WPF系列之User Control
项目文件下载
当我发现用户控件后,我的生活发生了改变。不要因为"控件"这个词就转移目光。它们就是一些你可以在你的项目中实例化的外部XMAL与代码对象。对Flash设计人员这意味着你可以以Flash中使用视频剪辑的方式使用使用用户控件。这一部分将展示给你怎样创建一个简单的用户控件而不用任何后置代码,从而创建出一个可爱的蓝色小鸟的多个实例。是的,这是一只鸟不是鱼。
-
创建一个新的WPF程序。
-
打开Expression Blend 2 8月预览版 - 使用Expression Blend 1.0同样可以
-
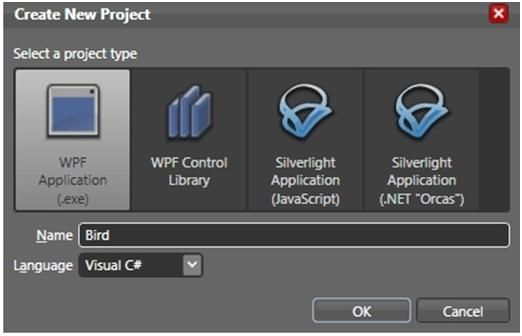
选择文件 > 新项目…打开创建新项目对话框。
-
选择WPF应用程序(.exe)。
-
将项目命名为Bird,点击OK。
一个新的WPF项目创建好了,画板中出现Windows1.xaml文件。
-
-
创建用户控件
-
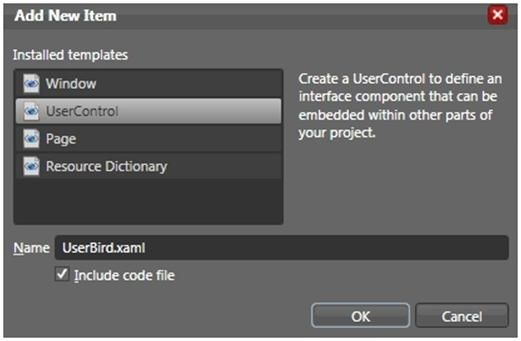
点击文件 > 新建项目…打开添加新项目对话框。
-
由已安装模板中选择用户控件。
-
将新的用户控件命名为UserBird.xaml。
参考下图。
-
-
导入Bird的插画(XAML格式)
