导读:伴随着计算机视觉领域的发展,动画也变得越来越炫酷。各种动效解决方案在画质提升时,也要兼顾文件体积和性能。透明MP4方案,能让设计师制作动画所见即所得,充分发挥了设计师的想象力和创造力。百度YYEVA动效播放器是基于透明MP4的基础,自研的一套轻量级、高性能、跨平台的动效方案,支持插入动态元素,提供完善的工具链,一站式解决从设计侧的资源导出、在线预览,到客户端渲染SDK。
全文3736字,预计阅读时间10分钟。
01 YYEVA介绍
YYEVA实现了一整套完整的工具链,包括:资源输出端的AE插件、在线预览工具、客户端渲染SDK, 实现了透明MP4资源,可插入动态的业务元素等功能。
- YYEVA是一个 轻量级、高性能、跨平台、动态的MP4资源解决方案
- YYEVA包含一套从设计工具AE插件、在线预览工具、客户端渲染SDK的完整工具链
- 基于仿射矩阵运算,得到图层每一帧的位置信息
- 集成了MP4(avc/hevc)封装协议等相关功能
- 高度可扩展性,可还原设计师的全部细节
- 支持 Web、Android、iOS等
YYEVA目前已经在多个项目中使用,其中YY、贴吧、百度、好看等多个场景使用YYEVA实现复杂的动效效果, 还提供给外部公司的项目组使用
案例Demo视频可点击链接查看:https://mp.weixin.qq.com/s/bX...
开源项目地址:https://github.com/yylive/yyeva
YYEVA官网:https://yyeva.netlify.app/
02 YYEVA探索之路
2.1 动画的集中实现方案
1.面向结果的记录方式
该方式是通过记录动画每一帧的图像,播放时根据图像的RGBA,还原出动画效果。且只记录了最终结果,还原不出设计的动画元素,所以难以去修改动画元素,插入元素也比较复杂
- 优点:
所见即所得,可还原所有设计效果;不用再针对具体特效进行开发支持;元素个数和运动复杂度对播放性能影响小
- 缺点:
文件体积较大;不易支持动态插入或替换元素
2.面向过程的记录方式
该方式是通过记录动画创作过程,在播放端,根据过程计算各元素运动轨迹,还原效果;还原动画需要实时计算,越复杂的动画计算量越大,比如滤镜和贝塞尔曲线相关的计算非常消耗性能。
- 优点:
体积较小,可以随意拉伸不影响质量;方便动态插入元素
- 缺点:
性能差,耗CPU和GPU;对复杂动画支持差,越复杂动画越容易卡顿
对比以上2种动画的实现原理,为了达到所见即所得的效果,充分发挥设计师的想象力,YYEVA采用的是面向结果的动画方式---透明MP4方案
相比序列帧方案,透明MP4具有更高的压缩率的优点,从而解决文件体积大的问题。我们开发了一套YYEVA工具链,支持动态插入或替换元素
2.2 视频动画
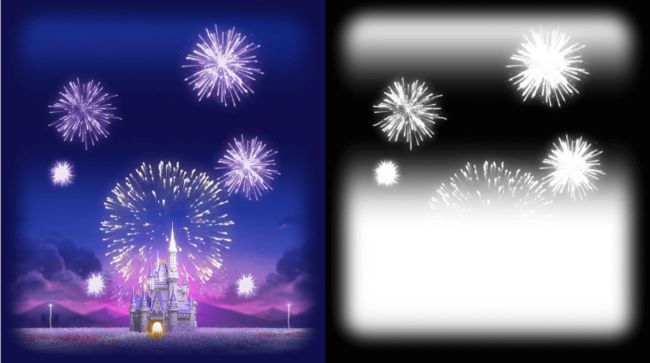
以H264编码,MPEG-4的颜色采样标准是YUV,YUV是亮度和色度的分量叠加,不支持alpha通道,因此,如何让MP4视频支持透明度,业界常用的方式是使用两个通道分别进行 存储视频的RGB数据和Alpha数据。由于视频动画所见即所得,支持更多复杂特效等优点,目前广泛应用在YY各个场景中,成为了YY动效播放的首选方案。
