无废话WPF系列8:绑定Binding及模式
绑定,就是把一个对象属性的值绑定在别的对象的属性上
1. 默认绑定
public class Company
{
public string Name { get; set; }
}
XAML代码
<StackPanel x:Name="stackPanel">
<TextBox x:Name="txtName" Text="{Binding Path=Name}"></TextBox>
<TextBox x:Name="txtName2" Text="{Binding Path=Name}"></TextBox>
<Button Click="Button_Click">Ok</Button>
</StackPanel> 后端代码:
namespace DeepXAML
{
public partial class MainWindow : Window
{
Company mCompany;
public MainWindow()
{
InitializeComponent();
mCompany = new Company { Name = "Microsoft" };
this.stackPanel.DataContext = mCompany;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(this.mCompany.Name);
mCompany.Name = "Sun";
}
}
}
这个结果说明,我们绑定到一个普通的UI上时,前端的(绑定的目标)改变会时绑定的源改变。但我们第二次点击按钮时,出现如下的图
2. 双向绑定
上图后台使用代码改变对象的属性值,但前端绑定的值并未改变。那么如何让后台属性的变化通知到绑定的UI控件,让UI控件更新值呢?我们需要实现一个接口,现在我们对Company做如下改造
namespace DeepXAML
{
public class Company:INotifyPropertyChanged
{
private string name;
public event PropertyChangedEventHandler PropertyChanged;
public string Name
{
get { return name; }
set {
name = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged.Invoke(this,new PropertyChangedEventArgs("Name"));
}
}
}
}
}
现在我们看一下我们点击按钮的结果,此时UI的值已经自动更新为后台更改的对象的值Sun了。
3.Binding的方向
<TextBox x:Name="txtName" Text="{Binding Path=Name, Mode=TwoWay}"></TextBox>
<TextBox x:Name="txtName2" Text="{Binding Path=Name, Mode=OneWay}"></TextBox>
这个在Binding时可以设置Mode.
oneWay:使用 OneWay 绑定时,每当源发生变化,数据就会从源流向目标。
OneTime: 绑定也会将数据从源发送到目标;但是,仅当启动了应用程序或 DataContext 发生更改时才会如此操作,因此,它不会侦听源中的更改通知。
OneWayToSource: 绑定会将数据从目标发送到源。
TwoWay: 绑定会将源数据发送到目标,但如果目标属性的值发生变化,则会将它们发回给源。
Default: binding的模式根据实际情况来定,如果是可编辑的就是TwoWay,只读的就是OneWay.
上面的例子不设Mode时,默认的就是Default.
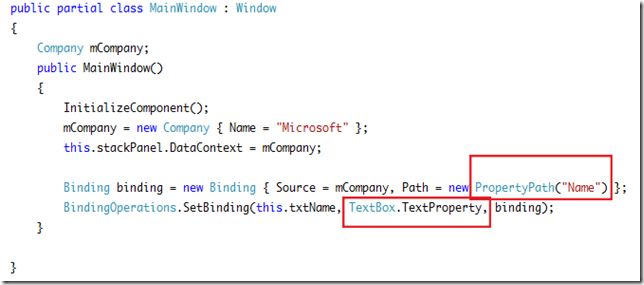
4.如何用代码设定Binding
<StackPanel x:Name="stackPanel">
<TextBox x:Name="txtName"></TextBox>
</StackPanel>
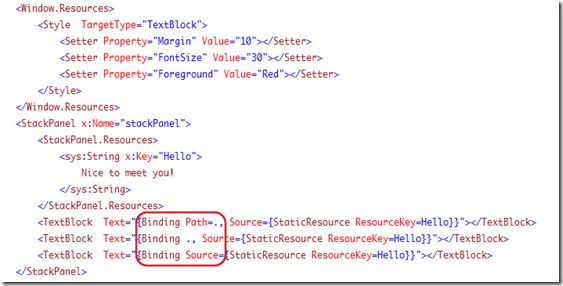
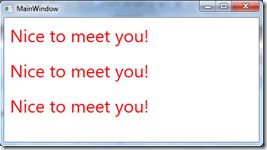
5. 没有Path的Binding