H5移动端适配屏幕(ios和android)
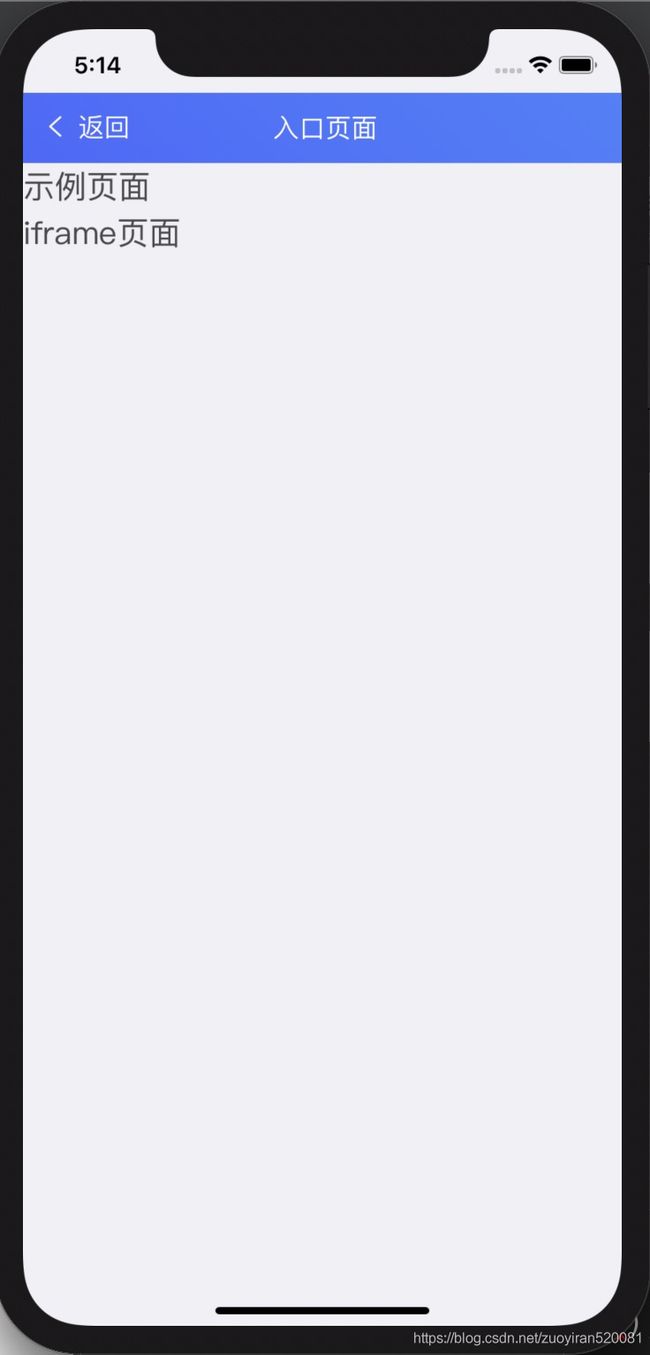
全面屏手机把整个webview(包括状态栏)给H5的话,不对状态栏进行控制往往会有以下如图问题出现,这样头部的返回按钮置于页面的安全区外,无法进行操作。
有问题的
想要的效果:

具体的实现:
针对ios的刘海屏问题的解决:
一、设置网页在可视窗口的布局方式(重点是添加:viewport-fit=cover)
<meta name="viewport"
content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
二、把页面主体内容限定在安全区内
添加如下样式:
body {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
padding-left: constant(safe-area-inset-left);
padding-left: env(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-right: env(safe-area-inset-right);
}
注意:
如果页面头部用的是非定位的,页面的主体部分和按钮用的是absolute定位时,要记得给主体部分添加如下样式:
margin-top: constant(safe-area-inset-top);
margin-top: env(safe-area-inset-top);
或者:
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
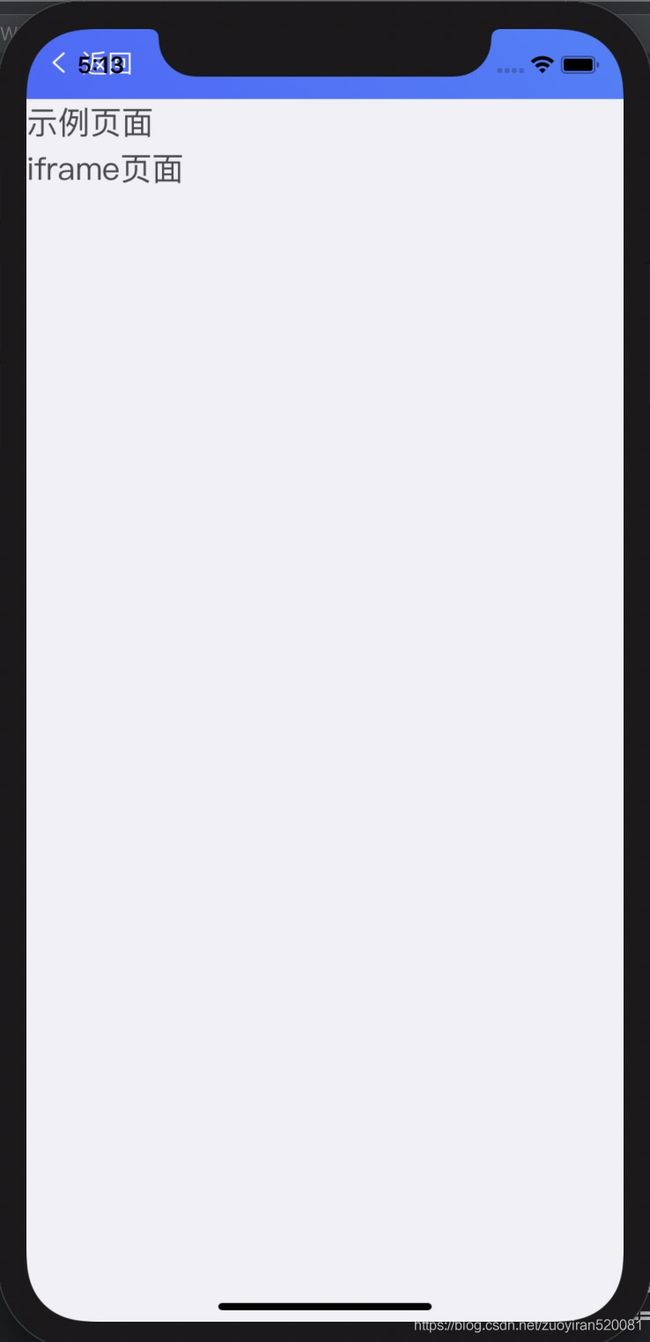
否则会如下图,遮盖页面的主体部分

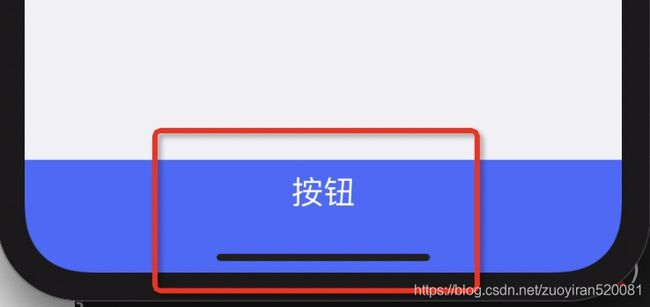