如动画分辨率为500x500, 则Mp4的分辨率为1000x500, 其中左边500x500为RGB数据, 右边500x500为Alpha数据。Player组合成RGBA纹理再进行渲染显示。
2.3 混合MP4动效
在MP4动效里,添加一些如昵称,头像,图片等业务元素,常用的做法是在MP4播放的时候,再叠加一个原生的View,或者使用 MP4 + SVGA/Y2A的方式来实现。这样往往存在资源下载、同步播放、维护多套资源等问题。
2.4 YYEVA方案
将视频帧和描述信息合到一个MP4资源,同步渲染, 解决了资源下载、同步播放、维护多套资源的问题。
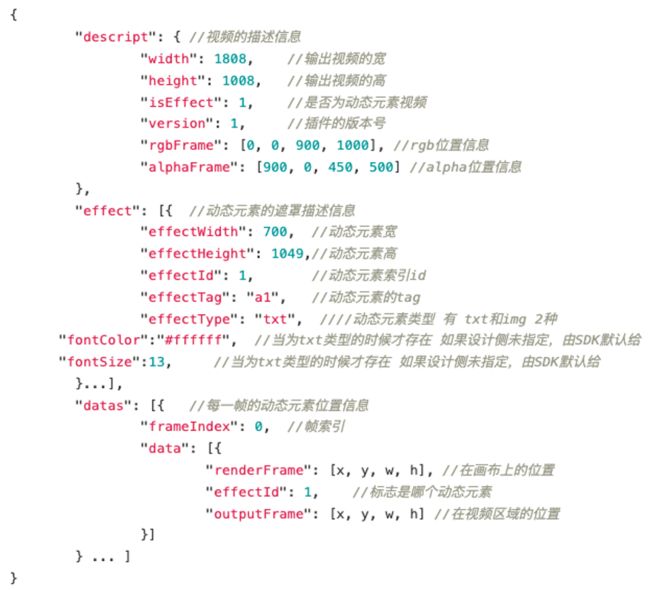
YYEVA的Json描述信息如下所示:
- descript: 分辨率 、插件版本、rgb区域位置、alpha区域位
- effect: 类型、key
- datas: renderFrame、outputFrame
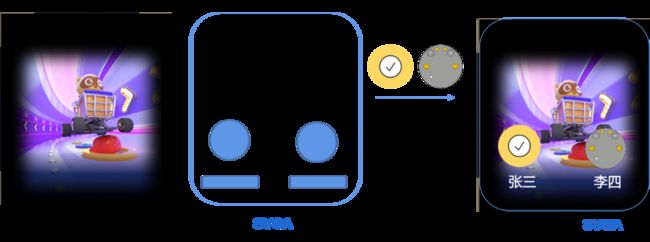
1、YYEVA描述动态元素
描述一个动画的几大要素:时间、位置、形变
- 时间:通过Json的frameIndex描述需要出现的帧索引
- 位置:通过Json的RenderFrame描述元素在画布上的位置和大小
- 形变:通过Json的OutputFrame获取元素形变的遮罩
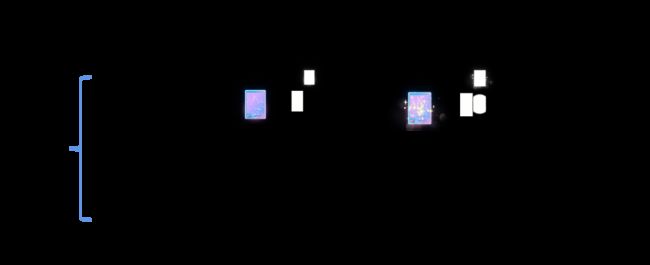
2、遮罩mask的演示
形状可以通过2种方式来记录
- 记录图形的形状描述
- 将图形完整保存下来
03 YYEVA实现方案
YYEVA框架图如下:
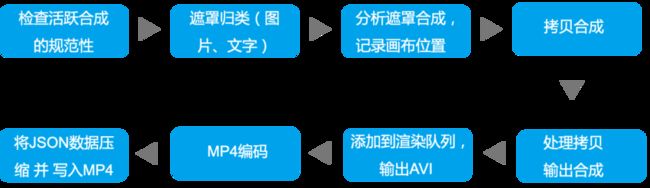
工具链的流程图如下:
3.1 YYEVA插件
YYEVA解决方案通过在AE上开发的一个扩展程序,解析设计师按规范制作好的相关图层信息,通过YYConveterMP4插件的图层解析模块、h264模块、资源合成模块,导出一个YYEVA的资源。
1、图层解析模块
- 规范性检测
- 所选合成是否包含透明区域图层 :目前插件处理的资源是基于YY透明MP4资源,所以源素材必须是一个透明MP4资源。即 RGB/Alpha左右分离的
- 所选合成是否包含Mask遮罩区域 :文字遮罩区域是以 mask\_text 作为合成的name;图片遮罩区域是以mask\_image作为合成的name
- 是否包含YYConverterMP4模板,该模板是用于下面的H264模块转换MP4使用的
- 图层处理
- 计算仿射矩阵:Matrix
- 计算Mask位置:RenderFrame
- 提取 Mask (遮罩) 合成
- 计算 Mask合成下所有图层每一帧的RenderFrame
- Copy一份输出合成,并缩小 Alpha 区域0.5倍后调整位置,同时分为三个部分:rgb 、 alpha 、 mask
- 将所有的有效遮罩图层 Copy 到输出合成,并调整到mask区域,计算OutputFrame
- 调整输出合成的区域大小
- 将上面计算的RenderFrame 、 OutputFrame 组合成一个 Json 数据
- 拷贝合成
将制定的输出合成拷贝一份后,并缩小alpha区域0.5倍后调整位置,同时分为三个部分:rgb 、 alpha 、 mask。
2、H264模块
- 在AE上创建一个指定的YYConverterMP4模板,统一渲染队列输出成avi格式
- 在插件内部集成ffmpeg命令行工具,通过child\_process,来调起命令行工具,其中 MAC/Windows使用的ffmpeg可执行文件不同 (.app和.exe文件)
- 使用ffmpeg转换的时候,通过封装三种档位的CRF参数,统一输出的画质和体积
- 通过选择不同的编码器来实现,来输出H264/H265资源
3、资源合成模块
- 打包数据
根据outputFrame、inputFrame、以及视频的基础信息,组成一个json 数据压缩编码
将json打包编码成base64 ,并加前后缀yyeffectmp4json[[ Json ]] yyeffectmp4json
输出成AVI
使用 创建的模板 YYConverterMP4 ,将拷贝后的合成 添加到渲染队列中 ,输出avi资源
输出成MP4
利用H264模块,编码成 h264/h265 资源
数据写入MP4
将json的数据 利用ffmpeg 写入h264/h265 资源的metadata段
3.2 YYEVA客户端渲染
YYEVA渲染SDK整体架构图如下图所示:
客户端在读取到一个YYEVA资源后,会通过如下渲染流程:
- 使用资源解析模块,将集成在Metadata段的Json数据解析出来
- 然后通过元素解析模块,将动态Json数据模态化成相应的对象。
- 通过音视频模块,将MP4资源的音视频轨解码
- 通过渲染模块,将视频轨 + Mask动态元素一一渲染到屏幕上
整个渲染流程如下所示:
1、提取描述信息
提取MP4的Metadata信息,有如图两种方式
- ffmpeg解复用MP4资源,解析metadata
- 字符匹配
我们在插件写入json数据到MP4的时候,将数据做了一层包装 yyeffectmp4json[[jsondata]]yyeffectmp4json, 这样操作主要是为了能够快速根据字符匹配,将jsondata提取出来
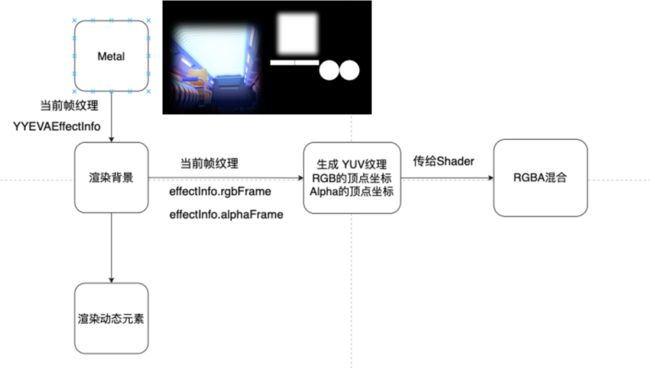
2、客户端渲染的实现逻辑
3、RGB+Alpha混合
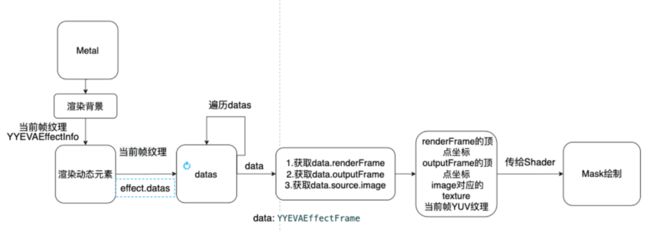
4、Mask混合
5、渲染图解
04 结语
YYEVA目前已经开源,包括AE插件、客户端渲染SDK(web/iOS/android),欢迎有其他需求想法的小伙伴在评论区留言或直接到代码仓库中提出宝贵的issue。
欢迎大家积极star ,大家的关注是我们最大的动力 。
在目前直播业务百花齐放的时代,动效播放解决方案也在不断发展进步,各种新的动效方案层出不穷,可以预见的是,后续我们仍会不断进行探索、优化,支持如多图层混合、动态元素旋转、支持更多AE特性、结合AI技术, 为用户提供更优的体验。
————END————
推荐阅读:
流日志轻松应对“10亿级别IP对”复杂场景,实现超大规模混合云网络流量可视化