Vue指令学习 | 零基础入门
文章目录
- MVVM
-
-
- el: 挂载点
- data: 数据
- methods: 方法
-
- 指令
-
-
- v-text
- v-html
- v-html 和 v-text 区别
- v-model
- v-on
- v-show
- v-bind
-
- 条件判断
-
-
- v-if
- v-else
- v-else-if
- v-for
- v-if 和 v-show 区别
-
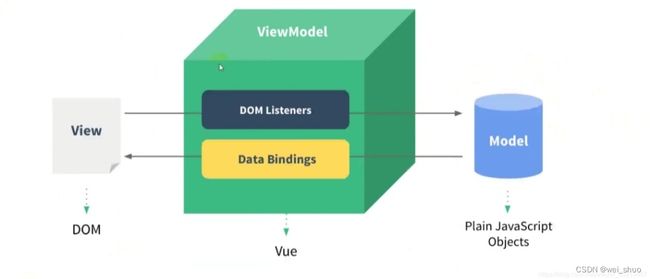
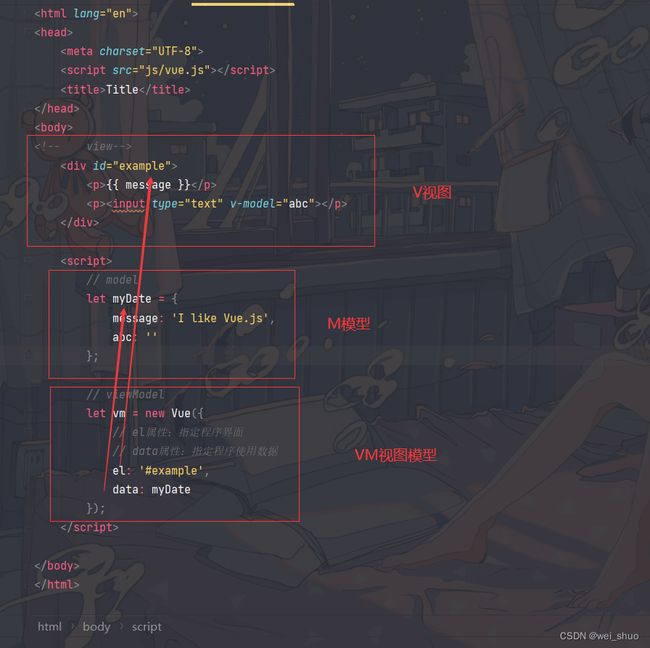
MVVM
-
M:模型(Model) :对应 data 中的数据
-
V:视图(View) :模板
-
VM:视图模型(ViewModel) : Vue 实例对象
Tip:
V 视图可以 与 VM视图模型 的代码结合书写
el: 挂载点
el作用是为vue实例提供挂载元素,指明Vue实例的挂载目标
data: 数据
data选项可以定义数据,这些数据可以绑定到实例对应的模板中
methods: 方法
<div id="app">
<p>{{ showInfo() }}p>
div>
<script>
var vm = new Vue({ //实例化vue对象
// el属性:指定程序界面
// data属性:指定程序使用数据
el: '#app',
data: {
name:'wei_shuo',
url:'www.csdn.net'
},
methods:{
showInfo:function(){
//return this.$data.name + ":" + this.url; 两种写法
return this.name + ":" + this.url;
}
}
});
script>
// 页面显示 wei_shuo : www.csdn.net
指令
格式 指令:参数.修饰符=“表达式(变量)” 指令:参数=“表达式(变量)”
v-text
定义纯文本
<div id="app">
<h3 v-text="name">h3>
<h3> {{ name }} h3> //v-text="name"的缩写
div>
<script>
var app = new Vue({
el:"#app",
data:{
name:"周杰伦"
}
});
script>
// 页面显示 周杰伦
v-html
定义纯文本,且可以编译识别html标签
<div id="app">
<h3 v-html="name">h3>
div>
<script>
var app = new Vue({
el:"#app",
data:{
name:"周杰伦
"
}
});
script>
// 页面显示 周杰伦
v-html 和 v-text 区别
v-text无法编译识别html标签,而html可以编译识别
<div id="app">
<p v-text="name1">p>
<p v-html="name2">p>
div>
<script>
var app = new Vue({
el:"#app",
data:{
name1:"周杰伦
",
name2:"周杰伦
"
}
});
script>
// 页面显示 name1 :<h1>周杰伦h1> name2 : 周杰伦
v-model
- v-model指令可以在表单 input、textarea以及select元素上创建
双向数据绑定它会根据控件类型自动选取正确的方法来更新元素- v-model = v-bind + v-on
- 获取和设置表单元素的值(双向数据绑定)
- 绑定数据 -----表单元素的值(同步更新)
<div id="app">
<input type="text" v-model="message">{{message}}
div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"wei_shuo"
}
})
script>
<div id="app">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{message}}h2>
<input type="button" value="修改message" @click="setM">
div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"wei_shuo"
},
methods:{
getM:function (){
alert(this.message) //创建getM方法验证,v-model是否双向绑定
},
setM:function (){
this.message = "lishun"; //创建setM方法验证,v-model是否双向绑定
}
},
})
script>
v-on
- v-on指令作用是为元素绑定事件
- v-on指令可以简写为@:on
- 绑定的方法在methods中
- 方法内部通过this关键字访问定义在data中的数据
<div id="app">
<div class="inpute-num">
<button @click="sub">
-
button>
<span>{{ num }}span>
<button @click="add">
+
button>
div>
div>
<script>
var app = new Vue({
el: "#app",
data: {
num: 1
},
methods: {
add: function () {
// console.log('add')
if (this.num < 10) {
this.num++;
} else {
alert('别点了,最大了')
}
},
sub: function () {
// console.log('sub')
if (this.num > 0) {
this.num--;
} else {
alert('别点了,最小了!')