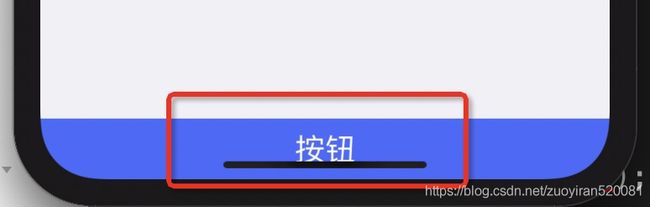
页面有底部按钮的话,且底部按钮用fixed或者absolute进行定位,小黑条会遮盖按钮,如图:

解决方法一:
增加按钮的高度。给按钮添加如下样式:
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
解决方法二:
添加距底部的外边距,给按钮添加如下样式:
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
解决方法三:
增加空白标签(不推荐,要区别ios的机型)
提供一下全面屏和非全面屏的判断方法,适当根据该方法判断添加margin和padding值:
//判断屏幕是否为全面屏
judgeBigScreen() {
//,这里根据返回值 true 或false ,返回true的话 则为全面屏
var result = false;
var rate = window.screen.height / window.screen.width;
var limit =
window.screen.height == window.screen.availHeight ? 1.8 : 1.65; // 临界判断值
// window.screen.height为屏幕高度
// window.screen.availHeight 为浏览器 可用高度
if (rate > limit) {
result = true;
}
return result;
}
针对android的刘海屏、水滴屏等问题的解决:
写个固定的值,但是因为android的屏幕版本太多,要想完美适配的话只能和原生进行交互,从原生处拿到高度用于样式。
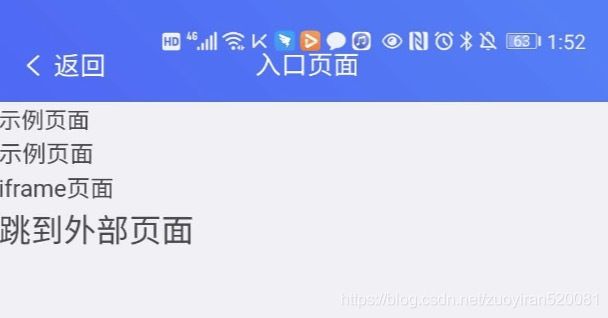
