Android移动应用开发之Fragment
文章目录
- Fragment初体验主要文件目录
-
- BlankFragment1
- BlankFragment2
- MainActivity
- activity_main.xml
- fragment_blank1.xml
- 运行
- Fragment动态添加与管理
- 实现Activity传递信息给Fragment
- 通过接口实现Activity和Fragment双向数据传输
Fragment相当于一个小的activity,有自己的生命周期、事件响应、布局等,不过是依附于Activity存在。其主要功能就是能够实现页面部分的布局转换。我感觉就类似于网页里的异步刷新一样,点击一个按钮,页面部分区域返回数据,而整体并不刷新。
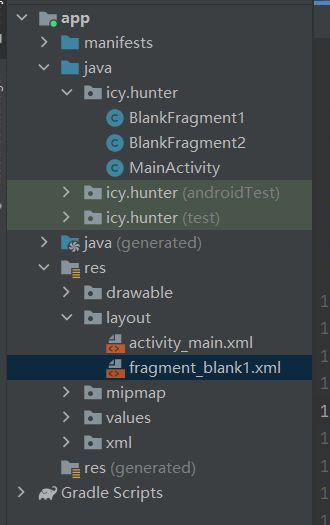
Fragment初体验主要文件目录
BlankFragment1
package icy.hunter;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class BlankFragment1 extends Fragment {
private View root;
private TextView tv;
