使用CSS实现自适应高度和底部对齐
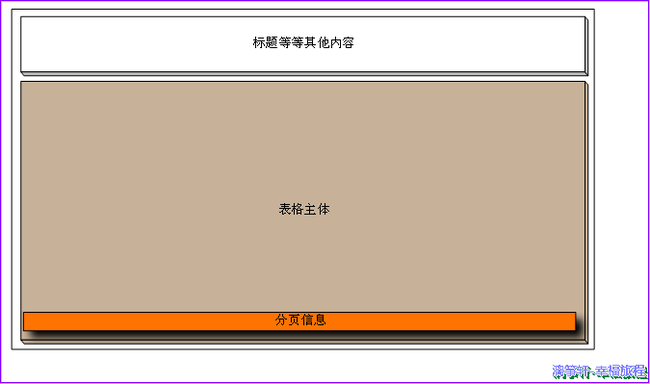
在实际开发中,我们遇到一种情况,需要将表格的底部放一个分页的标签,这样使得布局如下 
实际表格主体包含两部分内容,数据和分页信息,分页信息最好总是停靠在表格主体的底部,我们以前使用的是表格的Valign实现,但是存在不少的问题,现在我们使用CSS+Expression实现以下功能
1、表格主体的位置可以在水平和垂直的任何位置
2、表格主体的高度自动扩展到页面的底部
3、分页信息停靠在表格主体的底部
现在的缺陷
1、页的margin、padding属性会导致定位不正确
2、需要自处理表格行数,免得将分页信息覆盖
3、页面如果包含在主体以后的东西需要自己计算啦
闲话少说,帖代码
<
script>
if( null==window.$)
{
window.$= function()
{
var elements = new Array();
for ( var i = 0; i < arguments.length; i++)
{
var element = arguments[i];
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
}
function controlOffsetLeft(itemName)
{
var item=$(itemName);
var totalOffset = 0;
do
{
try
{
totalOffset += item.offsetLeft;
item = item.offsetParent;
}
catch(ee)
{
}
}
while (item != null);
return totalOffset;
}
function controlOffsetTop(itemName)
{
var item=$(itemName);
var totalOffset = 0;
do
{
try
{
totalOffset += item.offsetTop;
item = item.offsetParent;
}
catch(ee)
{
}
} while (item != null);
return totalOffset;
}
function scrollTop()
{
return window.document.body.scrollTop || window.document.documentElement.scrollTop;
}
function scrollLeft()
{
return window.document.body.scrollLeft || window.document.documentElement.scrollLeft;
}
function windowWidth()
{
var de = document.documentElement;
return window.innerWidth || self.innerWidth || (de&&de.clientWidth) || document.body.clientWidth;
}
function windowHeight()
{
var de = document.documentElement;
return window.innerHeight || self.innerHeight || (de&&de.clientHeight) || document.body.clientHeight;
}
</script>
<style>
#Content
{
position:relative;
height:expression(windowHeight()-controlOffsetTop(this)-16/*设置Margin的值,默认的情况下Body的Margin为上下为8px*/);
border:solid 1px blue;
clear:right;
}
#PageInfo
{
position:absolute;
border:solid 2px menu;
width:100%;
bottom:0;
left:0;
background-color:ghostwhite;
text-align:right;
}
</style>
AA<br/>
BB<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
<div>
<div style="width:100px;float:left;background-color:#FFFFCC;">
传统的东东,这里的高度是自适应的高度,呵呵,如果需要实现底部对齐,有些费劲
</div>
<div id="content">
<table style="width:100%" border="1">
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
</table>
要注意这里表格的行数啊,否则一不小心就会覆盖下面的分页显示的东西,慎重啊慎重
<div id="PageInfo">
分页显示<br/>
后面的东东
</div>
</div>
<em>这行你肯定需要滚屏才看得到!!!这行导致出现滚动条!</em>
</div>
if( null==window.$)
{
window.$= function()
{
var elements = new Array();
for ( var i = 0; i < arguments.length; i++)
{
var element = arguments[i];
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
}
function controlOffsetLeft(itemName)
{
var item=$(itemName);
var totalOffset = 0;
do
{
try
{
totalOffset += item.offsetLeft;
item = item.offsetParent;
}
catch(ee)
{
}
}
while (item != null);
return totalOffset;
}
function controlOffsetTop(itemName)
{
var item=$(itemName);
var totalOffset = 0;
do
{
try
{
totalOffset += item.offsetTop;
item = item.offsetParent;
}
catch(ee)
{
}
} while (item != null);
return totalOffset;
}
function scrollTop()
{
return window.document.body.scrollTop || window.document.documentElement.scrollTop;
}
function scrollLeft()
{
return window.document.body.scrollLeft || window.document.documentElement.scrollLeft;
}
function windowWidth()
{
var de = document.documentElement;
return window.innerWidth || self.innerWidth || (de&&de.clientWidth) || document.body.clientWidth;
}
function windowHeight()
{
var de = document.documentElement;
return window.innerHeight || self.innerHeight || (de&&de.clientHeight) || document.body.clientHeight;
}
</script>
<style>
#Content
{
position:relative;
height:expression(windowHeight()-controlOffsetTop(this)-16/*设置Margin的值,默认的情况下Body的Margin为上下为8px*/);
border:solid 1px blue;
clear:right;
}
#PageInfo
{
position:absolute;
border:solid 2px menu;
width:100%;
bottom:0;
left:0;
background-color:ghostwhite;
text-align:right;
}
</style>
AA<br/>
BB<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
CC<br/>
<div>
<div style="width:100px;float:left;background-color:#FFFFCC;">
传统的东东,这里的高度是自适应的高度,呵呵,如果需要实现底部对齐,有些费劲
</div>
<div id="content">
<table style="width:100%" border="1">
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
<tr><td>a</td><td>a</td><td>a</td><td>a</td><td>a</td></tr>
</table>
要注意这里表格的行数啊,否则一不小心就会覆盖下面的分页显示的东西,慎重啊慎重
<div id="PageInfo">
分页显示<br/>
后面的东东
</div>
</div>
<em>这行你肯定需要滚屏才看得到!!!这行导致出现滚动条!</em>
</div>
站点链接
RSS