微信小程序基础总结
微信小程序
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
小程序结构和Web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
小程序结构目录
文件结构
小程序的配置文件
全局配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等配置
| 属性 | 描述 |
|---|---|
| entryPagePath | 小程序默认启动首页 |
| pages | 页面路径列表 |
| window | 全局的默认窗口表现 |
| tabBar | 底部 tab 栏的表现 |
{
"entryPagePath": "pages/test/index",
"pages":[
"pages/index/index",
"pages/test/index"
],
"window": {
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "古诗词网",
"navigationBarTextStyle": "black",
"navigationStyle": "default",
"backgroundColor": "#0000ff",
"enablePullDownRefresh": true
},
"tabBar": {
"list": [
{
"pagePath":"pages/index/index",
"text" : "首页",
"iconPath": "./pages/asset/icons/home.png",
"selectedIconPath": "./pages/asset/icons/home-o.png"
},
{
"pagePath":"pages/test/index",
"text" : "测试页面1",
"iconPath": "./pages/asset/icons/my.png",
"selectedIconPath": "./pages/asset/icons/my-o.png"
}
],
"color": "#000",
"selectedColor": "#f00"
},
"sitemapLocation": "sitemap.json"
}
位置: 写在app.json
配置范围:
-
导航栏: 背景色/标题、 显示或隐藏、是否可以下拉刷新
-
tab栏
-
指定页面范围 pages
页面配置
页面配置的文件是page.json。 开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖app.json 的 window 中相同的配置项
位置: 写在 pages/xxx/xxx.json
配置范围:
- 导航栏: 背景色/标题、 显示或隐藏、是否可以下拉刷新
全局配置和局部配置的不同
-
能够配置的内容不同,app.json可以配置tab栏、页面.json中不可以配置tab栏
-
app.json配置在所有页面生效 页面.json只在当前页面生效
-
页面会覆盖全局
模板语法
数据绑定
- 绑定变量要加“{{变量名}}”
- 绑定非字符串的时候"{{数据}}"
- . 字符串不需要放在{{}}
普通变量:
三元表达式
动态属性
- {{}}前后加字符串会自动拼接成字符串
- 标签属性如果值为true,可以省略=“{{true}}”
条件渲染
wx:if- 配合
wx:elif和wx:else使用 - 特点: 为false时,会销毁节点
hidden- 为true时,隐藏, 为false时显示。与v-show正相反
- 通过样式控制隐藏
列表循环
wx:for
- item 为循环项的名称
- index 为循环的索引
wx:for-item可以指定数组当前元素的变量名wx:for-index可以指定数组当前下标的变量名
-
wx:key针对不同的数组类型有不同的写法
wx:key是 给wx:fo循环时,指定key。****作用: 与vue中key的作用,一模一样,提高更新效率,
有id用id,普通数组用*this
注意事项:
1. 默认item为内置的变量名,代表每项元素,可能为对象,也可能为其它值
2. 默认index为内置的变量名,代表数组的下标
3. 插值符号,前后都不能出现空格特点: 可以循环字符串、数字、对象
语法:
普通数组wx:key=“*this”- *this代表数组中的每项元素
数组对象wx:key=“字符串” 表示对象唯一属性
事件
事件绑定
注意:
- 没有@,没有
on,用bind绑定事件 - 没有
click,tap就是click的意思 - 没有
alret及document方法,这些都是dom方法 - 不是定义在methods中
- 定义:
Page函数中,data同级定义事件函数
事件传参
通过在标签中传递属性实现传递参数,事件中通过 e.target.dataset来获取
类似webAPI, 通过自定义属性data-, dataset
语法:
- 传值 :
- 接收:
e.target.dateset.xxx - 接收:
修改数据
- 获取数据: this.data.数据变量名
- 更新数据: this.setData({要更新的变量名: 更新的值})
注意:
-
setData是唯一能够更新视图的方法 -
使用扩展运算符等语法,更新值
-
可以同时更新多个数据变量
双向绑定
原理:
-
要绑定数据到表单的
value或checked -
监听表单元素的输入事件,实时更新值到数据变量中
场景:
- 获取用户输入内容
- 回填表单数据
样式
-
不支持通配符
- 微信小程序所有标签底层,处理了
margin为0 - 微信小程序的兼容问题比较少
- 注意:可以使用并集选择器,全部清除一遍
- 微信小程序所有标签底层,处理了
-
新增响应式单位
rpx-
- 本质: 微信小程序把屏幕划分为750份
-
- 作用: 移动端适配
-
- 注意:
-
- 不能被100整除的,用
rpx - 能被100整除的,用
vw,也可以用rpx -
- 一般不使用
rem
- 一般不使用
- 不能被100整除的,用
-
- 注意:
-
-
分离样式表 使用@import
语法: @import ‘路径’
组件
view
-
类似:
div,块级元素 -
特点: 独占一行
-
嵌套的组件
关于布尔值,在组件属性直接设置会无效,永远都是true
text
- 类似:
span, 行内元素 - 特点:
- 允许长按选中
- 只能
