前端三件套 HTML+CSS+JS基础知识内容笔记
前端三件套 HTML+CSS+JS基础知识内容笔记
HTML基础
HTML5标签
doctype 标签
HTML 版本 doctype 声明
HTML5
XHTML1.0
HTML4.0
html标签
文件的全部内容
head标签
文件头
文件主体
meta标签
title标签
窗体标题
文件主体
body标签
窗体标题
body 标签里面的文本
文本和超链接标签
标题标签
这是 h1 标签效果
这是 h2 标签效果
这是 h3 标签效果
这是 h4 标签效果
这是 h5 标签效果
这是 h6 标签效果 段落标签
段落正文内容
换行标签
一行文本 水平标签
强调标签
要以粗体显示的文字
要以粗体显示的文字 图片标签与超链接标签
图片标签
属性 说明 默认值
src
图 片 地 址, 接 受 GIF、JPG 及 PNG 格式。若图片文件与该 html 文件处于同一目录,则只写文件名称,否则必须添加正确的相对路径或绝对路径
left
width、height
设定线条厚度。以像素作单位
2
align
设定线条长度。可以是绝对值(以像素为单位)或相对值
100%
alt
设定线条颜色。#0000FF 代表蓝色,也可以采用颜色的名称,即 color="blue"
黑色
noshade
设定线条为平面显示,若取消此项则具有阴影或立体
—
超链接标签
链接显示文本
属性 说明 默认值
href
链接的目标 URL
—
target
在何处打开目标 URL。仅在 href 属性存在时使用
_self
音频标签视频标签
音频标签
您的浏览器不支持 audio 元素!
属性 值 描述
autoplay
autoplay
如果是 autoplay,则音频在就绪后马上播放
controls
controls
如果是 controls,则向用户显示控件,如播放按钮
end
数字值
定义播放器在音频流中的何处停止播放。默认声音会播放到结尾
loopend
数字值
定义在音频流中循环播放停止的位置,默认是end 属性的值
loopstart
数字值
定义在音频流中循环播放的开始位置。默认是start 属性的值
playcount
数字值
定义音频片断播放多少次,默认是 1
src
url地址
所播放音频的 url地址
start
数字值
定义播放器在音频流中开始播放的位置。默认声音在开头进行播放
视频标签
您的浏览器不支持 audio 元素!
属性 值 描述
autoplay
autoplay
如果是 autoplay,则视频在就绪后马上播放
src
url地址
所播放视频的 url地址
perload
none \
metadata \
auto
用于指定视频或音频数据是否预加载:none(不进行预加载)、metadata(只预加载媒体的元数据)和 auto(预加载全部视频或音频)
loop
loop
用于指定是否循环播放视频或音频
poster
url地址
视频加载时显示的图像,或者在用户点击播放按钮前显示的图像
controls
controls
如果是 controls,则向用户显示控件,如播放按钮
width
数字值
用于指定视频的宽度
height
数字值
用于指定视频的高度
列表、div 以及 span 标签
列表标签
一、无序列表
二、有序列表
第一项
第二项
三、自定义列表
名词 1 解释 1
名词 2 解释 2
名词 3 解释 3
div 标签
div标签没有特定的含义,只是作为组合其他 HTML 元素的容器,默认情况下,div标签将占满一行,当存在多个div标签时,将按照从上到下的方式排列。
其他标签或内容
span标签
span 标签也没有特定的含义,可作为文本的容器。span 标签与 div 标签不同,默认情况下,多个 span 标签可以存在于同一行,将按照从左到右的方式进行排列。
文本 表格标签
标签 描述
表格标签
……
行标签
……
单元格标签
单元格内的文字
单元格内的文字
单元格内的文字
单元格内的文字
colspan 表示跨越的列数,rowspan 表示跨越的行数
其他相关标签
表格标题标签 *caption*
表格表头 *th*
表格数据的分组标签 *thead* *tbody* *tfoot*
表单标签
表单控件标签写法 说明
单行文本输入框。使用的是 input 标签和 type 属性
将表单中的信息提交给表单中 action 属性所指向的地址
复选框
单选钮
密码输入框(输入的文字用 * 表示)
下拉框
单选按钮
复选框
下拉框
显示项的内容
显示项的内容
表单验证
required 属性 可应用于大多数 input 标签上。在提交时,如果元素中的内容为空白,则不允许提交,同时在浏览器中显示信息提示文字,提示用户该元素中必须输入内容。
类型匹配验证
type 属性 说明
e-mail
在提交表单时,会自动验证值是否符合 e-mail 格式要求
url
在提交表单时,会自动验证值是否符合 url 格式要求
number
在提交表单时,会自动验证值是否为数字,并可以配合 min、max 以及 step 属性进行数值的限定
range
在提交表单时,会自动验证值是否在指定的范围内的数字,使用配合 min、max 以及 step 属性进行数值的限定,显示为滑动条
date
用于选取年、月、日
控制字符数量
验证输入范围
自定义错误消息
CSS基础语法
样式表的分类
外部样式表
1、链接外部样式: 链接外部样式表是指通过HTML的link链接标签,建立样式文件和网页的关联。
2、导入样式表: 在网页中,还可以使用@import方法导入样式表。
内嵌样式表
行内样式表
<标签名 style="样式属性:属性值;" >......
