1. children 属性
概述:
children 属性,表示组件标签的子节点,当组件标签有子节点时,props 就会有该属性,与普通的 props 一样,其值可以是任意类型。单标签和双标签中没有数据就没有此属性。
语法:
# 父组件
class App extends React.Component {
render() {
return (
我是children中的值
)
}
}
# 子组件
{props.children} 获取数据
要点:
- 在自定义组件标签中间写的内容,它都会通过 this.props.children 属性获取
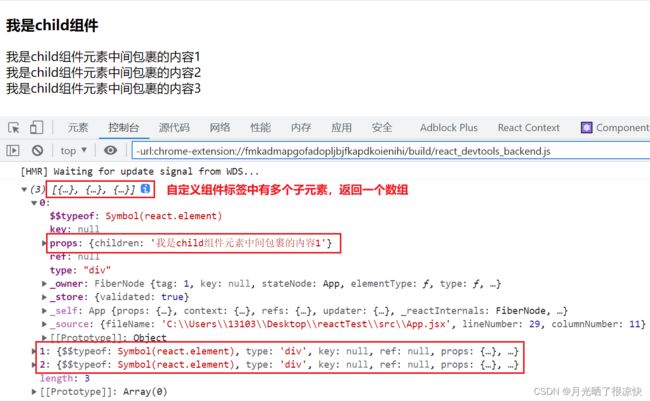
- 如果自定义组件标签中间只有一个子元素,则此属性返回一个对象,如果是多个子元素则返回一个数组。使用它就可以实现类似于vue中的插槽功能。
使用:
import React, { Component } from 'react';
class Child extends Component {
render() {
console.log(this.props.children);
return (
我是child组件
{
this.props.children
?
this.props.children
:
我是默认值
}
);
}
}
class App extends Component {
render() {
return (
我是child组件元素中间包裹的内容1
我是child组件元素中间包裹的内容2
我是child组件元素中间包裹的内容3
);
}
}
export default App;
1.1 React.cloneElement方法
概述:
cloneElement 方法,是 React 中的顶层 Api 方法,作用是克隆一个虚拟 dom 对象。这个方法对 this.props.children 进行加工拓展后,显示在页面上。
使用:
import React, { Component } from 'react';
class Child extends Component {
state = {
id: 1000
}
render() {
// React中的顶层Api方法 克隆一个虚拟dom对象
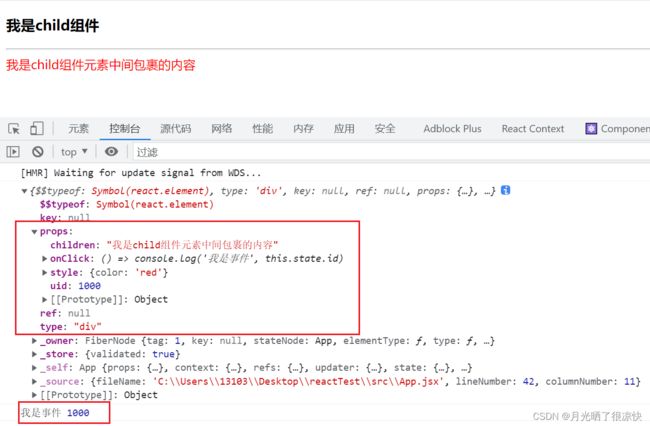
let cloneElement = React.cloneElement(this.props.children, {
style: { color: 'red' },
uid: this.state.id,
onClick: () => console.log('我是事件', this.state.id)
})
console.log(cloneElement);
return (
我是child组件
{cloneElement}
);
}
}
class App extends Component {
state = {
title: '我是child组件元素中间包裹的内容'
}
render() {
return (
{this.state.title}
);
}
}
export default App;
1.2 React.Children.map方法
概述:
React.Children.map 方法,是 React 中的顶层 Api 方法,作用是遍历 this.props.children 。
使用:
import React, { Component } from 'react';
class Child extends Component {
state = {
id: 1000
}
render() {
// React中的顶层Api方法 遍历 React.Children.map
// 这个方法会自动地判断传入的数据是数组还是对象
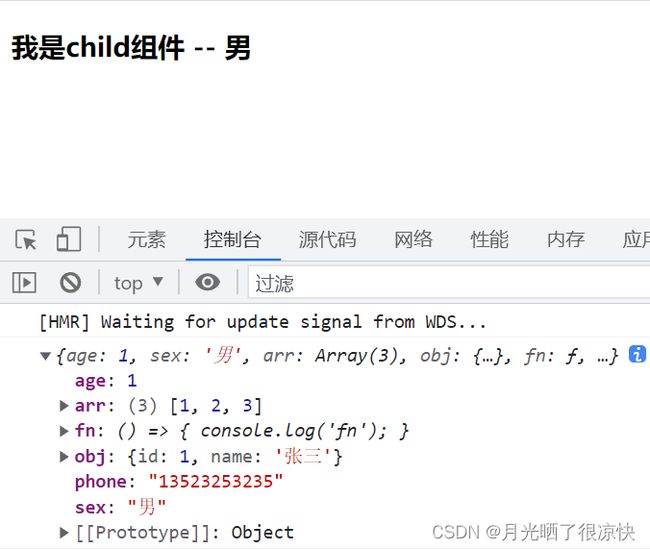
let cloneElement = React.Children.map(this.props.children, (child, index) => {
// console.log(index, child);
return React.cloneElement(child, {
style: { color: 'red' },
uid: this.state.id,
onClick: () => console.log('我是事件', this.state.id)
})
})
return (
{this.props.header}
我是child组件
{cloneElement}
{this.props.footer}
);
}
}
class App extends Component {
render() {
return (
我是头部 }
footer={底部}
>
我是child组件元素中间包裹的内容1
我是child组件元素中间包裹的内容2
我是child组件元素中间包裹的内容3