云发布版 uniapp 接入极光推送,并点击消息进入app(前端部分)
1.首先找到uniapp这个链接: JYJPush极光推送插件.
分试用版和正式版,先用试用版本

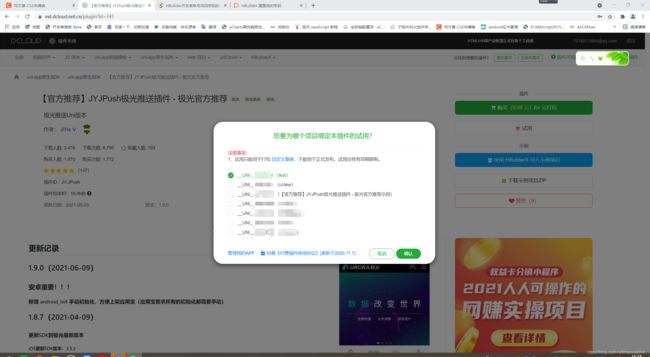
2.选择要使用的账号,绑定上

3.打开你的hbulider的manifest.json进行插件配置

选择app原生插件配置,选择云端插件,输入appkey,和channel(不知道填什么就填ios或者android),
问题:
如何获取appkey, 链接: 服务中心-极光.(先登录自己的账号,再点击这个链接)
4.极光后台配置
4.1首先创建我们应用


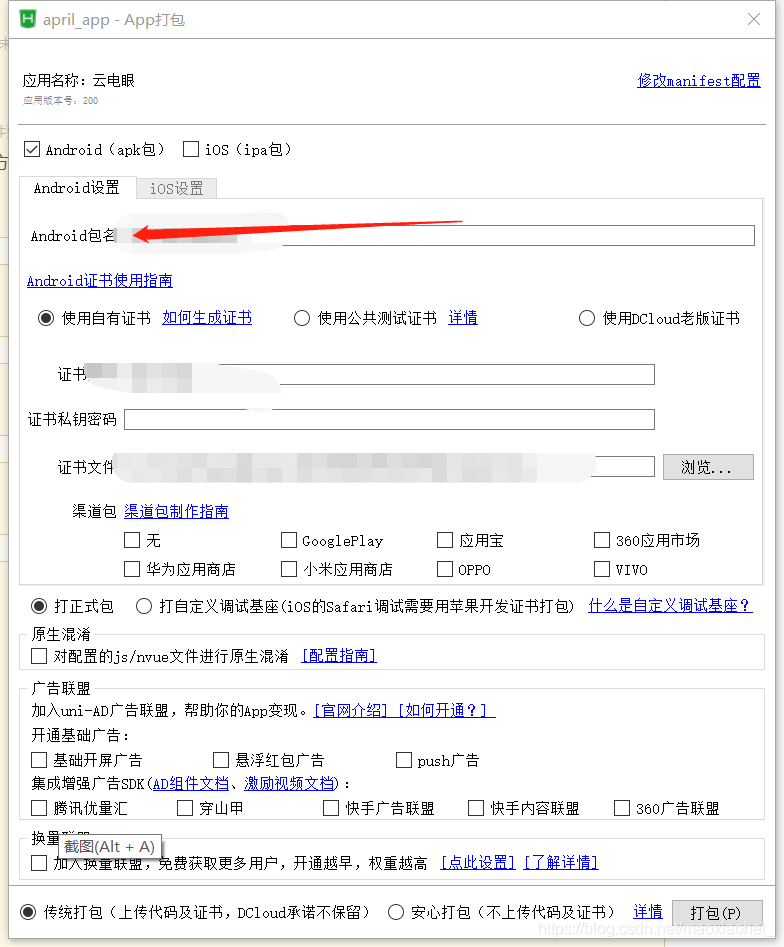
创建好之后,进入应用设置,在对应位置获取appkey和master ,如果master第一时间没显示,刷新一下页面,创建应用填写的包名,是你发布时候的包名,看下下图
填写好appkey之后基本就配置好了
这个时候可以让后台测试推送了,
在app.vue onlaunch里添加监听这一块的代码,就可以靠着消息进入app了,(安卓杀死进程的不行)
这块大部分代码,插件说明里都是有的,仔细看(我看了好久,555)
测试的时候注意有没有授权此app接收消息通知,另外有份测试文档
注意正式发布的时候用正式版本,适用版本不行的
设置别名
userAlias:‘user_’ + uni.getStoreageSync('user_id)
我用的登录名当做别名
demo代码,成功的时候,点击本地推送,会收到一条消息,具体去极光官网看
<template>
<view class="content">
<view class="">
-----V1.7.6 更新时间:08.24-----
</view>
<button type="default" @click="setMobileNumber()">
设置手机号
</button>
<view class="">
-----V1.7.5 更新时间:08.07-----
</view>
<button type="default" @click="ios_addLocalNotification()">
iOS本地推送
</button>
<view class="">
-----V1.7.0 更新时间:07.15-----
</view>
<button type="default" @click="ios_setMsgNotiType()">
iOS设置消息通知方式(前台)
</button>
<view class="">
-----V1.6.0 更新时间:04.27-----
</view>
<button type="default" @click="jy_setTags()">
以数组方式设置Tags
</button>
<view class="">
-----V1.5.0 更新时间:01.06-----
</view>
<view class="" @click="ios_requestNotificationAuthorization()">
ios请求通知权限
</view>
<view class="" @click="ios_openSettingsForNotification()">
ios打开通知设置
</view>
<view class="" @click="android_isNotificationEnabled()">
android判断是否打开通知
</view>
<view class="" @click="android_goToAppNotificationSettings()">
android打开通知设置
</view>
<view class="" @click="android_setBadgeNumber()">
android设置角标(暂时只支持华为)
</view>
<view class="">
-----以前的API-----
</view>
<view class="" @click="getRegisterID()">
获取RegisterID
</view>
<view class="" @click="setupJYJPush()">
设置Alias
</view>
<view class="" @click="deleteJYJPushAlias()">
删除Alias
</view>
<view class="" @click="addJYJPushReceiveNotificationListener()">
监听推送
</view>
<view class="" @click="addJYJPushReceiveOpenNotificationListener()">
监听推送打开(后台)
</view>
<view class="" @click="getAPPKeyClick()">
获取APPKEY
</view>
<view class="" @click="getLastPushInfo()">
获取最后的推送数据
</view>
<view class="">
-----V1.3.0 更新时间:10.08-----
</view>
<view class="" @click="addJYJPushTags()">
新增Tags
</view>
<view class="" @click="setJYJPushTags()">
设置Tags
</view>
<view class="" @click="deleteJYJPushTags()">
删除某一个Tags
</view>
<view class="" @click="cleanJYJPushTags()">
清空所有的tags
</view>
<view class="" @click="getJYJPushTags()">
查询已经设置的tags
</view>
<view class="" @click="validJYJPushTags()">
验证某个tag是否已经设置
</view>
<view class="">
------V1.3.0以下方法仅iOS支持------
</view>
<view class="" @click="setJYJPushBadge()">
设置角标
</view>
<view class="" @click="resetJYJPushBadge()">
清空角标
</view>
<view class="">
------V1.3.0以下方法仅安卓支持------
</view>
<view class="" @click="stopJYJPush()">
停止接收推送
</view>
<view class="" @click="resumeJYJPush()">
继续接收推送
</view>
<view class="">
-----V1.4.0 更新时间:10.17-----
</view>
<view class="" @click="addJYJPushCustomReceiveNotificationListener()">
监听自定义消息的推送
</view>
<view class="">
-----V1.4.5 更新时间:11.18-----
</view>
<view class="" @click="addJYJPushReceiveBackgroudNotificationListener()">
监听后台消息的推送(进程未被杀死)
</view>
<view class="">
-----V1.4.6 更新时间:12.02----- 本次方法仅支持安卓
</view>
<view class="" @click="android_addLocalNotification()">