CSS基本选择器
标签选择器
类选择器
1、定义类样式
2、应用类样式
<标签名 class="类名"> 标签内容 ID选择器
CSS 扩展选择器
组合选择器
p,.red,#header {
color:red;
font-size:12px;
}包含选择器(后代选择器)
#header ul li a {
color:red;
font-size:12px;
}交集选择器
p.red {
color: red;
font-size: 23px;
}伪类选择器
标签名:伪类名{
属性:属性值;
}
常用伪类 含义 应用场景
a:link
未单击访问时的超链接样式(未访问)
常用,超链接主样式
a:visited
单击访问后的超链接样式(已访问)
区分是否已被访问
a:hover
鼠标悬浮在超链接上的样式(鼠标悬停)
常用,实现动态效果
a:active
鼠标单击未释放的超链接样式(正被点击)
少用,通常与 link 一致
CSS的特性
CSS继承性
CSS3 的继承性,亦称为样式表的层叠性 。样式表的继承规则是,所有在元素中嵌套的元素都会继承外层指定的样式,有时会将很多层样式叠加在一起,但另行更改除外。
段落文字
段落文字
body {
font-size: 12px;
font-style: italic;
}
#p1 {
font-size: 30px;
}这里标签p中的内容会继承body定义的属性,即示例中的段落文字同样会以斜体的12像素大小的文字显示,除非定义新的样式。
CSS3 层叠性和优先级
如果多个选择器定义的样式规则不发生冲突,则元素将应用所有选择器定义的样式。
如果多个选择器定义的样式规则发生了冲突,则 CSS 按照选择器的优先级来处理,元素将应用优先级高的选择器定义的样式。
CSS 规定选择器总原则是:越特殊的样式,优先级越高。
选择符优先级从高到低:
行内样式 > ID样式 > 类样式 >元素选择符
内嵌样式 > 内部样式 > 外部样式
常用的样式属性
字体属性
属性名 说明 举例
font
设置字体的所有样式属性
font:bold 12px 宋体
font-family
定义字体类型
font-family: 宋体
font-size
定义字体大小
font-size:12px
font-weight
定义字体的粗细
font-weight:bold
color
字体颜色
color:red;( 颜 色 取 值 可 以 为颜 色 的 英 文 单 词, 也 可 以 采 用#000000-#FFFFFF 之间的取值)
文本属性
属性名 说明 应用场景
line-height
设置行高(即行间距),常用取值为 25px、28px
布局多行文本
text-align
设 置 对 齐 方 式, 常 用 的 取 值 为left、right 以及 center
各种元素对齐
letter-spacing
设 置 字 符 间 距, 常 用 的 取 值 为3px、8px
加大字符间间隔
text-ecoration
设 置 文 本 修 饰, 常 用 的 取 值 为underline(下划线)、none
加下划线,中划线等
边距和填充
边距是指页面中元素与元素之间的间距,margin 分为上、下、左、右 4 个方向,可以单独设置 margin-top、margin-left、margin-right、margin-bottom,也可以使用复合属性 margin 进行设置。
使用复合属性 margin 设置边距时,存在 4 种方式。
元素的填充也称为内边距,它是指元素内容与边框之间的距离,填充分为上、下、左、右四个方向,可通过padding-top 、padding-left 、padding-right 、padding-bottom 分别设置四个方向的内边距,也可以通过复合属性padding设置。
边框属性 1、border 属性
属性名 说明 示例
border-style
设置边框的样式,取值:none 无边框、solid 实线以及 dashed 虚线等
border-style:solid
border-width
设置边框的宽度
border-width:1px
border-color
设置边框的颜色
border-color:redborder
border
复合属性,用于设置边框宽度、样式以及颜色
border:1px solid red
2、border-radius
语法 说明
border-radius:参数 1
参数 1:4 个角
border-radius:参数 1 参数 2
参数 1:左上角、右下角参数 2:左下角、右上角
