- 【愚公系列】《高效使用DeepSeek》023-兴趣技能培训
愚公搬代码
愚公系列-书籍专栏人工智能AIAgentdeepseek学习
【技术大咖愚公搬代码:全栈专家的成长之路,你关注的宝藏博主在这里!】开发者圈持续输出高质量干货的"愚公精神"践行者——全网百万开发者都在追更的顶级技术博主!江湖人称"愚公搬代码",用七年如一日的精神深耕技术领域,以"挖山不止"的毅力为开发者们搬开知识道路上的重重阻碍!【行业认证·权威头衔】✔华为云天团核心成员:特约编辑/云享专家/开发者专家/产品云测专家✔开发者社区全满贯:CSDN博客&商业化双料
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- HarmonyOS 5 开发环境介绍
harmonyos-next
一、HarmonyOS5是什么?HarmonyOS5是华为推出的新一代分布式操作系统,基于微内核架构,专注于鸿蒙原生应用开发,不再兼容安卓APK。其核心目标是通过"一次开发、多端部署"的能力,实现全场景设备(手机、平板、智能穿戴、车机、智能家居等)的无缝协同。核心特性包括:分布式架构:设备间可自由组网,共享算力与资源;高性能内核:基于开源鸿蒙(OpenHarmony)优化,支持64位ARM、x86
- 火山云未来能冲击国内第一梯队吗
苹果企业签名分发
服务器火山引擎
首先,得了解火山云目前的市场地位。火山云是字节跳动旗下的云服务,虽然字节在互联网领域很强,但云服务市场已经有阿里云、腾讯云、华为云这些巨头,还有百度云等。所以火山云现在可能还在第二梯队或者更后面。接下来要考虑市场竞争情况。国内云市场增长快,但竞争激烈。第一梯队的玩家有先发优势,技术积累和客户基础都很深厚。火山云作为后来者,可能需要通过差异化竞争来突破,比如结合字节的短视频、AI等技术优势,提供独特
- VRRP协议介绍及一些常见问题
cocologin
网络技术原理智能路由器网络网络协议运维
目录1.概述2.VRRP的核心概念虚拟路由器(VirtualRouter)角色划分VRRP组(VRRPGroup)3.VRRP工作机制设备状态主路由器选举特殊情况:VRRP出现优先级0和255故障切换4.VRRP特性抢占模式(Preemption)多网关负载分担5.应用场景(冗余,高可用)6.VRRP与其他协议对比7.配置示例华为/华三设备配置思设备配置8.常见的一些问题1.为什么优先级255不能
