vuex与map映射
Vuex
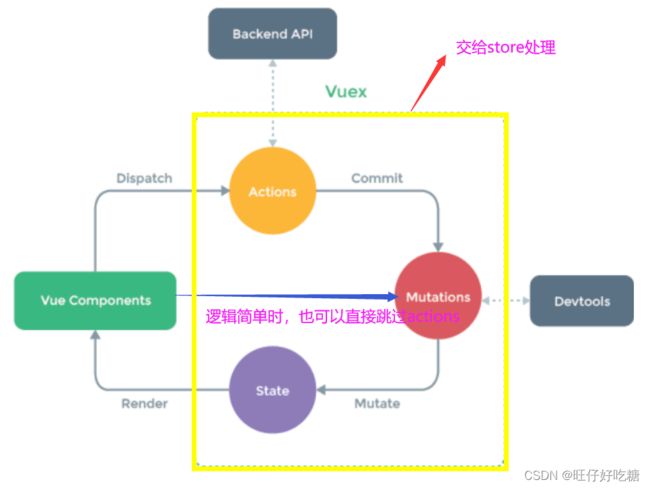
vuex执行过程
相当于一个公共的资源库,保存共有的数据
使用场景:点击按钮后,将数据保存到store身上,跳转路由后使用
将actions,mutations(操作数据),state(储存数据),都交给store管理,storez在vc和vm上都有
其中state里面是自定义的一些变量,需要用来保存数据;mutations是用来触发事件,相当于方法,用户需要通过触发这个方法,借此来保存数据;第二个参数为用户传入的值,然后在方法中赋值给state中变量,也可以准备getters对state中的数据进行加工
在组件中通过dispatch将数据传给actions,在actions中的方法中通过commit将数据交给mutations
✨vuex的使用
1. store在vc和vm中均有
2. 组件中读取vuex中的数据:$store.state.sum3. 组件中修改vuex中的数据:$store.dispatch(‘action中的方法名’,数据)或 $store.commit(‘mutation中的方法名’,数据)
4. 如果组件中没有过多的逻辑业务要求,组件中也可以越过action,即不写dispatch直接编写commit
- 创建store
//创建store文件夹下的index.js,在main.js中引用,并在new Vue({})加入
//index.js文件中
//store下的index.js
//该文件用于创建Vuex中最重要的Store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
-----------------------
Vue.use(Vuex)
//创建store
const store = new Vuex.Store({
actions,
mutations,
state,
getters(放入store中操作的属性)
})
//暴露/导出store
export default store
- 在组件中读取index.js中state中的数据
//组件中
$store.state.sum
- 组件中修改vuex中的数据:$store.dispatch(‘action中的方法名’,数据)或 $store.commit(‘mutations中的方法名’,数据)
methods:{
increment(){
//没有任何操作逻辑,可以直接通过commit和mutations对话
// this.$store.dispatch('jia',this.n)\
this.$store.commit('JIA',this.n)
},
decrement(){
// this.$store.dispatch('jian',this.n)
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
}
- index.js中对state中数据的操作(actions,mutations,state,getters)
//准备actions----用于响应组件中的动作
const actions ={
//context为上下文 里面含有state等很多
// jia(context,value){
// console.log('actions中的jia被调用了',value);
// context.commit('JIA',value)
// },
// jian(context,value){
// context.commit('JIAN',value)
// },
jiaOdd(context,value){
if(context.state.sum %2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations---用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutations被调用了',state,value);
state.sum += value
},
JIAN(state,value){
state.sum -= value
}
}
//准备state ---- 用于存储数据
const state ={
sum:0
}
getters配置
1.概念:当state中的数据需要通过加工后再使用时,可以使用getters加工
2.再store.js中追加getters配置
--------- //准备getters----用于将state中的数据进行加工 const getters ={ bigSum(state){ return state.sum*10 } } //创建store const store = new Vuex.Store({ actions, mutations, state, getters }) //暴露,导出store export default store3.在组件中读取数据:$store.getters.bigSum
Map映射
mapState方法
computed:{
//借助mapState生成计算属性,sum,school等(对象写法)
...mapState({sum:'sum',school:'school'})
//借助mapState生成计算属性,sum,school等(数组写法)
...mapState(['sum','school'])
}
mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed:{
//借助mapGetters生成计算属性,sum,school等(对象写法)
...mapGetters({bigSum:'bigSum'})
//借助mapGetters生成计算属性,sum,school等(数组写法)
...mapGetters(['bigSum'])
}
mapActions方法
methods:{
//靠mapActions生成 incrementOdd,incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成 incrementOdd,incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
mapMutations方法
methods:{
//靠mapMutations生成 incrementOdd,decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'})
//靠mapMutations生成 JIA,JIAN(数组形式)
...mapMutations(['JIA','JIAN'])
}
但由于this.n参数是自己写进去的,生成方法时无法写入,会自动生成value传入(默认为event),所以可以在组件结构中调用方法时直接传入参数
注:mutations和actions的映射需要写在methods中,getters和state的映射需要写在computed中