border-radius:参数 1 参数 2 参数 3
参数 1:左上角参数 2:左下角、右上角参数 3:右下角
border-radius:参数 1 参数 2 参数 3 参数 4
4个参数对应左上角、右上角、右下角和左下角
列表属性
属性名 说明
list-style-type
用于设定列表项的符号,取值:None(无)、Disc(实心圆)、Circle(空心圆)、Square(实心方块)。
list-style-image
用于设定图像作为列表项目符号,其值为图像对应的url。
list-style-position
用于设定项目符号在列表项的位置,取值:inside、outside(默认值)。
list-style
复合属性,用于设置列表属性,其顺序为:list-style-type、list-style-position、list-style-image。
背景和阴影属性
背景属性
属性 说明
background-color
用于设置元素的背景颜色
background-image
用于设置元素的背景图片
background-repeat
用于设置元素的背景图片重复方式
background-position
用于设置元素的背景图片位置
background-size
用于设置元素的背景图片大小
background
复合属性,用于设置元素的背景效果
background-repeat的值
默认值,表示背景图像在纵向和横向上平铺
no-repeat
表示背景图像不平铺
repeat-x
表示背景图像只在水平方向上平铺
repeat-y
表示背景图像只在垂直方向上平铺
背景图片的定位
background-position: 关键字 | 百分比 | 像素值
取值 说明
关键字
水平方向:left、center、right;垂直方向:top、center、bottom。
百分比
使用百分比表示背景位置,常用的数值:水平方向:0%(左) 50%(中) 100%(右)垂直方向:0%(上) 50%(中) 100%(下)
像素值
背景图片左顶点相对于元素左顶点的偏移量,当为正值时,水平向右、垂直向下偏移,当为负值时,水平向左、垂直向上偏移。
CSS Sprites
CSS Sprites,在国内也称之为 CSS 精灵,是一种图片网页应用处理方式。它允许将一个页面涉及到的所有零星图片均包含到一张大图中。
其实,CSS Sprites 的目的是通过整合图片,减少对服务器的请求数量以及请求的字节数,从而加快页面的加载速度。
背景的渐变
线性渐变
background: linear-gradient( || ,< color_stop>, ...);
取值 说明
通过角度来确定渐变的方向。角度是指水平线和渐变线之间的角度,逆时针方向计算。
通过代表方向的关键词来确定渐变的方向。
用于指定终止色,其中可以设置多个终止色,用于实现多种颜色之间的渐变。
径向渐变
background: radial-gradient ( || at , , ...);
取值 说明
主要用来定义径向渐变的圆心位置。
主要用来定义径向渐变的形状。包括两个值“circle”(圆形)和“ellipse”(椭圆形)。
主要用于设置渐变半径的大小,从而用来确定径向渐变的结束形状大小。可以设置数值、百分比以及关键字。
径向渐变线上的终止色
阴影属性
文字阴影
text-shadow: h-shadow v-shadow blur color;
取值 说明
h-shadow
必需,阴影的水平距离。
v-shadow
必需,阴影的垂直距离。
blur
可选,阴影的模糊半径。
color
可选,阴影的颜色。
盒子阴影
box-shadow: h-shadow v-shadow blur spread color;
取值 说明
h-shadow
必需,阴影的水平距离。
v-shadow
必需,阴影的垂直距离。
blur
可选,阴影的模糊半径。
spread
可选,阴影的大小
color
可选,阴影的颜色。
盒子模型
标准文档流 块状标签和行内标签
在 CSS 中将 HTML 中标签分为块状标签和行内标签
1、常见的块状标签
标题(~)、
段落( )、
水平线(
、、、、、 )、
表格()、
层(” 结束前加此div引入“clear:both”样式即可清除浮动。
3、父级 div 定义 overflow:hidden
对父级CSS选择器加overflow: hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。
盒子定位
静态定位
