matlab gui制作,MATLAB GUI制作教程
因为工作需要,自己摸索过matlab的GUI制作,也做了好几个GUI工具,主要就是用来数据回放,分析分析,下面我分享一下经验,与各位朋友共同进步。
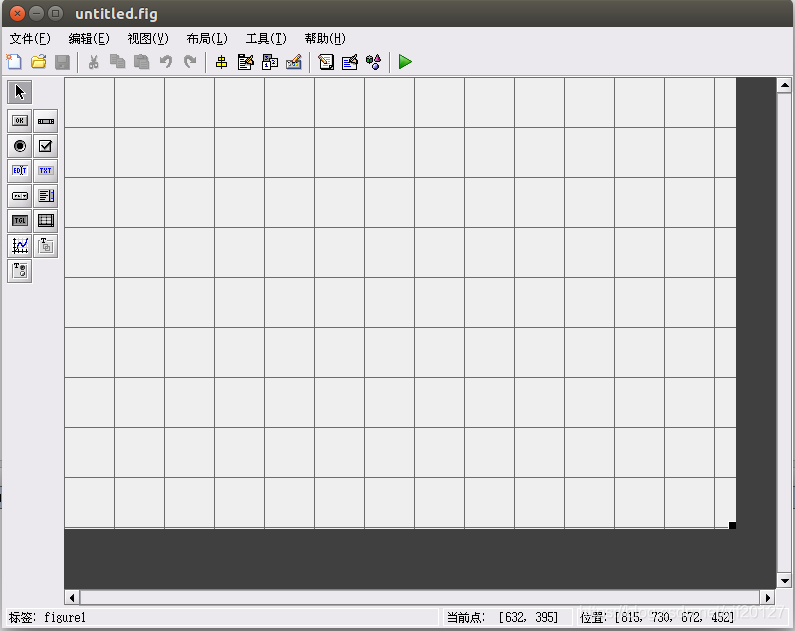
1。命令行输入guide -> 选中Blank GUI-> 确定进入gui界面。
菜单区域就不一一介绍了,摸索摸索10分钟也就了解了。
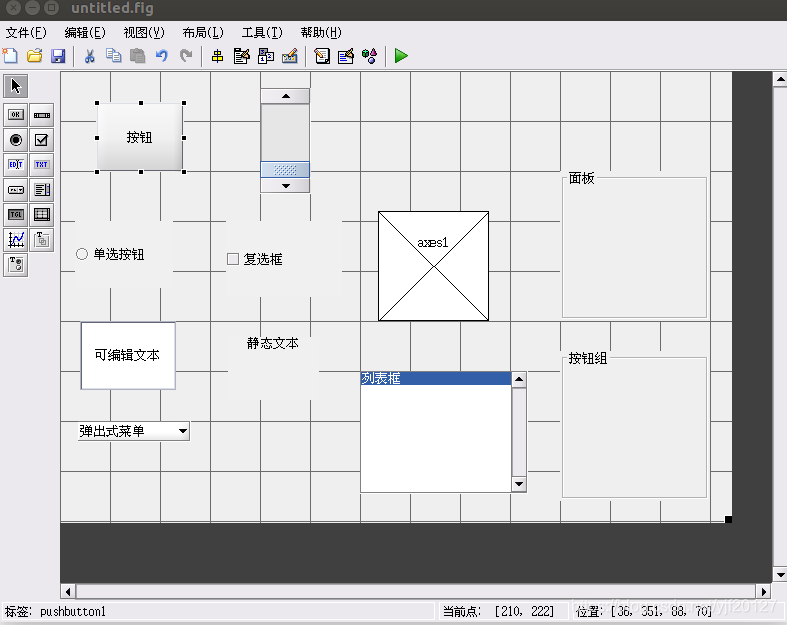
介绍一下控件区域:
双击按钮我们可以看到他的属性,如图:
 右击按钮->查看回调 我们可以看到分别有几个回调函数,分别是callback、createfcn、deletefcn、buttondownfcn、keypressfcn.
