(附源码)springboot校园二手销售网站 毕业设计 161417
目 录
摘要
1 绪论
1.1 研究背景
1.2国内外研究现状
1.3论文结构与章节安排
2开发工具及相关技术介绍 技术介绍
2.1 MVVM模式介绍
2.2 B/S体系工作原理 4
2.3 spring boot框架介绍 4
2.4 JavaScript 运行模式 5
2.5 Ajax 应用 5
2.6 Vue.js 主要功能 6
3 校园二手销售网站 系统分析 7
3.1 可行性分析 7
3.2 系统流程分析 8
3.2.1 数据流程 8
3.3.2 业务流程 9
3.3 系统功能分析 9
3.3.1 功能性分析 10
3.3.2 非功能性分析 10
3.4 系统用例分析 11
3.5本章小结 11
4 校园二手销售网站 总体设计 12
4.1 系统架构设计 13
4.2 系统功能模块设计 14
4.2.1整体功能模块设计 15
4.2.2用户模块设计 16
4.2.3商城管理模块设计
4.2.4订单管理模块设计
4.3 数据库设计
4.3.1 数据库概念结构设计
4.3.2 数据库逻辑结构设计 19
4.4本章小结 23
5 校园二手销售网站 详细设计与实现 23
5.1用户功能模块 24
5.1.1 前台首页界面 25
5.1.2 用户注册界面 27
5.1.3 用户登录界面 28
5.1.4在线留言界面
5.1.5 收货地址界面 31
5.1.6 商品详情界面 33
5.1.7 我的订单界面 33
5.2管理员功能模块 34
5.2.1 用户管理界面 35
5.2.2 在线留言管理界面 36
5.2.3 二手商城管理界面 37
5.2.4 二手资讯界面 38
5.2.5 订单列表管理界面 39
5.2.6 订单发货界面 40
6系统测试 41
6.1系统测试的目的 41
6.2 系统测试用例 41
6.3 系统测试结果 42
结论 43
参考文献 44
致 谢 45
摘要
随着互联网的普及以及发展,在网上出售、购买东西变得越来越日常,出于对校园发展的考虑,在很多校园里都实现了各式各样的校园二手销售网站 ,提高了校园资源的利用效率。然而,搭建大部分的网站所需要花费的人力和财力普遍较高,部署高能硬件也是一道坎,使得大部分中校园二手销售网站都没有成型,平台的后期维护费用也拖垮了不少用户。怎样解决这个问题?我们需要找到一个更优的技术和方法,来降低网站的响应时间和做到提高系统高并发性性能,提升用户的使用体验,降低硬件需求度,能够使用更便宜的硬件进行部署,从而降低网站建设的成本。此校园二手销售网站 的开发项目采用springboot技术+MYSQL数据库,就论题的各类需求分析说明做出解释,然后再就网站的总体设计和详细设计做出论述,给出了网站总体结构的搭建方法。从而满足大部分中校园二手销售网站 的需求。
关键词:springboot技术;MYSQL;校园二手销售网站
Abstract
With the popularity and development of the Internet, selling and buying things on the Internet has become more and more daily. For the consideration of campus development, a variety of campus second-hand sales websites have been realized in many campuses, which improves the utilization efficiency of campus resources. However, the human and financial resources required to build most websites are generally high, and the deployment of high-energy hardware is also a barrier, which makes most of the secondary sales websites on campus not formed, and the later maintenance cost of the platform also brings down many users. How to solve this problem? We need to find a better technology and method to reduce the response time of the website, improve the high concurrency performance of the system, improve the user experience, reduce the hardware demand, and be able to deploy with cheaper hardware, so as to reduce the cost of website construction. The development project of this campus second-hand sales website adopts springboot technology + MySQL database to explain various needs analysis and instructions of the topic, then discusses the overall design and detailed design of the website, and gives the construction method of the overall structure of the website. So as to meet the needs of most secondary sales websites on campus.
