- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
- 斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
- Dockerfile命令详解之 FROM
清风怎不知意
容器化java前端javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
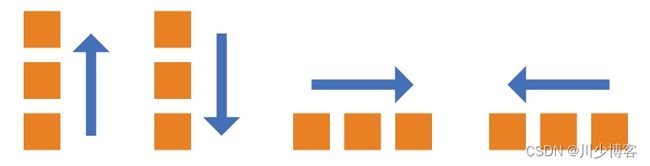
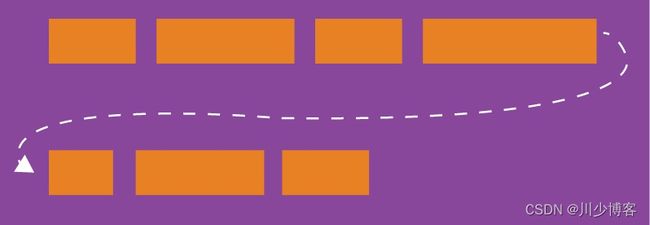
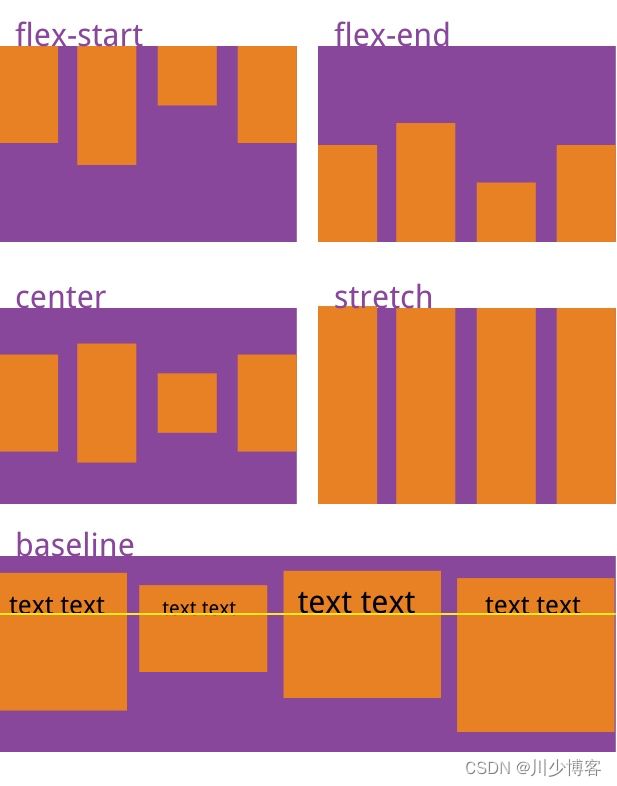
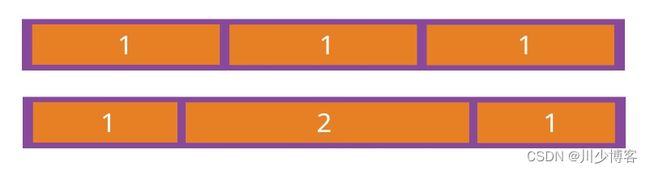
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- 【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- spring mvc @RequestBody String类型参数
zoyation
spring-mvcspringmvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
- ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
- 处理标签包裹的字符串,并取出前250字符
周bro
前端javascript开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 非关系型数据库
天秤-white
nosql
一、为什么要用Nosql1.单机MySQL的时代。一个基本的网站访问量一般不会太大,单个数据库完全足够。那时候更多使用的静态网页html,服务器根本没有太大压力。这时候网站的瓶颈是什么?-数据量如果太大,一个机器放不下。-数据量太大需要建立数据的索引(B+Tree),一个服务器内存放不下。-访问量读写混合,一个服务器承受不了。2.memcached缓存+MySQL+垂直拆分(读写分离)。网站80%
- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 七.正则化
愿风去了
吴恩达机器学习之正则化(Regularization)http://www.cnblogs.com/jianxinzhou/p/4083921.html从数学公式上理解L1和L2https://blog.csdn.net/b876144622/article/details/81276818虽然在线性回归中加入基函数会使模型更加灵活,但是很容易引起数据的过拟合。例如将数据投影到30维的基函数上,模
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方