private Button btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if(root == null){
root = inflater.inflate(R.layout.fragment_blank1, container, false);
}
tv = root.findViewById(R.id.tv);
btn = root.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("WELCOME TO HERE");
}
});
return root;
}
}
BlankFragment2
package icy.hunter;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class BlankFragment2 extends Fragment {
private View root;
private TextView tv;
private Button btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if(root == null){
root = inflater.inflate(R.layout.fragment_blank1, container, false);
}
tv = root.findViewById(R.id.tv);
btn = root.findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("WELCOME TO HERE");
}
});
return root;
}
}
MainActivity
package icy.hunter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<fragment
android:name="icy.hunter.BlankFragment1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fg1"
android:layout_weight="1"
/>
<fragment android:name="icy.hunter.BlankFragment2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/fg2"
/>
LinearLayout>
fragment_blank1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".BlankFragment1">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/tv"
android:text="@string/hello_blank_fragment" />
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/btn"
android:text="hi hunter"
/>
LinearLayout>
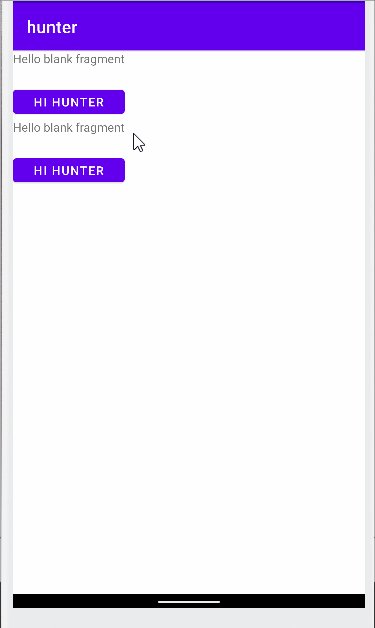
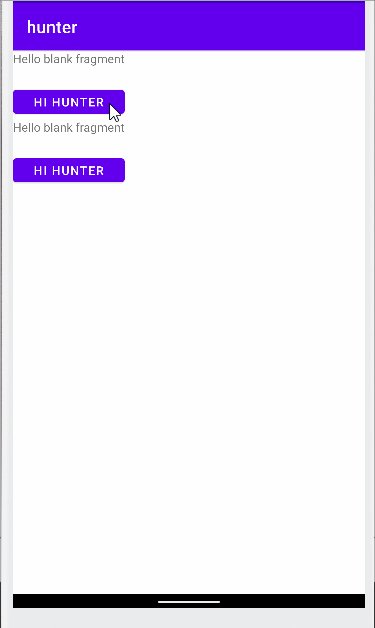
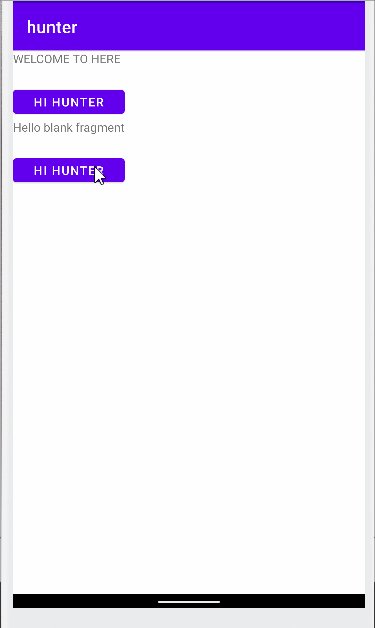
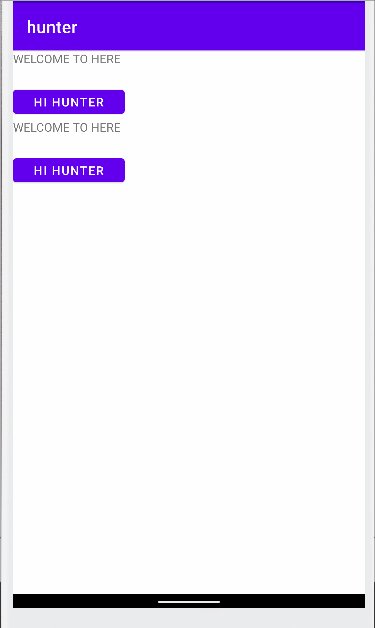
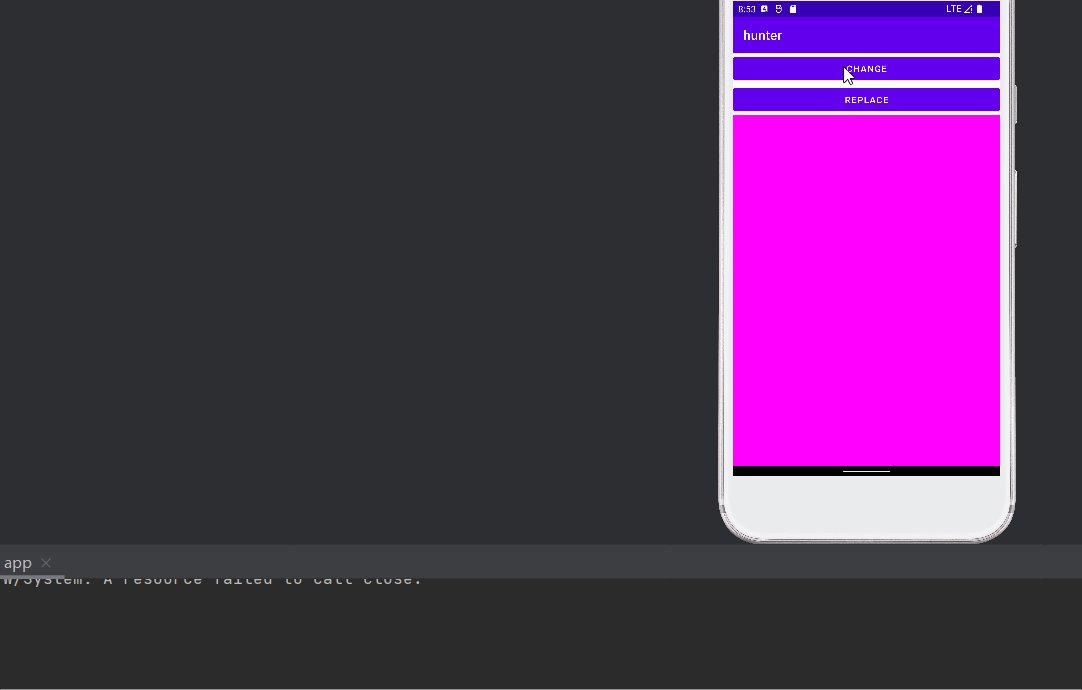
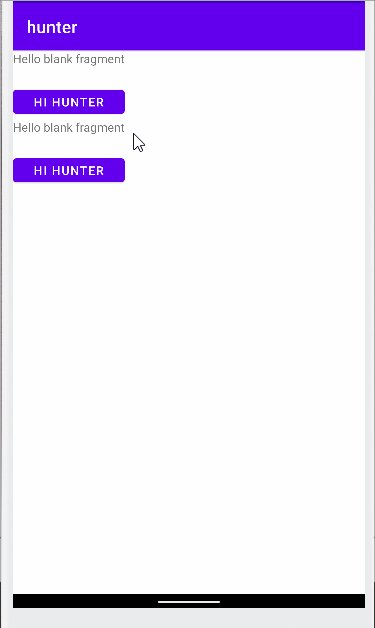
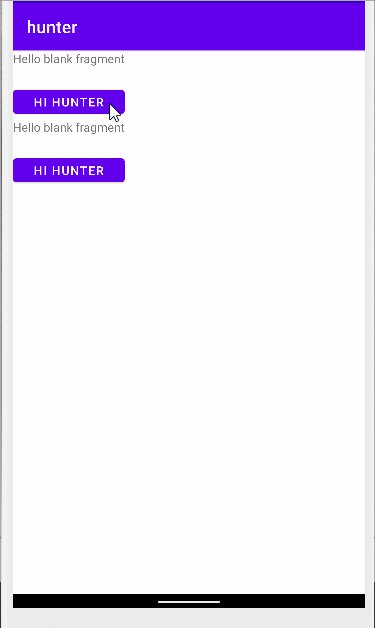
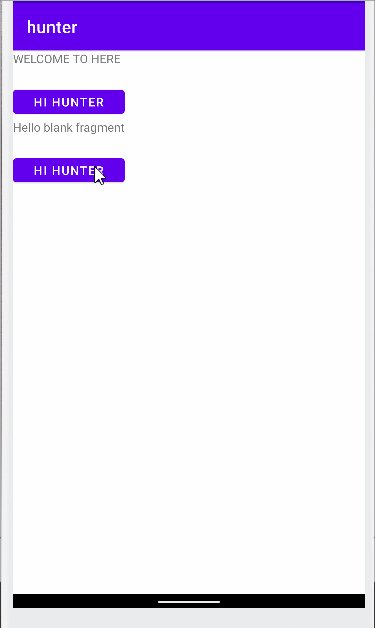
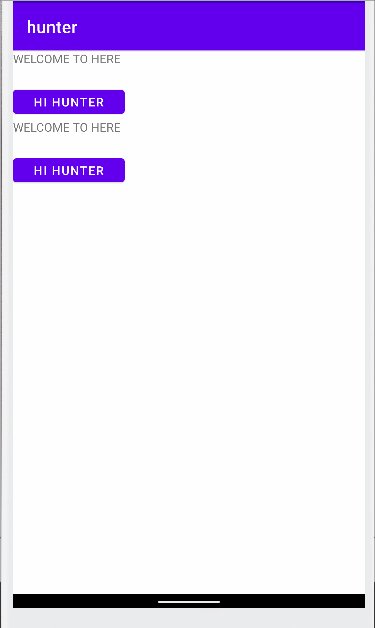
运行