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- 机身越「有型」,生态越开「阔」!华为Pura X带来全新应用市场
harmonyos
3月20日,华为Pura先锋盛典及鸿蒙智行新品发布会如期举行,正式推出首款搭载HarmonyOS5的新形态阔折叠手机PuraX,硬件设计实现突破性创新。生态上,鸿蒙应用市场(AppGallery)也完成全新升级,整合了生活、娱乐、办公、金融等多元场景,精准满足用户需求,实现应用高效获取与流畅操作体验。鸿蒙应用市场(AppGallery)打出“找应用,上AppGallery”的口号,通过本次升级,打
- Python异步编程 - asyncio库
孤寒者
Python全栈系列教程python异步编程asyncioyield协程
目录:每篇前言:异步IOPython中的异步编程实现方式:协程Python传统协程示例:实现生产者-消费者模型消费者:生产者:运行流程:整体流程:传统协程——>现代协程:asyncio库async/await每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈
- 开发实战|commons-lang3库的字符串工具类join方法
六月暴雪飞梨花
commons-lang3StringUtilsStringjoin
作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、腾讯云TDP-KOL、ACDU成员、墨天轮技术专家博主三连支持:欢迎❤️关注、点赞、收藏三连,支持一下博主~文章目录引言来源StringUtils.joinString.join功能对比StringUtils.join支持原生数组支持集合支持迭代器Iterator
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(10)
