Remote Debugging Chrome 结合Genymotion模拟器的移动端web真机调试
尝试了好多方法,刚开始想用bluestacks调试手机页面,不过在打开chrome的时候,会黑屏,什么也看不了。最后又是更新android系统,又是卸掉bluestacks重新安装,怎么都不行。最后没办法弃用bluestacks,改用Genymotion。
这样就可以在pc上模拟真机环境调试移动端样式了。以后打包成phonegap的话,
===========================================
1.按照Genymotion官网的步骤,安装Genymotion。
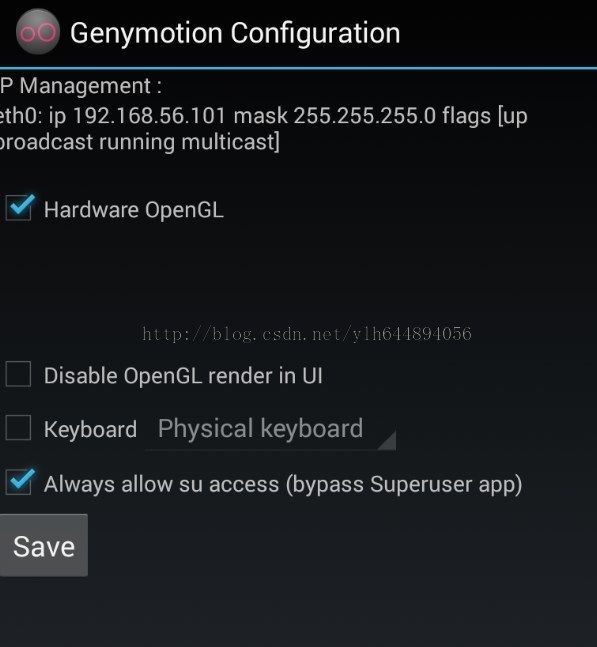
点击Genymotion,选中下面的,点击save,root开始
2.升级
安装后有很多apk文件安装不了,这是由于官方取消了with google apps字样的rom,导致安装app不兼容的解决。
解决办法:
要下载个升级包http://pan.baidu.com/s/1kT3cmzl
此升级包是4.3升级包,仅为安装了4.3系统的rom升级使用,其他版本(例如我叫mt电脑版的rom),无法安装。
升级包包含了google服务框架和arm库
直接将下载的升级包,拉到模拟器中,就会自动安装了。
若要正确使用拖拽功能,需要满足下面两个条件:
a)genymotion需要升级到2.0以上版本
b)正确配置ADB。
3.在Genymotion中安装chrome
4.在Genymotion中开启usb debug功能
要启用USB调试:
•在大多数设备上运行Android 3.2或以上,你可以找到下的选项 设置>应用程序>开发。
•在Android 4.0和更高版本,它是在“设置”>“开发人员选项。
•在Android 4.2和更高版本中,开发人员选项默认是隐藏的。为了使其可用,进入设置>关于手机和【Build number】点击七次。返回到前一个画面,就可以找到开发人员选项。
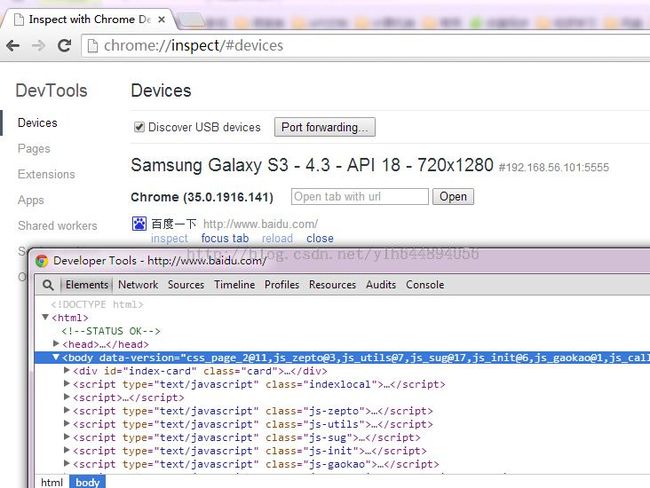
5.在pc端chrome浏览器中输入about:inspect
点击inspect,就可以查看debug手机web页面了。
最后就跳出
转载自: http://blog.csdn.net/ylh644894056/article/details/29029557