-
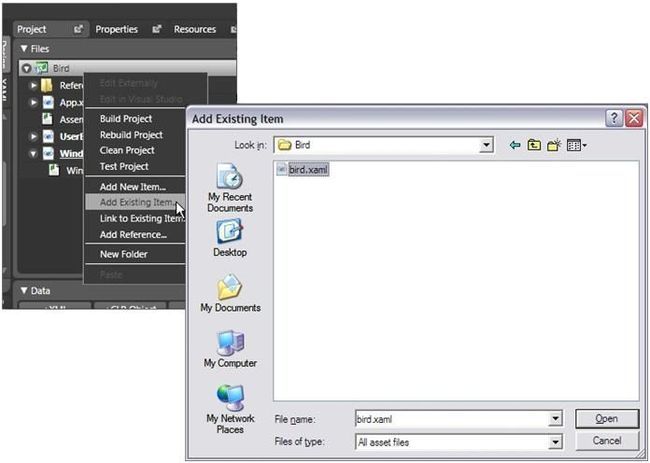
在属性面板的文件下,右击项目名称并选择添加现有项目…
-
在本项目文件夹浏览并找到bird.xaml文件。你可以使用这个页面上部的链接来下载此项目。在我的例子中,我将这个文件放在c:\nibbles\Bird\bird.xaml。
-
点击打开按钮导入这个XAML文件。
-
-
打开bird.xaml
这个XAML文件中包含一个小鸟的插画。插画就是一系列使用XAML表示的路径(矢量图形)的集合,所以你可以将这些路径由一个文件拷贝到另一个文件。
-
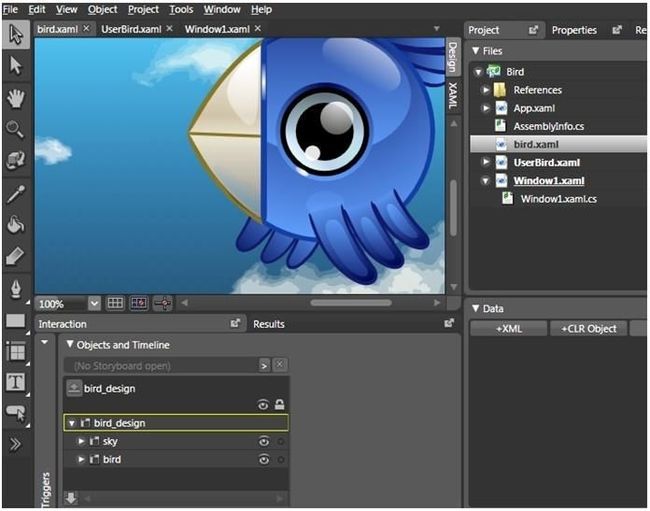
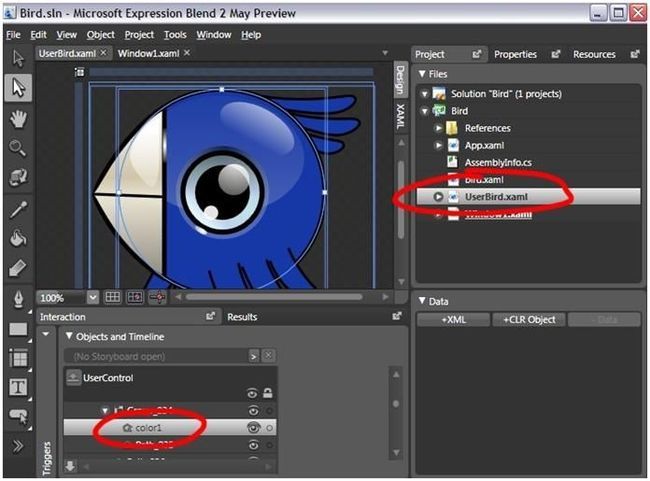
在属性面板下的文件中,双击你刚导入的bird.xaml文件。
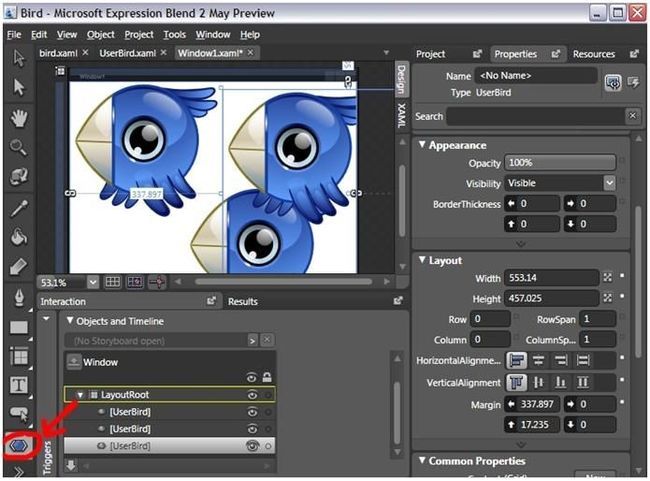
你现在应该看到小鸟在面板上。参考下图。
-
-
由Bird.xaml拷贝插画
-
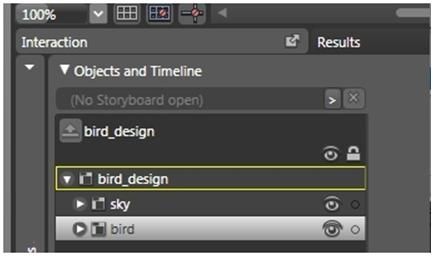
在交互面板中的对象与时间线中,选择小鸟这个对象。
-
按拷贝(Ctrl+c)键将图形拷贝到剪切板。