}
}
}
})
script>
v-on事件修饰符
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时,需要定义形参来接收传入的实参
事件的后面跟上 .修饰符 可以对事件进行限制
.enter可以限制触发的按键为回车
<div id="app">
<input type="button" value="点击" @click="doIT(666,'老铁')">
输入文字触发方法
<input type="text" @keyup.enter="sayHi">
div>
<script>
var app = new Vue({
el:"#app",
methods:{
doIT:function (p1,p2){
console.log("做IT");
console.log(p1);
console.log(p2);
},
sayHi:function (){
alert("吃了没")
}
}
})
script>
v-show
切换元素的显示状态 true显示 false隐藏
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow"><br>
<img v-show="isShow" src="img/monkey.png" alt="">
div>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: false,
age: 17
},
methods: {
changeIsShow: function () {
this.isShow =! this.isShow; //通过调用对isShow的值进行取反
}
}
})
script>
v-bind
- v-bind作用:
动态绑定属性 - 除了内容需要动态决定,属性我们也希望动态绑定 比如a元素的href属性、img元素的src属性
<div id="box">
<img v-bind:src="url">
div>
<script>
let myDate = {
url : 'images/00.jpg' //绑定图片地址
};
let demo = new Vue({
el : '#box',
data : myDate
});
script>
条件判断
v-if
<div id="app">
<div v-if="score>=90">
wei_shuo入选CSDN最热博主
div>
div>
<script>
var demo = new Vue({
el: '#app',
data:{
score:90 //分数
}
})
script>
// 页面显示 wei_shuo入选CSDN最热博主
v-else
搭配 v-if 使用
<div id="app">
<div v-if="score>=90">
wei_shuo入选CSDN最热博主
div>
<div v-else>
你说得对
div>
div>
<script>
var demo = new Vue({
el: '#app',
data:{
score:80 //分数
}
})
script>
// 页面显示 你说得对
v-else-if
搭配 v-if v-else 使用
<div id="app">
<div v-if="score>=90">
wei_shuo入选CSDN最热博主
div>
<div v-else-if="score>=60">
wei_shuo入选bilibili最热博主
div>
<div v-else>
你说得对
div>
div>
<script>
var demo = new Vue({
el: '#app',
data:{
score:60 //分数
}
})
script>
// 页面显示 wei_shuo入选bilibili最热博主
v-for
- 根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法是(item,index) in 数据
案例:实现菜名添加和删除
<div id="app"> <input type="button" value="添加数据" @click="add"> <input type="button" value="删除数据" @click="remove"> <ul> <li v-for="(item,index) in arr"> {{ index + 1}} wei_shuo:{{ item }} li> ul> <h2 v-for="item in vegetables" v-bind:title="item.name"> {{item.name}} h2> div> <script> var app = new Vue({ el:'#app', data:{ arr:["北京","广州","上海","深圳"], vegetables:[ {name:"番茄炒鸡蛋"}, {name:"鸡蛋炒番茄"} ] }, methods:{ add:function (){ this.vegetables.push({name:"花菜炒蛋"}) //创建添加方法 }, remove:function (){ this.vegetables.shift() //创建删除方法 } } }); script>
v-if 和 v-show 区别
v-if 和v-show 实现的功能类似,但是两者也有着本质的区别
在进行 v-if 切换时,因为v-if 中的模板可能包括数据绑定或子组件,所以Vue.js会有一个局部编译/卸载的过程。而在进行v-show切换时,仅发生了样式的变化。因此从切换的角度考虑,v-show 消耗的性能要比v-if小
v-if 是惰性的,如果在初始条件为 false 时,v-if 本身什么都不会做,而使用v-show 时,不管初始条件是真是假,DOM 元素总是会被渲染。因此从初始渲染的角度考虑,v-if 消耗的性能要比v-show 小。总的来说,v-if 有更高的切换消耗而v-show 有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show 较好;如果在运行时条件很少改变,则使用v-if 较好