Keywords: Springboot technology; MYSQL; Campus second-hand sales website
1 绪论
1.1 研究背景
随着时代不断进步,社会不断发展.电子商务得到了不断地发展.电子商务成为了人们日常生活的一部分.如今,网上买东西,足不出户便可以买到想要的东西物美价廉更是成为了年轻人的主流消费方式而电子商务也正在逐步的走向校园,学生可以在网上更方便的找工作、购物、以及买卖交易二手物品.综上所述,校园二手销售网站系统是有发展潜力的。
二手物品在校园中是有市场的.将要毕业的学生,可以将二手物品,如书,自行车,暖壶,以及一些不方便携带的东西,可以卖给学弟学妹们.这样可以很大程度上避免浪费,符合本人国的可持续发展的国策学弟学妹,可以用低廉的价格,买到自己想要而实用的物品,符合国家倡导的勤俭节约的政策.校园二手商品网上销售系统无论是对丁买方还是卖方,可以达到双赢互助的。
每个学校虽然在每年6月份都有跳蚤市场,来头卖二手物品但是局限性很大同学们往往在跳蚤市场逛了天,却还是无所获没要买到自己想要的东西.而且鱼龙混杂,经常无法保证售后,以及二手物品的质量.而学生们如果在校园二手商品网上销售系统上交易二手物品.不仅可以让买卖变得方便,系统分类简单明了,卖卖双方都有学籍和学号,很大的程度减少学生受骗的情况。
综上三点,校园二手商品网上销售系统既方便,又便捷,还方便管理.符合开发的目的。
1.2国内外研究现状
由于这几年来,计算机技术的逐日发展,在现代化的生活中,我们所需要的各种信息的处理操作都是通过使用计算机来完成的,有了计算机就可以方便的对各种信息进行查询和维护了。因此需要实现对校园二手交易管理的电子化,提高校园二手交易的管理效能和销售效能。
因为国内外传统的二手的交易的方式是基于手工的,而人的精力和工作准确度是有限的,所以传统的二手交易的数据管理方式难免会存在效率低下、准确率低等缺点,还伴随着人力资源的大量浪费。在管理的工作中,所涉及到的工作电脑机器比人类更为擅长,能够达到快速、准确、耗费资源小等要求。基于这些显著的优点,如果能设计一套完整且贴合具体校园用户需求的校园二手销售网站,那么将大大地提高二手交易的服务质量。在具备这样的校园二手销售网站之下,买家只要登录到系统中就能看到所有的二手商品,进行购买,卖家只要登录到系统中就能够出售二手商品管理人员只需配备少量的专业人员对数据库进行日常数据审核、管理以及定期维护。整个过程中,使用者只需提供少量的必要信息,大部分数据处理工作皆由数据库和相关程序来完成,节省了大量时间。如果数据库中的某部分信息存在错误,那么使用者可以通过批量修改等方式来降低排错过程中所要花费的时间和精力。因此,为校园开发一个称职的校园二手销售网站是十分有必要的。
1.3论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2开发工具及相关技术介绍 技术介绍
2.1.MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.2 B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
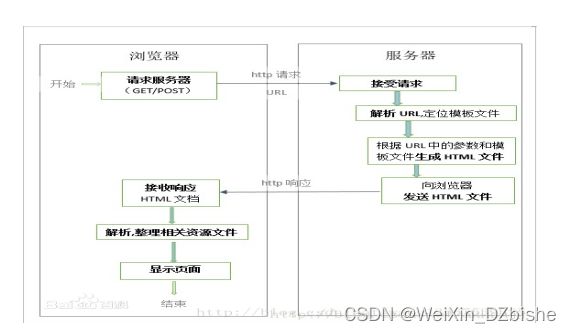
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.3 spring boot框架介绍
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2.4 JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.8.1是一种解释性脚本语言(代码不进行预编译)。
1.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
2.5Ajax 应用
该技术在 1998 年前后得到了应用。允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软 Exchange Server,并且迅速地成为了 Internet Explorer 4.0 的一部分。部分观察家认为,Outlook Web Access 是第一个应用了 Ajax 技术的成功的商业应用程序,并成为包括Oddpost 的网络邮件产品在内的许多产品的领头羊。但是,2005 年初,许多事件使得 Ajax 被大众所接受。Google 在它著名的交互应用程序中使用了异步通讯,如Google、Google 地图、Google 搜索建议、Gmail等。Ajax 这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速传播加强了人们使用该项技术的意识。另外,对Mozilla/Gecko 的支持使得该技术走向成熟,变得更为易用。
Ajax 前景非常乐观,可以提高系统性能,优化用户界面。Ajax 现有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台页面 JavaScript 调用后台页面的方法。但此框架与表单验证有冲突。另外微软也引入了 Ajax 组件,需要添加AjaxControlToolkit.dll 文件,可以在控件列表中出现相关控件。
2.6 Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