-
-
将插画拷贝到UserBird.xaml中
-
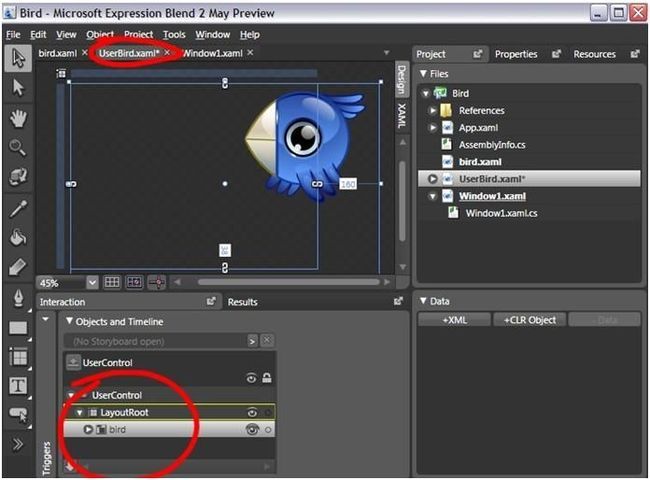
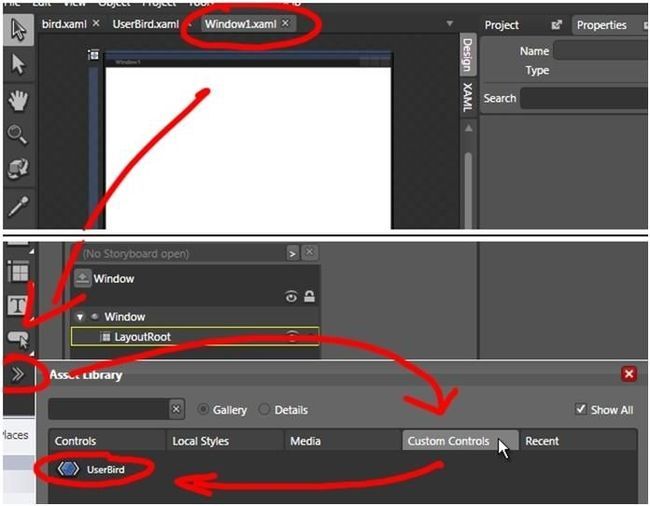
选择UserBird.xaml标签,位于窗口的上方(见图)。
-
按粘贴(Ctrl+v)将插画粘贴到新的XAML中。
你应该得到图中所述的那样效果。
-
-
调正控件大小
-
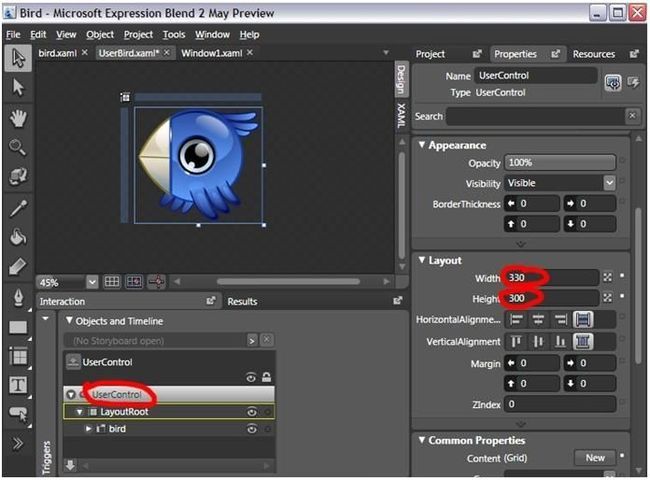
在交互面板的对象与时间轴中,选择用户控件对象。见下图的高亮处。
-
在属性面板的布局中,将用户控件的大小调整为Width=330,Hight=300。参见下图高亮处。
是这样的!你的用户控件准备好了…
-
-
生成应用程序
为了访问你的新用户控件,首先你应该生成应用程序。生成动作将使UserBird控件在资源库中可用。
-
选择项目 > 生成项目来生成项目。
-
-
选择新的用户控件
-
选择Windows1.xaml标签(见下图高亮处)。
-
通过点击如图中高亮标记的箭头打开资源库面板。
-
由资源库面板,点击自定义控件标签。
-
然后点击UserBird并选择它。
-
-
在画板上绘制小鸟
现在你只需要绘制了!
