- HashMap和HashSet的区别
weixin_44612246
java开发语言
你可以先百度一下HashMap和HashSet的区别,有很多答案,包括但不限于:HashMap实现了Map接口,HashSet实现了Set接口。HashMap是保存key/value的集合,HashSet是保存对象的结合。HashMap不允许重复的键,但是允许重复的值,HashSet不允许重复的元素。HashMap允许有一个键为空,多个值为空,HashSet允许有一个空值。HashMap中使用pu
- ArrayList剖析
weixin_44612246
javaspringboot
大家天天在用List,ArrayList一般来讲应该是程序员用的最多的集合类了。我们今天研究一下ArrayList。总体来讲,从底层数据结构或者源码的角度看,List比Map或者Set要简单。底层数据结构ArryList其实就是可变长数组。初始化的时候,可以指定容量,不指定容量的话,ArrayList被初始化为空数组,首次存入数据的时候才进行容量初始化,初始化最小容量为10。ArrayList的容
- 完美的Docker界面!优雅而不简单,那就是Arcane
❀͜͡傀儡师
docker容器
要说DockerUI项目,知名的其实就那么几个,目前感觉备用的比较多的还是老牌的portainer,不过portainer从早几个版本就已经没有中文更新了,加上国产NAS目前大都自带非常好用的管理界面,所以很多时候自带的Docker就能做到绝大部分操作。但在对容器的更新以及存储卷上,各家NAS都还没有做到很好的适配,而很多时候部分容器不是新版本功能差距很大,这时候就需要第三方协助了。Github地
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- Java内存区域划分及各区域作用
Java虚拟机内存区域示意图:各分区都有什么特点,他们的作用是什么呢?1.程序计数器(ProgramCounterRegister)线程私有。程序计数器是一块较小的空间,它可以看做是当前线程所执行的字节码的行号指示器。2.Java虚拟机栈线程私有。Java虚拟机栈的生命周期与线程相同。虚拟机栈描述的是Java方法执行的内存模型:每个方法在执行的同时都会创建一个栈帧(StackFrame)用于存储局
- 2.Golang goroutine详解:轻量级并发的艺术
GO兔
Go基础golang开发语言
欢迎大家点赞,收藏,评论,转发,你们的支持是我最大的写作动力作者:GO兔博客:https://luckxgo.cn引言在Golang的世界里,有个小家伙彻底改变了我们编写并发程序的方式——它就是goroutine!如果你还在用传统线程写并发,那简直就像在用牛拉火车。今天这篇笔记,咱们就来揭开goroutine的神秘面纱,看看这个轻量级的并发单元是如何让Go程序高效运行的。技术要点1.什么是goro
- 使用numpy或pytorch校验两个张量是否相等
文章目录1、numpy2、pytorch做算法过程中,如果涉及到模型落地,那必然会将原始的深度学习的框架训练好的模型转换成目标硬件模型的格式,如onnx,tensorrt,openvino,tflite;那么就有对比不同格式模型输出的一致性,从而判断模型转换是否成功。1、numpy用到的核心代码就一行,就是:importnumpyasnpnp.testing.assert_allclose(act
- Java内存区域(运行时数据区域)怎么划分的?