position 属性的默认值static表示 CSS 文档流定位,元素框正常生成。就是按照正常的布局流从上到下从左到右布局。
position: static;相对定位
相对定位可以将指定的标签从本来应该显示的位置移动到一个相对位置。
position: relative;固定定位
position: fixed;绝对定位
绝对定位可以将指定的标签放置在绝对坐标位置上,绝对定位使标签的位置与文档流无关,因此不占据空间,可以浮在网页上。
position: absolute;z-index 属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
z-index:数字; /*数学越大层级越高*/页面布局与规划
表格布局
HTML5 的表格标签除了以网格形式显示数据以外,还可以被应用于对网页内容的布局。
传统表格布局方式实际上利用了 table 标签所具有的无边框特性,因此可以将网页中的内容按版式划分放入表格的各单元格中,从而实现复杂的排版组合。
流式布局
瀑布流布局
瀑布流布局是流式布局的一种,是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
流式布局
流式布局基本没有对文字图片信息的位置控制,它所遵从的是从左至右,然后从上到下的顺序
masonry 实现瀑布流布局
masonry 是一个 javascript 插件,通过该插件可以轻松实现瀑布流布局,和 CSS 中 float 的效果不太一样的地方在于 float 先水平排列,然后再垂直排列,使用 masonry 则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
div布局
上下结构
上中下结构
上导航中下结构
左窄右宽结构
内容左中右
导航内容左中右
内容右窄左宽
内容左窄右宽
JavaScript基础语法
使用方式
脚本程序代码放置在一个单独的文件中,然后在网页文件中引用这个脚本程序文件
将脚本程序代码作为某个 HTML 页面元素的事件属性值或超链接的 href 属性值
HTML 文件混合方式
document.write(" 欢迎来到 JavaScript 课堂 ");
JS 文件引用方式
创建 JavaScript 文件,命名为demo1.js html
页面,在
HTML代码嵌入方式
欢迎来到 JavaScript 课堂 ');">hello
JavaScript核心语法
变量
三种使用方式
先声明再赋值 如:var message; message = "hi";
同时声明和赋值变量 如:var message = "hi";
不声明直接赋值 如:message = "hi";
变量命名规则
第一个字符必须是一个字母、下划线(_)或一个美元符号($)
其他字符可以是字母、下划线、美元符号或数字
区分大小写
不能与关键字同名,如 while、for 和 if 等
数据类型
JavaScript 中有 5 种简单数据类型,也称为基本数据类型
undefined
null
boolean
number
string
另外还有一种复杂数据类型——object对象类型
由于JavaScript中的变量是弱类型 ,可通过typeof操作符获取变量的数据类型
数据类型
数据值
typeof
number类型
浮点数、整数
number
boolean类型
true、false
boolean
string类型
单引号或双引号引起来的若干字符
string
null类型
只存在一个值null,表示对象不存在
object
undefined类型
只存在一个值undefined,表示未赋值或未声明的变量
undefined
JavaScript注释
// 声明并初始化一个变量
var v = 5;
/* 使用 for 循环输出 Hello5 次 */
document.write("Hello!顺序结构
顺序结构,顾名思义就是程序按照语句出现的先后顺序依次执行
document.write(" 程序开始执行…… 选择结构
选择结构:需要根据特定的条件执行不同的语句
JavaScript中选择结构使用if语句和switch语句
if 语句有 3 种形式:单分支、双分支和多分支
1、if 单分支语句
if( 条件表达式 ) {
语句或语句块
}2、if 双分支语句
if( 条件表达式 ) {
语句或语句块 1
} else{
语句或语句块 2
}3、if 多分支语句
if( 条件表达式 1){
语句或语句块 1
}
else if( 条件表达式 2){
语句或语句块 2
}......