-
点击并拖动小鸟到画板上来绘制一个小鸟的新实例。
-
或者右击UserBird按钮(途中高亮显示)。
-
user control part1 - multiply! 用户控件第二部分 - 多样化
好了,现在让我们给这些东西加一些颜色。在这个教程的第一部分,你学习了怎样创建一个用户控件并在你的WPF项目中使用此控件的多个实例。
这一部分教程交给你怎样暴露那个用户控件的属性(如颜色属性),此属性允许你单独的改变每一个的小鸟的颜色,仅使用Blend设计界面即可完成!下载下面的项目项目ZIP文件并开始。
本部分示例文件。
-
下载并打开项目
-
下载项目文件到你的电脑,使用上面的链接。
-
打开Expression Blend 2 8月预览版 - 使用Expression Blend 1.0同样可以。
-
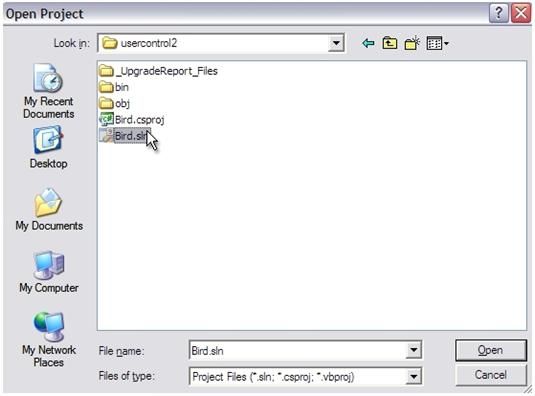
选择File > Open Project…打开打开项目对话框。
-
浏览并找到你刚下载的项目的文件夹。双击Bird.sln文件打开项目。
-
-
打开用户控件
-
在属性面板的文件中,双击UserBird.xaml打开它。
如果你不知道怎样创建用户控件,请查看该教程的第一部分(上文)。
这部分的示例文件与第一部分的不同。注意在元素树中,有一些以color1、color2、color3…color10这样特殊方式命名的路径对象。我们将使用代码改变这些对象的颜色,这是它们需要恰当命名的原因。下图中高亮显示了对象color1。
-
-
在Visual Studio中打开项目
我们将使用Visual Studio 2005编辑C#代码。你可以使用你喜欢的其它编辑器。我们选择VS的原因是它与Expression Blend很好的集成在一起。
进行下面的步骤之前你需要安装好Visual Studio 2005。
-
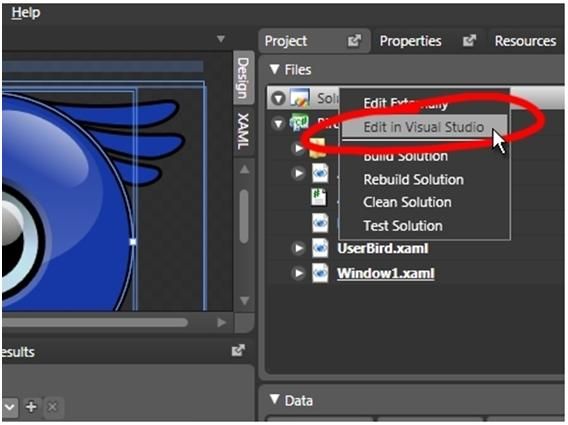
在项目面板的文件中,在项目名称上右击。在上下文菜单中,选择在Visual Studio中编辑(参见下图)。
Visual Studio将打开,并与Blend共享相同的项目。
-
-
打开UserBird的后置代码
当我们在Blend中创建一个用户控件时,将会自动生成一个后置代码文件。在这个项目中,后置代码是一个与UserBird.xaml集成在一起的C#文件。
-
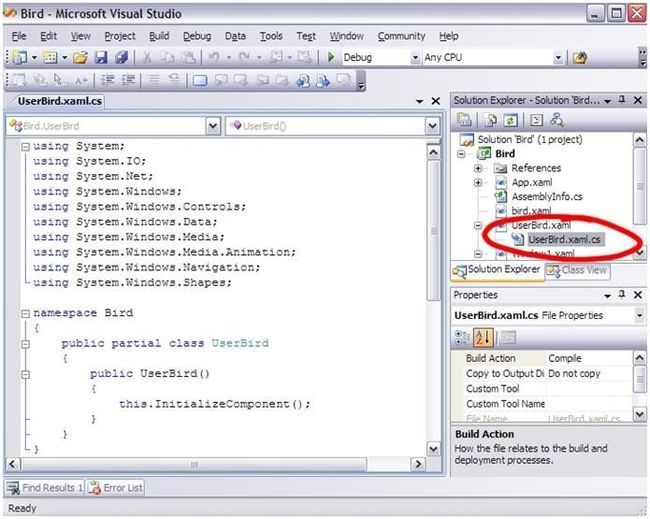
在解决方案面板,双击UserBird.xaml.cs文件。参见下图。
C#代码中开始处是一些引用,还有一个构造函数。现在我们需要添加一些代码来为这个用户控件创建一个新属性,并将其暴露在Blend的用户界面。
-
-
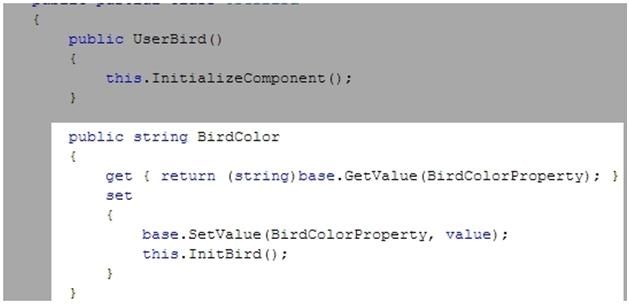
添加get()与set()
我们将颜色属性命名为BirdColorProperty。虽然,我们改变颜色为了更新用户界面,我们需要创建一个方法,当这个属性值改变的时候处理get()与set()。
public string BirdColor
{
get