3 校园二手销售网站 系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
本系统将在经济、技术、操作这三个角度上进行可行性分析。
3.1 可行性分析
(1)经济可行性
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
综上所述经济可行性也没有问题。
(2)技术可行性
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于Java语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用MySQL数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
综上所述技术可行性也没有问题。
(3)法律可行性:
从开发者角度来看,springboot和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
3.2 系统流程分析
3.2.1 数据流程
校园二手销售网站主要的目的就是实现对二手商品的在线选购,图2-1就是系统的数据流图。
图2-1商品购买操作展开图
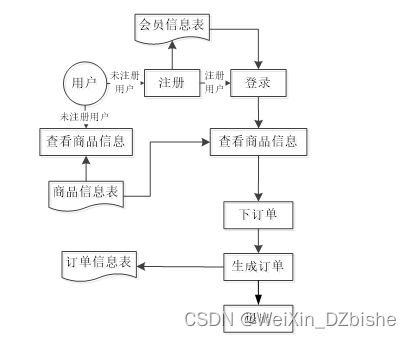
3.3.2 业务流程
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:
图3-2业务流程图
3.3 系统功能分析
3.3.1 功能性分析
按照校园二手销售网站的角色,我划分为了用户管理模块、管理员管理模块这两大部分。
用户管理模块:
(1)用户注册登录:用户注册为会员并登录校园二手销售网站;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)用户查看商品:用户进行商品信息的阅览,通过发现喜欢的商品后可以购买+评论+收藏。
(3)二手资讯:用户进行资讯的阅览,查看管理者发布的二手资讯信息。
(4)在线留言:用户在留言这一菜单下对用户提交的查看、同时也可以发布留言、评论。
(5)我的订单:用户在提交订单后,可以对提交的订单进行管理。
管理员管理模块:
(1)用户管理:管理员可以对前台上注册过的用户信息进行管控,也可以对管理员信息进行管控。
(2)二手资讯管理:管理员在后台可以对校园二手销售网站中显示的二手资讯信息进行增删改查。
(3)分类列表管理:管理员对校园二手销售网站中商品的分类进行管控。
(4)二手商城管理:管理员对卖家提交的商品订单进行管控。
(5)留言管理:管理员可以对校园二手销售网站中用户提交的留言以及留言的分类进行增删改查。
(6)站点管理:管理员可以对校园二手销售网站中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
3.3.2 非功能性分析
1.系统处理的准确性和机密性
系统软件应确保公司内部信息内容的机密性,以确保用户利益。系统软件应选择管理权限,操纵不同客户的应用程序管理权限,并且客户不得滥用该权限进行实际操作。系统软件应确保数据信息的安全性。另外,客户指定系统软件具有纵横比的可信度,数据信息的准确性,并且系统软件是可恢复的。
2.系统软件的开发和可扩展性
客户会在系统使用过程中不断对系统提出新要求,扩展系统功能,这就要求系统软件必须具有出色的可伸缩性,以考虑到客户的长期和易于使用的法规,客户会在系统使用过程中不断对系统提出新要求,扩展系统功能。
3.系统软件的便利性和可执行性
控制系统设计应个性化,用户界面应该做到清晰简单一目了然,操作简单方便,达到人机 友好的目的。
4.系统软件的响应时间
系统软件响应速度是考虑系统软件特性的优缺点的关键参考。该系统要求响应速度短,升级解决方案快,数据交换和传输时间短以及后台管理网络服务器的响应速度快。由于系统软件用户的唯一性,系统软件必须立即有效地做出响应。并且,请务必在安全前提下确保高效的响应能力。
校园二手销售网站的非功能性需求比如校园二手销售网站的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1校园二手销售网站非功能需求表
| 安全性 |
主要指校园二手销售网站数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指校园二手销售网站能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响校园二手销售网站占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着校园二手销售网站的页面展示内容进行操作,就可以了。 |
| 可维护性 |
校园二手销售网站开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
3.4 系统用例分析
通过2.3功能的分析,得出了本校园二手销售网站的用例图:
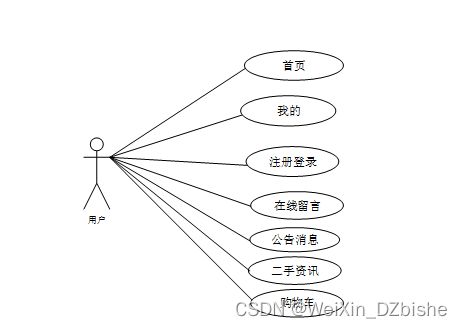
用户角色用例如图2-3所示。
图2-3 校园二手销售网站 用户角色用例图
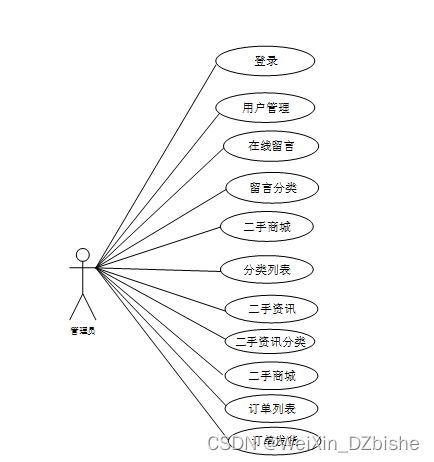
web后台管理上的管理员是维护整个校园二手销售网站中所有数据信息的。管理员角色用例如图2-5所示。
