- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- UniApp 与 Taro 终极对决:跨平台开发框架谁更胜一筹?
大鱼前端
前端
在移动互联网高速发展的今天,跨平台开发已成为开发者们的首选。无论是为了节省开发成本,还是为了快速覆盖多端用户,跨平台框架都提供了极大的便利。而在众多跨平台框架中,UniApp和Taro无疑是两大热门选择。本文将从多个维度对UniApp和Taro进行深度对比,帮助开发者根据自身需求选择最合适的框架。一、UniApp与Taro的简介1.UniApp:基于Vue的全能选手UniApp是由DCloud推出
- vue中如何动态的增减组件的类名(class)
上趣工作室
vue2.xvue3.xvue.js前端javascript
在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(
- Vue2 中使用 UniApp 时,生命周期钩子函数总结
上趣工作室
vue2.xuniapp前端
在Vue2中使用UniApp时,生命周期钩子函数是一个重要的概念。它允许开发者在特定的时间点运行代码,管理组件的生命周期。以下是Vue2中UniApp常用的生命周期钩子函数总结:1.beforeCreate说明:组件实例刚被创建,此时数据观测和事件配置尚未开始。用途:很少直接使用,通常用于初始化一些状态,但在此时无法访问data、computed或methods。2.created4.mounte
- nvm日常使用中常用命令总结
上趣工作室
vue2.xvue3.xvue.js前端javascript
日常开发vue项目中,不同的项目我们可能需要安装不同的node版本,但是为了方便切换node,我们一般会安装一个名称为nvm的工具,这里总结一下,nvm常用的命令:1、为了查看可用的Node.js版本,你可以使用以下命令,这个命令会列出所有可以安装的Node.js版本。:nvmlistavailable如果你想查看特定版本,可以使用grep进行过滤,例如:nvmlistavailable|grep
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- JavaScript基础-变量的作用域
難釋懷
javascript开发语言
在学习JavaScript的过程中,理解变量的作用域是至关重要的。作用域决定了变量的可见性和生命周期,即在程序的哪些部分可以访问这些变量。正确理解和应用变量作用域不仅能帮助编写更清晰、更高效的代码,还能避免一些常见的编程错误。本文将详细介绍JavaScript中的变量作用域概念、类型及其应用场景。一、什么是作用域?作用域(Scope)是指变量的有效范围,在这个范围内,变量是可以被访问和使用的。Ja
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- Crawl4AI 与 BrowserUseTool 的详细对比
燃灯工作室
Lmplement人工智能学习数学建模
以下是Crawl4AI与BrowserUseTool的详细对比,涵盖功能、技术实现、适用场景等核心维度:1.核心定位对比工具Crawl4AIBrowserUseTool类型专为AI优化的网络爬虫框架浏览器自动化工具(模拟人类操作浏览器)核心目标高效获取结构化数据供AI训练/推理处理需要浏览器交互的动态网页任务典型应用大规模数据抓取、知识库构建登录受限网站、抓取JavaScript渲染内容2.技术实
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- JavaScript 表单
宇哥资料
JavaScriptjavascript开发语言ecmascript
JavaScript表单验证HTML表单验证可以通过JavaScript来完成。以下实例代码用于判断表单字段(fname)值是否存在,如果不存在,就弹出信息,阻止表单提交:JavaScript实例functionvalidateForm(){varx=document.forms["myForm"]["fname"].value;if(x==null||x==""){alert("需要输入名字。"
- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战
TE-茶叶蛋
前端项目性能优化vueelementui
一、问题背景:令人困惑的白屏现象在开发一个基于Vue3+Vite+TypeScript的中后台管理系统时,我们遭遇了一个典型的性能问题:页面刷新后出现持续1-2秒的白屏,随后才正常渲染内容。尽管在index.html中加入了Loading动画,但动画结束后仍存在明显的空白间隙。关键现象特征:开发环境请求数达400+(Vite按需编译特性)生产环境构建后请求50+,资源总体积8.6MBDOMCont
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
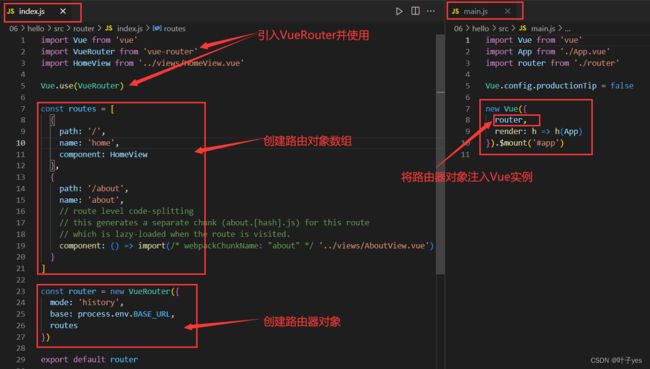
- vue-router路由传参的两种方式(params 和 query )
喵喵酱仔__
vue3组件通信(新)vue3项目(新)vue.jsjavascriptecmascript
一、vue-router路由传参问题1、概念:A、vue路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。B、传参方式可划分为params传参和query传参;C、而params传参又可分为在url中显示参数和不显示参数两种方式;D、即vue路由传参的三种方式:query传参(显示参数)、params传参(显示参数)、params传参(不显示参数)2、常见场景:A、点击列表详情,跳转
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- Vue3 事件处理
wjs2024
开发语言
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默