{
return (string)base.GetValue(BirdColorProperty);
}
set
{
base.SetValue(BirdColorProperty.value);
this.InitBird();
}
}
参考下图。
-
声明依赖属性
我们将BirdColorProperty属性声明为一个依赖属性,使用如下代码:
public static readonly DependencyProperty BirdColorProperty
= DependencyProperty.Register("BirdColor",
typeof(string), typeof(UserBird),
new PropertyMetadata(
new PropertyChangedCallback(HandleBirdColorChanged)));
好了,这么长的一行。让我们解释每一部分:
public static readonly DependencyProperty BirdColorProperty
= DependencyProperty.Register();
这是我们在C#中定义依赖属性的,注册BirdColorProperty属性的方式。然后是我们使用的参数:
BirdColor: 我们刚创建的方法的名称。
typeof(string): 属性的类型。
typeof(UserBird): 我们自己的类型,在这个例子中是部分类UserBird。
new PropertyMetadata(new PropertyChangedCallback(HandleBirdColorChanged)): 定义当属性发生改变时调用的方法。这个方法将在下一步定义。
-
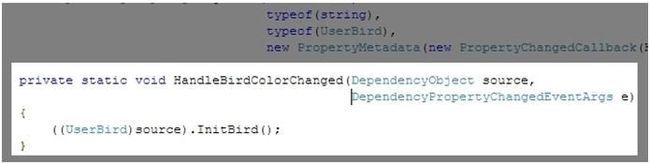
添加HandleBirdColorChanged()
此方法将在每次属性改变时被调用。此方法只是调用另一个更新所有路径颜色的方法。
private static void HandleBirdColorChanged
(DependencyObject source, DependencyPropertyChangedEventArgs e)
{
((UserBird)source).InitBird();
}
InitBird()将在下一步定义。
-
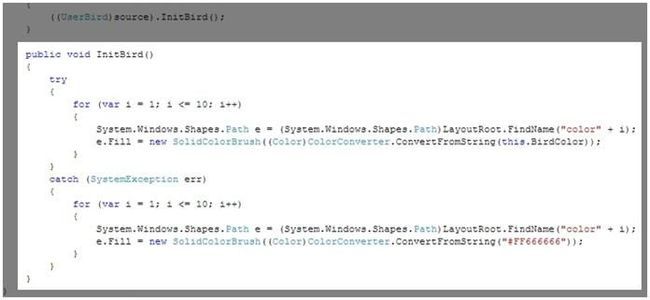
添加更新颜色的方法
这段代码将更新颜色:
public void InitBird()
{
try
{
for (int i = 1; i <= 10; i++)
{
System.Windows.Shapes.Path e = (System.Windows.Shapes.Path)LayoutRoot.FindName("color" + i);
e.Fill = new SolidColorBrush((Color)ColorConverter.ConvertFromString(this.BirdColor));
}
}
catch(SystemException err)
{
for (int i = 1; i <= 10; i++)
{
System.Windows.Shapes.Path e = (System.Windows.Shapes.Path)LayoutRoot.FindName("color" + i);
e.Fill = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FF666666"));
}
}
}
这段代码看起来比它实际要长,因为它有重复的地方。我们需要在这放置一个try()…catch()块以防用户定义的颜色无效。try与catch中的代码完成相同的功能:
for循环:定义了要更新的名为color[n]的对象的数目。在这个例子中有10个对象。
System.Windows.Shapes.Path e =
(System.Windows.Shapes.Path)LayoutRoot.FindName("color" + i);
找到每一个定义为路径的对象。
e.Fill = new SolidColorBrush((Color)ColorConverter.ConvertFromString(this.BirdColor));
根据我们之前定义的依赖属性的值改变每一个形状的颜色。
或者…
e.Fill = new SolidColorBrush((Color)ColorConverter.ConvertFromString(#FF666666));
如果依赖属性中的值无效,将颜色改为默认的灰色。
好了!让我们看看这些怎样在Blend中工作。
-
生成项目
在Blend中打开用户控件之前先生成项目是一种很好的做法。生成项目即可在Visual Studio中,也可在Expression Blend中。
-
保存UserBird.xaml.cs。
-
回到Expression Blend。
-
选择项目 > 生成项目来生成这个项目。
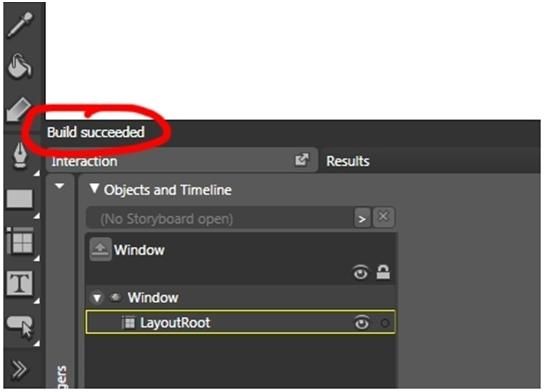
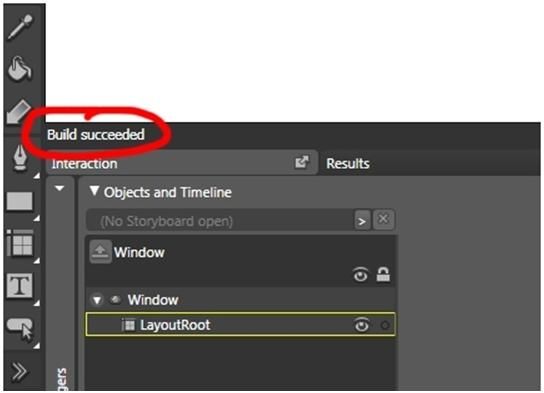
你应该可以看到生成成功的消息(如下图)。
-
-
选择新的用户控件
-
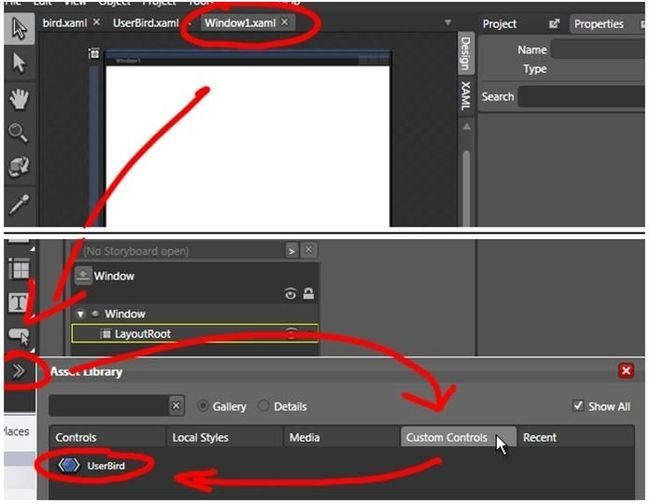
选择Window1.xaml选项卡(如图高亮处)。
-
点击高亮箭头(如图)打开资源库面板。
-
由资源库面板,点击自定义控件选项卡。
-
点击UserBird并选择它。
-
-
添加一个BirdControl
现在你只需要开始画。
-
点击并拖动从而绘制一个小鸟的新实例到画板上。
-
或者双击这个UserBird按钮(图中高亮所示)。
-
-
改变颜色
-
选择画板中任一UserBird的实例。
-
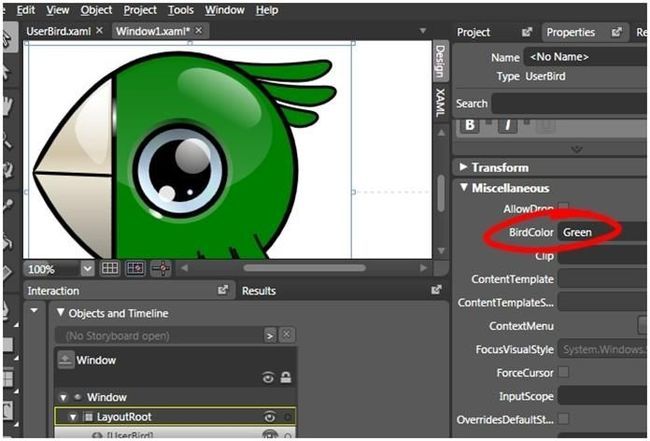
在属性面板的杂项中找到BirdColor这个依赖属性。
-
输入一个有效的颜色如Green或#FF450099。你应该看到整个小鸟变成了新的颜色。
-
再添加几个实例,并给每个鸟一个不同的颜色…
-