else if( 条件表达式 n){
语句或语句块 n
}
else{
语句或语句块 n+1
}4、switch 语句
switch(表达式){
case 取值 1:语句或语句块 1; break;
case 取值 2:语句或语句块 2; break;
......
case 取值 n:语句或语句块 n; break;
default: 语句或语句块 n+1; break;
}循环结构
while 循环语句
while (条件表达式){
语句或语句块
}do-while循环语句
do {
语句或语句块
}while(条件表达式);for循环语句
for(初始化表达式 ; 循环条件表达式 ; 循环后的操作表达式){
语句或语句块
}break 语句和 continue 语句
JavaScript跳转语句:break语句和continue语句
break语句用于中断循环
continue语句用于跳过本次循环要执行的剩余语句,然后开始下一次循环
var i = 1;
var sum = 0;
while (i <= 20) {
if (i % 2 != 0) {
i++;
continue; // 是奇数就结束本次循环,开始下一次循环
}
sum = sum + i;
if (sum > 30) {
document.write( "当加到:" + i + "时,累加和已经超过 30");
break; // 累加和超过 30,跳出循环
}
i++;
}自定义函数
函数的定义
函数就是为了完成程序中的某些特定功能而进行专门定义的一段程序代码
函数包括自定义函数和系统函数
使用函数可以实现特定的功能,在使用函数前必须对函数进行定义,代码放置在
function 函数名 (形式参数 1, 形式参数 2,…, 形式参数 n){
语句
}
使用 function 关键字。function 后是函数名,JavaScript 中的函数不必说明返回值的类型。
函数的命名规则与变量名的命名规则相同。
函数名后的 () 可以包含若干参数,也可以选择不带任何参数。
最后是一对 {},包含具体实现程序中的某些特定功能的若干语句或脚本代码
函数的调用
函数是不会自动执行的,调用一个函数的方法是使用函数名称,并且在函数名后用括号包含所需要传入的参数值
调用函数的语句也需要放置在
//2、函数的使用
//宽度是:3,高度是:4 的长方形
getArea(3,4);
函数的参数
函数参数作用:调用函数时将数据传递给被调函数的方式
JavaScript中函数参数的特殊性
函数声明了参数,调用时也可以不传递参数,这在其他编程语言中是会出现编译错误的
不管函数声明时有多少个参数,调用函数时可以传递若干个参数值给函数,并且实际传递的参数值还可以在函数内部获得
在函数被调用时,一个 arguments 对象就会被创建,它只能使用在函数体中,以数组的形式来管理函数的实际参数
函数的返回值
函数的返回值能够将一个函数内部产生的结果返回给外部语句使用
实现函数返回值的语句是 return
return 返回值 ;
// 创建有返回值的函数
function getArea(width,height) {
var result = width * height;
return result;
}
宽度是:3,高度是:4 的长方形面积是:
// 调用有返回值的函数
var area = getArea(3,4);
document.write(area);
匿名函数
语法一:
(function (形式参数列表){
语句
})(实际参数列表);
// 定义函数
function(width,height) {
// 计算长方形的面积
}
宽度是:3,高度是:4 的长方形面积是:
// 调用匿名的函数
(function(width,height){
// 输出长方形的面积
document.write(width*height);
})(3,4);
语法二:
var 变量 = (function (形式参数列表){
语句
} );
变量(实际参数列表);
// 定义函数
