silverlight控件GridSplitte移动控制和DragDrop研究笔记
GridSplitter移动控制:
GridSplitter控件默认添加后在水平方向不能向左拖动,向右拖动时左边的区域也跟着变小。
离预期结果相差太远。
如图:
设置GridSplitter的移动方向:
当GridSplitter的宽大于高时,GridSplitter只能上下移动
当GridSplitter的高大于宽时,GridSplitter只能左右移动
使用GridSplitter需要注意的问题:
GridSplitter是分割紧挨着GridSplitter控件的区域,因此GridSplitter紧挨着的区域不能设置成固定值。
DragDrop:
新建的silverlight项目默认没有DragDrop控件,如需使用需要在项目中引用命名空间System.Windows.Controls.Toolkit。
另xmal中也需要添加此命名控件。
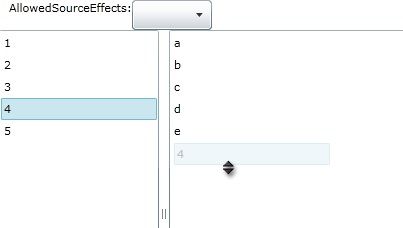
demo图:
xaml代码
 代码
代码
<
UserControl
xmlns:controls
="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
x:Class
="AdvertiseDesign.MainPage"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d
="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc
="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:msWindows
="clr-namespace:Microsoft.Windows;assembly=System.Windows.Controls.Toolkit"
xmlns:controlsToolkit
="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit"
mc:Ignorable
="d"
d:DesignWidth
="640"
d:DesignHeight
="480"
>
<
Grid
x:Name
="LayoutRoot"
>
<
Grid.ColumnDefinitions
>
<
ColumnDefinition
Width
="0.2*"
></
ColumnDefinition
>
<
ColumnDefinition
Width
="10"
></
ColumnDefinition
>
<
ColumnDefinition
></
ColumnDefinition
>
</
Grid.ColumnDefinitions
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="30"
></
RowDefinition
>
<
RowDefinition
></
RowDefinition
>
</
Grid.RowDefinitions
>
<
StackPanel
Orientation
="Horizontal"
Margin
="10,0,0,0"
Grid.ColumnSpan
="3"
>
<
TextBlock
Text
="AllowedSourceEffects:"
></
TextBlock
>
<
ComboBox
x:Name
="Cob"
Width
="80"
SelectionChanged
="Cob_SelectionChanged"
>
<
ComboBoxItem
Content
="All"
></
ComboBoxItem
>
<
ComboBoxItem
Content
="Copy"
></
ComboBoxItem
>
<
ComboBoxItem
Content
="Link"
></
ComboBoxItem
>
<
ComboBoxItem
Content
="Move"
></
ComboBoxItem
>
<
ComboBoxItem
Content
="None"
></
ComboBoxItem
>
<
ComboBoxItem
Content
="Scroll"
></
ComboBoxItem
>
</
ComboBox
>
</
StackPanel
>
<
controls:GridSplitter
Grid.Row
="1"
HorizontalAlignment
="Stretch"
Grid.Column
="1"
></
controls:GridSplitter
>
<
controlsToolkit:ListBoxDragDropTarget
Grid.Row
="1"
x:Name
="Drag_left"
msWindows:DragDrop.AllowDrop
="true"
VerticalContentAlignment
="Stretch"
HorizontalContentAlignment
="Stretch"
>
<
ListBox
x:Name
="list_left"
>
<
ListBox.ItemTemplate
>
<
DataTemplate
>
<
TextBlock
Text
="
{Binding Name}
"
></
TextBlock
>
</
DataTemplate
>
</
ListBox.ItemTemplate
>
</
ListBox
>
</
controlsToolkit:ListBoxDragDropTarget
>
<
controlsToolkit:ListBoxDragDropTarget
Grid.Row
="1"
msWindows:DragDrop.AllowDrop
="true"
VerticalContentAlignment
="Stretch"
HorizontalContentAlignment
="Stretch"
Grid.Column
="2"
>
<
ListBox
x:Name
="list_right"
>
<
ListBox.ItemTemplate
>
<
DataTemplate
>
<
TextBlock
Text
="
{Binding Name}
"
></
TextBlock
>
</
DataTemplate
>
</
ListBox.ItemTemplate
>
</
ListBox
>
</
controlsToolkit:ListBoxDragDropTarget
>
</
Grid
>
</
UserControl
>
c#代码:
 代码
代码
public
partial
class
MainPage : UserControl
{
public
MainPage()
{
InitializeComponent();
this
.Loaded
+=
new
RoutedEventHandler(MainPage_Loaded);
}
void
MainPage_Loaded(
object
sender, RoutedEventArgs e)
{
ObservableCollection
<
Idata
>
leftdata
=
new
ObservableCollection
<
Idata
>
();
leftdata.Add(
new
Data1() { Name
=
"
1
"
});
leftdata.Add(
new
Data2() { Name
=
"
2
"
});
leftdata.Add(
new
Data1() { Name
=
"
3
"
});
leftdata.Add(
new
Data2() { Name
=
"
4
"
});
leftdata.Add(
new
Data1() { Name
=
"
5
"
});
list_left.ItemsSource
=
leftdata; ;
ObservableCollection
<
Idata
>
rightdata
=
new
ObservableCollection
<
Idata
>
();
rightdata.Add(
new
Data2() { Name
=
"
a
"
});
rightdata.Add(
new
Data1() { Name
=
"
b
"
});
rightdata.Add(
new
Data2() { Name
=
"
c
"
});
rightdata.Add(
new
Data1() { Name
=
"
d
"
});
rightdata.Add(
new
Data2() { Name
=
"
e
"
});
list_right.ItemsSource
=
rightdata; ;
}
private
void
Cob_SelectionChanged(
object
sender, SelectionChangedEventArgs e)
{
switch
(((ComboBoxItem)Cob.SelectedItem).Content.ToString())
{
case
"
All
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.All;
break
;
case
"
Copy
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.Copy;
break
;
case
"
Link
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.Link;
break
;
case
"
Move
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.Move;
break
;
case
"
None
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.None;
break
;
case
"
Scroll
"
:
Drag_left.AllowedSourceEffects
=
DragDropEffects.Scroll;
break
;
}
}
}
public
interface
Idata
{
string
Name {
get
;
set
; }
}
public
class
Data1 : Idata
{
public
string
Name {
get
;
set
; }
}
public
class
Data2:Idata
{
public
string
Name {
get
;
set
; }
}
评论:
1.细心的朋友可能发现,其实以上的demo根本就不能拖拽。主要原因是我使用了Idata接口。
本demo是用来测试是否可以使用接口实现数据拖拽效果。结果显而易见:-)。
如需正常拖拽数据只需将左侧和右侧的数据源设置为相同的类型即可。
如:ObservableCollection<data1> leftdata = new ObservableCollection<data1>();
ObservableCollection<data1> rightdata = new ObservableCollection<data1>();
2.在界面上还有一个ComboBox用来设置ListBoxDragDropTarget的AllowedSourceEffects属性。
AllowedSourceEffects属性是用来影响拖拽数据效果。
经过以上demo测试发现AllowedSourceEffects的All、Move属性可以移动数据,区别是拖动时的鼠标抓取的图标。
AllowedSourceEffects的Copy、None、Scroll不可以移动数据,区别也是拖动时的鼠标抓取的图标
AllowedSourceEffects的Link则是复制数据。
以上只是我个人在silverlight3中测试得出的不成熟结论,希望有深入研究的同志可以不惜赐教!