右击按钮->查看回调 我们可以看到分别有几个回调函数,分别是callback、createfcn、deletefcn、buttondownfcn、keypressfcn.
其中callback函数是自动创建的,其余的函数都是需要点击一次才会自动创建。
首先说一下回调函数的作用,在我对控件进行某一种操作的时候,程序会基于我这种操作去执行他所对应的函数,在qt中这种函数也叫槽函数。
举个例子,当我按了一下按钮时,程序就会执行pushbutton下的callback函数。
callback
这是最常用的一个回调函数,点击按钮时,这个函数会执行一遍,如果是可编辑文本,那么编辑完以后按下回车,这个函数也会运行一次,控件的常规操作都是在这个函数下执行。
createfcn
在我们想要创建这一个控件的时候会去执行这个函数。(我们可以在这里选择,控件的样式,值之类的)
deletefcn
当我们删除这个控件时会调用这个函数。(可以在这里写上一些销毁后的逻辑操作)
ButtonDownFcn
鼠标在空间上点击的时候就会执行。
KeyPressFcn
当从没有选中,变为选中的时候会执行这个函数。
(1)pushbutton
点击按钮->右击->查看回调->callback->进入代码
eventdata暂时没用。
handles存放了这个控件的所有属性。
设置属性: set(handles.控件的tag,‘属性名’,‘属性值’)
获取属性:get(handles.控件的tag,‘属性名’)
举个例子:
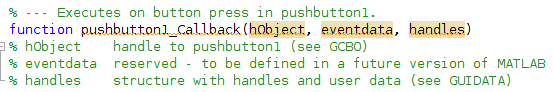
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
a = get(handles.pushbutton1,'BackgroundColor') ;%得到按钮背景颜色
set(handles.pushbutton1,'BackgroundColor','blue');%设置按钮背景颜色
set(handles.radiobutton1,'BackgroundColor','yellow');%设置单选按钮背景颜色
set(handles.radiobutton1,'Max',0);//设置单选按钮的值
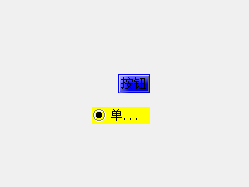
与普通按钮不同处在于通过get(hObject,‘Max’)来选择执行哪段代码,效果如下,运行下试试吧。
% --- Executes on button press in radiobutton1.
function radiobutton1_Callback(hObject, eventdata, handles)
% hObject handle to radiobutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Hint: get(hObject,'Value') returns toggle state of radiobutton1
if(get(hObject,'Value')==get(hObject,'Max'))
%选中后执行代码
set(handles.radiobutton1,'BackgroundColor','yellow');%选中后颜色变黄
else
%没选中后执行代码
set(handles.radiobutton1,'BackgroundColor','blue');%没选中后颜色变蓝
end
(3)sliders、text、edit
text与edit的不同处在于,edit可以提前编辑,而text不能。
下面代码通过获取滑块值把值显示到静态文本上。
% --- Executes on slider movement.
function slider1_Callback(hObject, eventdata, handles)
% hObject handle to slider1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Hints: get(hObject,'Value') returns position of slider
% get(hObject,'Min') and get(hObject,'Max') to determine range of slider
value=get(hObject,'Value');%获取滑块当前值
set(handles.text2,'String',num2str(value));%把值显示到静态文本
效果如下:
弹出式菜单,双击->string->输入菜单值->运行->在下拉框选择值
val=get(hObject,‘Value’)%获取当前选择值
列表框,双击->string->输入菜单值(1,2,3)->运行->选择
% --- Executes on selection change in listbox1.
function listbox1_Callback(hObject, eventdata, handles)
% hObject handle to listbox1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Hints: contents = cellstr(get(hObject,'String')) returns listbox1 contents as cell array
% contents{get(hObject,'Value')} returns selected item from listbox1
index = get(handles.listbox1,'Value'); %得到当前选择的索引
list =get(handles.listbox1,'String'); %得到string列表
value = str2num(list{index});%由当前索引查列表得到值
if value == 1
set(handles.listbox1,'BackgroundColor','yellow');%不同的索引设置不同颜色,看效果
elseif value == 2
set(handles.listbox1,'BackgroundColor','blue');
elseif value == 3
set(handles.listbox1,'BackgroundColor','black');
end
(6)togglebutton
与单选按钮差不多。
在这里插入代码片
% — Executes on button press in togglebutton1.
