- com.google.android.material.tabs.TabLayout与TableLayout区别
xiaotianyun88
安卓开发android
com.google.android.material.tabs.TabLayout和TableLayout是Android开发中的两种布局控件,它们有一些明显的区别。1.功能和用途:com.google.android.material.tabs.TabLayout:主要用于显示和管理标签页。它通常与ViewPager控件结合使用,允许用户在不同的标签页之间进行滑动切换。每个标签页可以表示一个独
- TableLayoutPanel的RowSpan和ColumnSpan的使用
无忧无虑Coding
C#
使用WinForm的TableLayoutPanel进行开发时,编辑器提示合并列和行可以使用RowSpan和ColumnSpan,但是找了半天也没找到,在偶然的情况下,发现这是怎么弄的了,呵呵,分享给大家。方法如下:把TableLayoutPanel拖到窗体上,然后再拖一个Panel,把panel放到TableLayoutPanel的单元格中,选中Panel,看看属性框中,是不是有了ColumnS
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- C# WinForm 中Label自动换行 解决方法
JoeBlackzqq
C#winformc#constraintstextboxdialogbehavior
From:http://hi.baidu.com/tewuapple/blog/item/74070a2451cbcc7c36a80f76.html在TableLayoutPannel中放着一些Label如果把Label的AutoSize属性设成True的话,文字超过label长度时就会自动增加,直到后面的字出窗体以外设置成False时,一旦到达Label的长度,后面的字符也就显示不出来了经过我的
- C#编程之tableLayoutPanel合并行和列
十四贝勒
控件tableLayoutPanel想要实现单元格合并行和列。方法:向单元格中添加Panel控件,在Panel控件属性中就有ColumnSpan和RowSpan,通过设置就可实现合并行和列。
- Android_adb_基本常用命令
just Liu
androidadb
Android五大常用布局组件:FrameLayout:单帧布局帧里的控件叠加LinearLayout:线性布局以水平或垂直方向排列ConstraintLayout:约束布局通过相对定位排列,可视化的编写布局排列TableLayout:表格布局表格形式排列RelativeLayout:相对布局相对定位排列android:layout_below元素下方adb基本命令:adbstart-server
- 【WinForm.NET开发】使用 TableLayoutPanel 在 Windows 窗体上排列控件
吉特思米(gitusme)
WinForm.NET专栏.netwindowsc#
本文内容创建项目在行和列中排列控件使用停靠和定位在单元格内放置控件设置行和列属性使用控件跨越行和列通过在工具箱中双击控件将其插入自动处理溢出通过绘制控件轮廓将其插入单元格内不允许有多个控件交换控件后续步骤某些应用程序需要这样一个窗体,该窗体的布局可在窗体重新调整大小或在内容更改大小时对自身进行排列。当你需要动态布局并且不希望在代码中显式处理Layout事件时,请考虑使用布局面板。FlowLayou
- c# winform 使用记录
三皮仔
C#c#microsoft开发语言
窗口界面分文件存储使用UserControl控件split-form-in-multiple-files【C#】UserControl用法适应父窗口大小TableLayoutPanel加载缓慢C#winformusercontrol控件跟随主窗体实现自动大小tablelayoutC#TableLayoutPanel使用方法、数据双向绑定WinForm数据双向绑定功能实现
- 常用的Toolbar+viewpager汇总(二)
it奔跑在路上
本文基于常用的Toolbar+viewpager汇总(一)进行修改GIF1.gif下载链接:https://share.weiyun.com/5IHvE0KpublicclassMainActivityextendsAppCompatActivity{privateTabLayouttableLayout;privateViewPagerviewPager;Listlist_fragment=ne
- Android五大布局介绍&属性设置大全
穿越平行宇宙
前言在进行Android开发中,常常需要用到各种布局来进行UI的绘制,今天我们就来讲下Android开发中最常用的五大布局介绍和相关属性的设置。目录image一、布局介绍在Android中,共有五种布局方式,分别是:FrameLayout(框架布局)LinearLayout(线性布局)AbsoluteLayout(绝对布局)RelativeLayout(相对布局)TableLayout(表格布局)
- andriod实战项目开发五----TabLayout自定义,完美解决选中标题后可以设置颜色和字体的大小
sccd2009
giteeandroid
项目开发的需求:实现TabLayout样式的自定义。如果单纯的修改和跳转标题的颜色及指示器的样式,可以不需要自定义;如果需要选中标题后改变字体的大小,则需要自定义tablayout样式。1.布局文件如下2.增加tab_item.xml样式3.Fragement初始化tab数据privatevoidinitView(){mTableLayout=(TabLayout)getActivity().fi
- 高考系统中table内容体滚动
_FireFly_
具体的代码th,td{table-layout:fixed;/*tableLayout属性用来显示表格单元格、行、列的算法规则*/word-break:break-all;/*word-break属性规定自动换行的处理方法。*/box-sizing:border-box;/*border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的*/}2019年2019年2019年201
- Android UI——Material Design ——ToolBar Palette TableLayout
So_ProbuING
MaterialDesign——ToolBarToolBar简单来说就是是app的顶部导航,也在一些app中当做标题栏使用。由于在早期的开发中,不同的产品设计导致实现标题栏或者导航栏各个公司都比较混乱。Google于是规范了导航栏标题栏的规范。在3.0的API中加入了ActionBar作为导航和标题的通用规范。但是在后来随着版本的更新,ActionBar有一些弊端和不满足现在的App的设计。所以又
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
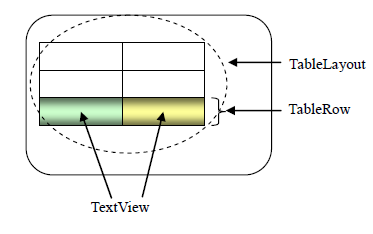
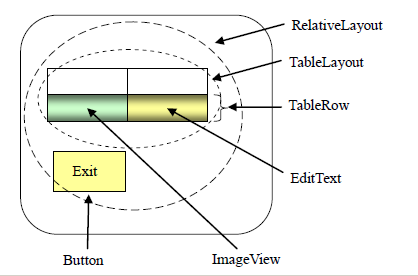