图2-5 校园二手销售网站管理员角色用例图
3.6本章小结
本章主要通过对校园二手销售网站的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个校园二手销售网站要实现的功能。同时也为校园二手销售网站的代码实现和测试提供了标准。
4 校园二手销售网站 总体设计
本章主要讨论的内容包括校园二手销售网站 的功能模块设计、数据库系统设计。
4.1 系统架构设计
本校园二手销售网站从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。
表现层(UI):又称UI层,主要完成本校园二手销售网站的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本校园二手销售网站时的舒适度。UI的界面设计也要适应不同版本的校园二手销售网站以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本校园二手销售网站的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本校园二手销售网站的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本校园二手销售网站的数据存储和管理功能。
4.2 系统功能模块设计
4.2.1整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本校园二手销售网站中的用例。那么接下来就要开始对本校园二手销售网站的架构、主要功能和数据库开始进行设计。校园二手销售网站根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。
图3-2 校园二手销售网站功能模块图
前台适用用于用户的登录、注册、二手商品的展示和检索、商品的购买和查看自己的订单等。
- 浏览二手资讯:只要进入这个平台就可以查看各种二手资讯,有生活各类所需要的商品,用户可以根据自己的需要自行浏览,选择自己心仪的二手商品。
- 查询商品:对于购买商品目标明确的用户,就可以在搜索栏里直接搜索自己想购买的商品,更快、更准确的找到商品。
- 个人信息:登记个人信息并注册就可以成为平台的会员,该模块包括姓名、性别、修改头像、修改昵称等。
- 密码修改:这个模块中包括原密码、新密码和确认密码。
- 个人订单:用户购买了商品之后,就会生成一张订单,订单号是自动生成的,当用户付款之后,就可以在订单管理模块待发货中看到付完款的订单,后台管理员看到订单详情,进行核对之后,订单状态就会变为已审核,同时订单状态也会反馈给用户,用户收到货就如果对商品不满意可以申请售后反馈。
- 订单评价:买家对已经完成的订单进行评价,输入评分和内容,评价成功后,订单对应的商品将显示出该评价内容。
后台包括管理员登录、增加商品、查看和修改商品信息、订单管理、用户管理。
- 增加二手商品:该模块用来上架新的商品,包括增加标题、封面图、卖价、原价、商品库存、产品分类、描述、成色。
- 查看商品信息:可以查看上架商品的信息,能随时修改商品的信息,也可以下架卖出商品。
- 订单管理:订单是前台生成的,后台可以对订单的状态进行一些改变,同时,买家的售后申请操作,卖家可以批准或删除。
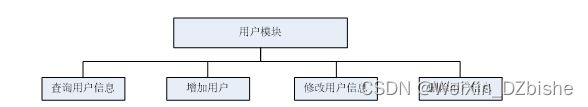
4.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-3会员用户模块结构图
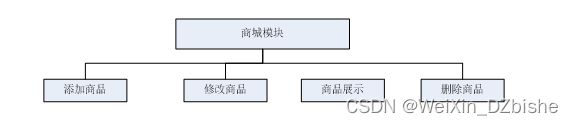
4.2.3商城管理模块设计
校园二手销售网站是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:
图3-4商城模块结构图
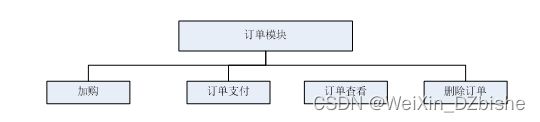
4.2.4订单管理模块设计
校园二手销售网站最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:
图3-5订单模块结构图
4.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
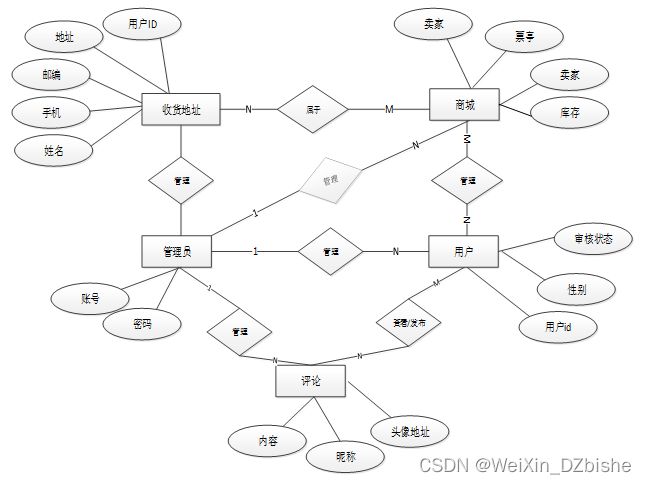
4.3.1 数据库概念结构设计
下面是整个校园二手销售网站 中主要的数据库表总E-R实体关系图。
下面根据校园二手销售网站的数据库总E-R关系图可以得出校园二手销售网站需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。
图3-7订单发货E-R关系图
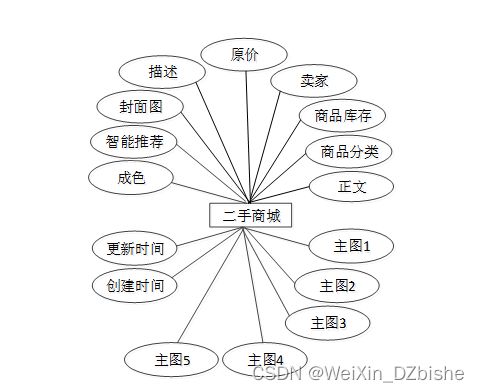
图3-8 二手商城信息E-R关系图
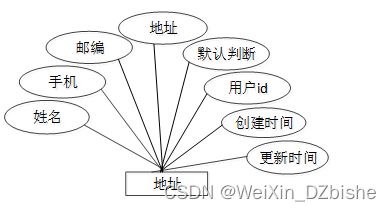
图3-9 地址信息E-R关系图
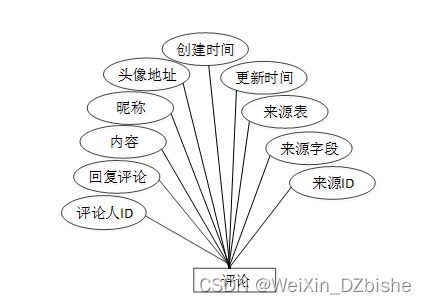
图3-10 评论E-R关系图
4.3.2 数据库逻辑结构设计
通过上一小节中校园二手销售网站中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表3-1 user_registration用户注册表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| user_registration_id |
