微信H5支付前端遇到的问题(Vue项目)
H5支付主要是在手机、ipad等移动设备中通过浏览器来唤起微信支付的支付产品。
H5支付官方文档链接:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
需求要求:需要给甲方app提供一个h5链接实现商城商品微信h5支付 ;(甲方app当作非微信客户端浏览器)
按照官方开发流程:
1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
4、中间页进行H5权限的校验,安全性检查(此处常见错误请见下文)
5、如支付成功,商户后台会接收到微信侧的异步通知
6、用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
7、商户在展示页面,引导用户主动发起支付结果的查询
8,9、商户后台判断是否接收到微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态(查单实现可参考:支付回调和查单实现指引)
10、展示最终的订单支付结果给用户
首先遇到的问题是提示如下:
参照:其它常见错误类型序号2:
1. 当前调起H5支付的referer为空导致,一般是因为直接访问页面调起H5支付,请按正常流程进行页面跳转后发起支付,或自行抓包确认referer值是否为空;
问题解决:
再次遇到的报错问题如下:
参照:其它常见错误类型序号3:
1,当前调起H5支付的域名(微信侧从referer中获取)与申请H5支付时提交的授权域名不一致,如需添加或修改授权域名,请登录商户号对应的【商户平台->产品中心->开发配置】自行配置;
问题出现原因:为了统一收款账户名称,管理人员重新配置了商户号,测试环境,后台人员后使用了生产的appid;这是由前后端配置的appid不一致导致的。
其它需要注意的问题是否配置redirect_url(配置后遇到的问题):
AWechatH5Pay ({ state, commit, dispatch, rootState }) {
const {orderId, payAmount, isPlusH5} = state.orderInfo;
const params = { payMethod: 'H5', payType: '1' }
return dispatch('AGetH5PaymentSignInfo', params).then(res => {
const { data: signature, error } = res
const {origin, pathname} = window.location;
const reUrl = origin+pathname+"#/payment/h5result?payAmount="+payAmount+"&flag=2&orderId="+orderId+"&isPlusH5="+isPlusH5;
const replaceUrl = signature.mweburl+'&redirect_url=' + encodeURIComponent(reUrl);
window.location.href = replaceUrl;
})
}, 拼接了指定回调页面地址,执行跳转时无论用户后续是否支付都会跳转到落地页(具体看下面2)
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:
a、微信支付中间页调起微信收银台后超过5秒
b、用户点击“取消支付”或支付完成后点击“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。
当使用window.location.href或open执行跳转时会出现调用微信支付网页空白屏的过程;
这时可以借助iframe来实现支付跳转:
AWechatH5Pay ({ state, commit, dispatch, rootState }) {
const {orderId, payAmount, isPlusH5} = state.orderInfo;
const params = { payMethod: 'H5', payType: '1' }
return dispatch('AGetH5PaymentSignInfo', params).then(res => {
const { data: signature, error } = res
const {origin, pathname} = window.location;
const reUrl = origin+pathname+"#/payment/h5result?payAmount="+payAmount+"&flag=2&orderId="+orderId+"&isPlusH5="+isPlusH5;
const replaceUrl = signature.mweburl+'&redirect_url=' + encodeURIComponent(reUrl);
const iframe = document.createElement('iframe')
iframe.style.display ='none'
iframe.setAttribute('src', replaceUrl)
iframe.setAttribute('sandbox','allow-top-navigation allow-scripts')
document.body.appendChild(iframe)
// window.location.href = replaceUrl;
})
}, 如果用户执行h5支付不想直接跳转落地页则不设置指定回调页面地址redirect_url,如下
/**
* 微信H5支付-非微信客户端打开-其他浏览器打开页面
* @param {*} param0
* @param {*} payType
*/
AWechatH5Pay ({ state, commit, dispatch, rootState }) {
// const {orderId, payAmount, isPlusH5} = state.orderInfo;
const params = { payMethod: 'H5', payType: '1' }
return dispatch('AGetH5PaymentSignInfo', params).then(res => {
const { data: signature } = res
const replaceUrl = signature.mweburl;
const iframe = document.createElement('iframe')
iframe.style.display ='none'
iframe.setAttribute('src', replaceUrl)
iframe.setAttribute('sandbox','allow-top-navigation allow-scripts')
document.body.appendChild(iframe)
return Promise.resolve({ res:'执行完h5支付' });
})
},
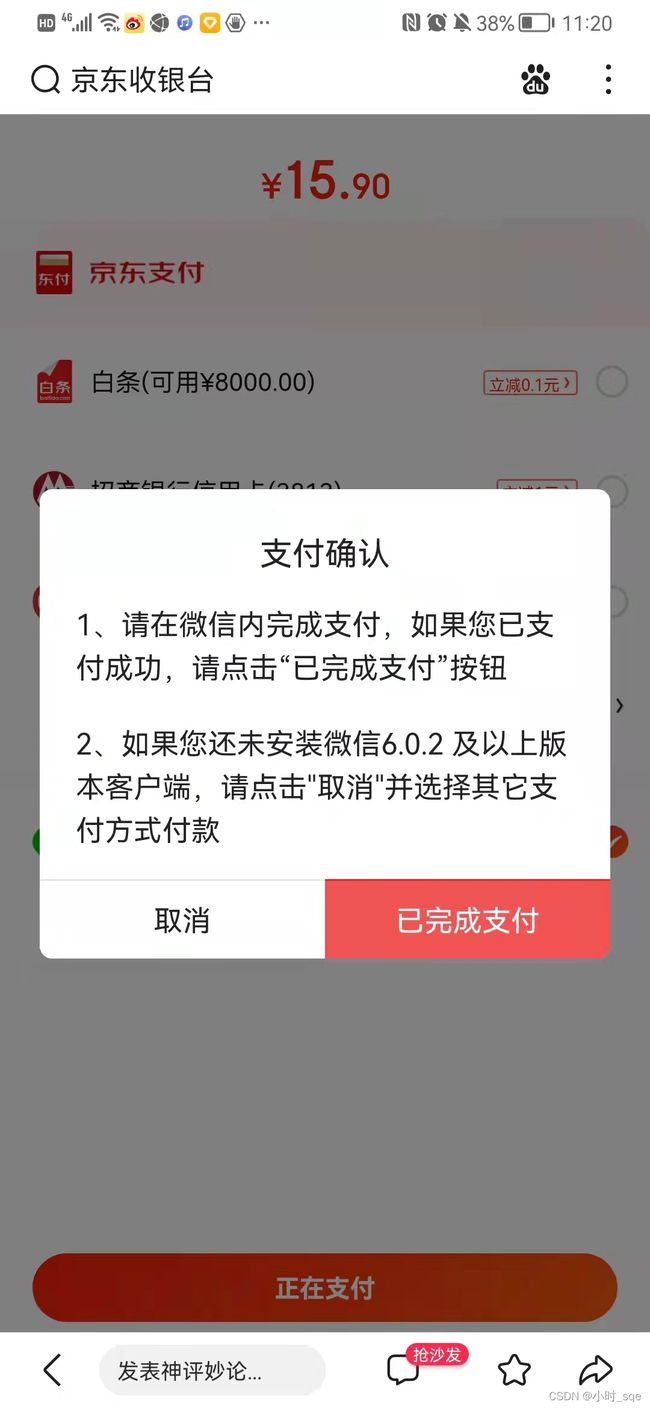
请在微信内完成支付,如果您已支付成功,请点击"已完成支付"按钮。
const loading = showLoadding(20000);
store.dispatch('payment/AWechatH5Pay').then(res => {
//打开订单确认弹窗
//引导用户主动查询支付结果;
//长轮训查询订单支付状态-如果成功跳转支付结果页面
}).finally(()=>{
loading.clear()
})
如下图:
参考京东h5支付链(非微信客户端浏览器打开)
https://item.m.jd.com/product/10023152628285.html?gx=RnFixzVbYTDbw9RP--sAKaTjuWvZ02ARkmQ&ad_od=share&utm_source=androidapp&utm_medium=appshare&utm_campaign=t_335139774&utm_term=CopyURL