【Nodejs】基于Koa2写一个后端Api服务
项目文件可下载
koa是express的原班人马开发的,在一些方面优于express,已经从koa到koa2的升级,应该说是比较成熟的了。
根据现在的技术实现方案,现在大部分的web服务基本都是前后端分离模式的,所以koa2的让web应用开发和api的使用更加简便优势,更值得我们去学习。
本文只简单介绍将环境搭建起来,可以让初次学习koa或者web应用的同学能够更快的看到学习成果,增加学习的自信心,其中涉及到的很多的知识和技术点,我们后续补充,不在本文做过多的阐述
本文的目的就是做知识的普及,文中可能会有些代码是从网络中复制的,但是都是亲手调试可运行,保证代码的正常运行的
项目初始化
环境准备:
-
node且版本并不低于7.6.0
-
mysql数据库:安装与基本使用推荐,安装成功后,windows系统需要配置环境变量。
-
安装koa2项目生成器并创建项目
npm install koa-generator -g
koa2 <项目名称>
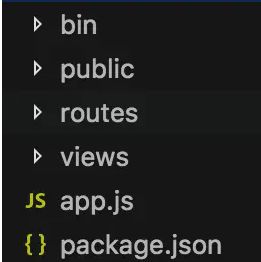
这里使用koa-generator,创建基于koa2的项目,并生成基本的项目架构如下:

安装依赖
项目也创建完了,但是只是完成了一个基本的骨架,还没有血肉,接下来就需要安装项目的依赖了
cd <项目名>
npm install
后端Api服务
这里的搭建项目,不是前面的使用koa2初始化一个项目,而是把前面通过koa2初始化的项目补充营养,让它丰满起来。
- 安装sequelize
Sequelize是一个基于promise的nodejs ORM,目前支持Postgres、mysql、SQLite和Microsoft SQL Server。它具有强大的事务支持,关联关系,读取和复制等功能。
npm install sequelize --save
- 安装mysql、mysql2
项目需要mysql的数据库支持
npm install mysql mysql2 --save
- 配置Sequelize的数据库链接
在项目的根目录下创建一个config目录,config目录中创建db.js,该文件主要用来创建mysql的数据库链接的。
const Sequelize = require('sequelize');
const sequelize = new
/*
* dbname -> 数据库名
* dbusername -> 数据库用户名
* passoword -> 数据库密码
*/
Sequelize('dbname','dbusername','password',{
host:'localhost',
dialect:'mysql',
operatorsAliases:false,
dialectOptions:{
//字符集
charset:'utf8mb4',
collate:'utf8mb4_unicode_ci',
supportBigNumbers: true,
bigNumberStrings: true
},
pool:{
max: 5,
min: 0,
acquire: 30000,
idle: 10000
},
timezone: '+08:00' //东八时区
});
module.exports = {
sequelize
};
const sequelize = new Sequelize('bbs','root','',{
……
- 创建schema、modules、controllers文件夹,并创建article.js。
- schema: 数据表模型实例
- modules:实体模型
- controllers:控制器
- schema数据表模型
在schema目录下新建一个article.js文件,该文件的主要作用就是建立与数据表的对应关系,也可以理解为代码的建表。
首先来分析表结构:
| 字段 | 说明 | 是否必填 |
|---|---|---|
| id | 文章自增ID,主键 | 否,自动填的 |
| title | 文章标题 | 是 |
| author | 作者 | 是 |
| content | 文章内容 | 是 |
| category | 文章分类 | 是 |
分析表结构,主要是为了用来建表的,表结构,是我们根据实体的关系抽象出来的实体关系,根据这些关系建立表,将实体的关系存储到表中。在schema目录下的article.js用来创建数据表模型的,也可以理解为创建一张数据表,代码如下:
const moment = require("moment");
module.exports = function(sequelize,DataTypes){
return sequelize.define('article',{
id:{
type: DataTypes.INTEGER,
primaryKey: true,
allowNull: true,
autoIncrement: true
},
//文章标题
title:{
type: DataTypes.STRING,
allowNull: false,
field: 'title'
},
//作者
author:{
type: DataTypes.STRING,
allowNull: false,
field: 'author'
},
//内容
content:{
type: DataTypes.STRING,
allowNull: false,
field:'content'
},
//文章分类
category:{
type: DataTypes.STRING,
allowNull: false,
field: 'category'
},
// 创建时间
createdAt:{
type: DataTypes.DATE
},
// 更新时间
updatedAt:{
type: DataTypes.DATE
}
}
},{
/**
* 如果为true,则表示名称和model相同,即user