1.问题描述:离线推送,锁屏的时候没有弹出消息,只有下拉在通知中心里面显示。请问是否是正常的?解决方案:检查一下是否存在图片风控:https://developer.huawei.com/consumer/cn/doc/harmonyos-refere...2.问题描述:1.请问纯鸿蒙系统的远程推送,自分配如何配置?2、纯鸿蒙系统的远程推送,有没有高透传?3、Android华为推送如果切到鸿蒙推送
- 月薪7万招工程师,小米汽车APP启动华为鸿蒙版开发工作;马化腾深夜回复网友对元宝的建议;苹果重组AI高管团队 | 极客头条
极客日报
华为汽车harmonyos
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!马化腾深夜回复网友对元宝的建议京东外卖:全职骑手已突破10000人逐步落实五险一金缴纳工作李开复谈中美AI竞争:三家中国公司、四家美国公司将脱颖而出王化回应小米工厂参观资格被炒至2000元:资格不可转让华为
- OpenEuler kinit报错找不到文件的解决办法
久违的太阳
其他故障处理服务器运维
客户一套华为大数据集群平台,在一台arm平台openEuler服务器上面安装完集群客户端之后,使用kinit认证出现报错Nosuchfileordirectory:最终定位是操作系统/lib64缺少ld包导致,执行下面的命令恢复:ln-sv/lib/ld-linux-aarch64.so.1/lib64/ld-linux-aarch64.so.1
- HarmonyOS第27天:鸿蒙开发新征程探索未来,持续进阶
老三不说话、
HarmonyOS开发harmonyos华为
HarmonyOS:开发领域的璀璨新星在万物互联的时代浪潮中,HarmonyOS犹如一颗璀璨的新星,照亮了智能设备的发展道路。作为一款由华为公司开发的面向万物互联时代的全场景分布式操作系统,HarmonyOS自诞生以来,就以其独特的技术架构和卓越的性能表现,吸引了全球开发者的目光。HarmonyOS的分布式架构是其核心优势之一。它将各个终端设备视为一个整体,通过分布式软总线、分布式数据管理等技术,
- Ai时代初期,人类文明的多纬度演进方向分析
Ai度
人工智能
