大二学生web期末大作业 在线电影网站 HTML+CSS+JS
️ 精彩专栏推荐
作者主页: 【进入主页—获取更多源码】
web前端期末大作业: 【HTML5网页期末作业 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
文章目录
- 二、网站介绍
- 三、网站效果
-
- ▶️1.视频演示
- 2.图片演示
- 四、 网站代码
-
- HTML结构代码
- CSS样式代码
- 五、更多源码
二、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、网站效果
▶️1.视频演示
电影网页设计
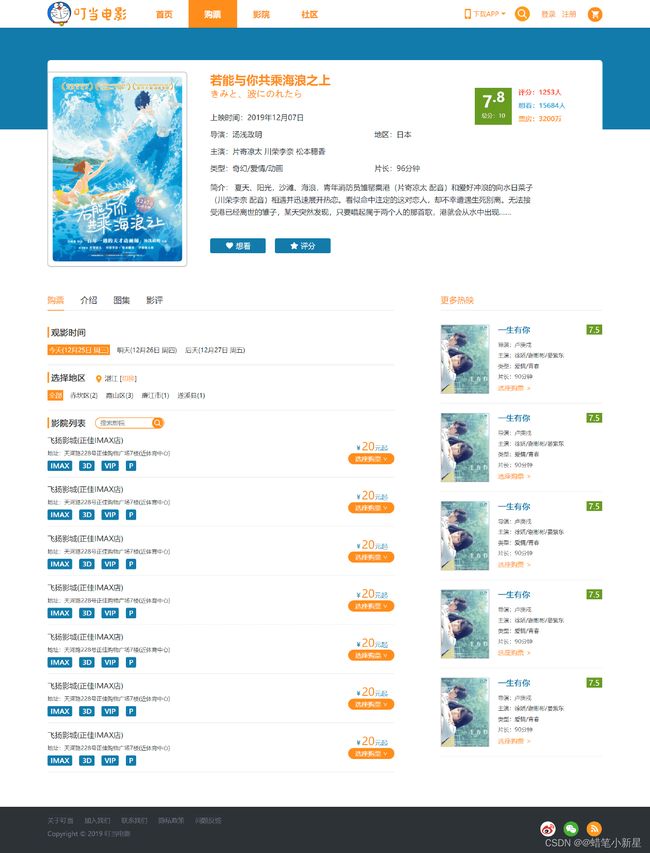
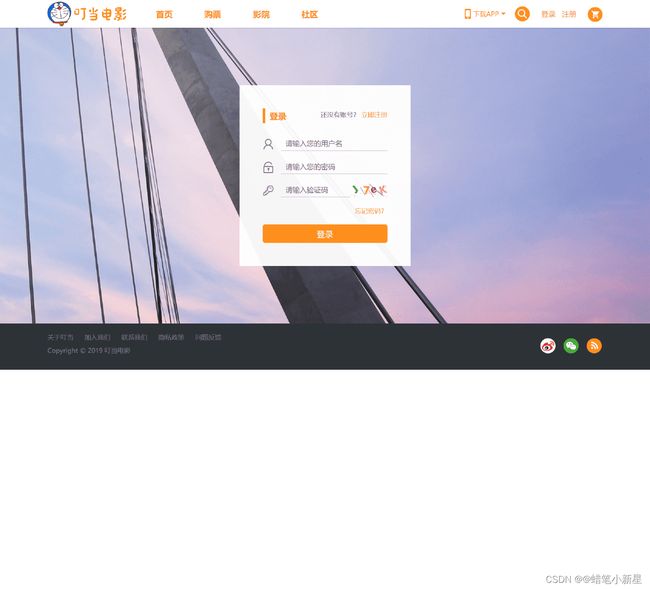
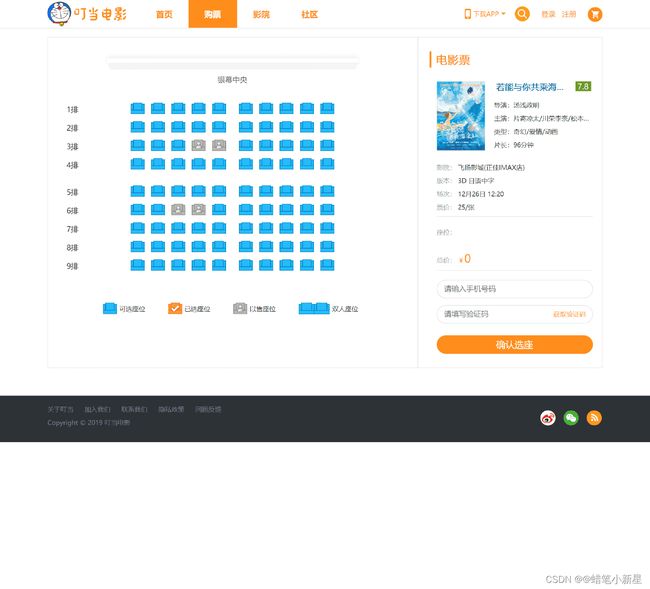
2.图片演示
四、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>叮当电影 - 搜罗全网好电影title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="./css/index.css">
head>
<body>
<header class="header">
<div class="container">
<a href="index.html" class="logo">a>
<div class="nav">
<ul class="navbar">
<li><a href="index.html" class="active">首页a>li>
<li><a href="movie.html">购票a>li>
<li><a href="javascript:;">影院a>li>
<li><a href="javascript:;">社区a>li>
ul>
div>
<div class="headcart">
<i class="cart-icon">i>
<b class="card-num">b>
<div class="card-tip">div>
div>
<div class="user">
<div class="userout">
<a href="login.html" class="login cur">登录a>
<a href="register.html" class="register cur">注册a>
div>
<div class="userin">
<a href="javascript:;" class="menu-item-user">
<img class="user-face" src="./imgs/userface.jpg" alt="userface">
<span class="user-name">span>
a>
<span class="caret">span>
<ul class="dropdown-menu">
<li><a href="javascript:;">个人中心a>li>
<li><a href="javascript:;">退出登录a>li>
ul>
div>
div>
<ul>
<li>
<table class="slidey-list-table">
<tr>
<td rowspan="2" class="slidey-list-img">
<div>div>
td>
<td class="slidey-list-title">td>
tr>
<tr>
<td class="slidey-list-description">td>
tr>
table>
li>
<li>
<table class="slidey-list-table">
<tr>
<td rowspan="2" class="slidey-list-img">
<div>div>
td>
<td class="slidey-list-title">td>
tr>
<tr>
<td class="slidey-list-description">td>
tr>
table>
li>
<li>
<table class="slidey-list-table">
<tr>
<td rowspan="2" class="slidey-list-img">
<div>div>
td>
<td class="slidey-list-title">td>
tr>
<tr>
<td class="slidey-list-description">td>
tr>
table>
li>
<li>
<table class="slidey-list-table">
<tr>
<td rowspan="2" class="slidey-list-img">
<div>div>
td>
<td class="slidey-list-title">td>
tr>
<tr>
<td class="slidey-list-description">td>
tr>
table>
li>
ul>
div>
div>
<div class="movie-grid">
<div class="panel">
<div class="main">
<div class="panel-header">
<span class="panel-title">正在热映(<span>20span>部)span>
<a href="javascript:;" class="panel-more">更多a>
div>
<div class="movie-list">
<ul>
<li>
<a href="movie.html" class="movie-poster">
<img src="./imgs/poster/bingxueqiyuan2.jpg" alt="" class="poster">
<span class="movie-score">8.0span>
a>
<span class="movie-title">冰雪奇缘2span>
<a href="movie.html" class="movie-ticket-buy">选座购票a>
li>
<li>
<a href="movie.html" class="movie-poster">
<img src="./imgs/poster/chuixiaoren.jpg" alt="" class="poster">
<span class="movie-score">8.5span>
a>
<span class="movie-title">吹哨人span>