1、Java内存区域(运行时数据区域)怎么划分的?程序计数器,Java虚拟机栈,本地方法栈,堆,方法区2、线程私用的部分(程序计数器,Java虚拟机栈,本地方法栈)程序计数器程序计数器存储了当前线程正在执行的字节码指令的地址(如果是当前执行的是Native方法,那么计数器为空),字节码解释器就是通过改变计数器的值来选取下一条需要执行的字节码指令。程序计数器是线程私有的,便于各个线程切换后,可以恢复
- 机器学习笔记:MATLAB实践
techDM
机器学习笔记matlabMatlab
在机器学习领域,MATLAB是一种功能强大且广泛使用的工具,它提供了许多内置函数和工具箱,方便开发者进行各种机器学习任务。本文将介绍一些常见的机器学习任务,并提供相应的MATLAB源代码示例。数据预处理在进行机器学习之前,通常需要对原始数据进行预处理。这包括数据清洗、特征选择、特征缩放和数据划分等步骤。%导入数据data=readmatrix('data.csv');%数据清洗cleaned_da
- Spring Cloud(微服务部署与监控)
白仑色
Spring系列springcloud微服务spring微服务部署服务监控健康检查
摘要在微服务架构中,随着服务数量的增长和部署复杂度的提升,如何高效部署、持续监控、快速定位问题并实现自动化运维成为保障系统稳定性的关键。本文将围绕SpringCloud微服务的部署与监控展开,深入讲解:微服务打包与部署方式(JAR/Docker/Kubernetes)如何构建CI/CD流水线服务健康检查与自动恢复机制Prometheus+Grafana实现指标可视化监控ELK实现日志集中管理Sky
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- 【Maven】Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)
夜雨hiyeyu.com
mavenjava
注:本文基于50+大型企业级项目经验,结合Maven底层源码机制,系统化解决依赖冲突问题。包含20个实战场景、10类特殊案例及5大防御体系构建方案。Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)第一部分:依赖冲突核心原理深度解析1.1Maven依赖机制底层原理1.2类加载冲突的JVM级影响第二部分:八大实战解决方案深度强化2.1企业级排除方案(精准手术刀)2.2BOM模式
- 50.第二阶段x64游戏实战-代码实现特征码定位
计算机王
逆向学习x64游戏反游戏外挂c++汇编游戏攻防特征码搜索
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动!本次游戏没法给内容参考于:微尘网络安全上一个内容:49.第二阶段x64游戏实战-封包-代码实现自动登录现在找了很多基址了,但是游戏一更新,代码就会有变化,然后之前找的基址就没法用了,有得重新找,这是一个体力活,为了避免重新找就可以使用特征码进行定位,特征码定位也不是绝对的,可能需要多个版本才能让它不出错,如果特征代码进行了改动也还是
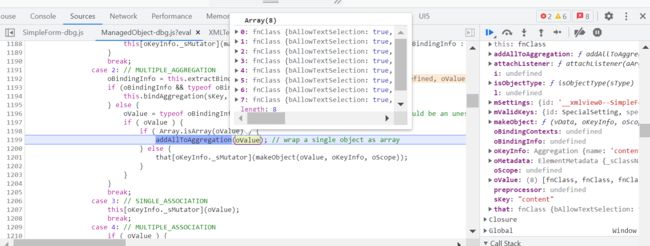
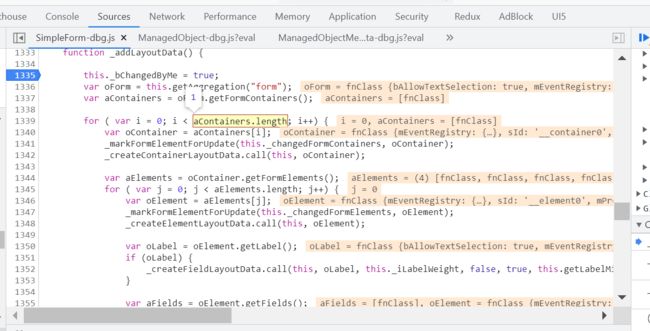
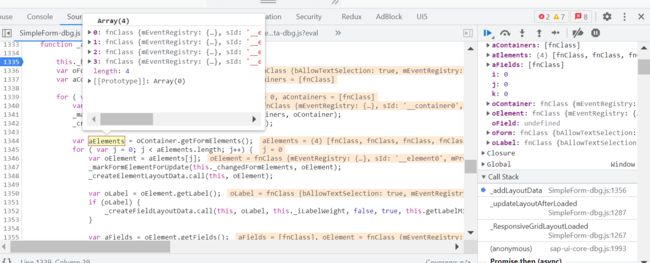
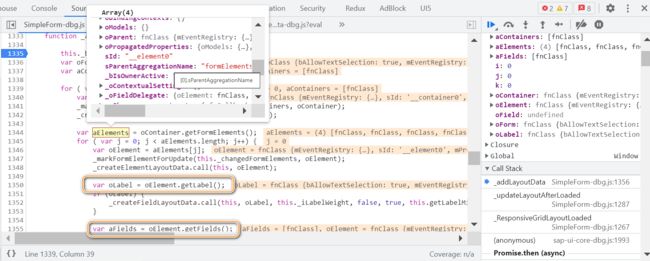
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- Excel高效转Json工具类详解
你一身傲骨怎能输
游戏工具链exceljson
文章摘要该工具类提供Excel到Json的转换功能,主要包含:ExcelToJsonToolEditor:核心编辑器类,处理Excel批量/单表转换、文件路径操作类型定义:TypeValue存储字段信息,JsonKeyType标识键类型转换流程:读取Excel→生成Json→自动创建对应C#配置类代码扩展性:支持指定表转换、错误处理、代码模板化生成关键方法:DoXlsxToJson处理单表转换,G
