- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- python编写直方图和饼图
2301_80421078
python开发语言
1.直方图#直方图的绘制#语法格式:plt.hist(x,bins),其中x:数据集;bins:统计数据的分布区间importmatplotlib.pyplotaspltimportpandasaspd#导入文件excel=pd.read_excel('成绩.xlsx')#print(excel)#避免乱码plt.rcParams['font.sans-serif']=['SimHei']x=ex
- matlab设置图像窗口大小,matlab 图形窗口大小的设置
weixin_39534002
matlab设置图像窗口大小
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%常用选项和小技巧%%%%%%画等值线[cchh]=contour(peaks(30),'LINESPEC','b-')clabel(cc,hh,'manual')%写文本text(5,10,'\bfmath\slmath\itmath\rmmath\alpha','color',[0.10.10.9],'fonts
- qml Text 文本
可能只会写BUG
QT6qtqml
Text文本Text元素是QML中用于显示文本的基本元素。它可以显示静态文本,也可以通过绑定属性来显示动态文本。Text元素支持多种文本格式和样式,并且可以通过各种属性来控制文本的显示效果。常用属性text:要显示的文本内容。Text{text:"Hello,World!"}color:文本的颜色。Text{text:"Hello,World!"color:"blue"}font.family:字
- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- 网页隐藏版之一行小说阅读器
流落的小鬼
css前端javascript摸鱼神器最佳隐藏
网页隐藏版之一行小说阅读器显示效果:懒人操作:页面鼠标右键,新建文本文档,复制黏贴以下代码,点击左上角【文件】,点击【另存为】,如下设置,后缀为.html,这样一个本地网页就完成啦~https://baidu.combody{margin:0;padding:0;}p{font-size:15px;margin:0;padding:0;}/*设置文件输入框的样式*/#fileInput{font-
- Java pdf转jpg
tanzongbiao
Javajavaeureka开发语言
org.apache.pdfboxfontbox2.0.26org.apache.pdfboxpdfbox2.0.26PdfToJpgUtil.jpgpackagecom.qyj.utils;importorg.apache.pdfbox.pdmodel.PDDocument;importorg.apache.pdfbox.pdmodel.PDPageTree;importorg.apache.p
- Qscrollarea去除边框的办法
莫毅忆
qt
1.代码去除QScrollArea是派生于QFrame,如果设置QFrame的FrameShape值为NoFrame那么就可以实现边框去除ui->scrollArea->setFrameShape(QFrame::NoFrame);2.样式去除QScrollArea{color:#c3f8ff;font-family:"等线";font-size:15px;background-color:tra
- C# DrawString 水平及垂直居中
小黄人软件
C#c#
publicstaticBitmapgetPictureIMEI(stringtemplatePathName,stringimei){try{Bitmapbmp=newBitmap(templatePathName);Graphicsg=Graphics.FromImage(bmp);Fontf=newFont("Arial",12,FontStyle.Bold);RectangleFrect=
- CSS (常用样式) 笔记05
不修×蝙蝠
css前端html笔记
一.字体相关1.color:设置字体颜色2.font复合属性:①font-size设置字体大小②font-weight设置字体粗细③font-style设置字体风格e.gitalic斜体normal正常3.文本:①text-decoration设置文本下划线(通常使用none值来消除超链接a的下划线)②text-align规定文本水平对齐方式(left向左,center居中,right靠右)③li
- mxgraph创建流程实现简单的加减乘除
lost_wen
mxgraphmxgraph
html{min-width:800px;}body{margin:0auto;font-size:12px;height:550px;}input.form-control,button.btn{font-size:12px;height:25px;line-height:12px;}#container{width:100%;height:500px;overflow:hidden;backg
- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CentOS内网环境安装wkhtmltopdf
绥遇而安
1、下载wkhtmltopdfrpm安装包访问wkhtmltopdfgit仓库链接:https://github.com/wkhtmltopdf/wkhtmltopdf/releases/,下载rpm安装包,如下图所示:2、在外网环境CentOS下载依赖rpm安装包执行命令:yuminstall--downloadonly--downloaddir=/home/rpmfontconfiglibX1
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- 4. Fabric 动画和事件
Lanwarf-前端开发
Fabricfabricjavascript
1.动画//添加文本lettext=newfabric.FabricText('helloworld',{left:100,top:100})canvas.add(text)text.animate({left:300,top:200,fontSize:48,fill:'blue'},{duration:2000,//设置动画的持续时间为2000毫秒onChange:canvas.renderAl
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- Python代码雨
镜花照无眠
#Python
importrandomimportpygameimportsys#初始化参数设计win_width=1000win_height=800font_px=15#创建窗口及文本设计pygame.init()winsur=pygame.display.set_mode((win_width,win_height))font=pygame.font.SysFont('',23)bg_surface=py
- html字体如何设置渐变,CSS 实现文字渐变色
甄公子
html字体如何设置渐变
CSS实现文字渐变,有下面两种方法:1.background属性.text-gradient{background-image:linear-gradient(toright,orange,purple);-webkit-background-clip:text;color:transparent;font-size:30px;}文字渐变效果如下:实现原理:background-image属性为该
- CSS字体样式
一壶浊酒..