var area=function(width,height) {
document.write(width*height);
};
宽度是:3,高度是:4 的长方形面积是:
// 调用函数
area(3,4);
变量的作用域
变量的作用域主要分为全局变量和局部变量两种
全局变量是在函数体外部声明的,可以在任何地方,包括函数的内部使用
局部变量是在函数体内声明的,只能在函数体内使用。局部变量随着函数的结束而消失
var width=40;
function showWidth(){
var width=50;
document.write(" 宽度是:"+width+" ");
}
showWidth();
document.write(" 宽度是:"+width+" ");
系统函数
parseInt () 函数
parseInt() 函数将字符串转换为整数。它从字符串的开头开始解析,在第一个非整数位置停止解析并返回前面读到的所有整数
如果字符串不是以整数开头,将返回 NaN(Not a Number:非数字值)
parseInt (string)
字符串 结果
“150cats”
150
“cats”
NaN
“6”
6
“-6”
-6
“6.56”
6
parseFloat () 函数
parseFloat()函数和parseInt()函数类似,只不过它是返回一个浮点数
parseFloat (string)
字符串 结果
“route66.5”
NaN
“8.5dogs”
8.5
“6”
6
“6.56”
6.56
“.7”
0.7
isNaN () 函数
isNaN() 函数用于判断参数是否是NaN(不是数字)。如果是 NaN, 那么 isNaN 函数返回 true ,否则返回 false
isNaN (参数)
参数 结果
‘134’
false
'2a34'
true
'2.34'
false
' ' (空格)
false
'wh'
true
eval () 函数
eval() 函数运行是以字符串形式表示的 JavaScript 代码串,并返回执行代码串后的结果
JavaScript事件介绍
事件
JavaScript 是基于对象、采用事件驱动的脚本语言
事件:用户使用鼠标或键盘在浏览器窗口或页面元素上执行的操作
事件源:产生事件的元素
事件处理程序:对事件进行处理的程序或函数
事件驱动:将一段程序代码与某个事件源上发生的事件进行绑定,当触发此事件,浏览器就会自动执行与之绑定的程序代码
事件与处理程序的绑定
在JavaScript 中,有两种方式将对象事件与处理程序代码进行绑定
1、在事件源对象所对应的 HTML 页面标签上增加一个要处理的事件属性,让事件属性值等于处理该事件的函数名或程序代码
事件与处理程序的绑定 2、可以直接在 JavaScript 代码中设置元素对象的事件属性,让事件属性值等于处理该事件的函数名或程序代码
事件与处理程序的绑定
JavaScript的常用事件
鼠标事件
onclick 事件:鼠标单击页面元素时触发的事件
function showGender(obj) {
alert("你选择的性别是:"+obj.value);
}
性别:
其他事件
onload 事件:页面加载完成后立即发生
window.onload = function() {
alert(" 页面加载完成 ");
}
onblur 事件:光标或者焦点离开元素后触发的事件
请输入密码:
function checkPwd(obj) {
var pwd = obj.value;
if (pwd.length >= 6){
alert("密码输入正确");
}else {
alert("密码的长度必须是 6 位或以上");
}
}
onchange事件:输入框的值发生了变化或者改变下拉列表框的选项时会触发的事件
表单事件
单击表单元素的“提交按钮”会触发form 标签的 onsubmit 事件,浏览器对这个事件的默认处理方式是提交数据给 action 属性指定的页面进行处理
