- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- 如何用本地部署的DeepSeek-R1模型结合OmniParser V2实现无网络 WPS 文件交互?(适合小白)
Leaton Lee
wps交互deepseekOmniParseV2
引言你是否想在没有互联网的情况下,用AI直接操作WPS的Word(.docx)和Excel(.xls)文件?今天我们来实现一个本地部署的方案,使用deepseekr1模型和OmniParserV2,通过WPS的图形界面(GUI)完成文件操作。别担心,即使你是编程小白,这篇文章会用简单语言一步步带你完成。什么是我们要做的?我们希望AI能像人一样“看”到WPS界面,然后根据指令(如“保存文件”)自动点
- Java 三路快排
18你磊哥
java基础学习java
三路快速排序(3-WayQuickSort)是快速排序的优化版本,特别适用于处理包含大量重复元素的数组。其核心思想是将数组划分为三个区域:小于基准值、等于基准值和大于基准值,从而减少不必要的递归和交换三路快排原理分区逻辑:使用三个指针lt(lessthan)、current(当前遍历位置)、gt(greaterthan)将数组划分为三部分:[low,lt-1]:小于基准值的元素[lt,gt]:等于
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- 实现课程安排模板鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Tabs容器组件、Scroll组件、Grid组件实现了上课模块的排版、下半部分使用List组件实现了第一天、第二天的任务列表、班级群界面中使用List组件实现消息的通知。实现课程安排模板源码链接效果预览使用说明如果在运行该示例代码时,出现运行不了的情况,可尝试选择DevEcoStudio菜单栏Build里面的CleanProject选项,来清理工程。实现
- Express 中 get 参数获取
yqcoder
express前端javascript
1.使用req.query获取URL查询字符串参数在GET请求中,参数通常以查询字符串的形式附加在URL后面,格式为?参数名1=值1&参数名2=值2。Express里可通过req.query对象获取这些参数。constexpress=require("express");constapp=express();//定义处理GET请求的路由app.get("/search",(req,res)=>{/
- 总结一下c++的STL容器各个容器的特点和常用方法
已是上好佳
c++开发语言
序列容器1.std::vector特点:动态数组,支持随机访问,可通过下标直接访问元素,访问效率高(时间复杂度为\(O(1)\))。内存是连续分配的,在尾部插入和删除元素的效率较高(平均时间复杂度为\(O(1)\)),但在中间或头部插入和删除元素时,需要移动大量元素,效率较低(时间复杂度为\(O(n)\))。会自动管理内存,当容量不足时会自动重新分配更大的内存空间,并将原有元素复制过去。常用方法:
- C#实现高性能异步文件下载器(支持进度显示/断点续传)
WangMing_X
C#实现各种功能工具集c#开发语言异步下载
一、应用场景分析异步文件下载器用处很大,当我们需要实现以下功能时可以用的上:大文件下载(如4K视频/安装包)避免UI线程阻塞,保证界面流畅响应多任务并行下载支持同时下载多个文件,提升带宽利用率后台静默下载结合Windows服务实现应用自动更新断点续传系统网络中断后可恢复下载(扩展实现)二、技术实现方案核心组件选择方案优点缺点WebClient代码简洁无法精细控制下载过程HttpWebRequest
- 《 C++ 点滴漫谈: 三十 》高手写 C++,参数这样传才高效!你真的用对了吗?