可以发现,fragment有事件响应,且控制的区域只是Activity中的部分,不同fragment互不干扰。
Fragment动态添加与管理
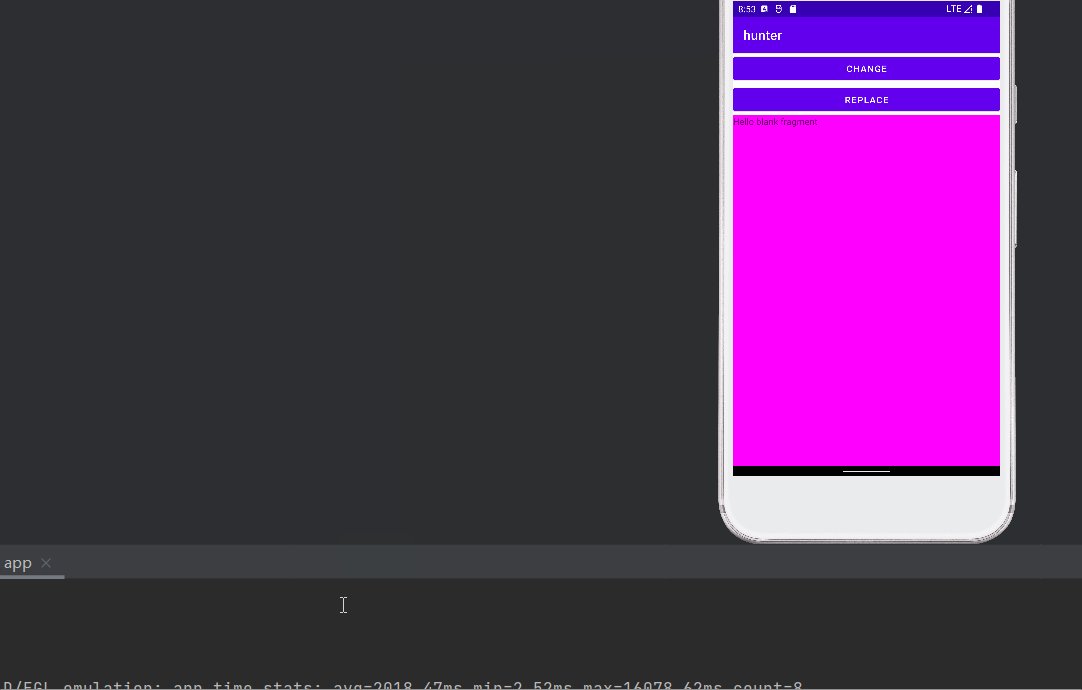
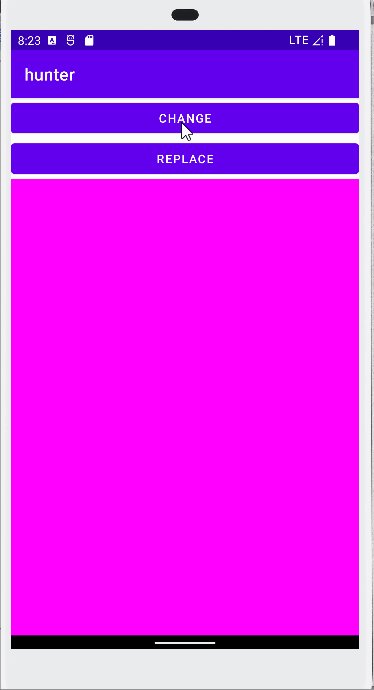
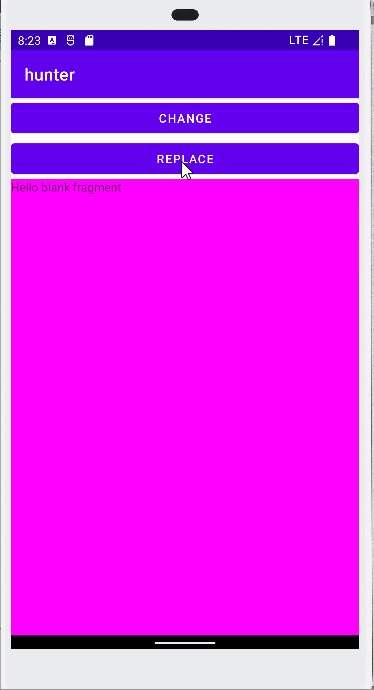
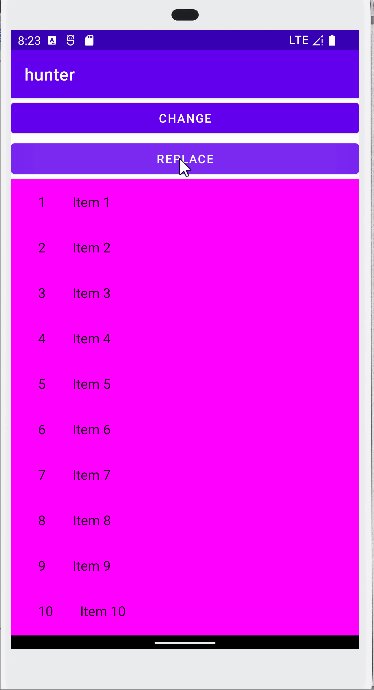
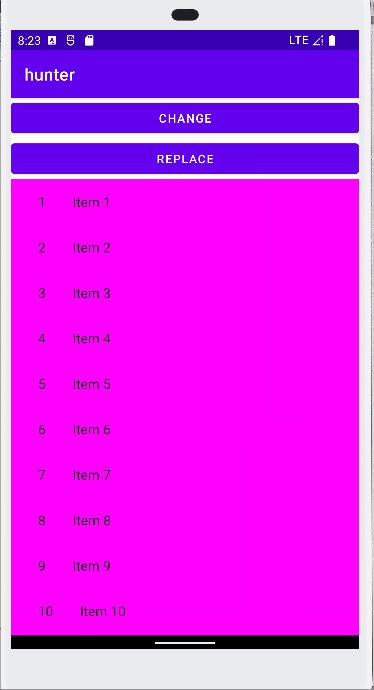
实现的效果如下:

如果有返回键,可以点击返回,返回上一个fragment页面,不过我这个模拟机好像没返回键,这里就演示不了了
由于涉及到的文件较多,因此选择CSDN资源上传
链接:Fragment动态添加与管理demo
设置0积分,放心下载。
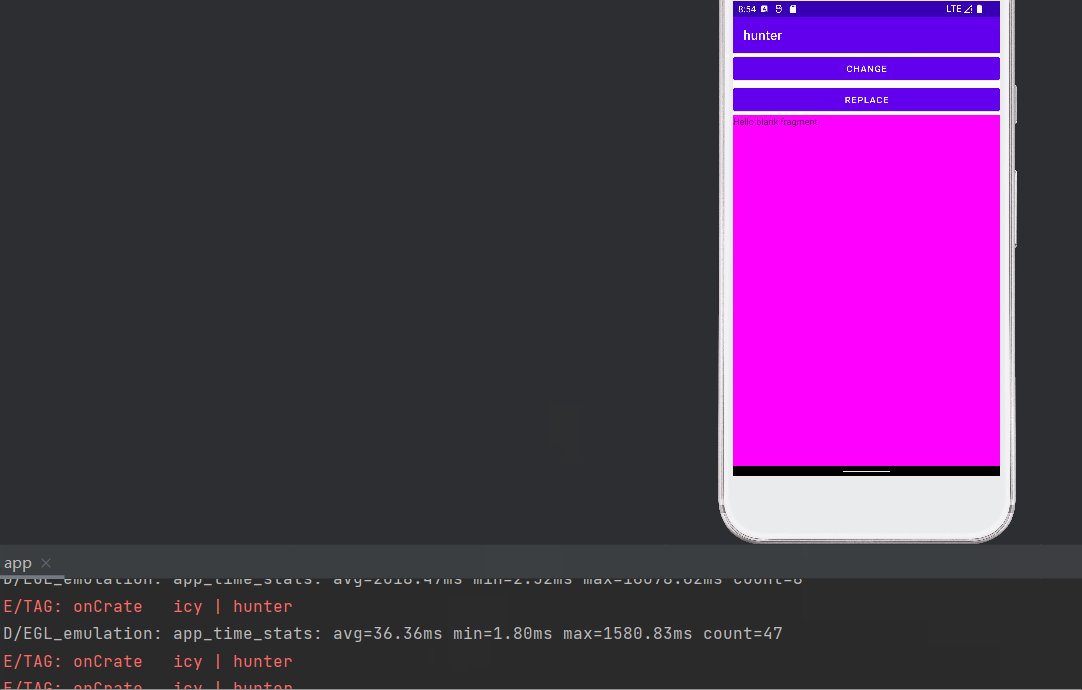
实现Activity传递信息给Fragment
(这里的代码通过Fragment动态添加与管理稍微改改就行。)
通过Bundle来实现
MainActivity中(onClick中)核心代码如下:
Bundle bundle = new Bundle();
bundle.putString("message", "icy | hunter");
