PythonGUI编程(3) ---- Options选项 Entry单行文本框 Text多行文本框
文章目录
-
- Options
- Entry单行文本框
- Text多行文本框
Options
通过Options设置组件的属性,从而控制各个组件的状态
设置 Options三种方式
- 在创建对象时,使用关键字参数
label01 = Label(text='程序员',width=10,height=2,bg='black',fg='white')
- 创建对象后使用字典索引的方式
label01['bg'] = 'black'
- 创建对象对象后使用configfig方式
label01.config(fg = 'red')
Entry单行文本框
Entry用来接收一行字符串的控件,如果用户输入的文字长度长于Entry控件的宽度时文字会自动往后滚
想输入多行文本,需要使用Text控件
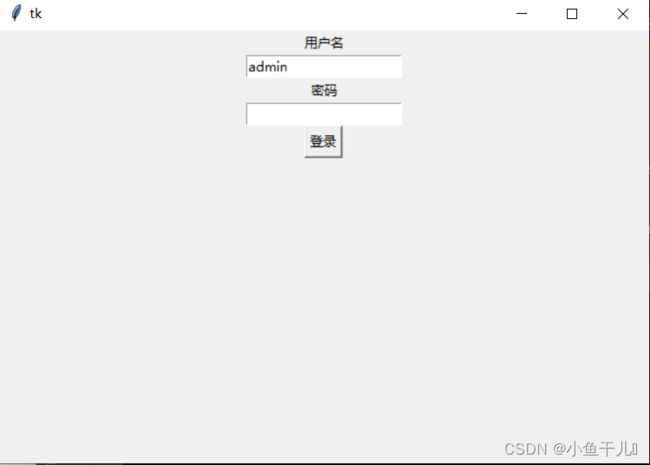
下面使用单行文本框实现登录注册
from tkinter import *
from tkinter import messagebox
# Entry单行文本框
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # super() 代表的是父类的定义,而不是父类的对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""创建登录界面的的组件"""
self.label01 = Label(self,text='用户名')
self.label01.pack() # 布局管理器
# StringVar变量绑定到指定的组件
# StringVar变量的值发生变化,组件内容发生变化
# 组件内容发生变化,StringVar变量的值也发生变化
v1 = StringVar() # 字符串
self.entry01 = Entry(self,textvariable=v1)
self.entry01.pack()
# 创建密码框
self.label02 = Label(self,text='密码')
self.label02.pack()
v2 = StringVar() # 字符串
self.entry02 = Entry(self, textvariable=v2,show='*')
self.entry02.pack()
# 设置默认值
v1.set("admin")
# v1.get() 获取中v1的值
Button(self,text='登录',command=self.login).pack()
def login(self):
username = self.entry01.get()
pwd = self.entry02.get()
# 从数据库中获取用户表名和密码进行比对
print("用户名"+username)
print("用户名"+pwd)
messagebox.showinfo("Message","登录成功")
if __name__ == '__main__':
root = Tk()
root.geometry("600x400+300+300")
app = Application(master=root)
root.mainloop()
Text多行文本框
Text的主要用于显示多行文本,还可以显示网页链接,图片,html页面甚至CSS样式表,添加组件等
因此常被当做简单的文本处理器,文本编辑器或者网页浏览器来使用,IDLE就是Text组件构成的
使用Text多行文本框实现一个小的记事本功能
实现了一些小功能,添加文本,返回文本,添加图片,添加组件,控制文本,并设置文本的底色
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # super() 代表的是父类的定义,而不是父类的对象
self.master = master
self.photo = ''
self.pack()
self.createWidget()
def createWidget(self):
"""多行文本框的组件"""
# 宽度20个字母(10个汉字)高度一行
self.w1 = Text(root,width=40, height=12,bg='gray')
self.w1.pack() # 布局管理器
self.w1.insert(1.0,'0123456789\nasdfdasf') # 1.0 第一行第0列 行从1开始数,列从0开始输
self.w1.insert(2.3, 'asdfasdfasdf\nasdfdasf\n') # 2.3第2行3列
Button(self,text='重复插入文本',command=self.insterText).pack(side='left') # 布局管理器,按钮的位置
Button(self,text='返回文本',command=self.returnText).pack(side='left')
Button(self, text='添加图片', command=self.addImage ).pack(side='left')
Button(self, text='添加组件', command=self.addWidget).pack(side='left')
Button(self, text='通过tag精准空控制文本', command=self.testTag).pack(side='left')
def insterText(self):
# 表示在光标处插入
self.w1.insert(INSERT,' Gaoqi ')
# END索引好表示在最后插入
self.w1.insert(END,'[sxt]')
def returnText(self):
# Indexes(索引)是用来指向Text组件中文本的位置
# Text的组件索引也是实际字符之间的位置
# 核心:行号从1开始列号从0开始
print(self.w1.get(1.2,1.6)) # 第一行第二列到第一行第六列
self.w1.insert(1.8,'gaoqi') # 插入
print("所有文本内容:\n" + self.w1.get(1.0,END)) # 从开头到结尾
def addImage(self):
# global photo
self.photo = PhotoImage(file='py.png')
self.w1.image_cget(END,image=self.photo)
def addWidget(self):
b1 = Button(self.w1,text='按钮')
# 在text中创建组件的命令
self.w1.window_create(INSERT,window=b1)
def testTag(self):
self.w1.delete(1.0,END) # 删除数据
self.w1.insert(INSERT,'good good good good\n第二行的文本\n第三行的文本')
self.w1.tag_add('good',1.0,1.9) # 做标记
# 设置做标记的文本,根据标记名选择
self.w1.tag_config('good',background='yellow',foreground='red')
self.w1.tag_add("baidu",2.3,2.5)
self.w1.tag_config("baidu",underline=True)
self.w1.tag_bind("baidu",'' ,self.webshow)
def webshow(self,event): # 传入事件
print("打开浏览器")
if __name__ == '__main__':
root = Tk()
root.geometry("600x400+300+300")
app = Application(master=root)
root.mainloop()