java 接口测试 例子_走进Java接口测试之测试报告ExtentReport
文章目录
引言
ExtentReports 简介
具体步骤
Step-1:添加 Maven 依赖包
Step-2:重写 ExtentTestNgFormatter 类
创建 MyExtentTestNgFormatter 类
解决CDN无法访问
重写 onstart 方法
自定义配置
report.log
Step-3:配置监听
Step-4:配置报告
Step-5:配置系统系统
Step-6:添加测试用例
Step-7:测试用例suite
测试报告
HTML Resport 示例
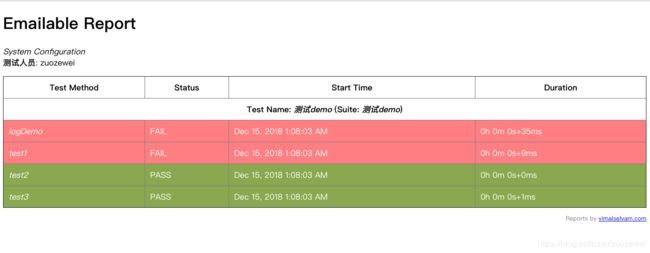
Email Report 示例
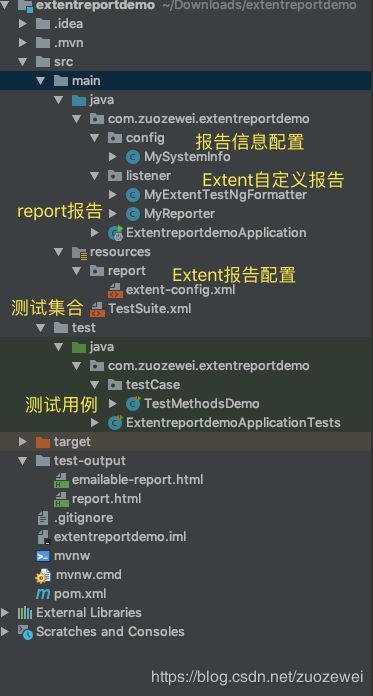
工程目录
引言
在上文走进Java接口测试之测试框架TestNG
中我们详细介绍了 TestNG 的各种用法, 在本文中,我将详细介绍如何将 ExtentReports 测试报告与TestNG集成。
ExtentReports 简介
主要特点:
生成的报告简洁美观
生成的单html方便 Jenkins 集成发邮件
自带集中展示历史报告的服务端
支持 Java 和 .Net
TestNG 原生报告有点丑,信息整理有点乱。ExtentReports 是用于替换TestNG 原生报告。当然也可以使用 ReportNg,个人偏好 ExtentReports 样式。
官网已经给了很多demo了,大家可以参考练习,这里根据个人经验进行了配置。
官网:http://extentreports.com/
客户端:https://github.com/anshooarora/extentreports-java/commits/master
服务端:https://github.com/anshooarora/extentx
具体步骤
Step-1:添加 Maven 依赖包
引入pom.xml
com.aventstackgroupId>
extentreportsartifactId>
3.1.5version>
providedscope>
dependency>
com.vimalselvamgroupId>
testng-extentsreportartifactId>
1.3.1version>
dependency>
com.relevantcodesgroupId>
extentreportsartifactId>
2.41.2version>
dependency>
org.testnggroupId>
testngartifactId>
6.14.3version>
compilescope>
dependency>
Step-2:重写 ExtentTestNgFormatter 类
主要基于以下两项原因:
支持报告中展示更多状态类型的测试结果,例如:成功、失败、警告、跳过等。
因为不支持cdn.rawgit.com访问,故替css访问方式。
创建 MyExtentTestNgFormatter 类
下载 ExtentReportes 源码,找到 ExtentTestNgFormatter 类,Listener 目录下创建 MyExtentTestNgFormatter.java 类直接继承 ExtentTestNgFormatter 类。
public class MyExtentTestNgFormatter extends ExtentTestNgFormatter {
解决CDN无法访问
构造方法加入
htmlReporter.config().setResourceCDN(ResourceCDN.EXTENTREPORTS);
具体代码如下:
ublic MyExtentTestNgFormatter() {
setInstance(this);
testRunnerOutput = new ArrayList<>();
String reportPathStr = System.getProperty("reportPath");
File reportPath;
try {
reportPath = new File(reportPathStr);
} catch (NullPointerException e) {
reportPath = new File(TestNG.DEFAULT_OUTPUTDIR);
}
if (!reportPath.exists()) {
if (!reportPath.mkdirs()) {
throw new RuntimeException("Failed to create output run directory");
}
}
File reportFile = new File(reportPath, "report.html");
File emailReportFile = new File(reportPath, "emailable-report.html");
htmlReporter = new ExtentHtmlReporter(reportFile);
EmailReporter emailReporter = new EmailReporter(emailReportFile);
reporter = new ExtentReports();
// 如果cdn.rawgit.com访问不了,可以设置为:ResourceCDN.EXTENTREPORTS或者ResourceCDN.GITHUB
htmlReporter.config().setResourceCDN(ResourceCDN.EXTENTREPORTS);
reporter.attachReporter(htmlReporter, emailReporter);
}
重写 onstart 方法
重写onstart 方法功能。新建一个类名为MyReporter,一个静态ExtentTest的引用。
Listener 包下 MyReporter.java
public class MyReporter {
public static ExtentTest report;
}
MyExtentTestNgFormatter.java
public void onStart(ITestContext iTestContext) {
ISuite iSuite = iTestContext.getSuite();
ExtentTest suite = (ExtentTest) iSuite.getAttribute(SUITE_ATTR);
ExtentTest testContext = suite.createNode(iTestContext.getName());
// 将MyReporter.report静态引用赋值为testContext。
// testContext是@Test每个测试用例时需要的。report.log可以跟随具体的测试用例。另请查阅源码。
MyReporter.report = testContext;
iTestContext.setAttribute("testContext", testContext);
}
自定义配置
测试报告默认是在工程根目录下创建 test-output/ 文件夹下,名为report.html、emailable-report.html。可根据各自需求在构造方法中修改。
public MyExtentTestNgFormatter() {
setInstance(this);
testRunnerOutput = new ArrayList<>();
// reportPath报告路径
String reportPathStr = System.getProperty("reportPath");
File reportPath;
try {
reportPath = new File(reportPathStr);
} catch (NullPointerException e) {
reportPath = new File(TestNG.DEFAULT_OUTPUTDIR);
}
if (!reportPath.exists()) {
if (!reportPath.mkdirs()) {
throw new RuntimeException("Failed to create output run directory");
}
}
// 报告名report.html
File reportFile = new File(reportPath, "report.html");
// 邮件报告名emailable-report.html
File emailReportFile = new File(reportPath, "emailable-report.html");
htmlReporter = new ExtentHtmlReporter(reportFile);
EmailReporter emailReporter = new EmailReporter(emailReportFile);
reporter = new ExtentReports();
reporter.attachReporter(htmlReporter, emailReporter);
}
report.log
report.log 支持多种玩法
// 根据状态不同添加报告。型如警告
MyReporter.report.log(Status.WARNING, "接口耗时(ms):" + String.valueOf(time));
直接从TestClass 中运行时会报 MyReporter.report 的空指针错误,需做判空处理。
Step-3:配置监听
在测试集合 testng.xml 文件中导入 Listener 监听类。
listeners>
Step-4:配置报告
extent reporters支持报告的配置。目前支持的配置内容有title、主题等。
先在src/resources/目录下添加 config/report/extent-config.xml。
yyyy-MM-dd HH:mm:sstimeStampFormat>
darktheme>
UTF-8encoding>
httpsprotocol>
QA-接口自动化测试报告documentTitle>
QA-接口自动化测试报告reportName>
接口自动化测试报告reportHeadline>
yyyy-MM-dddateFormat>
HH:mm:sstimeFormat>
scripts>
styles>
configuration>
extentreports>
Step-5:配置系统系统
config下新建 MySystemInfo类继承 SystemInfo 接口
public class MySystemInfo implements SystemInfo {
@Override
public Map getSystemInfo() {
Map systemInfo = new HashMap<>();
systemInfo.put("测试人员", "zuozewei");
return systemInfo;
}
}
可用于添加系统信息,例如:db的配置信息,人员信息,环境信息等。根据项目实际情况添加。
至此,extentreports 美化报告完成。
Step-6:添加测试用例
public class TestMethodsDemo {
@Test
public void test1(){
Assert.assertEquals(1,2);
}
@Test
public void test2(){
Assert.assertEquals(1,1);
}
@Test
public void test3(){
Assert.assertEquals("aaa","aaa");
}
@Test
public void logDemo(){
Reporter.log("这是故意写入的日志");
throw new RuntimeException("故意运行时异常");
}
}
Step-7:测试用例suite
classes>
test>
listeners>
suite>
测试报告
HTML Resport 示例
Email Report 示例
工程目录
源码地址:https://github.com/zuozewei/Java-API-Test-Examples