Lenyiin
编程显微镜c++函数参数值传递引用传递指针传递可变参数完美转发
摘要C++函数参数的传递方式直接影响代码的性能与可读性。在本篇博客中,我们全面探讨了C++的各种参数传递方式,包括值传递、引用传递、指针传递等,并深入解析了**constexpr、consteval、std::forward、完美转发、auto模板推导等现代C++特性。此外,我们总结了不同场景下的最佳实践**,帮助开发者在实际编程中做出最优选择,提升代码质量与执行效率。无论是初学者还是有经验的C+
- 第十章:C++ 标准
weisonx
C++全栈知识体系c++
第十章:C++标准C++语言不断演进,每个新版本都引入了新的特性和改进。本章将详细介绍C++11、C++14、C++17、C++20和C++23的重要特性及其对C++开发的影响。通过对这些标准的学习,读者可以掌握现代C++编程的最新趋势,提高代码的可维护性、性能和可扩展性。10.1C++11:现代C++的开端C++11标准是C++语言历史上的一次重大更新,它引入了大量的新特性,使得C++语言更加现
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- 如何使用element-ui进行主题的切换呢
小段hy
ui
我们在使用element-ui框架的时,有很多时候主题的配色都是我们不喜欢的,那这个时候element-ui的组件库就帮助我们推出了一套主题定制,用来帮助我们切换主题,方法也很简单在项目中改变sass变量首先在项目中src文件创建一个style文件在文件中进行以下配置:/*改变主题色变量*/$--color-primary:#2ca471;/*改变icon字体路径变量,必需*/$--font-pa
- 【软件测试】功能自动化测试用例通常包含哪些要素
小马哥编程
自动化测试用例
功能自动化测试用例是用于验证软件功能是否按预期工作的脚本或代码。与接口自动化测试用例不同,功能自动化测试用例通常关注用户界面(UI)和用户交互。以下是功能自动化测试用例的主要要素:1.用例ID唯一标识符,用于追踪和管理测试用例。2.用例名称简要描述测试的目标或功能。3.测试场景描述测试的具体场景或用户操作流程。例如:“验证用户登录功能”。4.前置条件执行测试前需要满足的条件。例如:用户已注册。浏览
- 【UI自动化框架设计思路】runner:如何运行框架
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、简介**功能:**自动化测试的运行器,负责整合UI识别与UI操作、读取配置文件并执行测试用例步骤。参数:config_pth:配置文件的路径(字符串类型)。说明:Runner类是整个自动化测试流程的核心入口点,通过加载配置文件并结合UI操作类,执行测试用例的步骤。它将配置管理、UI操作和测试执行整合为一个完整的自动化测试流程。二、代码解析1.init方法**功能:**初始化Runner类,加载
- 【UI自动化技术思路分析】【总纲】UI自动化代码完整设计思路
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、自动化框架散装思路代码结构如下所示️UIAutomationTools:UI自动化操作工具app:业务功能代码ui_automation.py:为Android设备提供UI自动化操作的工具类case:测试用例case_template.csv:UI测试用例步骤config:配置文件login:登录相关的ICON图标路径icon_config.yaml:图片路径配置文件runner:运行器con
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
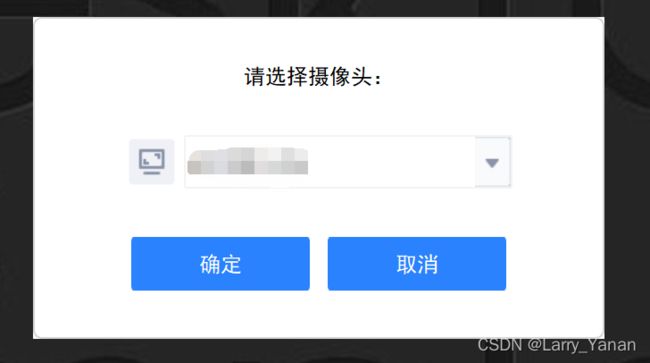
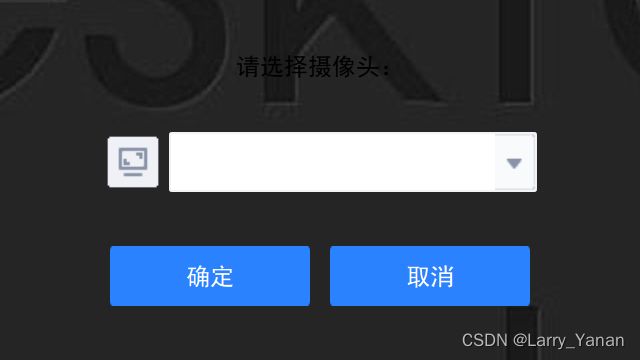
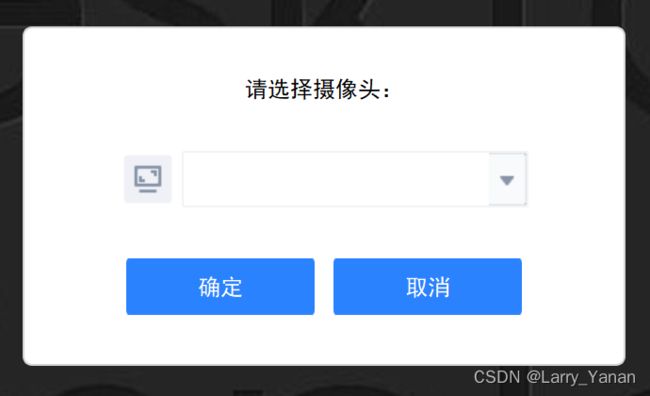
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- 【OpenCV C++】存图,如何以时间命名,“年月日-时分秒“产生唯一的文件名呢?“年月日-时分秒-毫秒“ 自动检查存储目录,若不存在自动创建存图
R-G-B
OpenCVC++C/C++opencvc++人工智能