int |
11 |
是 |
是 |
用户注册ID |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
表3-2 second_hand_mall二手商城表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| second_hand_mall_id |
int |
11 |
是 |
是 |
二手商城ID |
| condition |
varchar |
64 |
否 |
否 |
成色 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述 |
| cart_price_ago |
double |
8 |
是 |
否 |
原价 |
| cart_price |
double |
8 |
是 |
否 |
卖价 |
| cart_inventory |
int |
11 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类 |
| cart_content |
longtext |
0 |
否 |
否 |
正文 |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1 |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2 |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3 |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4 |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
表3-3 praise点赞表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| praise_id |
int |
10 |
是 |
是 |
点赞ID |
| user_id |
int |
11 |
是 |
否 |
点赞人 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
| status |
tinyint |
1 |
是 |
否 |
点赞状态 |
表3-4 address收货地址表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| address_id |
int |
11 |
是 |
是 |
收货地址 |
| name |
varchar |
32 |
否 |
否 |
姓名 |
| phone |
varchar |
13 |
否 |
否 |
手机 |
| postcode |
varchar |
8 |
否 |
否 |
邮编 |
| address |
varchar |
255 |
是 |
否 |
地址: |
| user_id |
mediumint |
8 |
是 |
否 |
用户ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| default |
tinyint |
1 |
是 |
否 |
默认判断 |
表3-5 comment评论信息表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| comment_id |
int |
11 |
是 |
是 |
评论ID |
| user_id |
int |
11 |
是 |
否 |
评论人ID |
| reply_to_id |
int |
11 |
是 |
否 |
回复评论ID |
| content |
longtext |
0 |
否 |
否 |
内容 |
| nickname |
varchar |
255 |
否 |
否 |
昵称 |
| avatar |
varchar |
255 |
否 |
否 |
头像地址 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
表3-6 order_shipment订单发货表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| order_shipment_id |
int |
11 |
是 |
是 |
订单发货ID |
| order_number |
varchar |
64 |
否 |
否 |
订单编号 |
| trade_name |
varchar |
64 |
否 |
否 |
商品名称 |
| shipment_quantity |
int |
11 |
否 |
否 |
发货数量 |
| delivery_time |
date |
0 |
否 |
否 |
发货时间 |
| delivery_logistics |
varchar |
64 |
否 |
否 |
发货物流 |
| shipment_no |
varchar |
64 |
否 |
否 |
发货单号 |
| user_account |
int |
11 |
否 |