BlankFragment1 bf1 = new BlankFragment1();
bf1.setArguments(bundle);
replaceFragment(bf1);
通过bundle将MainAcitivity中的数据传输给Fragment
那么就需要对应Fragment里接受一下
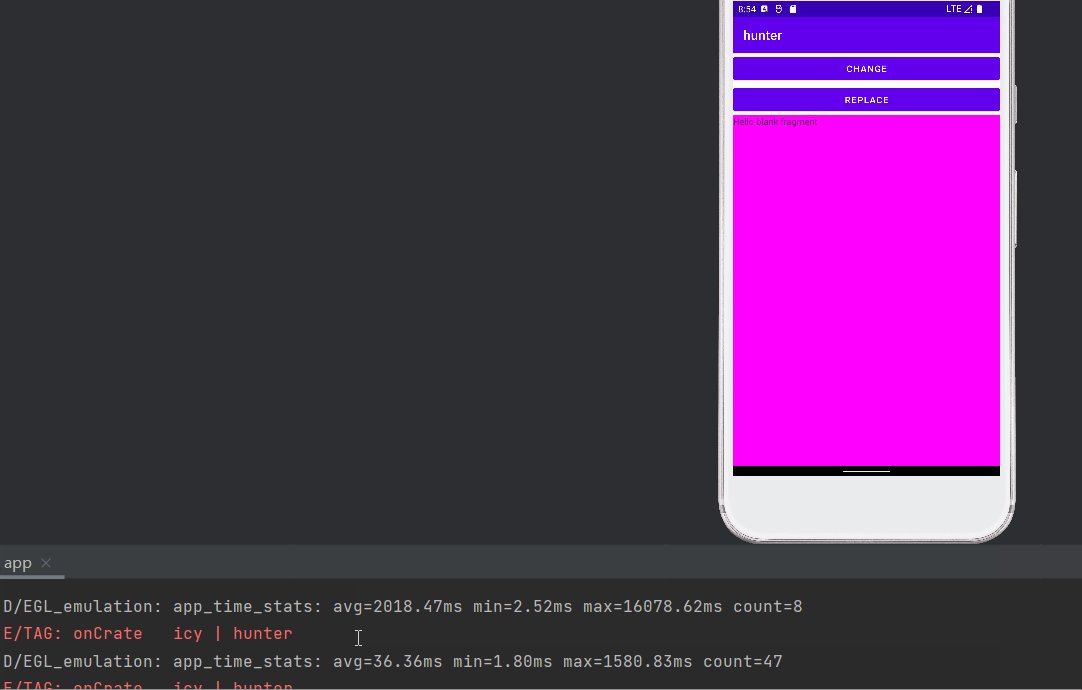
Fragment1的数据接受核心代码(onCreate中)如下:
Bundle bundle = this.getArguments();
String string = bundle.getString("message");
Log.e("TAG", "onCrate " + string);
给出需要接受的message键,这样就能够获取对应的值了。
当点击change按钮就会接收到数据了。
通过接口实现Activity和Fragment双向数据传输
好像这种方法是java里类之间传递数据的一种方式,记不清了,大概就是实现一个接口,然后就能够进行数据的传输了。
效果如下:

当然还有别的方法,如发布订阅模式(eventBus、LiveData等),类似于React里的redux那种组件之间的消息传输吧,以后碰到了再补。
代码链接:fragment与Activity通过接口进行数据传输