添加本地推送(安卓)
</view>
<view class="" @click="android_removeLocalNotification()">
清除本地推送(安卓)
</view>
<view class="" @click="android_clearLocalNotifications()">
清空本地推送(安卓)
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
setMobileNumber() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.setMobileNumber({
mobileNumber: "13281055555"
}, res => {
uni.showToast({
icon: 'none',
title: JSON.stringify(res)
})
console.log(JSON.stringify(res));
})
},
ios_addLocalNotification() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.ios_addLocalNotification({
builderId: '102',
content: "推送的内容",
title: "推送的Title",
notificationId: "1",
year: "2019", // 预约发送的时间,若小于当前时间,则立即发送;若大于当前时间,则预约时间,时间到了就发送;但是APP需要在前台
month: "12",
day: "02",
hour: "21",
minute: "20",
second: "21",
extra: {
"a": "1",
"b": "2"
}
}, res => {
uni.showToast({
icon: 'none',
title: JSON.stringify(res)
})
console.log(JSON.stringify(res));
})
},
ios_setMsgNotiType() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.ios_setMsgNotiType({
type: '102'
}, res => {
})
},
// V1.6.1
jy_setTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushTagsWithArr({
userTags: [
"1",
"2",
"3"
]
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
console.log(JSON.stringify(result));
});
},
// V1.5.0
android_setBadgeNumber() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_setBadgeNumber({
badgeNumber: "1"
}, result => {
console.log(JSON.stringify(result));
});
},
android_goToAppNotificationSettings() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_goToAppNotificationSettings(result => {
console.log(JSON.stringify(result));
});
},
android_isNotificationEnabled() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_isNotificationEnabled(result => {
console.log(JSON.stringify(result));
});
},
ios_openSettingsForNotification() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.ios_openSettingsForNotification(result => {
console.log(JSON.stringify(result));
});
},
ios_requestNotificationAuthorization() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.ios_requestNotificationAuthorization(result => {
console.log(JSON.stringify(result));
});
},
// V1.4.6
android_addLocalNotification() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_addLocalNotification({
builderId: "1", // builderId 编号,自己定义,如果不管,可以全部传递1
content: "推送内容",
title: "推送标题",
notificationId: "1", // 消息ID,需要为数字,后续可以通过这个取消,
year: "2019", // 预约发送的时间,若小于当前时间,则立即发送;若大于当前时间,则预约时间,时间到了就发送;但是APP需要在前台
month: "12",
day: "02",
hour: "21",
minute: "20",
second: "21"
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
android_removeLocalNotification() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_removeLocalNotification({
notificationId: "1", // 消息ID,需要为数字
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
android_clearLocalNotifications() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.android_clearLocalNotifications(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
// V1.4.5
addJYJPushReceiveBackgroudNotificationListener() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushReceiveBackgroudNotificationListener(result => {
uni.showToast({
icon: 'none',
title: 'recback' + JSON.stringify(result)
})
console.log(JSON.stringify(result));
});
},
// V1.4.0 新增
addJYJPushCustomReceiveNotificationListener() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushCustomReceiveNotificationListener(result => {
uni.showToast({
icon: 'none',
title: 'ReceiveCustomNotificationListener' + JSON.stringify(result),
})
});
},
// V1.3.0 新增方法
resumeJYJPush() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.resumeJYJPush(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
stopJYJPush() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.stopJYJPush(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
resetJYJPushBadge() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.resetJYJPushBadge(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
setJYJPushBadge() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.setJYJPushBadge({
value: '0-9999之间'
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
validJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.validJYJPushTags({
userTag: '需要验证的tag'
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
getJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.getJYJPushTags(
result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
cleanJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.cleanJYJPushTags(
result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
deleteJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.deleteJYJPushTags({
userTag: '删除某一个tag'
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
setJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.setJYJPushTags({
userTag: '设置自己想要的tag'
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
addJYJPushTags() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushTags({
userTag: '新增自己想要的tag'
}, result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
getLastPushInfo() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.getLastPushInfo(result => {
console.log(JSON.stringify(result));
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
getAPPKeyClick() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.getAPPKey(result => {
console.log(JSON.stringify(result));
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
addJYJPushReceiveOpenNotificationListener() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushReceiveOpenNotificationListener(result => {
uni.navigateTo({
url:'../../tabbar/tab-police/tab-police'
})
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
addJYJPushReceiveNotificationListener() {
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.addJYJPushReceiveNotificationListener(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
getRegisterID() {
console.log('获取RegisterID');
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.getRegistrationID(result => {
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
setupJYJPush() {
console.log('setupJYJPush');
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.setJYJPushAlias({
//设置接受消息时候的别名,尽量不要用单一num
userAlias: 'user_' + uni.getStorageSync('XXXXX')
}, result => {
console.log(JSON.stringify(result));
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
},
deleteJYJPushAlias() {
console.log('deleteJYJPushAlias');
const jyJPush = uni.requireNativePlugin('JY-JPush');
jyJPush.deleteJYJPushAlias({
}, result => {
console.log(JSON.stringify(result));
uni.showToast({
icon: 'none',
title: JSON.stringify(result)
})
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200upx;
width: 200upx;
margin-top: 200upx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50upx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>