14、云函数
14、云函数
- 1. 云函数介绍
- 2.初始化云函数环境
- 3.新建云函数
- 4.云函数获取openid
- 5.云函数中声明使用的云环境
- 6.云函数获取数据
- 7.数据批量导入与导出
- 8.云函数请求数据和本地请求数据区别
- 9.传递参数到云函数
- 10.云函数修改数据
1. 云函数介绍
云函数属于管理端,在云函数中运行的代码拥有不受限制的数据库读写权限和云文件读写权限。注意,云函数运行环境即是管理端,与云函数中传入的openid对应的微信用户是否是小程序的管理员、开发者无关。云函数返回数据条数上限为100条,运行在云端Node.js环境中,普通请求返回条数上限为20条且运行在小程序本地。
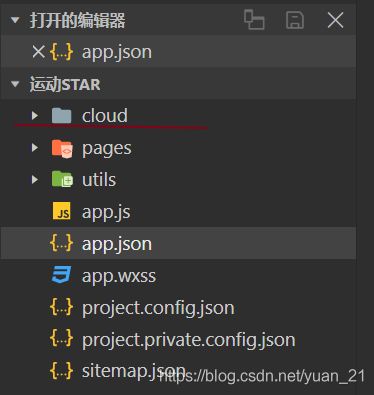
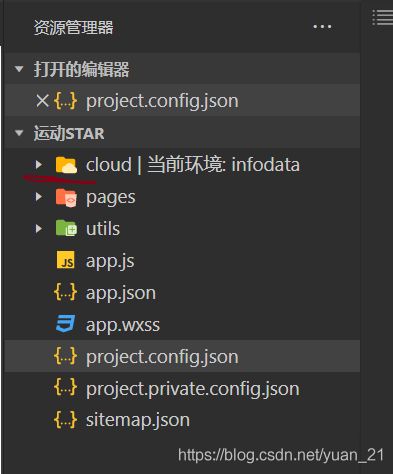
2.初始化云函数环境
3.新建云函数
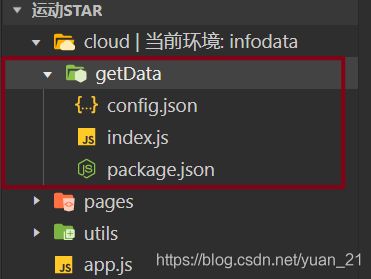
选中cloud文件夹—右键选择新建Node.js云函数。

新建一个getData云函数。

4.云函数获取openid
- 传统写法:success 和fail,在想获取openid数据页面的js文件中写入如下代码。
// pages/demo05/demo05.js
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//云函数的调用
let that = this
wx.cloud.callFunction({
name:'getData',
success(res){
that.setData({
openid:res.result.openid
})
console.log("请求云函数成功",res)
},
fail(err){
console.log("请求云函数失败",err)
}
})
}
})
- 箭头函数写法
// pages/demo05/demo05.js
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//云函数的调用
wx.cloud.callFunction({
name:'getData',
})
.then(res =>{
this.setData({
openid:res.result.openid
})
console.log("请求云函数成功",res)
})
.catch(res =>{
console.log("请求云函数失败",err)
})
}
})
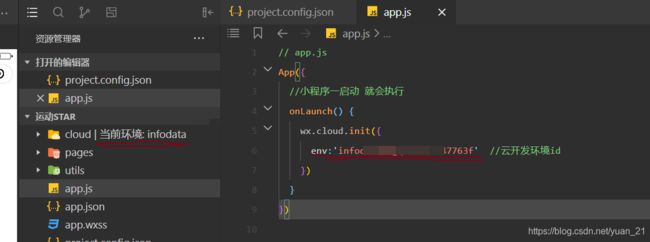
5.云函数中声明使用的云环境
- 方法一:直接写环境名,不提倡
cloud.init({
env:'infodata-0gq**********' //云开发环境id
})
- 方法二:用变量代替环境名,提倡,设置API默认环境为当前所在环境。
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV //云开发环境id
})
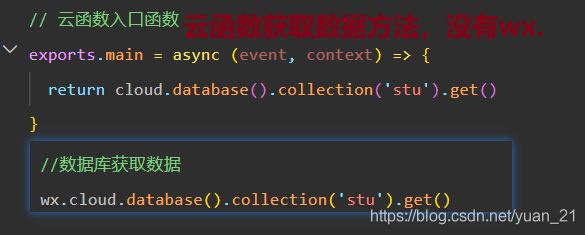
6.云函数获取数据
注意云函数在每次修改后,需重新部署(上传云端)才能正常运行。
上传方法:选中云函数然后鼠标右键选择第三个。

