使用node.js + express框架 搭建一个微型服务器
目录
- 一、创建服务器
- 二、express监听GET请求
-
- 1、发送GET请求,并获取query参数
- 2、发送GET请求,并获取params参数
- 3、通过GET请求获取猫咪信息
- 三、express监听POST请求
-
- 1、安装中间件
- 2、发送POST请求
- 3、使用postman进行测试接口
- 4、通过POST请求注册登录信息
一、创建服务器
1、新建demo文件夹

2、在demo文件夹内执行
npm i express --save
3、创建server.js
4、导入express
const express = require("express");
4、创建web服务器
const app =express();
5、调用app.listen启动服务器,端口为5006
app.listen(5006,(err)=>{ if(!err) console.log('服务器启动成功'); })
6、监听GET请求
app.get("/cats",(req,res)=>{
res.send({
name:"憨瓜",
age:"4岁",
other:"疫苗已打已绝育"
})
})
7、监听POST请求
app.post('/owner',(req,res)=>[
res.send('888')
])
8、启动服务器
node server
二、express监听GET请求
1、发送GET请求,并获取query参数
客户端可以使用 ?name=‘憨瓜’&age='4岁'这种字符串形式发送到服务器的参数,可以通过req.query的形式获取
req.query默认是一个空对象
app.get('请求url',(req,res)=>{
console.log(req.query) // 打印一个对象
})
2、发送GET请求,并获取params参数
客户端可以使用 :参数名这种占位符形式发送到服务器的参数,可以通过req.params的形式获取
req.params默认是一个空对象
app.get('请求url/:name',(req,res)=>{
console.log(req.params)
})
3、通过GET请求获取猫咪信息
//导入express
const express = require("express");
//创建web服务器
const app = express()
//监听GET请求
app.get("/cats",(req,res)=>{
res.send({
name:"憨瓜",
age:"4岁",
others:"疫苗已打已绝育"
})
})
//调用app.listen启动服务器
app.listen(5006,(err)=>{
if(!err) console.log('服务器启动成功');
})
三、express监听POST请求
1、安装中间件
发送POST请求需要安装json解析中间件body-parser
Express中默认都使用body-parser作为请求体解析post数据,这个模块也能解析:JSON、Raw、文本、URL-encoded格式的请求体
安装
npm i body-parser
引入
var bodyParser = require('body-parser')
使用(添加json解析)
app.use(bodyParser.json())
2、发送POST请求
app.post('/login',(req,res)=>{
res.send('888') // 不能发送数字,只能发字符串
})
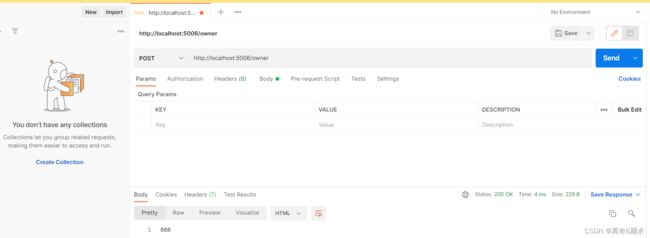
3、使用postman进行测试接口
4、通过POST请求注册登录信息
//1.导入express
const express = require("express");
//导入json解析中间件
const bodyParser = require('body-parser')
//创建web服务器
const app = express()
app.use(bodyParser.urlencoded({ extended: false }))
//添加json解析
app.use(bodyParser.json())
//监听POST请求
app.post('/login',(req,res)=>{
let {name,age} = req.body;
if(name ='波妞' && age == '3岁'){
res.send('注册成功')
}else{
res.send('注册失败');
}
})
//调用app.listen启动服务器
app.listen(5006,(err)=>{
if(!err) console.log('服务器启动成功');
})