在AI时代初期,文明的演进呈现出多维度、跨领域的突破性特征,结合最新研究进展与实践案例,其深层变革可进一步细化为以下六大维度:一、技术平权与生产要素重构AI技术通过算力跃迁与认知革命重构生产要素。例如,华为昇腾芯片使县域政务系统获得省级决策能力,特斯拉工厂的机械臂实现0.8秒完成车身焊接,而量子-经典混合算法将药物分子模拟效率提升1200倍。这种技术平权运动正推动全球劳动生产率提升30%,同时催生
- 后“智驾平权”时代,谁为安全冗余和体验升级“买单”
高工智能汽车
安全人工智能
线控底盘,正在成为新势力争夺下一个技术普及红利的新赛点。尤其是进入2025年,比亚迪、长安等一线传统自主品牌率先开启高阶智驾的普及战,加上此前已经普及的智能座舱,舱驾智能的「科技平权」进一步加速行业启动「线控底盘」上车窗口期。去年4月,华为数字能源率先对外发布了DriveONE纯电智动方案,并与车企在EMB线控制动领域率先展开深度合作。这套方案通过驱动和制动系统的融合控制,来大幅缩短刹车距离和高速
- 多种图片操作实现方法鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本实例主要展示了图片应用场景相关demo。主要包括了图片预览、图片编辑美化、场景变化前后对比、图片切割九宫格、两张图片拼接、AI抠图、图片加水印等场景示例。多种图片操作实现方法源码链接图片预览使用说明点击图片,进入图片预览界面。可对图片进行缩放、拖拽等操作。效果预览实现思路1、给图片组件的scale、width、height、offset等属性绑定相关响应式变量I
- 实现免密登录功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于关键资产存储服务API实现了免密登录功能。实现免密登录功能源码链接效果预览使用说明注意,设备需设置锁屏密码后才可使用免密登录功能。输入账号和密码,勾选“记住密码”,底部会出现提示弹窗,点击“登录”按钮后,点击“重新加载该页面”,会出现输入锁屏密码的弹窗,输入成功,应用自动填充账号和密码。实现思路保存账户信息通过asset.add接口保存用户信息,此处设置
- 实现应用跳转功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例介绍了应用跳转的多个场景案例。跳转短信、浏览器、设置、相机、拨号、应用市场等系统应用和已知bundlename、abilityname的三方应用。跳转相机拍照后返回照片展示。跳转三方应用,模拟简易支付。跳转web页,拉起相机和三方应用。实现应用跳转功能源码链接效果预览使用说明打开应用,展示一列按钮,点击不同按钮会进行不同应用的跳转。有些跳转需要权限,每次跳转