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- Android UI 开发·界面布局开发·案例分析
时光の尘
Androiduiandroidjavagitee
目录编辑1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.表格布局(TableLayout)4.帧布局(FrameLayout)5.网格布局(GridLayout)6.绝对布局(AbsoluteLayout)补充内容:关于selector状态选择器1.线性布局(LinearLayout)LinearLayout线性布局是一种最简单的布局方式,它有垂直和水平两种
- android计算器表格布局,Android 计算器UI-TableLayout
PeterPan(fake)
android计算器表格布局
表格布局(TableLayout)android:layout_width="match_parent"android:layout_height="match_parent"android:stretchColumns="*">android:layout_width="match_parent"android:layout_height="60dp"android:gravity="cente
- Android学习--07-四种基本布局
weixin_33816300
移动开发python
2019独角兽企业重金招聘Python工程师标准>>>LinearLayout线性布局android:orientation="vertical"垂直方向上线性排列android:orientation="horizontal"水平方向上排列RelativeLayout相对布局随意定义,可以基于某个控件的位置定位。FrameLayout只定位左上角TableLayout表格布局就是form转载于:
- Jetpack-Compose 学习笔记(二)—— Compose 布局你学会了么?
修之竹
AndroidJetpackComposeandroidjetpack
在前一篇笔记中,我们知道了Compose布局的一些基本知识,这篇笔记就来详细看看Compose布局吧!还有些Compose其他的知识,根据官方的实例,我们边看边说。1.Compose布局方式Android目前的布局Layout有许多:LinearLayout线性布局、RelativeLayout相对布局、ConstraintLayout约束布局、FrameLayout帧布局、TableLayout
- Android中的五种布局方式
Time_x
常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。一、FrameLayout:所有东西依次都放在左上角,会重叠,这个布局比较简单,也只能放一点比较简单的东西。二、LinearLayout:线性布局,每一个LinearLayout里
- 安卓基础学习_应用的界面编程
默默9518
Android基础知识
一、Android应用的界面编程1、布局管理器线性布局:LinerLayout表格布局:TableLayout相对布局:RelativeLayout绝对布局:AbsoluteLayout帧布局:FrameLayout网格布局:GridLayout(android4.0新增)1.线性布局线性布局不会自动换行,当组件会一个一个的排列到头后,剩下的组件将不会被显示出来。注:纵向vertical或横向ho
- 记录:移动设备软件开发(layout六大布局)
此镬加之于你
移动设备软件开发androidandroidstudio
目录前言layoutLinearLayout线性布局LinearLayout的常用属性Android:orientation属性Android:gravity属性TableLayout表格布局TableLayout的常用属性collapsecolumns属性shrinkcolums属性stretchcoumns属性RelativeLayout相对布局AbsoluteLayout绝对布局Absolu
- Android 常见布局
zerohdq
基本理论Android六大基本布局分别是:线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。其中,表格布局是线性布局的子类。网格布局是android4.0后新增的布局。在手机程序设计中,绝对布局基本上不用,用得相对较多的是线性布局和相对布局。And
- Android的LinearLayout和RelativeLayout以及常用的控件
xubo667
androidandroidstudio
1.Android的基础布局LinearLayout线性布局RelativeLayout相对布局TableLayout表格布局FrameLayout帧布局(框架布局)ConstrantLayout约束布局(AndroidStudio默认布局)用于拖拽的2.LinearLayout线性布局2.1怎么将AndroidStudio默认的ConstrantLayout改为LinearLayout1.在de
- WEB基础之:CSS表格布局 Table Layout
f_carey
WEBhtmlcss
表格布局TableLayout1.表格式化1.1表编排规则1.2.表显示值1.2.1列1.3匿名表对象1.3.1对象插入规则1.4表层1.5表标题2.表单元格边框2.1合并或分隔单元格边框2.2边框间隔2.3处理空单元格2.4合并单元格边框2.4.1合并单元格边框规则3.表大小3.1宽度3.2高度3.3对齐3.3.1行内元素的值3.3.2表格单元格的值1.表格式化1.1表编排规则每个行框包含一行表
- 常用布局及单位
notcaremath
1.线性布局LinearLayout2.相对布局RelativeLayout3.帧布局FrameLayout4.绝对布局AbsoluteLayout5.表格布局TableLayoutTableRowdp用于控件sp用于字体
- TableLayout 整齐堆叠宽度等分布局
kongzue
需求现有需求,按总宽度N等分,从左往右放置子布局,至最右处换下行继续,整体布局高度按照子布局高度逐级扩张。Android自带的GridLayout和TableLayout都不够好用,就自己写了个,原理和StackLabel类似。代码importandroid.content.Context;importandroid.content.res.Resources;importandroid.cont
- 四大布局 使用详解
程序员Android
和你一起终身学习,这里是程序员Android本篇文章主要介绍Android开发中的部分知识点,通过阅读本篇文章,您将收获以下内容:一、LinearLayout线性布局二、RelativeLayout关系布局三、FrameLayout帧布局四、TableLayout表格布局在Android中,有界面存在的地方就会有布局存在,布局对于Android来说十分重要。Android中常用的四大布局:Line
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后