* 如果为fasle,mysql创建的表名称会是复数,即users
* 如果指定的表名称本身就是复数,则形式不变
*/
freezeTableName: true
});
}
- 模型应用、使用
在项目中’modules/article.js’文件,为文章表:
// 引入mysql的配置文件
const db = require('../config/db');
// 引入sequelize对象
const Sequelize = db.sequelize;
// 引入数据表模型
const Article = Sequelize.import('../schema/article');
Article.sync({force: false}); //自动创建表
class ArticleModel {
/**
* 创建文章模型
* @param data
* @returns {Promise<*>}
*/
static async createArticle(data){
return await Article.create({
title: data.title, //标题
author: data.author, //作者
content: data.content, //文章内容
category: data.category //文章分类
});
}
/**
* 查询文章的详情
* @param id 文章ID
* @returns {Promise}
*/
static async getArticleDetail(id){
return await Article.findOne({
where:{
id
}
});
}
}
module.exports = ArticleModel;
- controller 控制器
控制器的主要作用为功能的处理,项目中controller目录下创建article.js,代码如下:
const ArticleModel = require("../modules/article");
class articleController {
/**
* 创建文章
* @param ctx
* @returns {Promise.}
*/
static async create(ctx){
//接收客服端
let req = ctx.request.body;
if(req.title && req.author && req.content && req.category){
try{
console.log("ArticleModel",ArticleModel)
//创建文章模型
const ret = await ArticleModel.createArticle(req);
console.log("ret",ret)
//使用刚刚创建的文章ID查询文章详情,且返回文章详情信息
const data = await ArticleModel.getArticleDetail({id:ret.id});
console.log("data",data)
ctx.response.status = 200;
ctx.body = {
code: 200,
msg: '创建文章成功',
data
}
}catch(err){
ctx.response.status = 412;
ctx.body = {
code: 412,
msg: '创建文章失败',
data: err
}
}
}else {
ctx.response.status = 416;
ctx.body = {
code: 200,
msg: '参数不齐全'
}
}
}
/**
* 获取文章详情
* @param ctx
* @returns {Promise.}
*/
static async detail(ctx){
// let id = ctx.params.id; // 接受get方法参数
let req = ctx.request.body;;
if(req.id){
try{
// 查询文章详情模型
let data = await ArticleModel.getArticleDetail(req);
ctx.response.status = 200;
ctx.body = {
code: 200,
msg: '查询成功',
data
}
}catch(err){
ctx.response.status = 412;
ctx.body = {
code: 412,
msg: '查询失败',
data
}
}
}else {
ctx.response.status = 416;
ctx.body = {
code: 416,
msg: '文章ID必须传'
}
}
}
}
module.exports = articleController;
- 路由:作为请求的url,请求的路径来处理一些请求,返回数据。
const Router = require('koa-router');
const ArtileController = require('../controllers/article');
const router = new Router({
prefix: '/api/v1'
});
/**
* 文章接口
*/
//创建文章
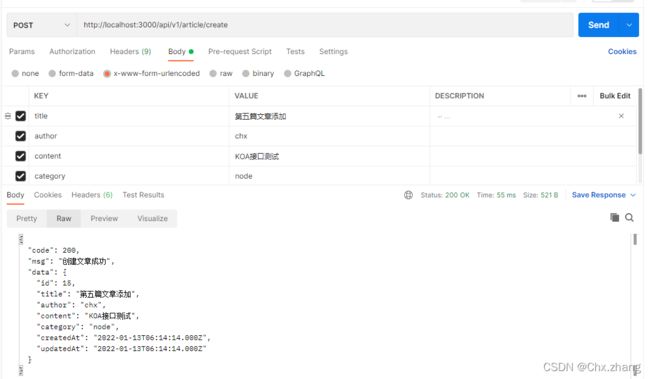
router.post('/article/create',ArtileController.create);
//获取文章详情
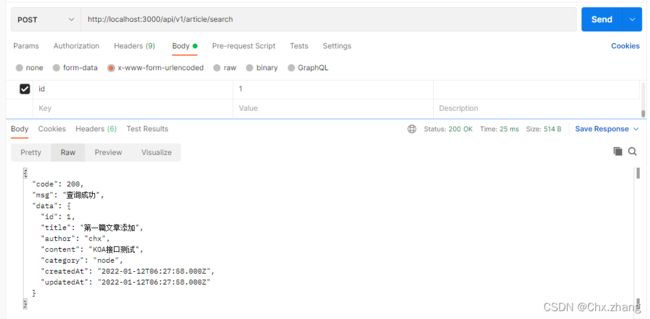
router.post('/article/search',ArtileController.detail)
module.exports = router
- 启动服务
npm start
如果启动过程中出现下面的结果,说明服务启动成功

9. 测试接口了。
我使用的测试接口工具为postman。
END
基于koa的api接口的已经简单实现。