- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- elementui table 第一列内容相同 自动合并单元格 el-table第一列内容相同自动合并
weixin_51565477
elementvue
template(:span-method=“objectSpanMethod”){{scope.row.index+1}}data数据结构return{tableData:[{index:0,subjects:'一次性就废',price:'1,200.00元'},{index:1,subjects:'医疗备用金',price:'1,200.00元'},{index:2,subjects:'试住费
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
![]()
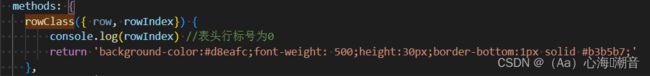
 更改header-cell-style属性,为函数或对象 写法后表格的样式实现并且不会在报错
更改header-cell-style属性,为函数或对象 写法后表格的样式实现并且不会在报错![]()
![]()