vue学习(八)vue2.0路由vue-router的简单入门使用
vue-router官网中文文档:Vue Router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转;
首先我们来学习三个单词(route,routes,router):
route:首先它是个单数,译为路由,即我们可以理解为单个路由或者某一个路由;
routes:它是个复数,表示多个的集合才能为复数;即我们可以理解为多个路由的集合,JS中表示多种不同状态的集合的形式只有数组和对象两种,事实上官方定义routes是一个数组;所以我们记住了,routes表示多个数组的集合;
router:译为路由器,上面都是路由,这个是路由器,我们可以理解为一个容器包含上述两个或者说它是一个管理者,负责管理上述两个;举个常见的场景的例子:当用户在页面上点击按钮的时候,这个时候router就会去routes中去查找route,就是说路由器会去路由集合中找对应的路由;
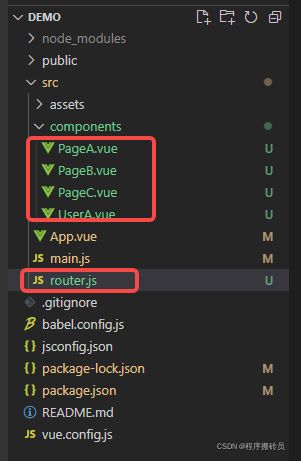
项目的结构:
一、vue2.0安装路由
1、在vscode打开 终端—>新建终端 ,运行命令,或者在项目根目录运行cmd之后,在黑窗口运行命令
npm install vue-router@3如果安装成功,在项目中会出现:
二、简单的使用路由
1、新建 router.js
//引入vue
import Vue from 'vue';
//引入vue-router
import VueRouter from 'vue-router';
//第三方库需要use一下才能用
Vue.use(VueRouter)
//引用组件页面
import PageA from './components/PageA.vue';
import PageB from './components/PageB.vue';
import PageC from './components/PageC.vue';
import UserA from './components/UserA.vue'
//定义routes路由的集合,数组类型
const routes=[
//单个路由均为对象类型,path代表的是路径,component代表组件
{path:'/page1',component:PageA},
{path:"/page2",component:PageB},
{path:"/page3",component:PageC},
//可以配置重定向
// {path:'',redirect:"page1"},
//或者重新写个路径为空的路由
{path:"/",component:UserA},
]
//实例化 VueRouter 并将 routes 添加进去
const router = new VueRouter({
//ES6简写,等于routes:routes
routes
});
//抛出这个这个实例对象方便外部读取以及访问
export default router2、修改main.js文件
import Vue from 'vue'
import App from './App.vue'
//引用router.js
import router from './router.js'
Vue.config.productionTip = false
new Vue({
router,//整个应用支持路由。
render: h => h(App),
}).$mount('#app')3、组件中使用路由,比如在App.vue中使用路由

pageA
pageB
pageC
首页
3、组件PageA.vue
PageA第一个页面
其他 PageB.vue、PageC.vue、UserA.vue等组件内容都和这个大同小异。
效果如下:
===================================分割线=================================
三、动态路由,在路由中添加参数
官网:带参数的动态路由匹配 | Vue Router
1、在router.js文件中,把单个路由的的 path 修改为:
//单个路由均为对象类型,path代表的是路径,component代表组件
{path:'/page1/:username/posts/:postId',component:PageA},注意:其中【:username】和【:postId】这两个都是参数,要注意必须添加冒号,才会被认定为参数。
2、App.vue组件中,路由的路径改为如下:
pageA 3、在PageA组件中接收由路由传递过来的参数
PageA第一个页面
第一个参数:{{$route.params.username}}
第二个参数:{{$route.params.postId}}
注意:通过路由传递过来的动态参数,都会被放在【$route.params】对象中。