如果要阻止提交数据到指定的页面,就需要编写一个事件处理程序来改变浏览器对form 标签的 onsubmit 事件的默认处理方式
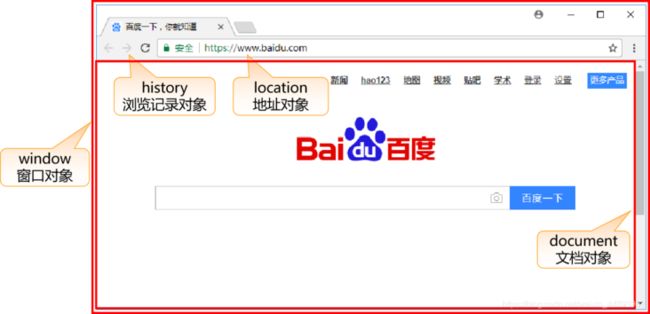
浏览器对象模型
BOM 是浏览器对象模型的简称。JavaScript 将整个浏览器窗口按照实现的功能不同拆分成若干个对象
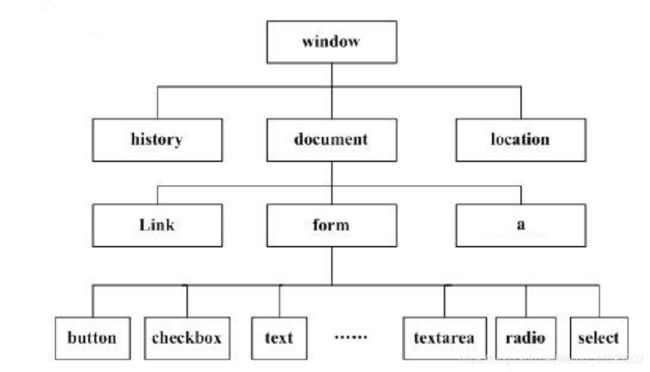
一个完整的 BOM 主要包括 window 对象、history 对象、location 对象和 document 对象等
BOM中,整个对象的层次关系如下图
window 对象
window 对象处于对象模型的第一层,对于每个打开的窗口系统都会自动将其定义为window 对象
window 对象常用属性
属性
含义
document
窗口中当前显示的文档对象
history
history 对象保存窗口最近加载的 URL
location
当前窗口的 URL
status
状态栏文本
window 对象常用方法
方法 说明
prompt
显示可提示用户输入的对话框
alert
显示带有一个提示消息和一个确定按钮的警示框
confirm
显示一个带有提示信息、确定和取消按钮的确认框
close
关闭浏览器窗口
open
打开一个新的浏览器窗口,加载给定URL所指定的文档
setTimeout
在设定的毫秒数后调用函数或计算表达式
setInterval
按照设定的周期(以毫秒计)来重复调用函数或表达式
clearInterval
取消重复设置,与setInterval对应
使用window对象创建对话框
alert() 方法弹出警告对话框
prompt() 方法创建提示对话框
confirm() 方法创建确认对话框
使用window对象操作窗口
window对象的 open() 方法和 close() 方法用于打开和关闭窗口
open方法的第一个参数是新窗口的URL,第二个参数是给新窗口的命名,第三个参数是设置新窗口的特征
名称
说明
height、width
窗口文档显示区的高度、宽度,单位为像素
left、top
窗口与屏幕左边、顶端的距离,单位为像素
主页面
关闭广告
history对象
history对象保存了当前浏览器窗口中打开页面的一个历史记录列表,使用 history对象可以将当前浏览器页面跳转到某个曾经打开过的页面
方法
描述
back()
后退一个页面,相当于浏览器后退按钮
forward()
前进一个页面,相对于浏览器前进按钮
go()
打开一个指定位置的页面
可以使用 history.go(-1) 和 history.go(1) 代替 histroy.back() 和 history.forward()
打开百度页面 前进 后退 前进 后退
location对象
location对象用于管理当前打开窗口的URL信息,相当于浏览器的地址栏
名称
描述
href 属性
返回或设置当前页面的 URL
hostname 属性
返回 Web 主机的域名
pathname 属性
返回当前页面的路径和文件名
port 属性
返回 Web 主机的端口(80 或 443)
protocol 属性
返回所使用的 Web 协议(http:// 或 https://)
reload() 方法
重新加载当前页面,相对于浏览器的刷新按钮
assign() 方法
加载新的文档
window.onload = function() {
var info = document.getElementById("info");
info.innerHTML=" 主机域名:" +
window.location.hostname+"
screen对象
window.screen 对象包含了用户屏幕的相关信息,在编写时可以不使用window前缀
属性
描述
availWidth
返回显示屏幕的可用宽度(除 Windows 任务栏之外)
availHeight
返回显示屏幕的可用高度(除 Windows 任务栏之外)
colorDepth
返回目标设备或缓冲器上的调色板的比特深度
