es6新特性总结
一.es6是什么?
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
二.es6有什么用?
ES6 的出现主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念
目前大多数的浏览器已经支持 ES6
ES6提供了大量的语法糖
三.es6有哪些特性?
1.let 与 const
let:用来取代var的,用来声明变量,在块级作用域内{}有效
var:ES5中用于声明变量的关键字,存在各种问题。
比如
- 声明提升
- 变量可以重复声明(变量覆盖)
- 没有块级作用域
那let的好处就显而易见了,不会存在声明提前,不会有变量覆盖(当定义了两个一样名字的变量并赋值的时候会报错),有块级作用域(在块级作用域内的let有效,否则无效)
const:
- const 声明一个只读的常量,一旦声明,常量的值就不能改变
- 通常变量名全部大写
例如
const PI = "3.1415926";2.解构赋值
解析解构,然后自动赋值,是用于简化程序员代码编写。
2.1用在数组上
运行结果
![]()
如果只想取数组的部分内容,把前面的不需要的内容用逗号来代替,如下例
运行结果
![]()
2.2用在对象上
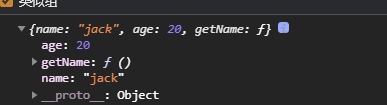
运行结果
函数调用对象参数
运行结果:
![]()
3.模板字符串
方法:在斜引号里面填入${对象参数}
运行结果
4.对象简写
省略了对象中变量的写法,比如省略了对象中函数的function单词
5.箭头函数(重点)
es6的箭头函数,主要是用来简化定义匿名函数。
当有参数的时候,并且参数是一个,那()可以省略
如果有两个参数,就必须有括号
运行结果
![]()
箭头函数重要特性:没有this。
所以this是定义的时候,外部所在的对象是this。不是调用时候的this。
寻找的时候,找的是外部的function,找的外部function所在的对象。
运行结果
6.三点运算符
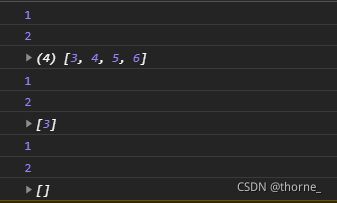
位于固定形参(参数a和参数b)后的参数,加上三点运算符之后,会被合并为一个数组并返回,如果加上三点运算符的参数在没有传参,会返回一个空数组。
function func(a,b,...params){
console.log(a);
console.log(b);
console.log(params);
}
func(1,2,3,4,5,6);//1,2,[3,4,5,6]
func(1,2,3);//1,2,[3]
func(1,2);//1,2,[]
7.symbol
如果有一种机制,保证每个属性的名字都是独一无二的就好了,这样就从根本上防止属性名的冲突。这就是 ES6 引入
Symbol的原因。
ES6 引入了一种新的原始数据类型
Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
Symbol 值通过Symbol函数生成,凡是属性名属于 Symbol 类型,就都是独一无二的,可以保证不会与其他属性名产生冲突。
注意:symbol值是一种类似于字符串的数据类型。生成的 Symbol 是一个原始类型的值,不是对象,所以不能使用new命令。
Symbol函数的参数只是表示对当前 Symbol 值的描述,因此相同参数的Symbol函数的返回值是不相等的。
let sb=Symbol('aaaa');
let sb2=Symbol('aaaa');
console.log(sb);
console.log(sb2);
console.log(sb==sb2);在实际运用过程中
定义对象
//定义一个对象
let sb=Symbol('address');
let obj={
name:'jack',
age:'20',
}
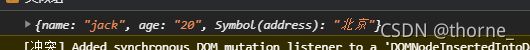
obj[sb]='北京',
console.log(obj)定义常量的时候可以用symbol来保证常量的唯一性
const a_key=Symbol('abc');symbol的常用方法
symbol.for()方法:全局寻找指定key 的symbol,找到的话就返回该symbol,找不到的话就新建一个symbol。
// 新建foo
let foo=Symbol.for('foo');
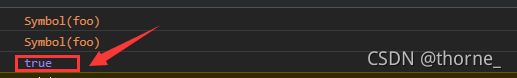
console.log(foo);
// 在全局已经有了foo,所以再用symbol.for(foo)就是寻找了
let foo2=Symbol.for('foo');
console.log(foo2);
// 新建和寻找的foo是一个东西
console.log(foo==foo2) Symbol.keyFor()方法:返回一个已登记的 Symbol 类型值的key。用来检测该字符串参数作为名称的symbol值是否已经被登记。
let bar =Symbol.for('barKey');
// symbol.forkey()查找的类型是symbol类型的
let fooKey=Symbol.keyFor(bar);
console.log(fooKey);8.Map和Set
Map
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
// map的基本使用
let map=new Map();
// set()方法添加数据
map.set('name','张三');
map.set('age',11);
map.set('学生',false);
// delete()方法移除map中对应的数据
map.delete('age')
// has()方法判断map对象中是否存在key,如果存在,返回true
console.log(map.has('age'));
// size返回map的键值对个数
console.log(map.size)
// get()通过键值查找map中特定的值
console.log(map.get('name'));
console.log(map.get('age'));
console.log(map.get('学生'));
Set
Set本身是一个构造函数,用来生成 Set 数据结构。
9.Class类
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
ES6 的
class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样。
class Person{
constructor(name,age){
this.name=name;
this.age=age;
}
getInfo(){
return `姓名:${this.name};年龄:${this.age}`
}
}
let person=new Person('jack',10);
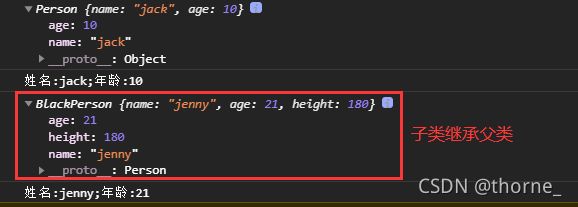
console.log(person);
console.log(person.getInfo())代码定义了一个point类,可以看到里面有一个constructor()方法,这就是构造方法,而this关键字则指向实例对象。class类除了构造函数,还可以自定义方法。定义方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。方法与方法之间不需要逗号分隔,加了会报错。
tips:类的数据类型就是函数,类本身就指向构造函数。
如果需要用extends实现继承
class Person{
constructor(name,age){
this.name=name;
this.age=age;
}
getInfo(){
return `姓名:${this.name};年龄:${this.age}`
}
}
let person=new Person('jack',10);
console.log(person);
console.log(person.getInfo())
//用extends实现继承
class BlackPerson extends Person{
constructor(name,age,height){
super(name,age)
this.height=height;
}
}
let xh=new BlackPerson('jenny',21)
console.log(xh);
console.log(xh.getInfo())10.Promise
Promise 是异步编程的一种解决方案。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
let promise = new Promise((resolve,reject)=>{
console.log('promise初始化状态:pending')//同步执行
resolve('异步返回,执行成功')
// reject('异步返回,执行失败')
})
promise.then((data)=>{
console.log('reslove')
console.log(data)//第一个回调 成功返回resolve
},
(data)=>{//第二个回调 成功reject
console.log('reject')
}
)
console.log('代码继续执行')
11.generrator函数
Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
形式上,Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
function *myGenerator(){
console.log('A');
yield 'HELLO';
console.log('B');
yield 'world';
console.log('执行完了')
}
let mg=myGenerator();
mg.next();
mg.next();
mg.next();由于 Generator 函数返回的遍历器对象,只有调用next方法才会遍历下一个内部状态,所以其实提供了一种可以暂停执行的函数。yield表达式就是暂停标志。