后台管理项目-前端1
vue安装以及配置
- Router: WebApp的链接路径管理系统,简单就是建立起url和页面之间的映射关系。
- Vuex: 一个专为 Vue.js 应用程序开发的状态管理模式,简单来说就是为了方便数据的操作而建立。
1.使用vue3创建前端项目
环境准备:node.js下载安装、vue下载安装
# 安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# vue-cli 安装依赖包
cnpm install --g vue-cli
# 打开vue的可视化管理工具界面
vue ui
用dos窗口打开界面

会为我们打开一个http://localhost:8080 的页面:

具体操作可以参考这篇文章(除了不需要安装vuetify插件,因为这里没有使用到,还有直接使用vue3版本就不用看后面重新安装vue2版本的过程了,但是我是推荐使用vue2安装,尽量不给自己找麻烦,注意vue3-cli不是vue3):
vue安装教程
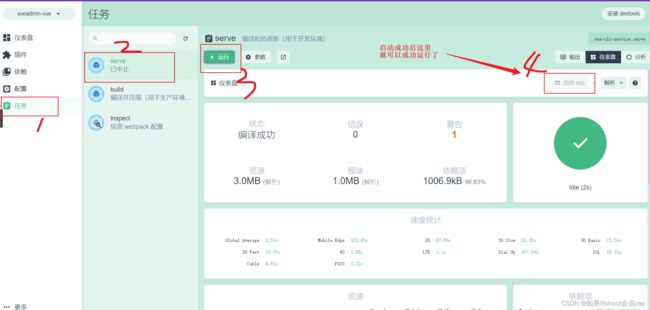
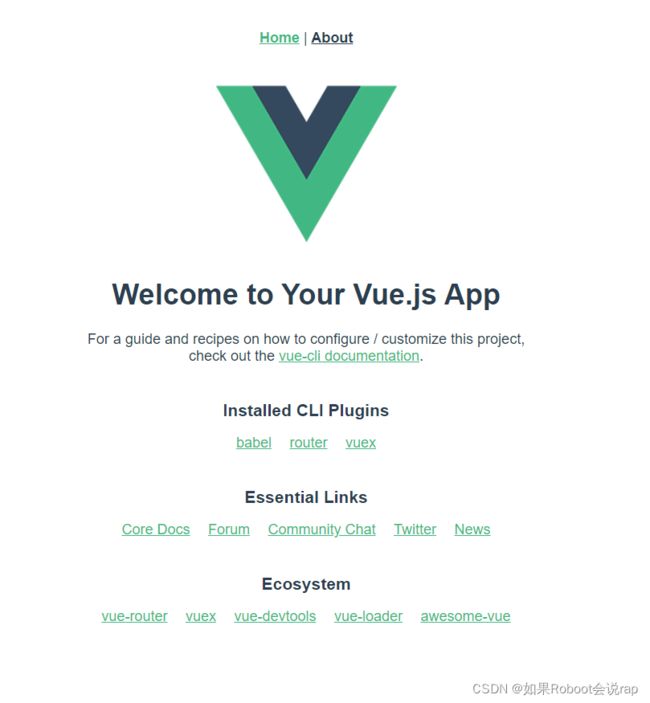
测试是否创建项目成功。

运行成功界面:

我是使用webstorm打开创建的项目的,
打开方式,

直接找到你创建文件的路径下的项目,
注意我打开的路径和我创建项目的路径是一直的

2.安装element-ui
安装element-ui的命令:
直接使用dos命令切换到项目的根目录或者webstorm的终端,输入命令:
# vue3使用的安装element-ui的方式
vue add element
#vue2 -cli安装element-ui的方式
cnpm install element-ui --save
然后我们打开项目src目录下的main.js,引入element-ui依赖。
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
这样我们就可以愉快得在官网上选择组件复制代码到我们项目中直接使用啦。
3.安装axios、qs、mockjs
- axios:一个基于 promise 的 HTTP 库,类ajax
- qs:查询参数序列化和解析库
- mockjs:为我们生成随机数据的工具库
1.安装axios
组件中,我们就可以通过this.$axios.get()来发起我们的请求了哈。当然了,后面我们添加axios拦截的时候我们需要修改引入的编写。
cnpm install axios --save
2.安装qs和mockjs
同时,我们同步安装一个qs,什么是qs?qs是一个流行的查询参数序列化和解析库。可以将一个普通的object序列化成一个查询字符串,或者反过来将一个查询字符串解析成一个object,帮助我们查询字符串解析和序列化字符串。
cnpm install qs --save
然后因为后台我们现在还没有搭建,无法与前端完成数据交互,因此我们这里需要mock数据,因此我们引入mockjs(mockjs),方便后续我们提供api返回数据。
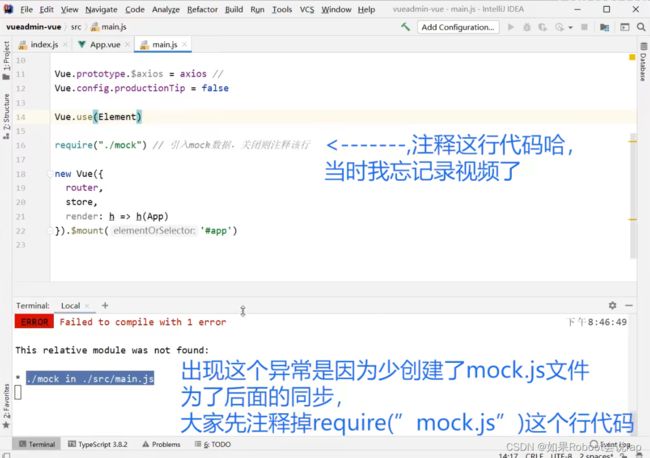
然后我们在src目录下新建mock.js文件,用于编写随机数据的api,然后我们需要在main.js中引入这个文件:
src/main.js
require("./mock") //引入mock数据,关闭则注释该行
后面我们mackjs会自动为我们拦截ajax,并自动匹配路径返回数据!
如果出现异常如下:

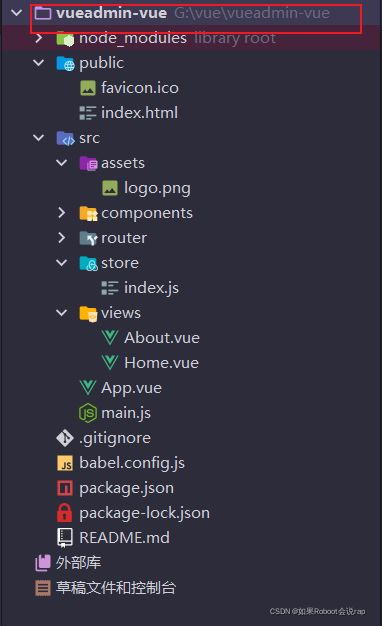
4.页面路由
在Vue中,路由的管理是有个专门的组件叫Router管理的。我们要打开页面然后开发页面,我们需要先配置路由,然后再开发,这样我们可以试试看到效果。项目中,src\router\index.js就是用来配置路由的。
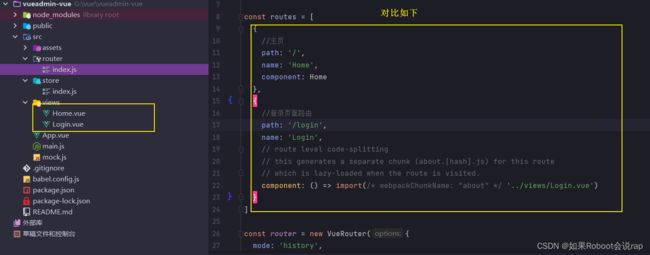
我们在views文件夹下定义几个页面:
然后再路由中心配置配置url与vue页面的映射关系,参考原本的默认写法,我们很容易写出以下代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
//如果component使用的Login,则需要导入这个
import Login from "../views/Login";
Vue.use(VueRouter)
const routes = [
{
//主页,根路径是主页面的路由
path: '/',
name: 'Home',
component: Home
},
{
//登录页面路由
path: '/login',
name: 'Login',
//不需要导入import Login from "../views/Login";
component: () => import(/* webpackChunkName: "about" */ '../views/Login.vue')
}
]
//以下自动生成的代码
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router