uniapp table 组件
uniapp table 组件
https://segmentfault.com/a/1190000019975326?utm_source=tag-newest
- uniapp是2019年非常的火爆的一个Dcloud开发跨平台前端工具,支持ios android wap,小程序,除了android有点卡外,其他暂时没有发现什么瑕疵。
- 最近在捣鼓uniapp项目,恰好用到table组件,之前写了个demo,后面一直都想写一个像样的,可以分享给别人用的组件。
- 自己的水平一般,开发出来的组件可能代码不咋地,还望路过大神斧正。
- 下面是我写的uniapptable的说明,希望能够帮到别人
这里默认大家都非常熟悉vue和uniapp的包引入,不再阐述uniapp组件引入方法以及uniapp组件和vue的区别
插件市场更新会比github更新延后,查看github项目:
- uniapp是2019年非常的火爆的一个Dcloud开发跨平台前端工具,支持ios android wap,小程序,除了android有点卡外,其他暂时没有发现什么瑕疵。
- 最近在捣鼓uniapp项目,恰好用到table组件,之前写了个demo,后面一直都想写一个像样的,可以分享给别人用的组件。
- 自己的水平一般,开发出来的组件可能代码不咋地,还望路过大神斧正。
- 下面是我写的uniapptable的说明,希望能够帮到别人
这里默认大家都非常熟悉vue和uniapp的包引入,不再阐述uniapp组件引入方法以及uniapp组件和vue的区别
插件市场更新会比github更新延后,查看github项目 https://github.com/MTTTM/uniapp-elemnt-table
插件市场更新会比github更新延后,查看demo源码
插件市场更新会比github更新延后,查看demo使用引入方式
支持功能大概如下
点击查看demo,PC浏览器模拟显示和真实移动设备访问有差异
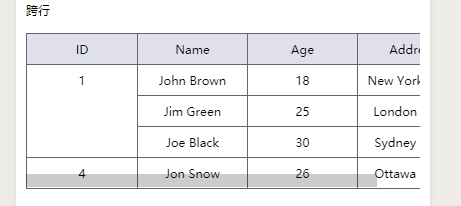
行合并
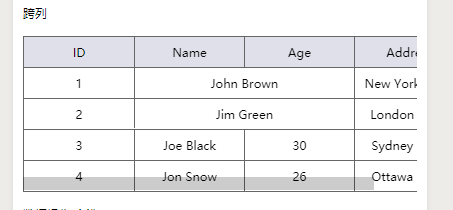
列合并
固定table高度
数据加载
数据为空
自定义行样式
自定义某行样式
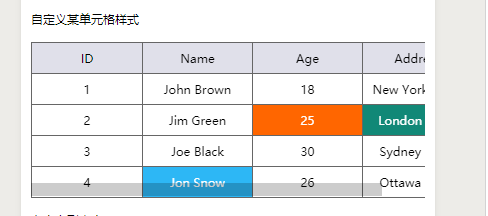
自定义某行某列某个单元格样式
使用插槽自定义单元格内容
数据多选操作
数据单选操作
数据删除&&数据编辑或者更多操作方式
固定右边一列
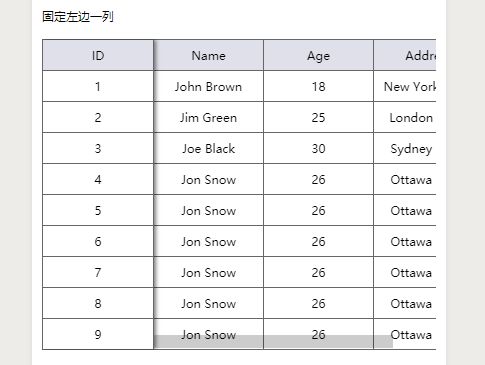
固定左边一列
固定高度不支持同时固定某一列
已测试平台 ->ios,android,wap,微信小程序
部分效果预览
基本使用示例源码
html
javascript (data数组必须提供id)
import vTable from "@/components/table.vue"
export default{
components: {
vTable
},
data(){
return {
data: [{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
id: "1",
}
],
columns: [{
title: "ID",
key: "id"
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
}
}
}基本属性
html标签属性
| 属性 | 说明 | 类型 | 默认 | 必填 |
|---|---|---|---|---|
| columns | 列数据 | Array | -- | 必填 |
| dataColSpan | 行数据 | Array | -- | 必填 |
| row-class-name | 行样式 | String或Function | -- | -- |
| height | 表格高度(可用固定表头) | Number | -- | -- |
| td-height | 单元格高 | Number | 110 | -- |
| td-width | 单元格宽 | Number | 30 | -- |
| td-padding | 单元格间距 | Number | 10 | -- |
| border-color | 表格边框颜色 | String | #666 | -- |
| th-td-height | 表头单元格高 | Number | 30 | -- |
| loading | 加载状态 | Boolean | false | -- |
| selection | 可选mulit和single | String | -- | -- |
| span-method | 行列合并 | Function | -- | -- |
| slot-cols | 插槽自定义列元素,对应columns的key | Array | -- | -- |
| emptyText | 插没数据提示文字 | String | -- | -- |
| emptyClickFn | 没数据点击响应函数 | Function | -- | -- |