否 |
用户账号 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
4.4本章小结
整个校园二手销售网站的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
5 校园二手销售网站 详细设计与实现
校园二手销售网站的详细设计与实现主要是根据前面的校园二手销售网站的需求分析和校园二手销售网站的总体设计来设计页面并实现业务逻辑。主要从校园二手销售网站界面实现、业务逻辑实现这两部分进行介绍。
5.1用户功能模块
5.1.1 前台首页界面
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买商品,且要易于修改和维护,同时还要保证用户合法和系统安全。其主界面展示如下图5-1所示。
图5-1 前台首页界面图
系统首页关键代码如下所示。
public class FindConfig {
public static String PAGE = "page";
public static String SIZE = "size";
public static String LIKE = "like";
public static String ORDER_BY = "orderby";
public static String FIELD = "field";
public static String GROUP_BY = "groupby";
public static String MIN_ = "_min";
public static String MAX_ = "_max";
}
5.1.2 用户注册界面
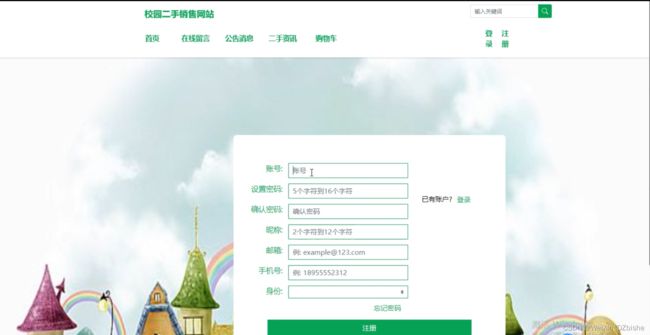
不是校园二手销售网站中正式用户的是可以在线进行注册的,如果你没有本校园二手销售网站的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图5-2所示。
图5-2 前台用户注册界面图
注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.1.3 用户登录界面
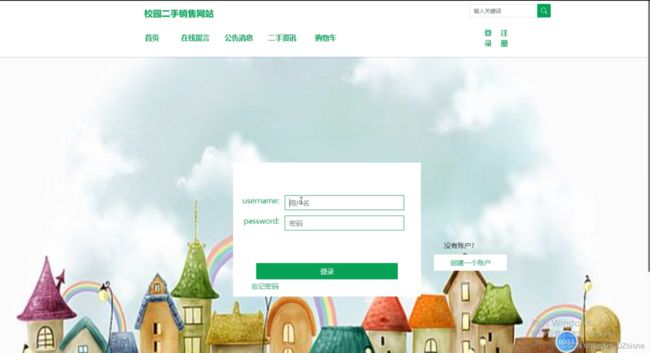
校园二手销售网站中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到校园二手销售网站 的首页中;否则将会提示相应错误信息,用户登录界面如下图5-3所示。
图5-3用户登录界面图
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
5.1.4在线留言界面
用户在点击导航栏上面的留言板后,就可以搜索查看留言信息,用户根据自己的喜好可以进行交流,留言板界面如下图4-4所示。
图4-4在线留言界面图
在线留言关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
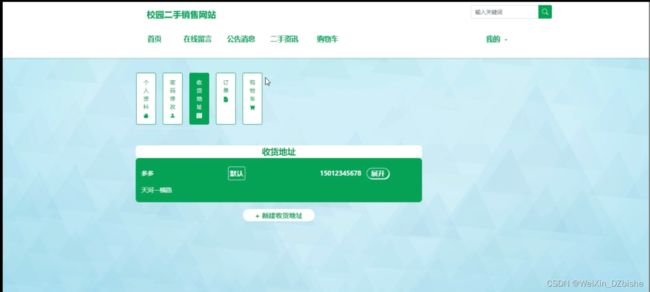
5.1.5 收货地址界面
当用户点击“收货地址”右后,就回去显示出目前现有的地址,也可以添加新的地址,界面如下图4-5所示。
图5-5收货地址界面图
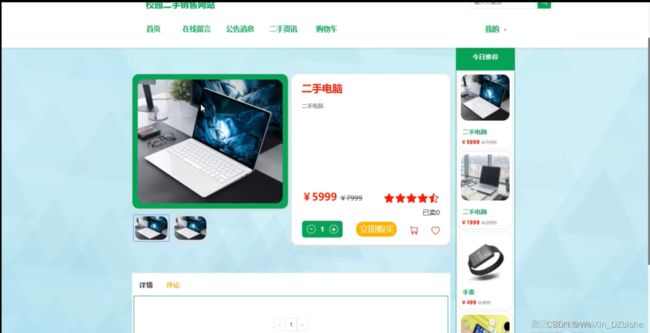
5.1.6 商品详情界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品详情展示页面如图4-6所示。
图5-6 商品详情界面图
5.1.7 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-7所示。
图5-7 我的订单界面图
5.2管理员功能模块
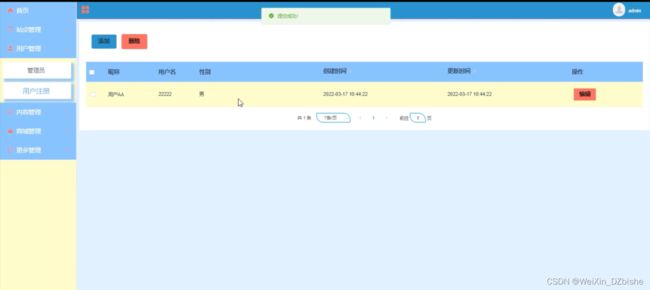
5.2.1 用户管理界面
校园二手销售网站中的管理人员是可以对前台注册的用户进行管理的,也可以对管理员进行管控。界面如下图4-9所示。
图4-9用户管理界面图
用户管理关键代码如下所示。
public String encryption(String plainText) {
String re_md5 = new String();
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
re_md5 = buf.toString();
} catch (Exception e) {
e.printStackTrace();
}
return re_md5;
}
5.2.2 在线留言管理界面
校园二手销售网站中的管理人员是可以对前台用户发布的留言进行管控的,界面如下图4-11所示。
图4-10在线留言界面图
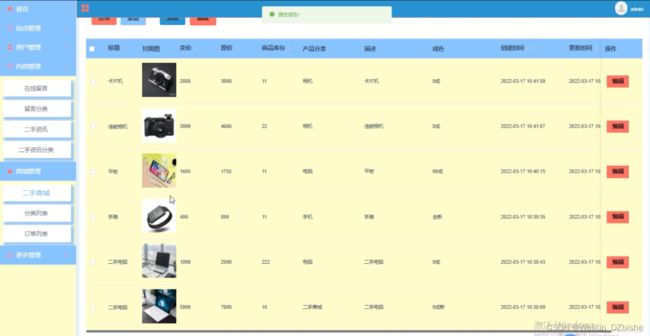
5.2.3二手商城管理界面
校园二手销售网站中的管理人员是可以对校园二手销售网站内的卖家发布的商品进行维护和管理的,支持增删改查操作。界面如下图4-11所示。
图4-11二手商城管理界面图
二手商城管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
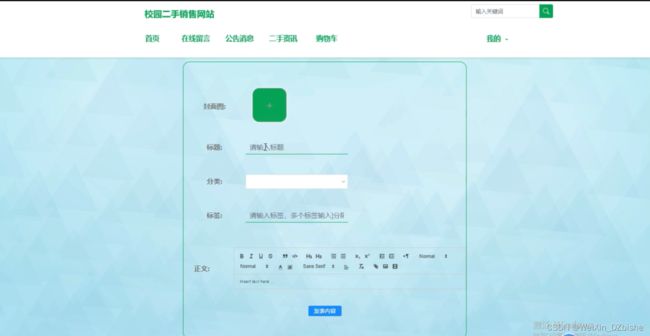