文章目录1生成文件名(格式:"年月日-时分秒"格式)2生成文件名(格式:"年月日-时分秒-毫秒")3多模式存图函数4综合调用实例5注意:默认参数只能在头文件中定义,不能在实现中重复默认参数mode==1→“年月日-时分”→YYYYMMDD-HHMM的文件名;例如:20250310-1647mode==2→"年月日-时分秒-毫秒"→YYYYMMDD-HHMMSS-MMM(适用采集存储帧率搞得图片,增
- C++:const和constexpr两个关键字
壹十壹
C++c++
在C++中,constexpr和const是两个关键字,用于定义常量,但它们有不同的语义和用途。以下是它们的详细对比和示例:1.const含义:表示变量是只读的,其值在程序运行期间不能被修改。初始化:可以在运行时(run-time)进行初始化。用法:通常用于修饰变量、函数参数或返回值。不能保证变量在编译期求值。示例constintx=10;//编译时常量inty=20;constintz=y;//
- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- 鸿蒙ArkUI瀑布流开发实战:WaterFlow组件与LazyForEach高效实现
写雨.0
HarmonyOSNEXTharmonyos华为
前言瀑布流布局(WaterfallFlow)是购物、资讯类应用的核心交互设计,如何在鸿蒙ArkUI中高效实现多列动态加载与滚动优化?本文将以小红书类似的结构为例,手把手教你使用WaterFlow组件与LazyForEach懒加载技术,解决数据量大时的性能瓶颈,并提供多设备适配方案。一、ArkUI瀑布流核心组件1.WaterFlow组件鸿蒙的WaterFlow组件是瀑布流布局的容器,支持以下关键属性
- Qt程序闪退如何查原因呢,闪退点不是自己应用代码
bug菌¹
#CSDN问答解惑(全栈版)全栈Bug调优(实战版)qt数据库开发语言c++
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Qt程序闪退如何查原因呢,闪退点不是自己应用代码如图,因为是qt底层,这种闪退该怎么查原因和避免呢,现在遇到很多这种底层报错又没办法查代码如上问题有来自我自身项目
- 《Quick Start Kubernetes》读后感
python
一、为什么选择这本书?面试的时候经常被问到kubernetes(下称k8s),所以打算学习k8s。看到《QuickStartKubernetes》的作者对自己所写的书持续地更新,被这种认真打动了,外加这本书只有100多页,所以选择了这本书作为入门k8s的教材。二、这本书写了什么?这本书介绍了什么是k8s,k8s的组成结构(controlplanenode,workernode),演示了在Windo
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- OpenGL疑惑
阳光开朗_大男孩儿
OpenGL算法c++qtOpenGL
本篇文章基于完整例子和调用关系qtOpenGL-CSDN博客进行的疑惑补充,建议先观看例子,在看此篇。1.为什么glBindVertexArray解绑和绑定是一样的?glBindVertexArray是用来绑定和解绑顶点数组对象(VAO)的。绑定VAO的目的是告诉OpenGL在当前上下文中使用哪个VAO,它会保存和管理与该VAO相关的顶点缓冲区对象(VBO)和其他状态。绑定VAO(glBindVe
- Android 11 DAC和MAC
Optimus●Prime
androidframeworksAndroidDACMAC权限控制
在Android11中,DAC(DiscretionaryAccessControl,自主访问控制)和MAC(MandatoryAccessControl,强制访问控制)是两种不同的访问控制机制,主要用于权限管理、安全性以及进程间访问控制。1.DAC(自主访问控制)DAC(DiscretionaryAccessControl,自主访问控制)是Android的传统权限管理机制,基于用户ID(UID)
- QT::从Debug切换成Release模式后,qDebug输出不写入日志
lkasi
QTQTRelesaeDebug
问题描述:从Debug切换成Release模式后,qDebug输出不写入日志解决方法:在.pro中加入DEFINES+=QT_MESSAGELOGCONTEXTQMAKE_CXXFLAGS_RELEASE=$$QMAKE_CFLAGS_RELEASE_WITH_DEBUGINFOQMAKE_LFLAGS_RELEASE=$$QMAKE_LFLAGS_RELEASE_WITH_DEBUGINFO注意
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa