Vue学习笔记:Vue element-ui中table组件的使用----接入后端数据
记个笔记以免遗忘,建议还是查看Element-UI提供的官方文档学习,自己摸索比较难受
官方文档:Element-UI组件Table
Element-UI官网提供了许多Table格式,这里以一个带有筛选器的表格为例
表格的官网显示效果:

直接将官方提供的示例代码贴入.vue文件中即可使用
显示的数据是通过data() 方法提供的假数据。方法见下:
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
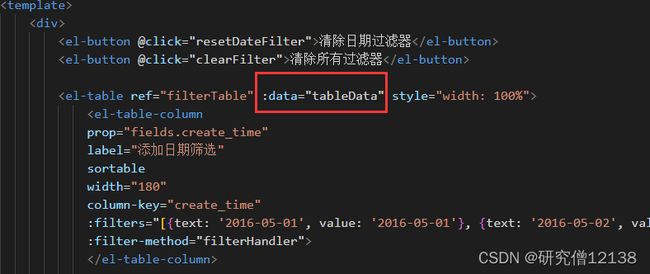
可以看到tableData 很眼熟,我们在文件顶部可以看到它的身影

大胆推测:这个tableData负责提供表格需要的数据
我们将tableData 清空,变成:
data() {
return {
tableData: []
}//return
}
使用后台传来的JSON数据进行替换,要先弄清楚后台传来的数据是什么样子的。清楚的自动忽略,不清楚的可以用POSTMAN先测试下。我用postman获得后台传递的返回数据,前台直接使用JsonResponse()返回的一个字符串:
内容如下
{
"code": 200,
"admin_list": "[{\"model\": \"login.admin\", \"pk\": 1, \"fields\": {\"create_time\": \"2022-03-20T16:00:00Z\", \"admin_name\": \"admin001\", \"password\": \"password001\", \"is_super_admin\": true, \"is_login\": true, \"update_time\": \"2022-04-21T09:36:02.510Z\"}}, {\"model\": \"login.admin\", \"pk\": 2, \"fields\": {\"create_time\": \"2022-03-20T16:00:00Z\", \"admin_name\": \"admin002\", \"password\": \"password002\", \"is_super_admin\": false, \"is_login\": false, \"update_time\": \"2022-04-21T09:36:02.510Z\"}}]"
}
postman返回截图:

我需要的是
admin_name
is_super_admin
is_login
三个键对应的值
将prop属性改为对应对象的属性名,则数据会自动替换上。

修改后结果如下:

请求后端数据在js中完成:

在loadAdmin()方法中将后台处理好的数据使用JSON.parse()解析 然后指定传递给tableData,这里的tableData即为表格中的数据来源
请求后台数据使用的Vue中的另一个技术,也是十分的简单,过段时间空下来了写,赶毕设项目,简单做个笔记先!
官网提供的示例代码:
<template>
<el-button @click="resetDateFilter">清除日期过滤器</el-button>
<el-button @click="clearFilter">清除所有过滤器</el-button>
<el-table
ref="filterTable"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
sortable
width="180"
column-key="date"
:filters="[{text: '2016-05-01', value: '2016-05-01'}, {text: '2016-05-02', value: '2016-05-02'}, {text: '2016-05-03', value: '2016-05-03'}, {text: '2016-05-04', value: '2016-05-04'}]"
:filter-method="filterHandler"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
:formatter="formatter">
</el-table-column>
<el-table-column
prop="tag"
label="标签"
width="100"
:filters="[{ text: '家', value: '家' }, { text: '公司', value: '公司' }]"
:filter-method="filterTag"
filter-placement="bottom-end">
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions>{{scope.row.tag}}</el-tag>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
tag: '家'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
tag: '公司'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
tag: '家'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
tag: '公司'
}]
}
},
methods: {
resetDateFilter() {
this.$refs.filterTable.clearFilter('date');
},
clearFilter() {
this.$refs.filterTable.clearFilter();
},
formatter(row, column) {
return row.address;
},
filterTag(value, row) {
return row.tag === value;
},
filterHandler(value, row, column) {
const property = column['property'];
return row[property] === value;
}
}
}
</script>