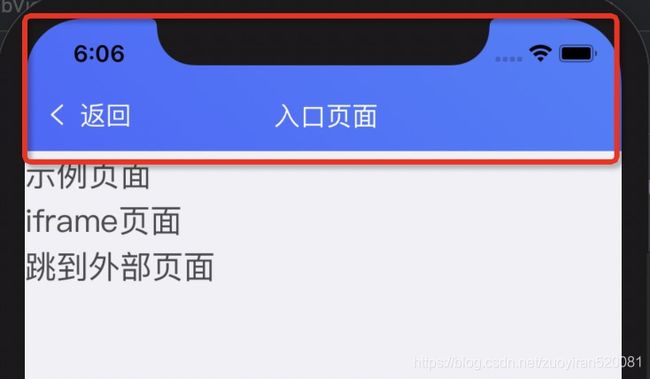
上面的情况是空出状态栏的处理,如果状态栏和头部样式有关联,如图所示:

具体实现:
在公共样式内定义:
// ios顶部留出20px高度
.havetop {
.my-header {
padding-top: 20px;
}
.content {
padding-top: 20px;
}
}
.isios {
.my-header {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
.content {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
}
在index.html页面添加如下判断:
<script>
window.onload = function () {
document.getElementById('app').classList.add('havetop');
if (/iPhone/.test(navigator.userAgent)) {
document.getElementById('app').classList.add('isios');
}
}
</script>
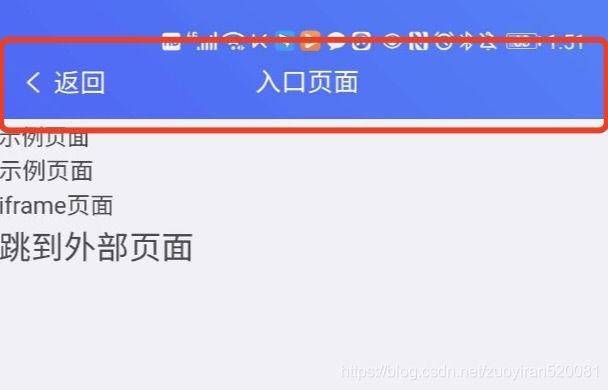
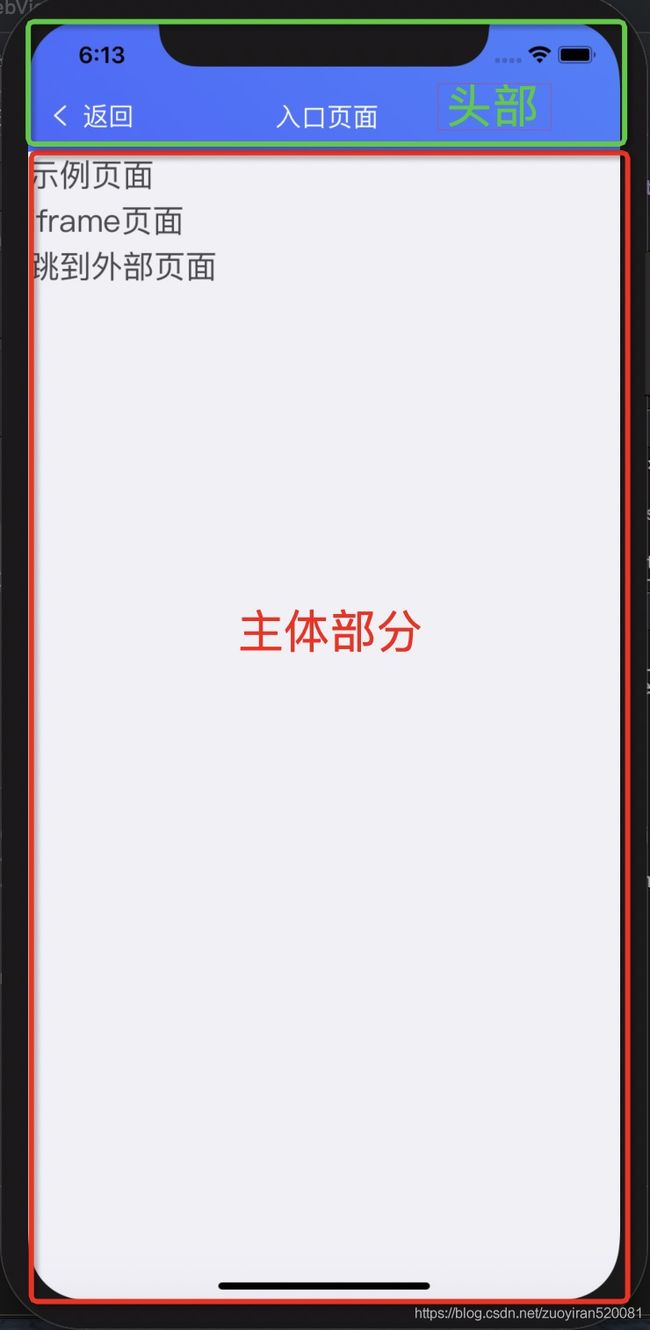
注:具体使用的页面头部(.my-header)是非定位,主体部分(.content)是absolute定位,如图所示:

可能会出现的问题:部分状态栏高的安卓机型,头部会有部分的遮盖,在这里可以用上面的judgeBigScreen这个方法判断一下是否是android的全面屏,如果是全面屏的话给头部和主体部分的padding值适当增加:
index.html页面:
<script>
//判断屏幕是否为全面屏
function judgeBigScreen() {
//这里根据返回值 true 或false ,返回true的话 则为全面屏
var result = false;
var rate = window.screen.height / window.screen.width;
var limit = window.screen.height == window.screen.availHeight ? 1.8 : 1.65; // 临界判断值
// window.screen.height为屏幕高度
// window.screen.availHeight 为浏览器 可用高度
if (rate > limit) {
result = true;
}
return result;
}
window.onload = function () {
document.getElementById('app').classList.add('havetop');
if (/iPhone/.test(navigator.userAgent)) {
document.getElementById('app').classList.add('isios');
} else {
//全面屏
let judgeFullScreen = judgeBigScreen();
if (judgeFullScreen) {
document.getElementById('app').classList.add('isFullScreen');
}
}
}
</script>
我自己添加的css样式为:
.isFullScreen {
.my-header {
padding-top: 30px;
padding-top: 30px;
}
.content {
padding-top: 30px;
padding-top: 30px;
}
}