基于springboot+vue的毕设学习(1)-vue
一、安装vue的步骤:
命令行中:
用管理员身份启动cmd
- 创建项目:vue create springboot-vue-demo
- 创建好之后:cd +项目名(TAB键补全),回车
- 进入文件夹后:npm run serve ,启动
- 按CTR+C,可以关闭当前项目
- 打开IDEA, 配置启动。选择npm
- 在package.json里面----serve中,加 --open。自动打开浏览器
- 在项目下面安装element。管理员命令打开----》进入项目中----》vue add element-plus
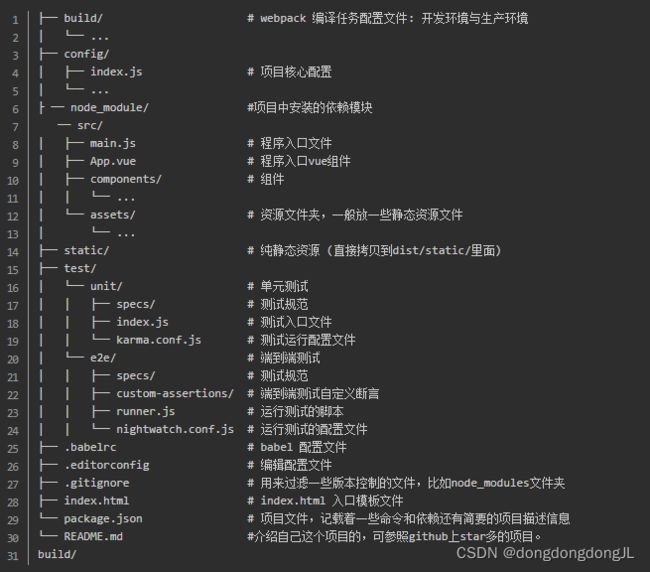
二、src–文件介绍
- assets—存放静态资源,图片,css, js
- components----存放组件
- router—写路由的位置
- store—定义一些页面的变量。比如页面之间跳转时需要携带的参数,用户登录数据
- views—视图存放位置
- package.json—定义项目的依赖

运行vue–控制台运行
管理员打开cmd
C:\WINDOWS\system32>d:
D:>cd D:\Java项目文件夹\vueTest\springboot-vue-demo-master\vue
D:\Java项目文件夹\vueTest\springboot-vue-demo-master\vue>npm i
三、具体细节
VUE各个文件夹下面放的是什么:
- component--------- 存放组件
- Aside.vue----- -侧边栏
- Header.vue------导航栏
- App.vue----- 引入Aside,Header,全局样式
- main.js------ 配置,比如说国际化,引入echarts
1.双向数据绑定v-model
-
当数据发生变化的时候,视图也就发生变化
-
当视图发生变化的时候,数据也会跟着同步变化
-
v-model是一个指令,可以实现数据的双向绑定,限制在
、