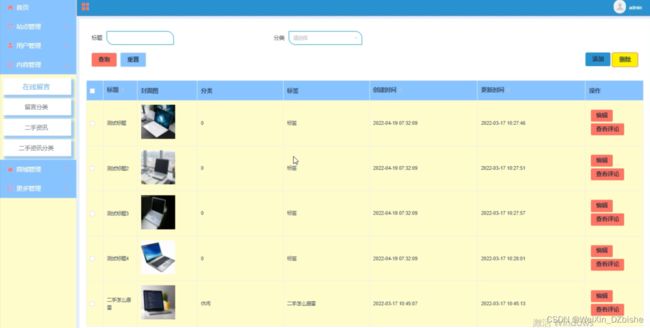
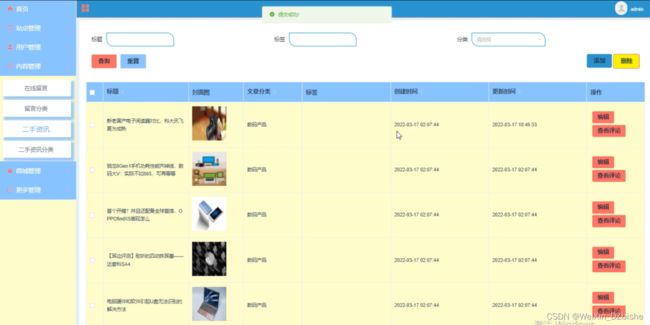
5.2.4 二手资讯界面
校园二手销售网站中的管理人员是可以对校园二手销售网站内的资讯信息进行维护和管理的。校园资讯列表界面如下图5-12所示。
图5-12二手资讯界面图
二手资讯管理关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
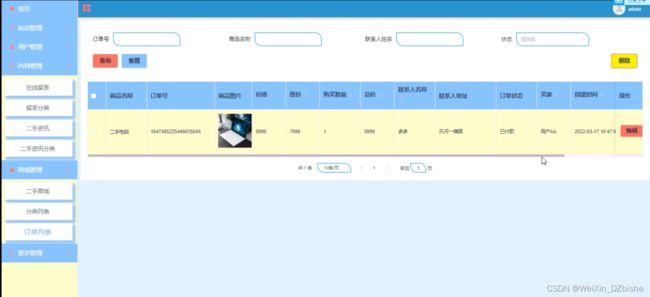
5.2.5订单列表管理的实现
管理员在后台管理界面点击到所有订单界面dingdan_list.html,向控制层dingdanAction发送请求,搜索当前所有订单信息,dingdanAction向dingdanDAOImp调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.html界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单管理界面如下图所示。
图5-13订单列表管理界面
订单列表管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map
Map
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
}
sql.deleteCharAt(sql.length()-1);
sql.append(toWhereSql(query,"0".equals(config.get(FindConfig.LIKE))));
log.info("[{}] - 更新操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
public String toWhereSql(Map
if (query.size() > 0) {
try {
StringBuilder sql = new StringBuilder(" WHERE ");
for (Map.Entry
if (entry.getKey().contains(FindConfig.MIN_)) {
String min = humpToLine(entry.getKey()).replace("_min", "");
sql.append("`"+min+"`").append(" >= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (entry.getKey().contains(FindConfig.MAX_)) {
String max = humpToLine(entry.getKey()).replace("_max", "");
sql.append("`"+max+"`").append(" <= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (like == true) {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" LIKE '%").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("%'").append(" and ");
} else {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" = '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("'").append(" and ");
}
}
sql.delete(sql.length() - 4, sql.length());
sql.append(" ");
return sql.toString();
} catch (UnsupportedEncodingException e) {
log.info("拼接sql 失败:{}", e.getMessage());
}
}
return "";
}
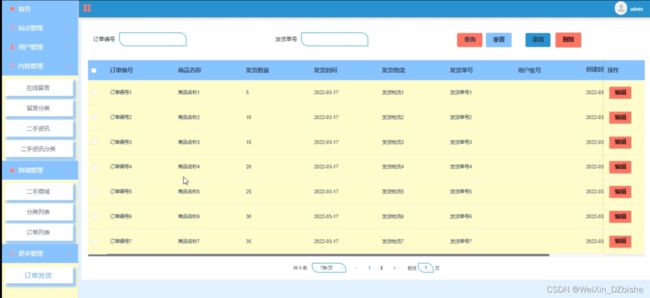
5.2.6订单发货界面
管理员在后台管理界面点击到所有订单发货界面dingdan_list.html,向控制层dingdanAction发送请求,搜索当前所有订单发货信息,dingdanAction向dingdanDAOImp调用搜索全部订单发货的请求,向数据库的订单表搜索当前所有订单发货并将订单信息以对象的形式层层返回到dingdan_list.html界面,显示出当前所有订单发货信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单发货管理界面如下图所示。
图5-14订单发货界面图
订单发货管理关键代码如下所示。
@RequestMapping("/get_obj")
public Map
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
6系统测试
6.1系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