- 华为OD机试九日集训第2期 - 按算法分类,由易到难,循序渐进,提升编程能力和解题技巧,从而提高机试通过率
哪 吒
搬砖工逆袭Java架构师华为od算法九日集训Java
目录一、适合人群二、本期训练时间三、如何参加四、数据结构与算法大纲五、华为OD九日集训第1期第1天、逻辑分析第2天、队列第3天、双指针第4天栈第5天滑动窗口第6天、二叉树第7天、并查集第8天、矩阵第9天、贪心算法六、国内直接使用满血ChatGPT4o、o1、o3-mini-high、Claude3.7Sonnet、满血DeepSeekR11、纯原版ChatGPT、Claude2、技术支持3、支持所
- 【愚公系列】《高效使用DeepSeek》020-专业术语解释
愚公搬代码
愚公系列-书籍专栏人工智能AIAgentdeepseek学习
【技术大咖愚公搬代码:全栈专家的成长之路,你关注的宝藏博主在这里!】开发者圈持续输出高质量干货的"愚公精神"践行者——全网百万开发者都在追更的顶级技术博主!江湖人称"愚公搬代码",用七年如一日的精神深耕技术领域,以"挖山不止"的毅力为开发者们搬开知识道路上的重重阻碍!【行业认证·权威头衔】✔华为云天团核心成员:特约编辑/云享专家/开发者专家/产品云测专家✔开发者社区全满贯:CSDN博客&商业化双料
- 华为NAS真实测评!
ONETHING_CLOUD_2
华为科技NAS网络数据库
外观:简约科技风,小身材大容量✨华为NAS整体设计走简约科技风,机身小巧精致,不管是放在书房书桌还是客厅电视柜旁,都超和谐,完美融入各种家居环境。它的材质质感超棒,摸起来很有档次。在存储方面,它的硬盘位设计很贴心,还有不错的可扩展性,能轻松满足咱不断增长的存储需求,这小身材藏着大能量!性能:高速读写,畅快体验从硬件配置来看,处理器性能强劲,搭配合理的内存,再加上高速网口,为高性能运行打下坚实基础。
- 鸿蒙保姆级教学
冬冬小圆帽
harmonyos华为
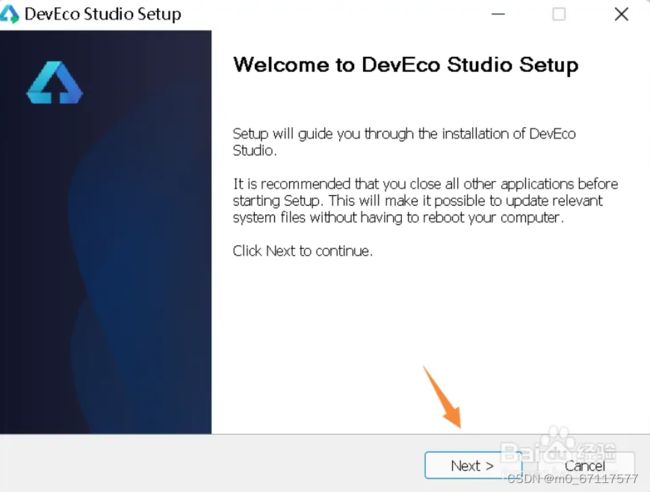