<a href="movie.html" class="movie-ticket-buy">选座购票a>
li>
<li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">4span>
<p class="movie-rank-name">吹哨人p>
<span class="box-office">900人想看span>
a>
li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">5span>
<p class="movie-rank-name">大约在冬季p>
<span class="box-office">800人想看span>
a>
li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">6span>
<p class="movie-rank-name">吹哨人p>
<span class="box-office">700人想看span>
a>
li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">7span>
<p class="movie-rank-name">天·火p>
<span class="box-office">600人想看span>
a>
li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">8span>
<p class="movie-rank-name">一生有你p>
<span class="box-office">550人想看span>
a>
li>
<li>
<a href="javascript:;">
<span class="movie-rank-num">9span>
<p class="movie-rank-name">冰雪奇缘2p>
<span class="box-office">450人想看span>
a>
li>
ul>
div>
div>
div>
div>
div>
<footer class="footer">
<div class="container">
<div class="link-nav">
<ul>
<li><a href="javascript:;">关于叮当a>li>
<li><a href="javascript:;">加入我们a>li>
<li><a href="javascript:;">联系我们a>li>
<li><a href="javascript:;">隐私政策a>li>
<li><a href="javascript:;">问题反馈a>li>
ul>
<div class="copyright">Copyright © 2019 叮当电影div>
div>
<div class="sns">
<a href="javascript:;" class="sina-icon icon">a>
<a href="javascript:;" class="wechat-icon icon">a>
<a href="javascript:;" class="rss-icon icon">a>
div>
div>
footer>
<div id="toTop">div>
<script type="text/javascript" src="js/main.js">script>
<script type="text/javascript" src="js/slidey.js">script>
<script type="text/javascript">
window.onload = function () {
setPage("index.html");
initPublic();
initScrollToTop();
new initSlidey();
};
script>
body>
html>
CSS样式代码
@charset "UTF-8";
/*******************************************************************/
/* 底部 - 页脚 */
.footer {
height: 100px;
width: 100%;
overflow: hidden;
background-color: #2d3237;
color: #778088;
}
.footer a {
color: #778088;
}
.footer .link-nav {
float: left;
margin: 20px 0;
}
.footer .link-nav a:hover {
color: #FF8D1B;
}
.footer .sns {
float: right;
margin-top: 30px;
}
.footer .link-nav li {
display: inline-block;
margin-right: 20px;
}
.footer .copyright {
margin-top: 10px;
}
.footer .sns a.icon {
display: inline-block;
width: 36px;
height: 36px;
margin-left: 10px;
border-radius: 50%;
background-repeat: no-repeat;
background-size: contain;
background-position: center;
transition: all .2s ease;
}
.footer .sns a.icon:hover {
width: 42px;
height: 42px;
background-color: #FF8D1B;
border: 1px solid #FF8D1B;
}
.footer .sns .sina-icon {
background-image: url("../imgs/icons/sina-icon.png");
}
.footer .sns .wechat-icon {
background-image: url("../imgs/icons/wechat_icon.png");
}
.footer .sns .rss-icon {
background-image: url("../imgs/icons/rss-icon.png");
}
五、更多源码
1.如果我的博客对你有帮助 请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
以上内容技术相关问题欢迎一起交流学习