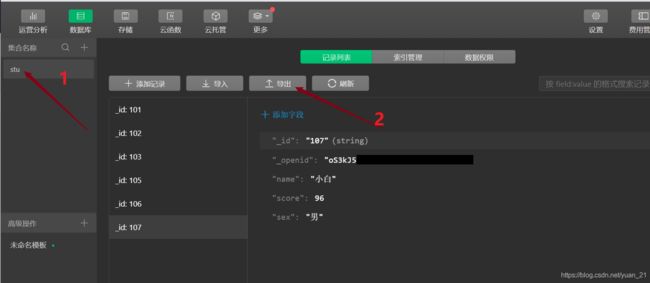
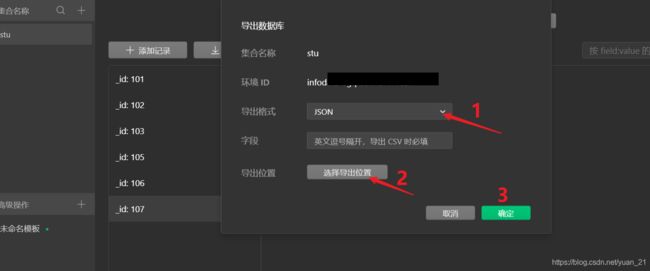
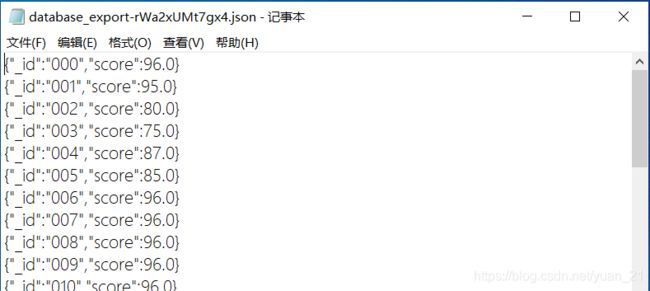
7.数据批量导入与导出
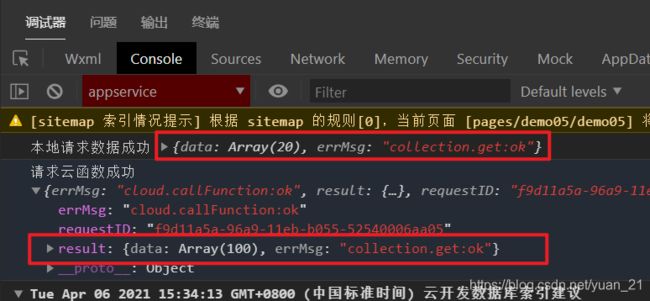
8.云函数请求数据和本地请求数据区别
云函数请求数据默认上限为100条,本地请求数据默认上限为20条。
案例:查询num表中内容(num表中有100多条数据)
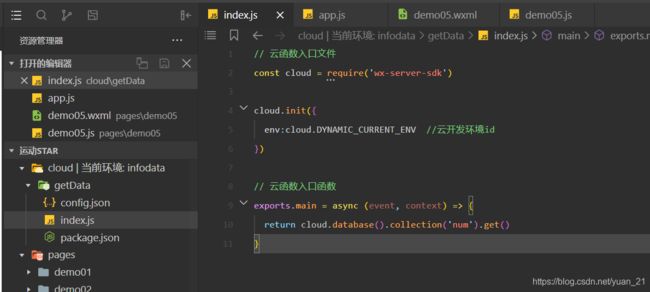
云函数的index.js文件中代码

