10-CSS布局之flex布局
1 flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
2 基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
- 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
- 每根轴都有起点和终点,这对于元素的对齐非常重要。
- 弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
- 弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。
3 容器属性
(1)flex-direction
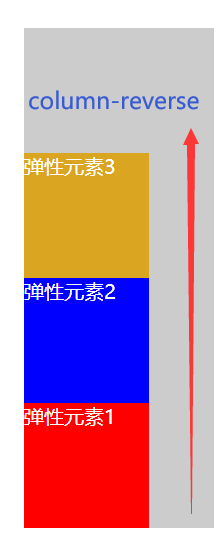
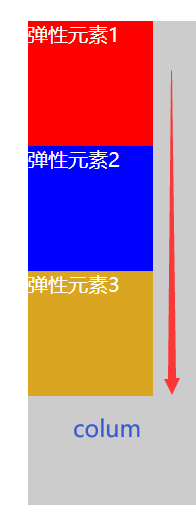
flex-direction属性决定主轴的方向(即项目的排列方向)
取值:row(默认) | row-reverse | column | column-reverse
row代表横向排列,column代表纵向排列
(2)flex-wrap
通过设置flex-wrap属性可使得主轴上的元素不换行、换行、反向换行。
取值:nowrap(默认) | wrap | wrap-reverse
注意:
nowrap情况下,当元素总宽度大于容器宽度,项目会强行等分容器宽度从而不换行wrap情况下,项目不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行wrap-reverse情况下,需要注意的是第一排会紧贴容器底部,效果与wrap相反。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gXYaABon-1629341206449)(C:\Users\jeep\Documents\Scrshot\QQ图片20210817201808.png)]
(3)flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:row-reverse wrap;
(4)justify-content
用于控制项目在横轴的对齐方式,默认flex-start
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
flex-start即左对齐,center为居中,对应的flex-end为右对齐。space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等space-around为项目之间间距为左右两侧项目到容器间距的2倍space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。
(5)align-items
定义项目在交叉轴上如何对齐。
取值:flex-start | flex-end | center| baseline | stretch(默认)
- 默认
stretch即如果项目没设置高度,或高度为auto,则占满整个容器 flex-start会让项目在交叉轴紧贴容器顶部,flex-end反之center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。
(6)align-content
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用,需设置flex-wrap: wrap;
取值:flex-start | flex-end| center | space-between | space-around | space-evenly | stretch(默认);
-
默认
stretch即如果项目没设置高度,或高度为auto,则占满整个容器 -
flex-start,center,flex-end与align-items属性表现一致: -
space-around项目之间间距为上下两端项目与容器间距两倍。 -
space-evenly项目之间间距与项目到容器之间间距相等 -
space-between为上下两侧项目紧贴容器。
4 元素属性
(1)order
默认0,用于决定项目排列顺序,数值越小,项目排列越靠前
(2)flex-grow
属性定义项目的剩余空间分配比例,默认为0,即如果存在剩余空间,也不放大。
(3)flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
(4)flex-basis
用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会比width属性高,因此会覆盖width属性。
div{
flex-basis: 80px;(实际生效的宽度)
width: 60px;
height: 50px;
color: white;
}
(5)flex
flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度
常用的flex:1 === 》flex: 1 1 0px
(6)align-self
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。