SpringBoot+vue实现前后端分离的校园闲置物品租售系统
文末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
使用框架:springboot+vue
JDK版本:jdk1.8
前言介绍
系统采用了Java技术,将所有业务模块采用以浏览器交互的模式,选择MySQL作为系统的数据库,开发工具选择IntelliJ IDEA来进行系统的设计。基本实现了校园闲置物品租售系统应有的主要功能模块,本系统有管理员、卖家和用户,管理员;首页、个人中心、用户管理、卖家管理、商品种类管理、商品信息管理、商品租借管理、商品购买管理、闲置鱼塘、系统管理,用户;首页、个人中心、商品租借管理、商品购买管理、我的收藏管理,卖家;首页、个人中心、商品种类管理、商品信息管理、商品租借管理、商品购买管理、我的收藏管理,前台首页;首页、商品信息、闲置鱼塘、校园资讯、个人中心、后台管理等操作。
对系统进行测试后,改善了程序逻辑和代码。同时确保系统中所有的程序都能正常运行,所有的功能都能操作,并且该系统有很好的操作体验,实现了对于校园闲置物品租售系统和校园商家双赢。
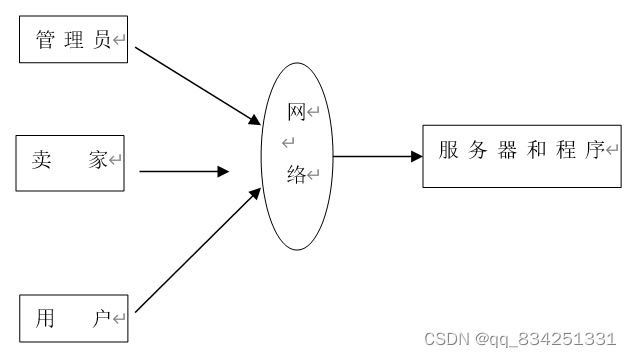
系统体系结构
校园闲置物品租售系统的结构图
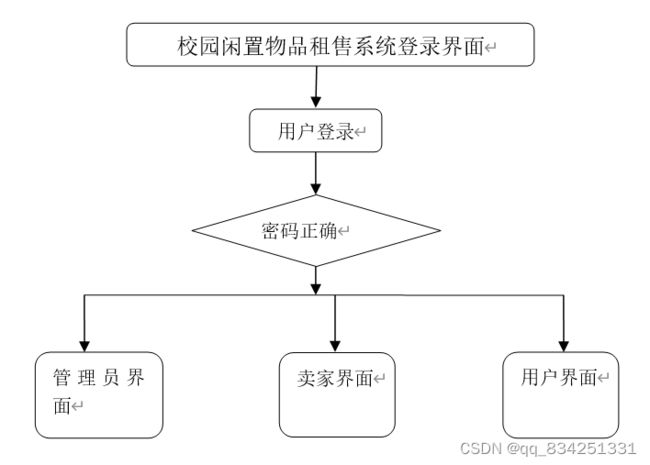
登录系统结构图,如图
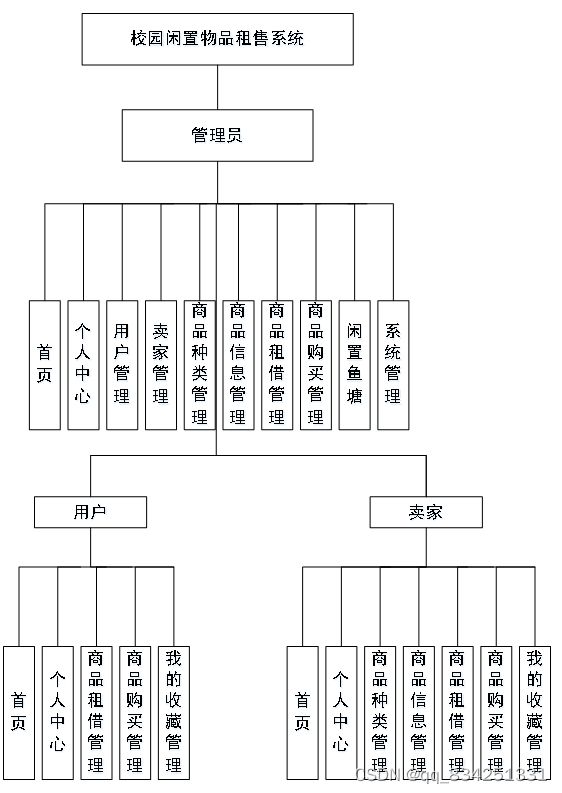
系统结构图,如图
系统实现
前台首页功能模块
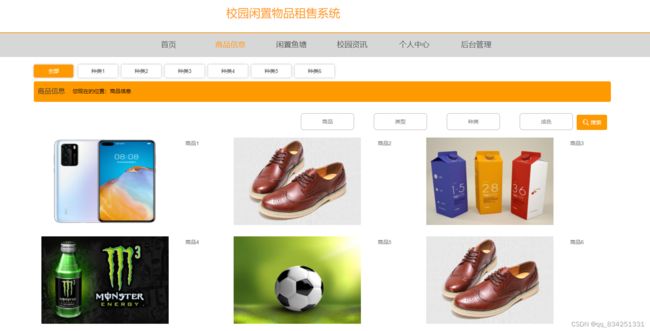
校园闲置物品租售系统,在校园闲置物品租售系统可以查看首页、商品信息、闲置鱼塘、校园资讯、个人中心、后台管理等内容,如图
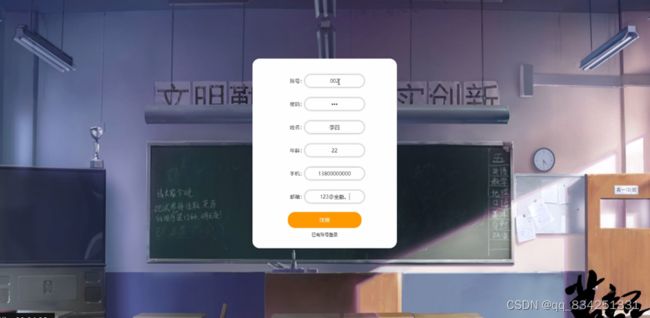
用户注册,通过用户注册获取账号、密码、姓名、年龄、手机、邮箱等信息进行注册,如图
用户登录,在用户登录页面可以填写账号、密码等信息进行登录,如图
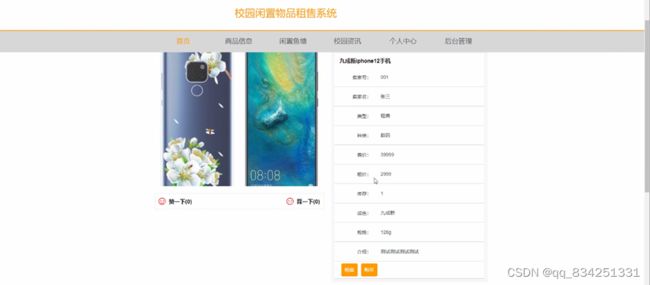
商品信息,在商品信息页面可以填写卖家号、卖家名、商品、类型、种类、售价、租价、库存、成色、规格、图片、介绍等信息进行租借、购买如图
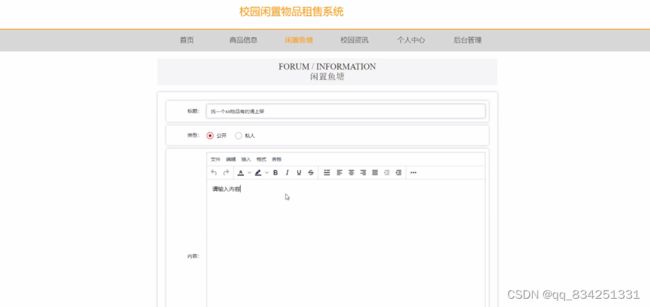
闲置鱼塘,在闲置鱼塘页面可以填写标题、类型、内容等信息进行发布帖子如图
我的发布,在我的发布页面可以填写标题、发布时间等信息进行修改、删除如图
管理员功能模块
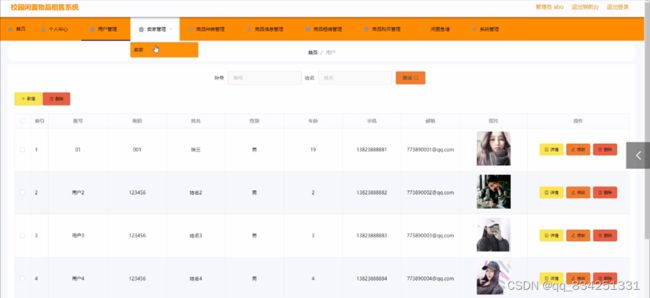
用户管理
管理员对用户管理进行详情、删除、修改操作。程序成效图如下图
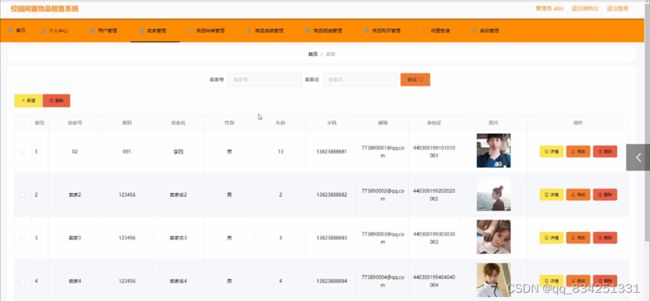
卖家管理
管理员对卖家管理进行详情、删除、修改操作。程序效果图如下图
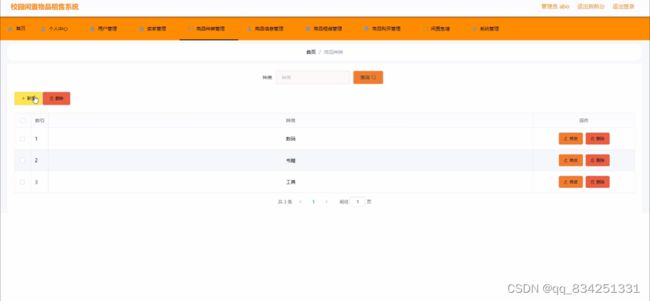
商品种类管理
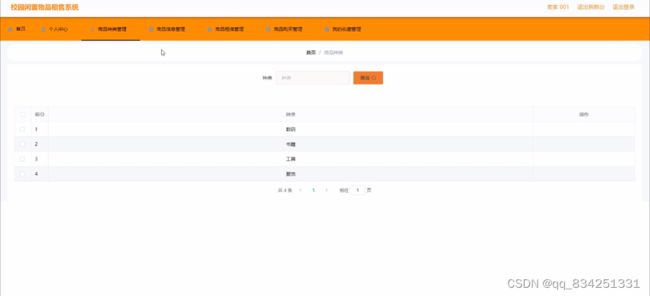
管理员对商品种类管理进行详情、修改以及删除等操作。程序效果图如下图
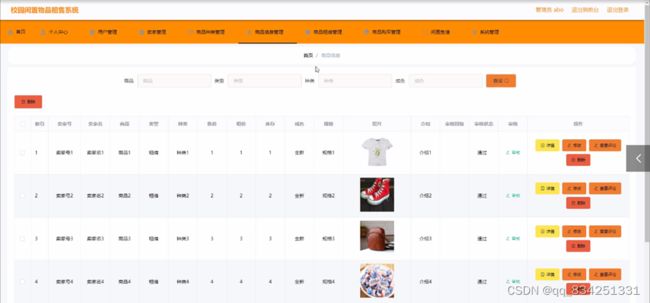
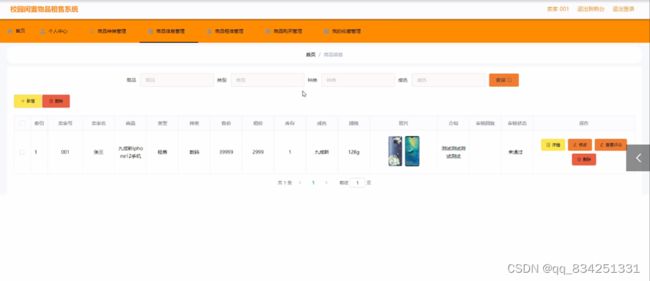
商品信息管理
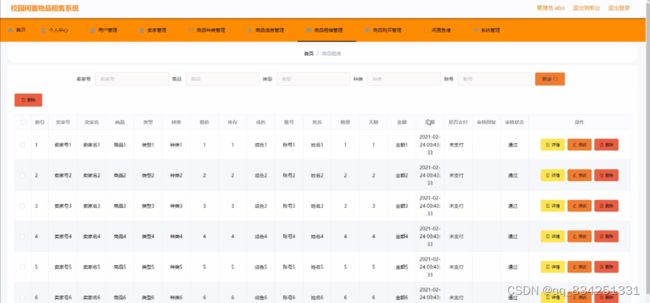
管理员对商品信息管理进行详情、删除、修改以及查看等操作。程序效果图如下图
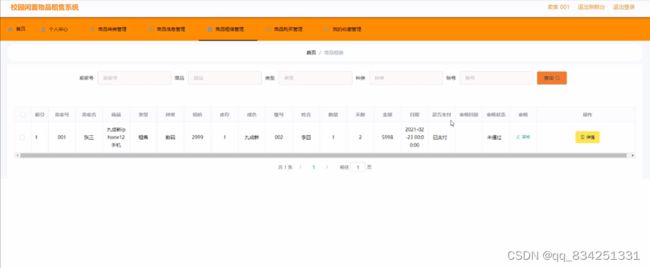
商品租借管理
管理员可以对商品租借管理进行修改、详情等操作。程序效果图如下图
用户功能模块
用户进入系统可以对首页、个人中心、商品租借管理、商品购买管理、我的收藏管理进行相对应操作。程序成效图如下图
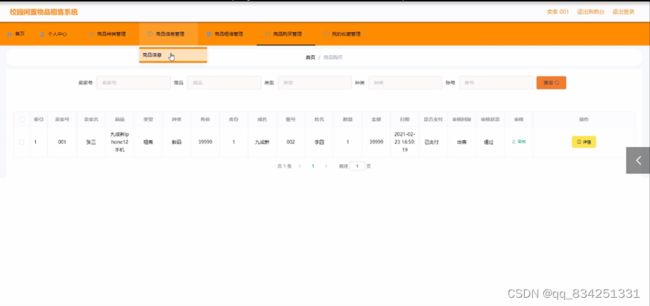
商品购买管理
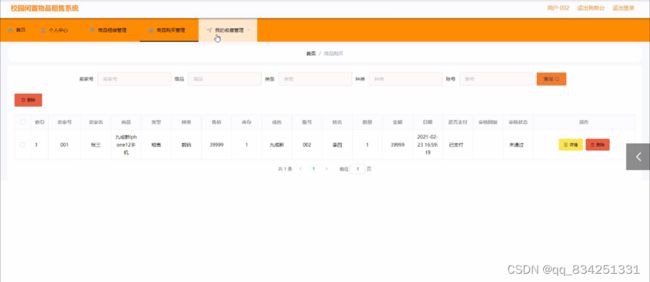
用户通过商品购买管理进行详情、修改、删除等操作。程序效果图如下图
卖家功能模块
卖家进入系统可以对首页、个人中心、商品种类管理、商品信息管理、商品租借管理、商品购买管理、我的收藏管理进行相对应操作。程序成效图如下图
商品信息管理
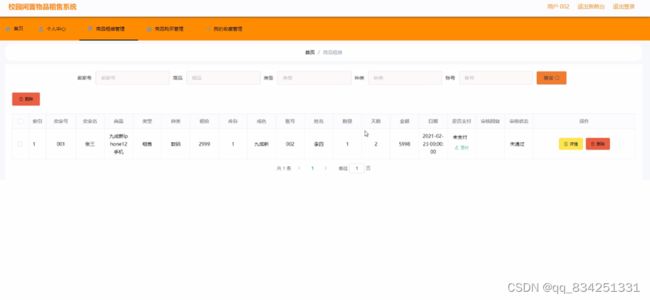
卖家对商品信息管理进行详情、修改、删除等操作。程序效果图如下图
商品租借管理
卖家对商品租借管理进行详情等操作。程序效果图如下图
商品购买管理
卖家对商品购买管理进行详情等操作。程序效果图如下图
部分核心代码:
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.ShangpinxinxiEntity;
import com.entity.view.ShangpinxinxiView;
import com.service.ShangpinxinxiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 商品信息
* 后端接口
* @author
* @email
* @date 2021-02-23 17:06:02
*/
@RestController
@RequestMapping("/shangpinxinxi")
public class ShangpinxinxiController {
@Autowired
private ShangpinxinxiService shangpinxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
shangpinxinxi.setMaijiahao((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShangpinxinxiEntity shangpinxinxi){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( shangpinxinxi, "shangpinxinxi"));
return R.ok().put("data", shangpinxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShangpinxinxiEntity shangpinxinxi){
EntityWrapper< ShangpinxinxiEntity> ew = new EntityWrapper< ShangpinxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( shangpinxinxi, "shangpinxinxi"));
ShangpinxinxiView shangpinxinxiView = shangpinxinxiService.selectView(ew);
return R.ok("查询商品信息成功").put("data", shangpinxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ShangpinxinxiEntity shangpinxinxi = shangpinxinxiService.selectById(id);
return R.ok().put("data", shangpinxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ShangpinxinxiEntity shangpinxinxi = shangpinxinxiService.selectById(id);
return R.ok().put("data", shangpinxinxi);
}
/**
* 赞或踩
*/
@RequestMapping("/thumbsup/{id}")
public R vote(@PathVariable("id") String id,String type){
ShangpinxinxiEntity shangpinxinxi = shangpinxinxiService.selectById(id);
if(type.equals("1")) {
shangpinxinxi.setThumbsupnum(shangpinxinxi.getThumbsupnum()+1);
} else {
shangpinxinxi.setCrazilynum(shangpinxinxi.getCrazilynum()+1);
}
shangpinxinxiService.updateById(shangpinxinxi);
return R.ok("投票成功");
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request){
shangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shangpinxinxi);
shangpinxinxiService.insert(shangpinxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request){
shangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shangpinxinxi);
shangpinxinxiService.insert(shangpinxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(shangpinxinxi);
shangpinxinxiService.updateById(shangpinxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
shangpinxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("maijia")) {
wrapper.eq("maijiahao", (String)request.getSession().getAttribute("username"));
}
int count = shangpinxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}