WPF/Silverlight深度解决方案:(十四)重写控件样式
在实际开发应用中,Silverlight默认控件样式并不能满足我们所有的需求,特别是对华丽界面的构造,需要对现有控件进行皮肤重写。WPF/Silverlight中使用xaml描述界面,类似Css,它们同样有Style和Template。目前微软开源工具包中集成的均是复杂类型控件,如何修改它们的样式确实难倒了不少朋友,那么本节以分析为主,结合对常用的NumericUpDown控件向大家讲解如何对现有控件进行样式重写。
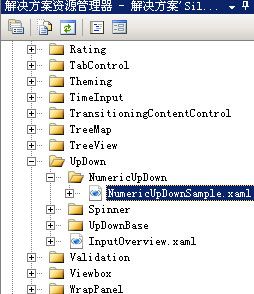
首先打开工具包中的示例项目:

接着找到NumericUpDownSample.xaml这个示例页面并打开:

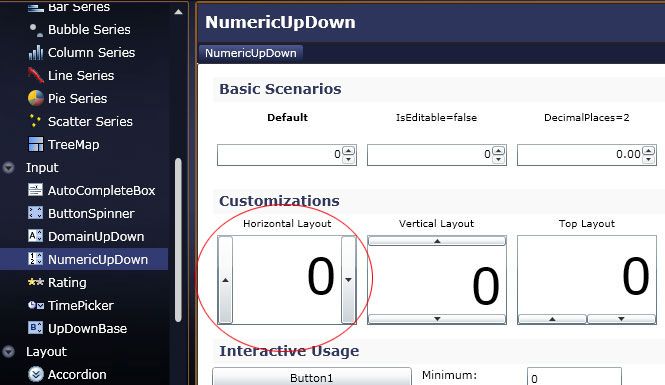
为什么要这样做?要重写某个控件首先必须要知道它是如何构造的,当然如果您有深厚的功力,您完全可以看着源码从基类开始一层层写下来,不过这绝对是一件吃力不讨好的事情,因为MS已经给我们提供了非常详细的Sample:

每种控件都有提供了很多样式供我们参考,如果你相中了其中某个,直接可以从NumericUpDownSample.xaml中拷贝出全部相关内容即可,但如果还是不满意呢?例如我想将加减值按钮换成可以悬停变换的图片又该如何处理?
这时我们需要做的是抽取其中任意一个被重写过样式的NumericUpDown及其所牵连的所有代码,例如上图中红色圈中的那个,找到它的主体代码如下:
<inputToolkit:NumericUpDown Grid.Row="1"Grid.Column="0" Style="{StaticResource ButtonSpinnerHorizontalStyle}" Margin="5" Height="90" FontSize="50"/>
很显然,它的样式加载的是静态资源中的ButtonSpinnerHorizontalStyle,那么接下来我们查找该静态资源并去掉其中的vsm:VisualStateManager和Border等无关紧要的内容,剩下控件的主要样式如下:
<Style x:Key="ButtonSpinnerHorizontalStyle" TargetType="inputToolkit:NumericUpDown">
……
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:NumericUpDown">
<Grid>
……
<inputToolkit:ButtonSpinner x:Name="Spinner" …… Template="{StaticResource ButtonSpinnerHorizontalTemplate}">
<TextBox BorderThickness="0" FontFamily="{TemplateBinding FontFamily}" FontSize="{TemplateBinding FontSize}" FontStretch="{TemplateBinding FontStretch}" FontStyle="{TemplateBinding FontStyle}" FontWeight="{TemplateBinding FontWeight}" Foreground="{TemplateBinding Foreground}" MinWidth="20" x:Name="Text" AcceptsReturn="False" Text="{TemplateBinding Value}" TextAlignment="Right" TextWrapping="NoWrap"/>
</inputToolkit:ButtonSpinner>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
原来NumericUpDown是由一个包含TextBox的ButtonSpinner构成,而ButtonSpinner加载的样式模板为ButtonSpinnerHorizontalTemplate,接下来我们再次找到ButtonSpinnerHorizontalTemplate,同样的把不必要的部分去掉,关键代码如下:
<ControlTemplate x:Key="ButtonSpinnerHorizontalTemplate" TargetType="inputToolkit:ButtonSpinner">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
……
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Content="{TemplateBinding Content}" Grid.Column="0"/>
<RepeatButton IsTabStop="False" Template="{StaticResource IncreaseButtonTemplate}" x:Name="IncreaseButton" ClickMode="Press" Grid.Column="1"/>
<RepeatButton IsTabStop="False" Template="{StaticResource DecreaseButtonTemplate}" x:Name="DecreaseButton" ClickMode="Press" Grid.Column="2"/>
</Grid>
</ControlTemplate>
它的构造由3部分组成:用于输入数字的内容区域ContentPresenter,以及加值按钮IncreaseButton和减值按钮DecreaseButton。至此,NumericUpDown控件的具体结构才浮出水面。再下来我们还是按照上面的规律忽略无关紧要的代码,不理会TemplateBinding而是直接找到StaticResource对应的Template,以IncreaseButtonTemplate为例,它的关键代码如下:
<ControlTemplate x:Key="IncreaseButtonTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<Rectangle x:Name="Background" ……>
<Rectangle.Fill>
……
</Rectangle.Fill>
</Rectangle>
</Grid>
</ControlTemplate>
现在清楚了吧,原来NumericUpDown控件的加减按钮的原形是RepeatButton,而RepeatButton的原形则是Rectangle,那么我们只需修改Rectangle.Fill的内容,即可改变NumericUpDown加减按钮的样式,这里我使用两张图片作为鼠标进入和离开Rectangle时的Fill填充对象,那么修改后的代码如下:
<ControlTemplate x:Key="IncreaseButtonTemplate" TargetType="RepeatButton">
<Grid x:Name="Root">
<Rectangle x:Name="Background" Width="16" Height="16" MouseEnter="Background_MouseEnter" MouseLeave="Background_MouseLeave">
<Rectangle.Fill>
<ImageBrush ImageSource="Images/0.png" />
</Rectangle.Fill>
</Rectangle>
</Grid>
</ControlTemplate>
//加载图片
private BitmapSource GetImage(string imageName) {
return new BitmapImage(new Uri(string.Format(@"/Silverlight;component/Images/{0}", imageName), UriKind.Relative));
}
private void Background_MouseEnter(object sender, MouseEventArgs e) {
Rectangle rect = sender as Rectangle;
rect.Fill = new ImageBrush() { ImageSource = GetImage("2.png") };
}
private void Background_MouseLeave(object sender, MouseEventArgs e) {
Rectangle rect = sender as Rectangle;
rect.Fill = new ImageBrush() { ImageSource = GetImage("0.png") };
}
运行后效果如下:
通过xaml重写模板非常实用,如果你掌握了Blend的应用,那么通过Blend去重写模板是相当方便和快捷的事情,让控件皮肤随心所欲,产品才能更吸引客户的眼球。

出处: http://alamiye010.cnblogs.com/
本系列目录及源码下载: 点击进入( 欢迎加入WPF/Silverlight小组 WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。