- Excel文件解析:操作系统与应用程序的分工
你一身傲骨怎能输
游戏工具链excel
文章摘要本文介绍了操作系统和应用程序在Excel文件处理中的分工。操作系统仅负责文件存储管理和类型识别,不解析内容;而应用程序则负责解析Excel文件的具体格式。对于.xlsx文件,应用程序会先解压zip包,再解析其中的XML文件(如workbook.xml)重建表格数据。文章以C#的ExcelDataReader库为例,展示了从文件打开到数据读取的具体流程。总结指出:操作系统管文件存取,应用程序
- 竞技FPS核心技术:C/S强同步模式深度解析
你一身傲骨怎能输
商业化射击游戏技术专栏C/S
文章摘要C/S强同步模式是竞技FPS游戏的核心技术,采用服务器权威计算+客户端预测的架构。客户端采集输入并本地预测表现,服务器进行权威状态计算后同步给所有客户端,出现差异时客户端回滚并重演输入。该模式通过预测回滚、延迟补偿等机制平衡流畅性与公平性,支持高频状态同步(如60Hz/128Hz),有效防止作弊。典型实现包括输入/状态包设计、快照存储和重演逻辑,适用于CS:GO、Valorant等竞技游戏
- 游戏配置表导出工具深度解析
你一身傲骨怎能输
游戏工具链游戏
文章摘要TableExportTool是一个用于表格数据导出的工具,主要包含表格读取、数据解析、导出和代码生成四大模块。它支持读取Excel/CSV文件,解析字段和类型后转换为JSON、二进制、Lua等多种格式,并自动生成C#、Lua等数据结构代码。工具还提供Unity集成功能,支持一键导出、Asset生成和热更新。核心流程包括读取表头、类型校验、数据组装和导出,通过NPOI/EPPlus实现表格
- 65、【OS】【Nuttx】【启动】链接脚本:地址布局(上)
HIT_Weston
【OS】【Nuttx】OSNuttx启动
【声明】本博客所有内容均为个人业余时间创作,所述技术案例均来自公开开源项目(如Github,Apache基金会),不涉及任何企业机密或未公开技术,如有侵权请联系删除背景接之前blog【OS】【Nuttx】【启动】向量表:指定内存段分析了链接脚本里面关于section的一些内容,下面看下section的地址布局地址布局上篇blog提到_stext=ABSOLUTE(.);,下面继续来分析这个修饰词A
- 【字节跳动】数据挖掘面试题0004: 一个随机整数产生器产生[1,5],如何设计一个产生[1,7]的随机整数产生器。
言析数智
数据挖掘常见面试题python随机数算法面试题
文章大纲题目描述方法思路具体实现方法解释数学原理通俗类比解释第一步:从1-5到0-4第二步:创造"更大的骰子"第三步:给棋盘编号第四步:压缩到1-7第五步:处理"无效数字"总结:`完成解决方案流程`题目描述要基于一个生成范围在[1,5]的随机整数生成器来设计出能生成[1,7]随机整数的生成器,可按以下步骤操作:方法思路借助原有的生成器生成两个相互独立的随机数,范围都是[1,5]。把这两个随机数组合
- MapReduce分布式计算框架:从原理到实战
AI妈妈手把手
mapreduce前端大数据分布式计算python人工智能
大家好!今天我们来聊聊大数据处理领域的一个重要框架——MapReduce。作为Google提出的经典分布式计算模型,MapReduce极大地简化了海量数据的处理流程。无论你是大数据新手还是有一定经验的开发者,这篇文章都会让你对MapReduce有更深入的理解。我们还会通过实际代码示例来展示它的强大功能!一、MapReduce是什么?想象你有一个装满10亿本书的图书馆,现在需要统计所有书中"大数据"
- Linux——内核——设备驱动
newbie_Joe
linux概念linux内核
Linux设备驱动是操作系统与硬件之间的桥梁,它允许内核与硬件设备进行通信,管理硬件资源,并为上层应用提供标准化的接口。以下从基本概念、分类、架构、开发流程及关键机制等方面,系统梳理Linux设备驱动的核心知识:一、设备驱动的基本概念作用抽象硬件细节:将硬件操作封装为标准接口(如open()、read()、write()),使应用无需直接操作寄存器。资源管理:分配/释放硬件资源(如内存、I/O端口