text嵌套text
scroll view
image
-
类似:
img -
作用: 显示图片
-
属性:
-
src绝对路径: /xxx/xxx.xx -
mode-
作用: 设置图片的显示模式
-
常用4种模式:
-
scaleToFill默认- 场景: 缩略图
- 特点:占满整个容器,可能会变形
-
aspectFit缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
- 等比例缩放, 放到最大,不会截断。
- 可能会发生留白
- 场景: 详细图片
-
widthFix
、heightFix`widthFix:缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
heightFix: 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
注意: 指定宽度 或 高度
特点: 宽度固定、高度自适应
-
-
-
lazy-load作用: 长列表中提高加载速度的重要手段,建议开启
-
注意: 默认是有大小的, 不管什么图片,默认占满
-
-
提示:
-
image组件默认宽度320px、高度240px
-
image组件中二维码/小程序码图片不支持长按识别。仅在 wx.previewImage 中支持长按识别
swiper
- 默认有高度,往往需要调整高度
- 默认滚动间隔为5秒,通常需要调整
navigator
作用:
-
调整到小程序内部的页面
-
跳转到其它小程序中
注意:url跳转
-
/开头
-
没有文件后缀
-
只有在pages中指定过路径列表的才能跳转
-
默认不能调到tabBar的list列表中
open-type 跳转模式:
1. 默认
2. `switchTab`
- 作用: 可以允许跳转到tab页面
- 特点: 清除掉历史记录,没有回退按钮
-
redirect- 作用: 不产生一条跳转的历史记录
- 注意:谁不想产生历史记录, 该页面中navigator使用redirect
-
navigatorBack-
作用:回退一步
-
场景: 通常配置自定义导航栏、自定返回按钮
-
注意:不需要写url,无效
-
-
reLaunch-
作用: 会清除掉所有的历史记录,重新打开某个页面
-
注意: 不常用, 小程序希望尽量缓存页面
-
button
open-type 模式
- share 分享
- feedback 反馈
- contact联系客服
自定义组件
创建自定义组件
自定义组件的使用步骤分为3步:
- 创建
程序组件的创建,可以利用微信开发者工具快速创建,操作如下
-
根目录创建文件夹 ” components”
-
该文件夹内 创建一个和组件名称同名的文件夹 如 “MyButton”
-
在微信开发者工具内,鼠标右键 “MyButton” 文件夹 选择新建组件
-
注册
哪个页面想要使用自定义组件,就在哪个页面的json文件中进行注册
-
使用
页面完成了注册后,可以直接在标签使用了它了
-
注意:
- 新建组件 一定放在组件的文件夹中, 否则, 样式会丢失
2. 使用组件: 大小写敏感
3. 只创建, 不注册不使用
4. Component({}) 不能删, 组件的入口函数
建议: 创建组件文件夹 组件文件名 注册组件名, 保持一致
- 新建组件 一定放在组件的文件夹中, 否则, 样式会丢失
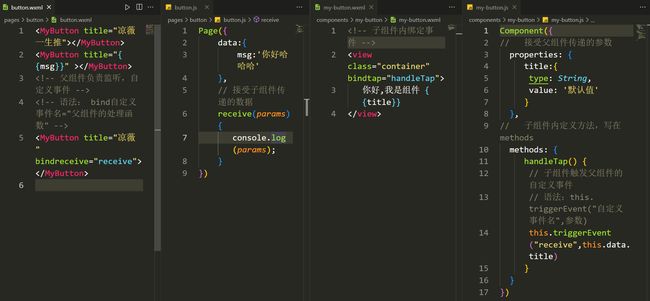
父传子
父子组件传递参数,是通过在子组件上传递属性来实现的
父组件通过子组件上添加属性,子组件通过Component里的properties来接收父组件传递过来的属性,在子组件中通过插值表达式使用接收到的变量
子传父
数据从子组件传递给父组件
-
父组件定义接收数据的方法
-
父组件通过绑定自定义事件
-
子组件触发点击事件
-
点击事件中触发自定义事件
父组件通过bind绑定自定义事件,在Page中定义接受数据的方法
子组件通过bind绑定点击事件, 在Component的methods中定义方法,然后出发父组件中的自定义事件this.triggerEvent(“父组件自定义的的方法”,要传递给父组件的值)
生命周期
小程序生命周期
-
一个组件或者页面生老病死的过程
-
一堆会在特定时期触发的函数
应用生命周期
全局配置 app.js
| 属性 | 说明 |
|---|---|
| onLaunch | 生命周期回调——监听小程序初始化。 |
| onShow | 生命周期回调——监听小程序启动或切前台。 |
| onHide | 生命周期回调——监听小程序切后台。 |
| onError | 错误监听函数。 |
| onThemeChange | 监听系统主题变化 |
- onLaunch
1.1 执行时机: 启动的时候
1.2 使用场景:获取初始数据, 比如: 获取用户地理位置、获取用户头像等
2. onHide 和 onShow
2.1 执行时机: onHide 进入后台进程、onShow进入前台(能够看到的时候)
2.2 使用场景: 获取统计用的数据,比如:使用时长、时段
3. onError
3.1 执行时机: 小程序内, 任意一处代码报错时,自动触发
3.3 使用场景: 往往配合后台接口,做上报的动作
4. onThemeChange
4.1 执行时机: 日间模式 <=> 夜间模式
4.2 场景:自动换色(跟随系统)
4.3 注意: 通常UI库自带多种主题,可以自行换色。无需自行实现
页面生命周期
页面配置 index.js
| 属性 | 说明 |
|---|---|
| onload | 生命周期回调—监听页面加载 |
| onShow | 生命周期回调—监听页面显示 |
| onReady | 生命周期回调—监听页面初次渲染完成 |
| onHide | 生命周期回调—监听页面隐藏 |
| onUnload | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | 监听用户下拉动作 |
| onReachBottom | 页面上拉触底事件的处理函数 |
| onShareAppMessage | 用户点击右上角转发 |
| onShareTimeline | 用户点击右上角转发到朋友圈 |
| onAddToFavorites | 用户点击右上角收藏 |
| onPageScroll | 页面滚动触发事件的处理函数 |
| onResize | 页面尺寸改变时触发,详见 响应显示区域变化 |
![]()
组件生命周期
![]()