事件
| 属性 | 说明 | 参数 |
|---|---|---|
| @on-selection-change | 单选 多选变更 | {old:"",new:""} |
| @delete | 自定义事件(它可以不叫delete,可以是任意事件,只要你在list里面定义了) | {row:{},index:Number} |
list 参数
| 属性 | 说明 | 类型 |
|---|---|---|
| cellClassName | 设置行内某一列的样式类名 | Object |
| operate | 数据操作的列 | Object |
columns 参数
| 属性 | 说明 | 类型 |
|---|---|---|
| $width | 设置列宽度 例如 "120px",请务必使用px单位 | String |
| $fixed | 固定某一列,可选left和right | String |
| $operateList | 数据操作选项和list的operate对应 | Array |
插件市场更新会比github更新延后,查看demo源码
插件市场更新会比github更新延后,查看demo使用引入方式
支持功能大概如下
点击查看demo,PC浏览器模拟显示和真实移动设备访问有差异
行合并
列合并
固定table高度
数据加载
数据为空
自定义行样式
自定义某行样式
自定义某行某列某个单元格样式
使用插槽自定义单元格内容
数据多选操作
数据单选操作
数据删除&&数据编辑或者更多操作方式
固定右边一列
固定左边一列
固定高度不支持同时固定某一列
已测试平台 ->ios,android,wap,微信小程序
部分效果预览
基本使用示例源码
html
javascript (data数组必须提供id)
import vTable from "@/components/table.vue"
export default{
components: {
vTable
},
data(){
return {
data: [{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
id: "1",
}
],
columns: [{
title: "ID",
key: "id"
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
}
}
}基本属性
html标签属性
| 属性 | 说明 | 类型 | 默认 | 必填 |
|---|---|---|---|---|
| columns | 列数据 | Array | -- | 必填 |
| dataColSpan | 行数据 | Array | -- | 必填 |
| row-class-name | 行样式 | String或Function | -- | -- |
| height | 表格高度(可用固定表头) | Number | -- | -- |
| td-height | 单元格高 | Number | 110 | -- |
| td-width | 单元格宽 | Number | 30 | -- |
| td-padding | 单元格间距 | Number | 10 | -- |
| border-color | 表格边框颜色 | String | #666 | -- |
| th-td-height | 表头单元格高 | Number | 30 | -- |
| loading | 加载状态 | Boolean | false | -- |
| selection | 可选mulit和single | String | -- | -- |
| span-method | 行列合并 | Function | -- | -- |
| slot-cols | 插槽自定义列元素,对应columns的key | Array | -- | -- |
| emptyText | 插没数据提示文字 | String | -- | -- |
| emptyClickFn | 没数据点击响应函数 | Function | -- | -- |
事件
| 属性 | 说明 | 参数 |
|---|---|---|
| @on-selection-change | 单选 多选变更 | {old:"",new:""} |
| @delete | 自定义事件(它可以不叫delete,可以是任意事件,只要你在list里面定义了) | {row:{},index:Number} |
list 参数
| 属性 | 说明 | 类型 |
|---|---|---|
| cellClassName | 设置行内某一列的样式类名 | Object |
| operate | 数据操作的列 | Object |
columns 参数
| 属性 | 说明 | 类型 |
|---|---|---|
| $width | 设置列宽度 例如 "120px",请务必使用px单位 | String |
| $fixed | 固定某一列,可选left和right | String |
| $operateList | 数据操作选项和list的operate对应 | Array |