function togglebutton1_Callback(hObject, eventdata, handles)
% hObject handle to togglebutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Hint: get(hObject,‘Value’) returns toggle state of togglebutton1
if(get(hObject,‘Value’)==get(hObject,‘Max’))
%选中后执行代码
set(handles.togglebutton1,‘BackgroundColor’,‘yellow’);
else
%没选中后执行代码
set(handles.togglebutton1,‘BackgroundColor’,‘blue’);
end
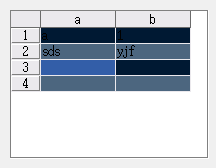
(7)uitable
双击->Data->里面可以选择表格的属性。
与其他控件不同的是回调函数不一样
celleditcallback 在编辑的时候执行
cellselectioncallback在选中的时候执行
function uitable1_CellEditCallback(hObject, eventdata, handles)
% hObject handle to uitable1 (see GCBO)
% eventdata structure with the following fields (see MATLAB.UI.CONTROL.TABLE)
%Indices: row and column indices of the cell(s) edited
%PreviousData: previous data for the cell(s) edited
%EditData: string(s) entered by the user
%NewData: EditData or its converted form set on the Data property. Empty if Data was not changed
%Error: error string when failed to convert EditData to appropriate value for Data
% handles structure with handles and user data (see GUIDATA)
% set(handles.uitable1,'BackgroundColor','black');
color = [];
color(1,1)=0;
color(1,2)=0.1;
color(1,3)=0.2;
color(2,1)=0.3;
color(2,2)=0.4;
color(2,3)=0.5;
a = set(handles.uitable1,'BackgroundColor',color);%手动编辑后回车修改颜色
% --- Executes when selected cell(s) is changed in uitable1.
function uitable1_CellSelectionCallback(hObject, eventdata, handles)
% hObject handle to uitable1 (see GCBO)
% eventdata structure with the following fields (see MATLAB.UI.CONTROL.TABLE)
%Indices: row and column indices of the cell(s) currently selecteds
% handles structure with handles and user data (see GUIDATA)
array = cell(2,2);
array{1,1}='a';
array{1,2}='1';
array{2,1}='sds';
array{2,2}='yjf';
set(handles.uitable1,'Data',array);%点击控件后赋值
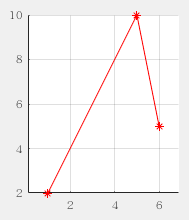
(8)axes
程序执行以下代码可以实现对坐标系的放大缩小
h = zoom;
setAxesZoomMotion(h,handles.axes1,'both');%horizontal和vertical都放大
zoom on
set(h,'direction','in');
%set(h,'direction','out');
程序执行以下代码可以将图像显示在坐标系上
axes(handles.axes1);
hold on;
grid on;
axis equal;
data=[];
data(1,1)=1;
data(1,2)=2;
data(2,1)=5;
data(2,2)=10;
data(3,1)=6;
data(3,2)=5;
plot(data(:,1),data(:,2),'-*r');
(9)uipanel
面板,好像只是看上去会好看一些,然后可以划分区域给某个区域起个名字之类的。
(10)uibuttongroup
暂且我知道的功能就是选中其中的哪个按钮,他的tag就会变成哪一个按钮的tag。
% --- Executes when selected object is changed in uibuttongroup1.
function uibuttongroup1_SelectionChangedFcn(hObject, eventdata, handles)
% hObject handle to the selected object in uibuttongroup1
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
str=get(hObject,'tag');
switch str
case 'radiobutton4'
%按钮4操作
case 'radiobutton5'
%按钮5操作
case 'radiobutton6'
%按钮6操作
end