使用云函数页面的js文件中对应代码:
// pages/demo05/demo05.js
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//云函数的调用
wx.cloud.callFunction({
name:'getData',
})
.then(res =>{
console.log("请求云函数成功",res)
})
.catch(err =>{
console.log("请求云函数失败",err)
})
//本地获取数据
wx.cloud.database().collection('num').get()
.then(res =>{
console.log("本地请求数据成功",res)
})
.catch(err =>{
console.log("本地请求数据失败",err)
})
}
})
9.传递参数到云函数
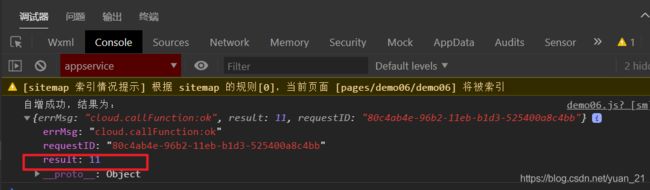
案例:调用autoAdd云函数并传参数1,返回结果11并打印到控制台上。
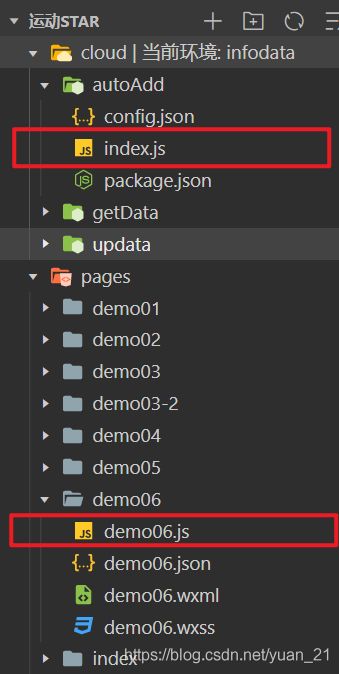
用到两个文件

代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV //云开发环境id
})
// 云函数入口函数
exports.main = async (event, context) => {
return event.num+10
}
// pages/demo06/demo06.js
Page({
onLoad: function (options) {
wx.cloud.callFunction({
name:'autoAdd',
data:{
num:1
}
})
.then(res =>{
console.log("自增成功,结果为:",res)
})
.catch(err =>{
console.log("自增失败:",err)
})
}
})
10.云函数修改数据
本地代码更新云数据库中数据,只能修改自己创建的数据,而云函数修改权限较大,可以直接修改云数据库中数据。
案例:在知道学生id情况下,手动输入想要修改成的成绩,并更新云数据库中内容。
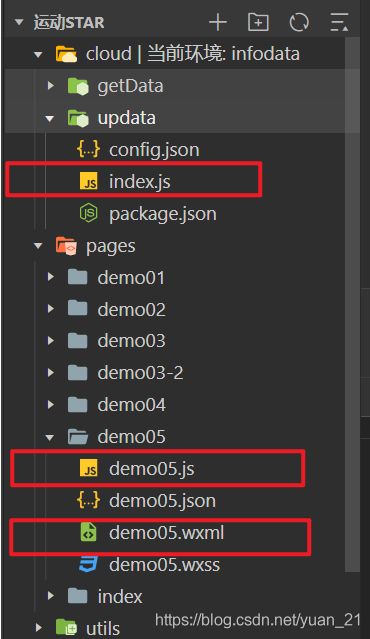
代码文件树形图:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV //云开发环境id
})
// 云函数入口函数 通过event参数携带数据
exports.main = async (event, context) => {
return cloud.database().collection('num').doc(event.id)
.update({
data:{
score:event.score
}
})
}
<!--pages/demo05/demo05.wxml-->
<view>ID: {{stu._id}} 成绩: {{stu.score}}</view>
更新学生成绩:
<input bindinput="getNewScore"></input>
<button bindtap="updateStu" type="primary">修改记录</button>
// pages/demo05/demo05.js
let score=0
let id=''
Page({
data: {
stu:{}
},
onLoad: function (options) {
id = options.id,
this.getItemDetail()
},
getItemDetail(){
wx.cloud.database().collection('num').doc(id).get()
.then( res =>{
console.log("商品详情页请求成功",res)
this.setData({
stu:res.data
})
})
.catch( err =>{
console.log('商品详情页请求失败',err)
})
},
//获取待更新的成绩信息
getNewScore(e){
score=e.detail.value
},
updateStu(){
console.log(score)
if(score == ''){
wx.showToast({
icon:'none',
title: '更新成绩为空了',
})
}else{
//云函数的调用
wx.cloud.callFunction({
name:'updata',
data:{ //云函数中传递的参数
id:id,
score:score
}
})
.then(res =>{
console.log("云函数记录更新成功",res),
this.getItemDetail()
})
.catch(err =>{
console.log("云函数记录更新失败",err)
})
}
}
})