6.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表6-1、6-2、6-3、6-4、6-5所示:
用户登录功能测试:
表6-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
商品查看功能测试:
表6-2 商品查看功能测试表
| 用例名称 |
商品查看 |
| 目的 |
测试商品查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击商品列表 |
| 预期结果 |
可以查看到所有商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加商品界面测试:
表6-3 管理员添加商品界面测试表
| 用例名称 |
商品发布测试用例 |
| 目的 |
测试商品发布功能 |
| 前提 |
用户正常登录情况下 |
| 测试流程 |
1)点击商品信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
商品搜索功能测试:
表6-4商品搜索功能测试表
| 用例名称 |
商品搜索测试 |
| 目的 |
测试商品搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的商品 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表6-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
6.3 系统测试结果
通过编写校园二手销售网站的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为校园二手销售网站的后期推广运营提供了强力的技术支撑。
结论
至此,校园二手销售网站已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、springboot技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]朱珍珠,段华斌,邓永清,杜丹蕾.基于Java的增值平台的设计与实现[J].办公自动化,2022,27(05):55-58.
[2]魏瑾.Java多线程技术在网络通信系统中的应用[J].山西电子技术,2022(01):66-68.
[3]镇鑫羽,景琴琴.Java语言程序设计的教学实践[J].集成电路应用,2022,39(02):256-257.
[4]董卫,王婷婷,徐剑.基于Java Web的毕业设计选题系统设计与实现[J].科技资讯,2022,20(03):1-3.
[5]王春山,孙欣.基于Java的金融消费者投诉审计小助手的设计和实现[J].金融科技时代,2022,30(02):68-73.
[6]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[7]霍福华,韩慧.基于SpringBoot微服务架构下前后端分离的MVVM模型[J].电子技术与软件工程,2022(01):73-76.
[8]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.
[9]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[10]苏文强,刘紫阳,苗玉恒.基于SpringBoot的缺陷管理系统设计与实现[J].大众科技,2021,23(10):4-6+10.
[11]王萍.SpringBoot项目中EhCache缓存技术的实现[J].电脑知识与技术,2021,17(29):79-81.
[12]He Xinbin,Bai Yongbin,Yue Lisen,Wang Haixiao,Liu Yi. Design and Implementation of Information System Based on Java Technology Platform[J]. Journal of Physics: Conference Series,2021,2033(1).
[13]陈晓华,刘加成.宁国市旅游景点空间特征及整体开发策略——基于大数据挖掘及地理信息技术应用[J].合肥学院学报(综合版),2021,38(04):33-39.
[14]田青海. 面向Java应用的性能监控系统的设计与实现[D].浙江大学,2021.
[15]Qu Xiaona. Application of Java Technology in Dynamic Web Database Technology[J]. Journal of Physics: Conference Series,2021,1744(4).
[16]严宇,王啸楠.基于大数据分析的旅游景点信息平台的模型设计[J].计算机产品与流通,2020(10):154.
[17]Tian Ming Huang. Design and Implementation of App System for Legal Consulting Based on JAVA Technology[J]. Procedia Computer Science,2020,166(C).
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
免费领取本源代码,请关注点赞+私聊