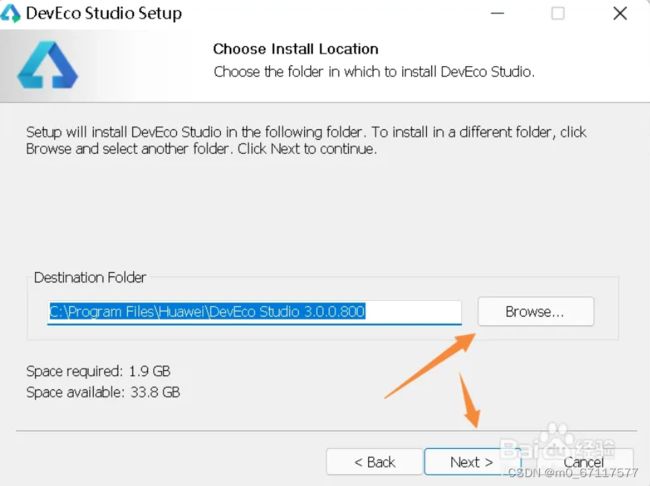
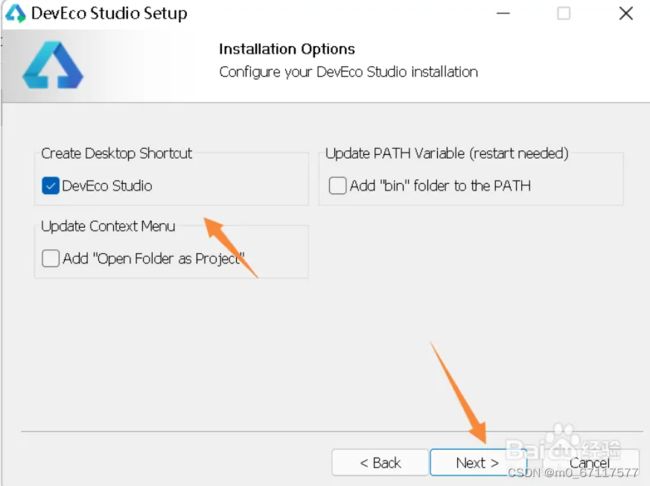
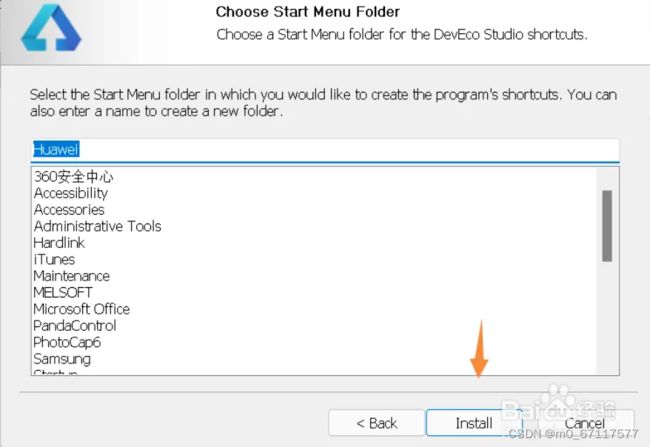
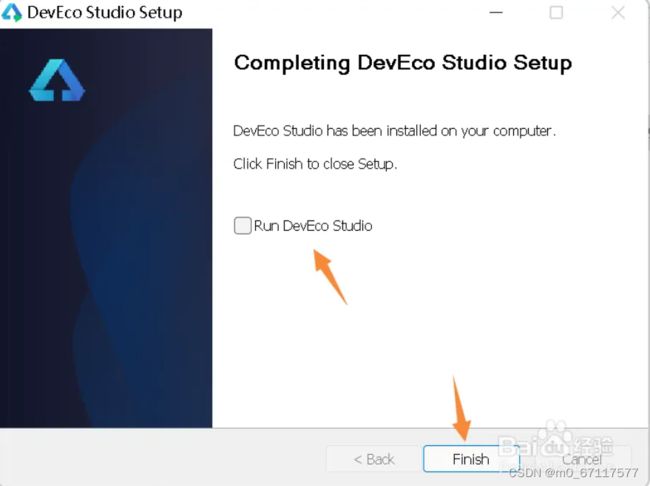
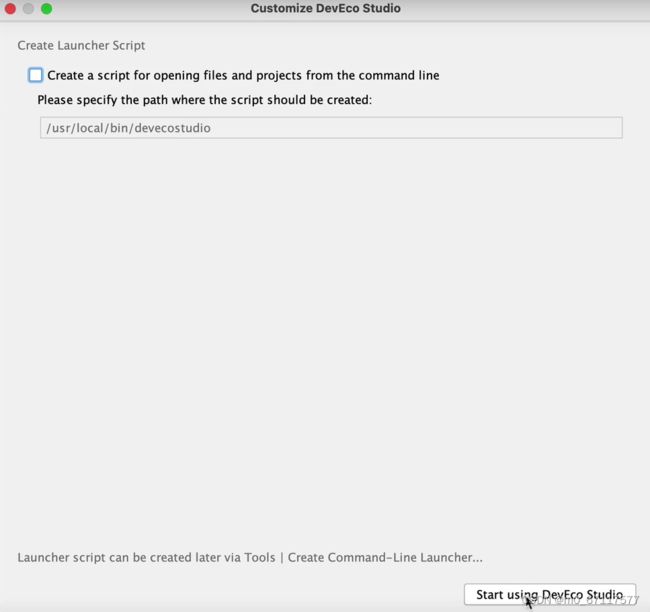
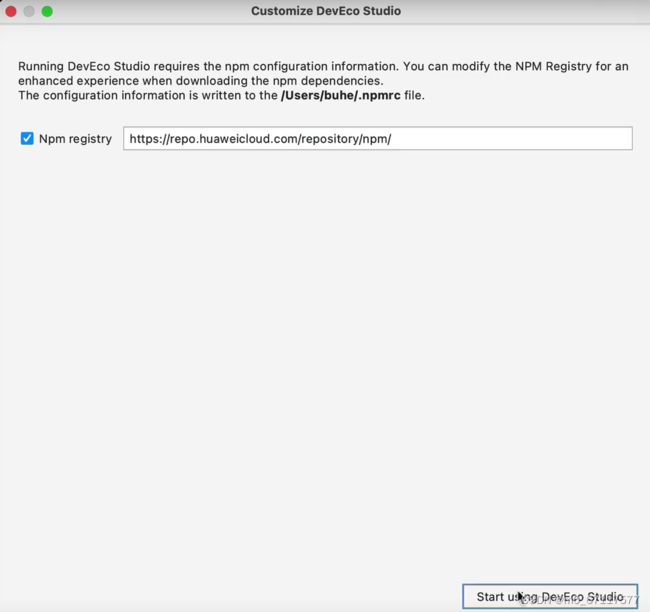
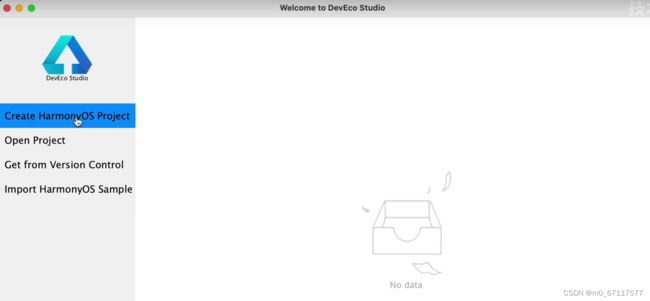
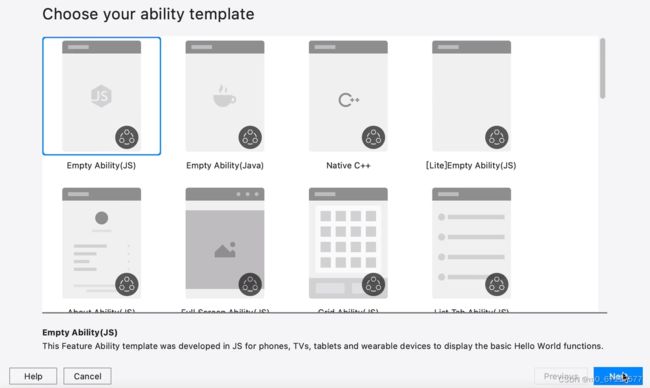
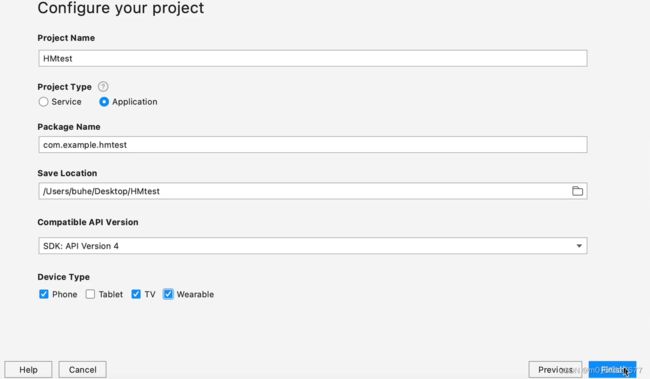
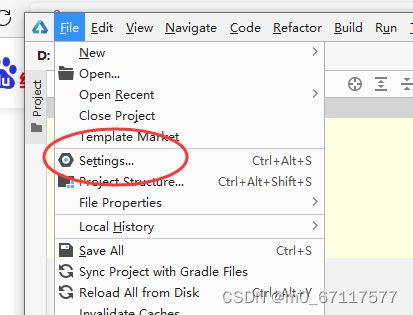
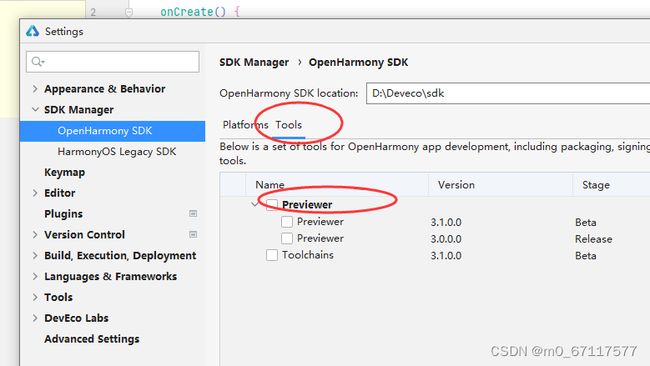
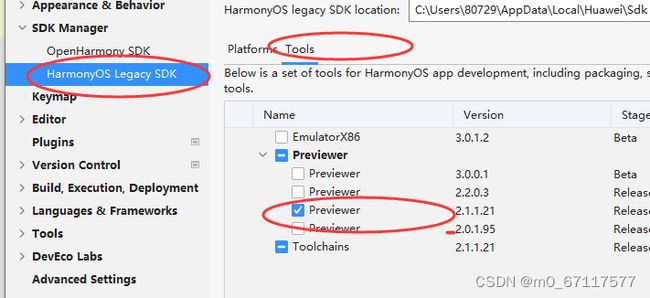
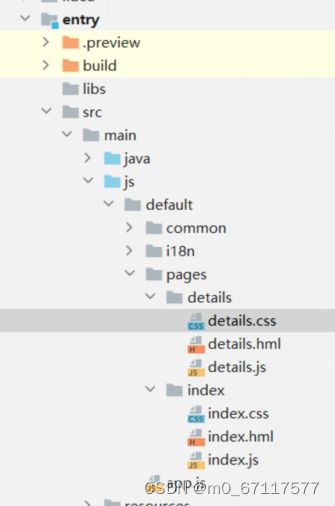
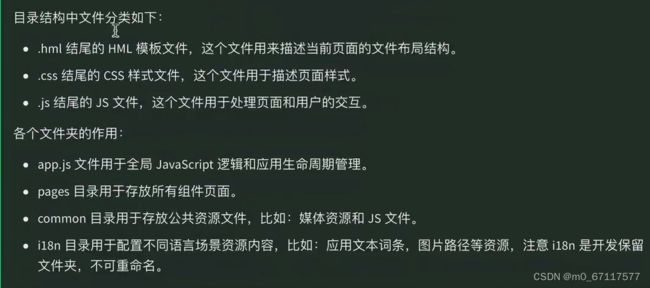
鸿蒙(HarmonyOS)是华为推出的一款面向全场景的分布式操作系统,支持手机、平板、智能穿戴、智能家居、车载设备等多种设备。鸿蒙系统的核心特点是分布式架构、一次开发多端部署和高性能。以下是从入门到大神级别的鸿蒙开发深度分析,结合代码示例,帮助你逐步掌握鸿蒙开发。1.鸿蒙开发入门1.1环境搭建鸿蒙编译器安装运行教程安装DevEcoStudio:下载并安装DevEcoStudio,这是鸿蒙官方提供的
- 3.ArkTS语法介绍
北辰星Charih
HarmonyNextharmonyos
一、具体内容ArkTS语法介绍-华为开发者学堂(huawei.com)二、习题整理2.1判断题1.ArkTS中使用const声明常量。正确(True)错误(False)答案:正确(True)2.允许在容器组件内使用if/else条件渲染语句构建不同的子组件。正确(True)错误(False)答案:正确(True)3.@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中可以使用多个@E
- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel
- 项目复盘:卓越项目经理的炼金术——将经验转化为组织黄金的终极法则
一、项目复盘的时空坐标:生命周期的涅槃时刻在NASA的项目管理体系中,复盘被称为"经验汲取引擎",位于项目生命周期末端却影响未来所有项目起点。真正的复盘不是终点悼词,而是组织进化的基因重组。阶段复盘:敏捷开发每2周举行迭代复盘,如特斯拉软件团队通过156次迭代复盘将自动驾驶误判率降低83%终局复盘:波音787项目历时7年的终局复盘形成《复合材料应用手册》,成为航空业标准跨期复盘:华为建立"五年战略
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- 实现系统分享功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于ShareKit能力实现了宿主应用分享图片的功能。开发者可结合具体业务场景设定目标应用并处理分享内容。实现系统分享功能源码链接效果预览使用说明点击“查看并下载图片”按钮,从网络上下载图片。点击“系统分享”按钮,选择图片,在底部选择shareget可拉起接受方应用,分享图片。实现思路分享图片使用request.downloadFile接口,根据开发者自己设
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(6)
harmonyos-sdk
1.问题描述:使用华为内置的MapComponent,发现显示不出来。查看日志,MapRender底层有报错。解决方案:麻烦按以下步骤检查下地图服务,特别是签名证书指纹那部分。1.一般没有展示地图,可能和没有配置SHA256指纹证书配置,网络,定位权限,没有打开地图服务等有关系,如果刚配置完权限等,需要24h生效,(可以将手机系统时间往后设置24h)。2.module.json5文件中metada
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag