Qss语法及应用
1、何为Qt样式表
Qt样式表的思想很大程度上是来自于HTML的层叠式样式表(CSS), 通过调用QWidget::setStyleSheet()或QApplication::setStyleSheet(), 你可以为一个独立的子部件、整个窗口,甚至是整个个应用程序指定一个样式表。
样式表是通过QStyle的一个叫做QStyleSheetStyle的特殊子类来实现的。 这个特殊的子类实际上是其他的系统特定风格类的包裹类, 它会把通过样式表指定的自定义外观风格应用在底层的系统特定风格之上。
Qt的help文档中有例子来帮助学习样式表,喜欢参见英文示例的可参看Qt文档,在帮助文档中搜索“stylesheet”,可找到比较全的帮助文档,注意,搜索一定要全小写。
2、样式表语法基础
Qt样式表与CSS的语法规则几乎完全相同,如果你已经了解了CSS,完全可以跳过本节。
qss由一个selector与一个declaration组成,selector指定了是对哪一个控件产生效果,而declaration才是真正的产生作用的语句。如:QPushButton { color: red }。QPushButton指定了是对所有的QPushButton或是其子类控件(如用户定义的MyPushButton)产生影响,而color:red表明所有的受影响控件的前景色都为red。
除了“类名”,“对象名”,“Qt属性名”这三样东西是大小写敏感的外其他的东西都是大小写不敏感的,如color与Color代表同一属性。
如果有几个selector指定了相同的declaration,可以使用逗号(,)将各个选择器分开,如:
QPushButton, QLineEdit, QComboBox{ color: red }
他相当于:
QPushButton { color: red }
QLineEdit { color: red }
QComboBox { color: red }
declaration部份是一系列的(属性:值)对,使用分号(;)将各个不同的属性值对分开,使用大括号({})将所有declaration包含在一起。
2.1一般选择器
Qt支持所有的CSS2定义的选择器, 其中比较常用的selector类型有:
a) 通用类型选择器:* 会对所有控件有效果。
b) 类型选择器:QPushButton匹配所有QPushButton的实例和其子类的实例。
c) 属性选择器:QPushButton[flat=”false”]匹配所有QPushButton属性flat为false的实例,属性分为两种,静态的和动态的,静态属性可以通过Q_PROPERTY() 来指定,动态属性可以使用setProperty来指定,如:
QLineEdit *nameEdit = newQLineEdit(this);
nameEdit->setProperty("mandatoryField",true);
如果在设置了qss后Qt属性改变了,需要重新设置qss来使其生效,可以使用先unset再set qss。
ptb->style()->unpolish(ptb);
ptb->style()->polish(ptb);
ptb->update ();
d) 类选择器:.QPushButton匹配所有QPushButton的实例,但不包含其子类,这相当于:*[class~=“QPushButton”] ~=的意思是测试一个QStringList类型的属性是否包含给定的QString
e) ID选择器:QPushButton#okButton对应Qt里面的objectname设置,使用这条QSS之前要先设置对应控件的objectname为okButton,如:Ok->setObjectName(tr(“okButton”));
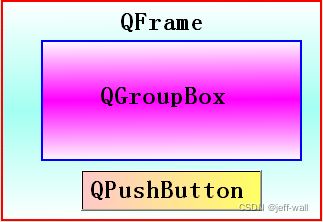
f) 后裔选择器:QDialog QPushButton匹配所有为QDialog后裔(包含儿子,与儿子的儿子的递归)的QPushButton的实例 ,如图1所示。
QFrame的Qss语句为:
QFrame QPushButton{background-color: qlineargradient(spread:pad, x1:0,
y1:0, x2:1, y2:0, stop:0 rgba(255,200, 200, 255), stop:1 rgba(255,
255, 100, 255));}
左图中QPushButton不是QFrame的直接后裔,但QFrame有关其QPushButton后裔的设定依然起作用


图1后裔选择器实例
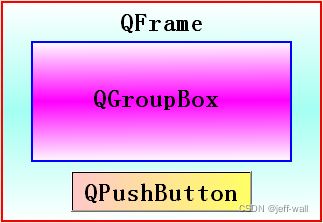
g) 子选择器:QDialog >QPushButton匹配所有的QDialog直接儿子的QPushButton的实例,不包含儿子的儿子的递归,如图2所示。
QFrame的Qss语句为:
QFrame>QPushButton{background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0rgba(255, 200, 200, 255), stop:1 rgba(255, 255, 100, 255));}
左图中QPushButton不是QFrame的直接后裔


图2子选择器示例
2.2子控件选择器
对于复杂的控件,可能会在其中包含其他子控件,如一个QComboxBox中有一个drop-down的按钮。那么现在如果要设置QComboxBox的下拉按钮的话,就可以这样访问:
QComboBox::drop-down { image:url(dropdown.png) }其标志是(:
子控件选择器是用位置的引用来代表一个元素,这个元素可以是一个单一控件或是另一个包含子控件的复合控件。使用subcontrol-origin属性可以改变子控件的默认放置位置,如:
QComboBox {undefined
margin-right: 20px;
}
QComboBox::drop-down {undefined
subcontrol-origin: margin;
}
如上语句可以用来改变drop-down的margin。
相对位置属性可以用来改变子控件相对于最初位置的偏移量,如当一个QCombox的drop-down按钮被按下时,我们可以用一个内部的小偏移量来表示被按下的效果,如下:
QComboBox::down-arrow {undefined
image:url(down_arrow.png);
}
QComboBox::down-arrow:pressed {undefined
position:relative;
top:1px; left: 1px;
}
绝对位置属性允许子控件改变自己的位置和大小而不受引用元素的控件。一但位置被设定了,这些子控件就可以被当成一般的widget来对待,并且可以使用合模型。
有关相对位置和绝对位置的定义参见后面的论述。
如果要查看Qt支持哪些子控件选择器,可以参考
点击打开链接http://pepper.troll.no/s60prereleases/doc/stylesheet-reference.html#list-of-sub-controls-syntax.html
2.3伪选择器
a)伪选择器以冒号(:)表示(注意和上述子控件的区别,子控件(:),与css里的伪选择器相似,是基于控件的一些基本状态来限定程序的规则,如hover表示鼠标经过控件时的状态,而press表示按下按钮时的状态。如:
QPushButton:hover
{undefined
Background-color:red;
}
表示鼠标经过时QPushButton背景变红。
Pseudo还支持否定符号(!),如:
QRadioButton:!hover { color: red}
表示没有鼠标移上QRadioButton时他显示的颜色是red。
b)Pseudo可以被串连在一起,比如:
QPushButton:hover:!pressed {color: blue; }
表示QPushButton在鼠标移上却没有点击时显示blue字,但如果点击的时候就不会显示blue颜色了。 同样可以和之前所讲的子控件选择器一起联合使用,如:
QSpinBox::down-button:hover {image: url(btn-combobox-press.bmp) }
与前面所讲的一样,伪选择器,子控件选择器等都是可以用逗号(,)分隔表示连续相同的设置的,如:
QPushButton:hover,QSpinBox::down-button,QCheckBox:checked { color: white ;image: url(btn-combobox-press.bmp);}
更多请参考:
http://pepper.troll.no/s60prereleases/doc/stylesheet-reference.html#list-of-pseudo-states
2.4解决冲突
a) 使用object name
在程序里面要先设置控件的对象名称,如:
btnOne = newQPushButton(centralWidget);
btnOne->setObjectName(QString::fromUtf8(“btnOneCh”));
这样,我们有了一个objectname为btnOneCh的QPushButton,试验一下,使用指定object name的方式,如:
QPushButton#btnOneCh { color: red} QPushButton { color: white }
可以看出,btnOncCh的color变成了red
b) 使用伪选择器
伪选择器主要有hover、press等,如“按扭1”是disable的,QPushButton:!enabled {color:white};
c) 先后顺序
所有的类型选择器都有一个共同的特性,就是如果有两个属性冲突了的话就会以最后出现的一个为准,如:
QPushButton { color: red }
QAbstractButton { color: gray }
由于QPushButton为QAbstractButton的子类,如果只设置QAbstractButton的可以想像结果是所有的 QPushButton都为gray, 如果只设置QPushButton的所有QPushButton都会为red,当两个都能设置起效的时候,以在文本上最后出现的为准,所以结果为Grey
d) 指定ID(#object name)
当然其中如果有#指定了object name,他所设置的优先级是最大的,
QPushButton#btnOneCh { color: red }
QPushButton { color: blue }
QAbstractButton { color: gray }
虽然QAbstractButton在最后,但是之前有#btnOneCh指定了QPushButton“一”的color为red所以最后显示也是“一”为red。
e) 优先级计算方法
解决冲突的优先级计算方法如下,这里不再给出中文:
count the number of ID attributes in the selector (= a)
count the number of other attributes and pseudo-classes in the selector (= b)
count the number of element names in the selector (= c)
ignore pseudo-elements [i.e., subcontrols].
Concatenating thethree numbers a-b-c (in a number system with a large base) gives thespecificity.
Some examples:
{} /* a=0 b=0 c=0 -> specificity = 0 / LI
{} / a=0 b=0 c=1 -> specificity = 1 / UL LI {} / a=0
b=0 c=2 -> specificity = 2 / UL OL+LI {} / a=0 b=0 c=3 ->
specificity = 3 */ H1 + [REL=up]{} / a=0 b=1 c=1 -> specificity
= 11 / UL OL LI.red {} / a=0 b=1 c=3 -> specificity = 13 / LI.red.level {} / a=0 b=2 c=1 -> specificity = 21 / #x34y
{} / a=1 b=0 c=0 -> specificity = 100 */
2.5级联效应
a) 子类父类级联
子类可以继承父类的StyleSheet,但是如果子类里面设置了StyleSheet与父类里在设置的有冲突,那么当然会优先考虑子类自己的,同样,如果在qApp里面面设置了,但是在某一个特定控件里面也设置,如果有冲突,也是优先控件自己的,例如,我在程序时面设置了:btnOneEn->setStyleSheet(“QPushButton{ color: red }”);而,当我再设置qApp时,如果,将QPushButton的color设置成grey的,那么结果是对于btnOneEn这个QPushButton来说他的颜色还是red。这就是为什么这里设置为grey了btnOneEn却还是red的。
b) 子类通用级联
如果我们对一个控件设置StyleSheet为:
QPushButton* myPushButton;
myPushButton->setStyleSheet("*{ color: blue }");
其实他和设置为:myPushButton->setStyleSheet(“color:blue”);效果相同,只是后一种设置不会对QPushButton的子类产生作用,但第一种却会影响到其子类。
2.6包含继承性
与CSS不同的一点,在CSS box模型中,如果一个元素在别一元素的里面,那么里面的元素会自动继承外面元素的属性,但QSS里面不会,如:一个QPushButton如果放在一个QGroupBox里面,其Qss语句如下:
qApp->setStyleSheet("QGroupBox{ color: red; } ");
并不代表在QGroupBox里面的QPushButton也会有color:red的属性,如果要想有的话要显示写明,如:qApp->setStyleSheet(“QGroupBox,QGroupBox * { color: red; }”);
或者在应用程序里面也可以用QWidget::setFont等来设置到子控件的属性。
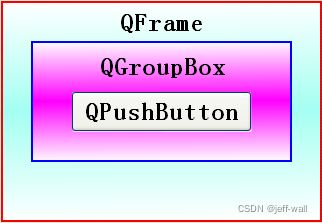
注意,这里的继承性要和“2.5”中的级联效应区分开,例如图3的例子:
图3 级联效应和继承性
如上图,其QFrame的样式表代码如下:
QFrame
{undefined
border-color:red;
border-width:2;
border-style:solid;
background-color:qlineargradient(spread:pad, x1:0.477273, y1:0, x2:0.489, y2:1, stop:0 rgba(255,255, 255, 255), stop:0.494318 rgba(164, 255, 242, 255),stop:1 rgba(255, 255, 255, 255));
}
而QFrame里面的QGroupBox和QLabel并没有专用的style,从上图中看出,其中QGroupBox的样式为默认样式,而QLabel的样式和QFrame的样式相同,其原因是在Qt中,QLabel是继承于QFrame的,也就是说QLabel是QFrame的子类,所以QLabel的样式和QFame保持一致,而若将QLabel置于QFame之外,QLabel的样式一样会和QFrame保持一致,因为二者是父类和子类的关系,不仅仅是图中的包含关系;
而QGroupBox的样式保持默认样式,原因是QGroupBox不是QFrame的子类,并且Qss没有自动继承的属性。
2.7Namespace冲突
类型选择器能够使用到一个特定的类型,如:
class MyPushButton : publicQPushButton
{undefined
// ...
}
qApp->setStyleSheet(“MyPushButton{ background: yellow; }”);
因为QSS使用QObject::className来判断要赋与style sheet的控件类型,如果一个用户定义控件类型在一个namespace里面的话,QObject::className会返回::的名字,这和子控件选择器的语法相冲突,为了解决此问题,使用“–”来代替“::”,比如:
namespace ns
{undefined
classMyPushButton : public QPushButton
{undefined
// ...
}
}
qApp->setSytleSheet(“ns–MyPushButton{ background: yellow; }”);
2.8设置对象属性
如果在程序里面使用Q_PROPERT(有关Q_PROPERT的具体应用,参见附录A)设置的属性,可以在qss里面使用:qproperty-的形式来访问并设置值。如:
MyLabel{ qproperty-pixmap: url(pixmap.png); }
MyGroupBox{ qproperty-titleColor: rgb(100, 200, 100); }
QPushButton{ qproperty-iconSize: 20px 20px; }
如果属性引用到的是一个由Q_ENUMS申明的enum时,要引用其属性名字要用定义的名称而不是数字。
————————————————
版权声明:本文为CSDN博主「guoyanbo_81」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/guoyanbo_81/article/details/80461462