前端开发css前端javascript
字体样式属性:font-family:字体类型font-size:字体大小font-weight:字体粗细font-style:字体风格color:字体颜色Document#p1div{font-family:微软雅黑;/*字体大小为14px*/font-size:14px;/*字体粗细为bold*/font-weight:bold;color:red;}#p2{font-family:Arial
- 蒙特卡罗方法——布丰投针实验近似计算圆周率python代码实现
潮汐退涨月冷风霜
python开发语言蒙特卡罗
布丰实验数学原理python代码importrandomasrdimportnumpyasnpimportmathimportmatplotlib.pyplotaspltimportmatplotlibmatplotlib.rcParams['font.family']='SimHei'#或者'MicrosoftYaHei'matplotlib.rcParams['axes.unicode_min
- CSS样式的引用方式以及选择器使用
爱掉发的小龙
css前端开发语言java后端小程序笔记
1.CSS引用方式CSS可以通过三种方式引用到HTML文件中:行内样式(InlineStyles):直接在HTML元素中定义样式。内部样式表(InternalCSS):在HTML文档的部分使用标签定义样式。外部样式表(ExternalCSS):将样式写在单独的.css文件中,并通过标签进行引用。示例:CSS示例body{background-color:#f0f0f0;font-family:Ar
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- 修改打包后element-ui的字体文件名;JS文件名;CSS文件名
静纸~
vue.js前端javascript
修改这些静态文件名的原因是客户那边扫描出漏洞:字体文件名称不符合安全规则,就想办法给全部重新命名修改字体文件该方法不起作用——在vue.config.js里面配置打包时的fonts名称;其他场景下可能会适用记录一下constTimestamp=newDate().getTime();chainWebpack(config){config.module.rule("fonts").test(/\.(
- 在当前的Linux上安装字体
小刘同学++
linux系统linux运维服务器
在当前的Linux系统上安装字体(特别是中文字体)是相对简单的操作。以下是一些基本步骤,适用于大多数Linux发行版:查找字体包:首先需要确定要安装的中文字体包。在Linux上,常见的中文字体包括fonts-noto-cjk、fonts-wqy-zenhei(文泉驿正黑)、fonts-arphic-ukai(文鼎雅黑)等。这些字体包通常可以通过软件包管理器直接安装。使用软件包管理器安装:#Debi
- Parastoo Font 开源项目安装与使用教程
郁俪晟Gertrude
ParastooFont开源项目安装与使用教程parastoo-font(Discontinued)-APersian(Farsi)Font-فونت(قلم)فارسیپرستو项目地址:https://gitcode.com/gh_mirrors/pa/parastoo-font1.项目目录结构及介绍ParastooFont是一个已不再维护的波斯语(Farsi)字体项目。尽管该项目已被归档,我
- HTML生日蛋糕
Want595
一只有趣的兔子css3css前端
目录写在前面完整代码代码分析系列文章写在最后写在前面HTML实现的生日蛋糕来喽,小编亲测,发给好友可以直接打开哦。在代码的第183行可以写下对朋友的祝福,快拿去送给你的好朋友吧!完整代码HappyBirthday!@importurl("https://fonts.googleapis.com/css?family=Concert+One|Pacifico");.mobile{position:f
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST
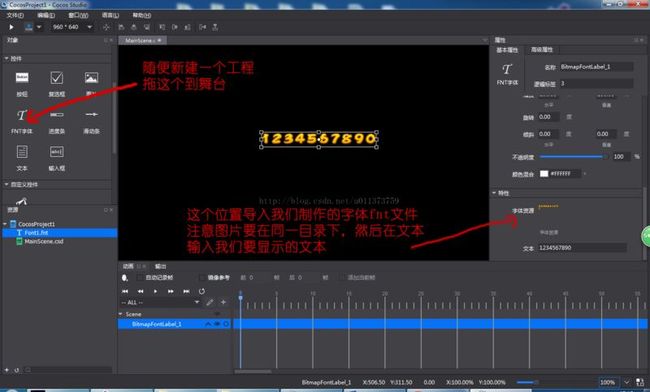
 把file=”myFont_0.png”改成图片的名字,也就是file=”myFont.png”,然后保存,就ok了
把file=”myFont_0.png”改成图片的名字,也就是file=”myFont.png”,然后保存,就ok了