pixelDepth
返回显示屏幕的颜色分辨率(比特每像素)
width
返回显示器屏幕的宽度
height
返回显示器屏幕的高度
你的屏幕:
document.write(" 总宽度 / 高度 :");
document.write(screen.width+"*"+screen.height);
document.write("
navigator对象
navigator对象包含了浏览器的有关信息
navigator 对象的实例是唯一的,可以用 window 对象的 navigator 属性来引用它
方法
描述
javaEnabled()
规定浏览器是否启用 Java
taintEnabled()
规定浏览器是否启用数据污点,仅适用于 IE 浏览器(Data Tainting)
navigator对象的常用属性如下
属性
描述
appCodeName
返回浏览器的代号
appMinorVersion
返回浏览器的次级版本
appName
返回浏览器的名称
appVersion
返回浏览器的平台和版本信息
browserLanguage
返回当前浏览器的语言
cookieEnabled
返回浏览器中是否启用 cookie 的布尔值
cpuClass
返回浏览器系统的 CPU 等级
onLine
返回系统是否处于联机模式的布尔值
platform
返回运行浏览器的操作系统平台
systemLanguage
返回操作系统使用的默认语言
userAgent
返回由客户机发送服务器的 user-agent 头部的值
userLanguage
返回操作系统的自然语言设置
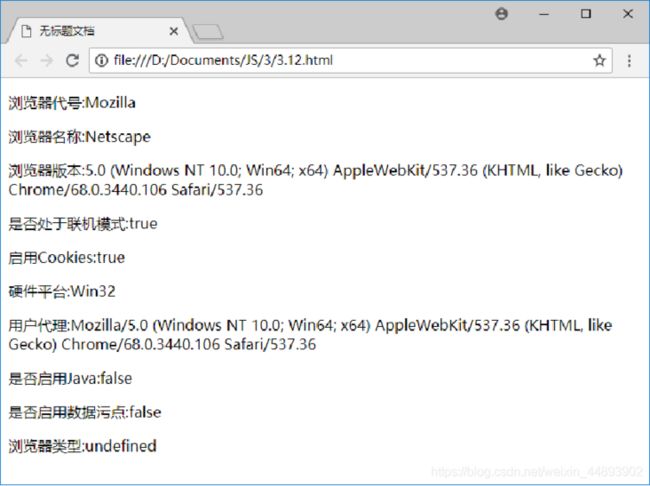
var info = " 浏览器代号 :" + navigator.appCodeName + "
";
info+=" 浏览器名称 :"+navigator.appName+"
";
info+=" 浏览器版本 :"+navigator.appVersion+"
";
info+=" 是否处于联机模式 :"+navigator.onLine+"
";
info+=" 启用 Cookies:"+navigator.cookieEnabled+"
";
info+=" 硬件平台 :"+navigator.platform+"
";
info+=" 用户代理 :"+navigator.userAgent+"
";
info+=" 是否启用 Java:"+navigator.javaEnabled()+"
";
document.getElementById("info").innerHTML=info;
由于 navigator 会误导浏览器检测,所以可以使用对象检测来嗅探不同的浏览器。但不同的浏览器支持不同的对象,因此对于不同的浏览器,要使用不同的对象来检测
集合
描述
返回对文档中所有嵌入式对象的引用
plugins[]
该集合是一个 plugin 对象的数组,其中的元素代表浏览器已经安装的插件。plugin对象提供的是有关插件的信息,其中包括它所支持的 MIME 类型的列表
虽然 plugins[ ] 数组是由 IE4 定义的,但是在 IE4 中它却总是空的,因为 IE4 不支持插件和 plugin 对象
你的浏览器安装了以下插件:
文档对象模型
DOM(Document Object Model) 是文档对象模型的简称
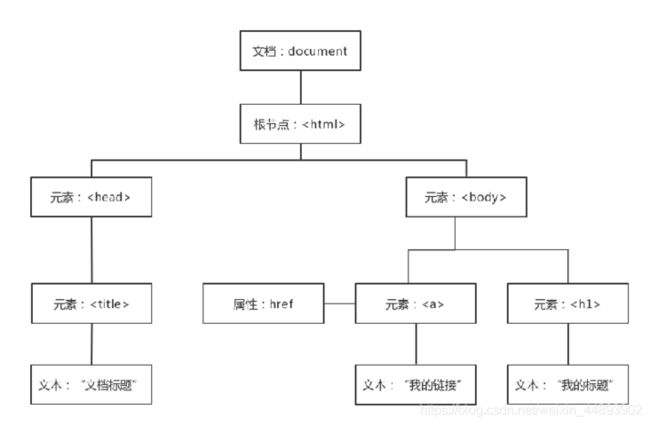
DOM 把HTML 文档看成由元素、属性和文本组成的一棵倒立的树
可以把HTML 文档中的每个成分看成一个节点,所以 DOM 的核心操作是查看节点、创建节点、增加节点、删除节点以及替换节点
整个文档是一个文档节点
每个HTML 标签是一个元素节点
包含在HTML 元素中的文本是文本节点
每个HTML 属性是一个属性节点
注释属于注释节点 HTML 文档中的节点彼此间都存在关系,类似一张家族图谱
文档对象模型节点的特点
文档对象模型概述
DOM: 文档对象模型