Vue(三)——脚手架,自定义事件,插槽
博主主页: 糖 -O-
vue专栏:Vue全家桶
上一篇: vue2与vue3生命周期的区别
希望各位博主多多支持!!!
-
-
- 2.1 脚手架
-
-
- 2.1.1. 脚手架文件结构
- 2.1.2. render函数
-
- 2.2. vue 的知识
-
-
- 2.2.1. ref属性
- 2.2.2. props配置项
- 2.2.3. mixin(混入)
- 2.2.4. 插件
- 2.2.5. scoped样式
-
- 2.3 组件自定义事件
-
2.1 脚手架
-
第一步(没有安装过的执行):全局安装 @vue/cli
npm install -g @vue/cli -
第二步:切换到要创建项目的目录,然后使用命令创建项目
vue create 文件夹名 -
第三步:启动项目
npm run serve
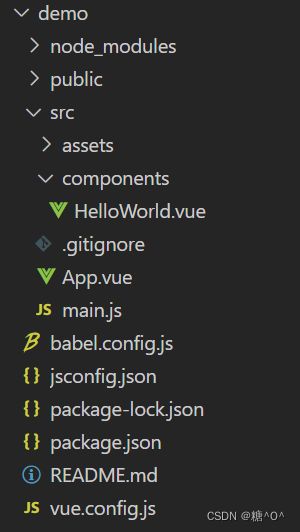
2.1.1. 脚手架文件结构
安装之后,会出现如下的结构:
2.1.2. render函数
使用 import 导入第三方库的时候不需要 加 './'
导入自己写的:
import App from './App.vue'
导入第三方的
import Vue from 'vue'
通过 module 确定需要引入的文件,回到 render 函数,以前的写法是:
import App from './App.vue'
new Vue({
el:'#root',
template:`报错的意思是,是在使用运行版本的 vue ,没有模板解析器。
引入的 vue一般都不是完整版的,所以残缺的vue.js 只有通过 render 函数才能把项目给跑起来。
来解析一下render
// render最原始写的方式
// render是个函数,还能接收到参数a
// 这个 createElement 很关键,是个回调函数
new Vue({
render(createElement) {
console.log(typeof createElement);
// 这个 createElement 回调函数能创建元素
// 因为残缺的vue 不能解析 template,所以render就来帮忙解决这个问题
// createElement 能创建具体的元素
return createElement('h1', 'hello')
}
}).$mount('#app')
因为 render 函数内并没有用到 this,所以可以简写成箭头函数。
new Vue({
// render: h => h(App),
render: (createElement) => {
return createElement(App)
}
}).$mount('#app')
再简写:new Vue({
// render: h => h(App),
render: createElement => createElement(App)
}).$mount('#app')
2.2. vue 的知识
2.2.1. ref属性
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
- 打标识:
.....
- 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<h1 v-text="msg" ref="title">h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素button>
<School ref="sch"/>
div>
template>
<script>
//引入School组件
import School from './components/School'
export default {
name:'App',
components:{School},
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
}
script>
2.2.2. props配置项
让组件接收外部传过来的数据
传递数据:
接收数据:
-
只接收:
props:['name'] -
限制类型:
props:{name:String} -
限制类型、限制必要性、指定默认值:
props:{ name:{ type:String, //类型 required:true, //必要性 default:'等待' //默认值 } }备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
实例:父组件给子组件传数据——App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Student>Student>
<School name="haha" :age="this.age">School>
div>
template>
<script>
import School from './components/School.vue'
import Student from './components/Student.vue'
export default {
name: 'App',
data () {
return {
age: 360
}
},
components: {
School,
Student
}
}
script>
School.vue
<template>
<div class="demo">
<h2>学校名称:{{ name }}h2>
<h2>学校年龄:{{ age }}h2>
<h2>学校地址:{{ address }}h2>
<button @click="showName">点我提示学校名button>
div>
template>
<script>
export default {
name: "School",
// 最简单的写法:props: ['name', 'age']
props: {
name: {
type: String,
required: true // 必须要传的
},
age: {
type: Number,
required: true
}
},
data() {
return {
address: "北京昌平",
};
},
methods: {
showName() {
alert(this.name);
},
},
};
script>
<style>
.demo {
background-color: orange;
}
style>
2.2.3. mixin(混入)
混入 (mixin) 提供了一种方式,分发 Vue组件中的可复用功能
一个混入对象可以包含任意组件选项
当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项
// 定义一个混入对象
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// 定义一个使用混入对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
var mixin = {
created: function () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"
全局混入不建议使用
2.2.4. 插件
插件通常用来为 Vue 添加全局功能,插件的功能范围没有严格的限制
通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成:
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
plugin.js
export default {
install(Vue, x, y, z) {
console.log(x, y, z)
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//定义全局指令
Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () => { alert('你好啊aaaa') }
}
}
main.js
// 引入插件
import plugin from './plugin'
// 使用插件
Vue.use(plugin)
2.2.5. scoped样式
让css样式在局部生效,防止冲突
写法:
2.3 组件自定义事件
组件自定义事件是一种组件间通信的方式,适用于:子组件 ===> 父组件
假设A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在中)。
绑定自定义事件:
- 在父组件中:
App.vue
<template>
<div class="app">
<Student @atguigu="getStudentName"/>
div>
template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student},
data() {
return {
msg:'你好啊!',
studentName:''
}
},
methods: {
getStudentName(name,...params){
console.log('App收到了学生名:',name,params)
this.studentName = name
}
}
}
script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
style>
Student.vue
<template>
<div class="student">
<button @click="sendStudentlName">把学生名给Appbutton>
div>
template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
}
},
methods: {
sendStudentlName(){
//触发Student组件实例身上的atguigu事件
this.$emit('atguigu',this.name,666,888,900)
}
},
}
script>
<style lang="less" scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
style>
- 在父组件中,使用
this.$refs.xxx.$on()这样写起来更灵活,比如可以加定时器啥的。
App.vue
<template>
<div class="app">
<Student ref="student"/>
div>
template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student},
data() {
return {
studentName:''
}
},
methods: {
getStudentName(name,...params){
console.log('App收到了学生名:',name,params)
this.studentName = name
},
},
mounted() {
this.$refs.student.$on('atguigu',this.getStudentName) //绑定自定义事件
// this.$refs.student.$once('atguigu',this.getStudentName) //绑定自定义事件(一次性)
},
}
script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
style>
Student.vue
<template>
<div class="student">
<button @click="sendStudentlName">把学生名给Appbutton>
div>
template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
}
},
methods: {
sendStudentlName(){
//触发Student组件实例身上的atguigu事件
this.$emit('atguigu',this.name,666,888,900)
}
},
}
script>
<style lang="less" scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
style>
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。触发自定义事件:
this.$emit('atguigu',数据)使用 this.$emit() 就可以子组件向父组件传数据
解绑自定义事件:this.$off('atc')
this.$off('atc') //解绑一个自定义事件
// this.$off(['atc','demo']) //解绑多个自定义事件
// this.$off() //解绑所有的自定义事件
组件上也可以绑定原生DOM事件,需要使用native修饰符
⭐⭐⭐注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods
中,要么用箭头函数,否则this指向会出问题!