- 【深度学习pytorch-6】张量与numpy相互转换
超华东算法王
DL-pytorch深度学习pytorchnumpy
张量与Numpy数组之间的互相转换在深度学习中,张量(tensor)和Numpy数组(numpyarray)是两种常见的数据结构。张量通常用于深度学习框架(如PyTorch、TensorFlow等),而Numpy数组在科学计算中被广泛使用。为了便于数据处理和计算,常常需要在它们之间进行转换。下面介绍张量和Numpy数组之间的互相转换。1.PyTorch张量与Numpy数组的互相转换PyTorch提
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 接口幂等性
重生之我又是程序员
python数据库python并发乐观锁幂等性
目录什么是接口幂等性场景一:唯一索引保证幂等实现思路表结构设计场景二:乐观锁控制并发修改实现思路表结构设计代码演示什么是接口幂等性接口幂等性指:无论调用多少次接口,产生的效果都是一样的,不会因为多次调用而导致副作用的叠加。换句话说:调用一次和调用多次的结果相同,系统状态不变。通常来说,实现接口幂等性的常见方法主要有这两种:1、唯一索引保证幂等给关键业务字段(比如订单号、请求ID、用户ID+操作类型
- 「字节跳动」我如何在一个月顺利通过测开实习岗,拿到offer
柠檬软件测试
软件测试python软件测试功能测试测试工具selenium
是基本情况:某交211小硕,研二,目标岗位测开大概从四月初开始找实习,也赶上了一波校招热潮,不过大都败在了笔试上(T^T,感觉经验超重要的~),经过了一个多月,顺利拿到了offer,也积累了许多经验,回头看看,也会不禁感慨,从一开始面试官说“你基础知识太薄弱了,怎么也要提前准备一下”到最近百度、头条面试官说“嗯嗯看得出来,你的基础知识非常扎实”我觉得对我来说,就是对这一个多月的肯定。找实习的过程中
- 大数据面试题之Hive(1)
小的~~
大数据大数据hivehadoop
说下为什么要使用Hive?Hive的优缺点?Hive的作用是什么?说下Hive是什么?跟数据仓库区别?Hive架构Hive内部表和外部表的区别?为什么内部表的删除,就会将数据全部删除,而外部表只删除表结构?为什么用外部表更好?Hive建表语句?创建表时使用什么分隔符?Hive删除语句外部表删除的是什么?Hive数据倾斜以及解决方案Hive如果不用参数调优,在map和reduce端应该做什么Hive
- CppCon 2018 学习:From Metaprogramming Tricks to Elegance
#这段内容是VincentReverdy在CppCon2018演讲的一部分,核心主题是:这场演讲的核心问题是:如何在C++17中提高代码的通用性(Genericity),而不牺牲代码的可读性与简洁性?具体要解决的问题是:你希望写出既通用又可维护的模板代码。换句话说,你希望能像这样思考和写代码:如果满足某个条件,就执行这个函数:if(some_condition){do_this();}让编译器自动
- CppCon 2018 学习:A Semi Compile/Run-time Map with (Nearly) Zero Overhead Looup
虾球xz
CppCon学习开发语言c++
介绍一个C++和Java之间桥接(Bridge)系统的示例代码,它说明了如何在C++中调用Java类(如java.io.InputStream)的方法。下面是详细解读:一、内容来源说明《C++↔JavaBridge》目的:演示如何通过桥接层让C++直接调用Java方法(JNI背后封装)二、代码结构解读classInputStream//java.io.InputStream{public:inli
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb