解决VUE项目首次访问加载过慢问题
VUE项目首次访问加载过慢
- 发现问题
-
- 问题归纳
- 解决办法
-
- cnd引入
- 祛除多余map文件
- 异步加载
- vue-route懒加载
- 压缩文件(配置productionGzip和Nginx)
发现问题
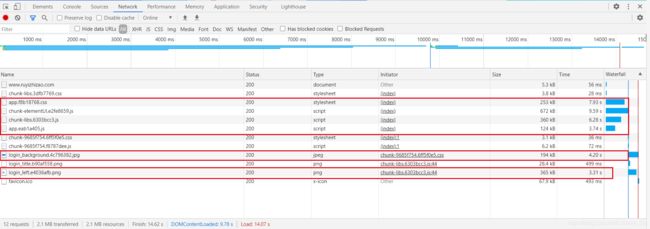
公司前端项目Vue(ElementUI)在首次访问时,每次耗时都会在10s至15s 之间,首次访问后再次访问耗时会明显减少,今天刚好有时间,记录一下解决VUE项目在访问首页时耗时严重的问题

问题归纳
1、初始化时加载较大文件过多
2、页面背景图片未进行压缩
3、访问网速过慢(暂不考虑)
解决办法
cnd引入
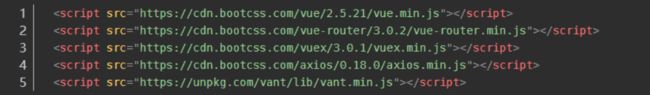
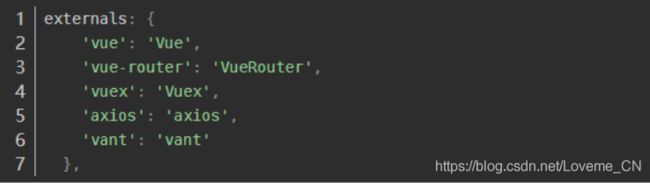
在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
注意: 删掉项目中import的这几个相关的,以及Vue.use()。eslint插件报错not defined的话,前面加个window,如window.VueRouter。

vue.config.js(如没有externals 可自行创建)

推荐外部的库文件使用CDN资源:
bootstrap CDN:https://www.bootcdn.cn
Staticfile CDN:https://www.staticfile.org
jsDelivr CDN:https://www.jsdelivr.com
75 CDN:https://cdn.baomitu.com
UNPKG:https://unpkg.com
cdnjs:https://cdnjs.com
祛除多余map文件
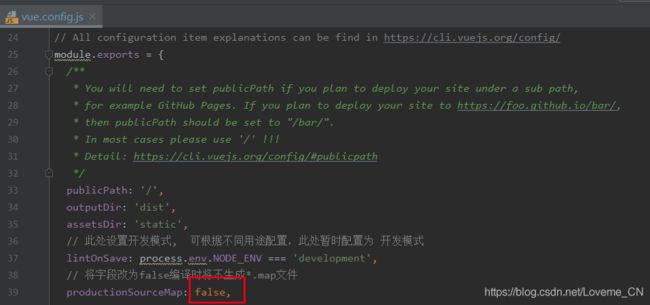
在webpack打包的过程中,将多余文件去掉,如map文件

即在vue.config.js中将productionSourceMap的值修改为false,就可以在编译时不生成.map文件了

异步加载
vue异步加载分为组件的异步加载和请求时的异步加载两种情况。
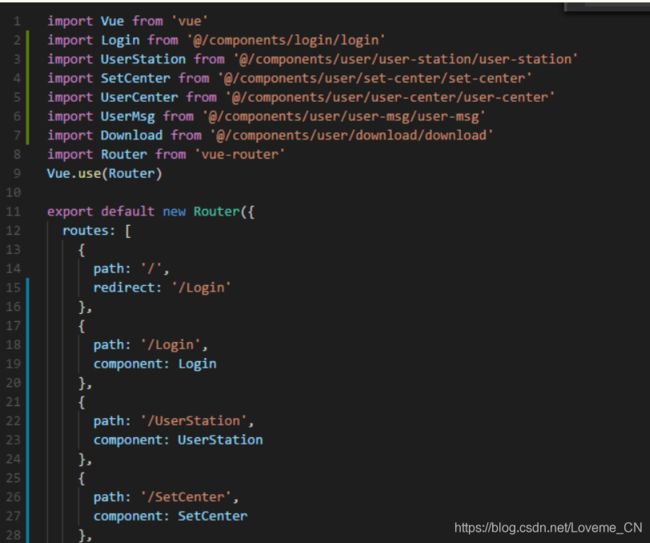
方法一:
export default new Router({
routes: [ {
path: '/login',
component: resolve=>require(["@/components/pages/signIn/signIn"],resolve),
}]
});
方法二:
export default new Router({
routes: [ {
path: '/login',
component: ()=>import("@/components/pages/signIn/signIn"),
}]
});
方法三:
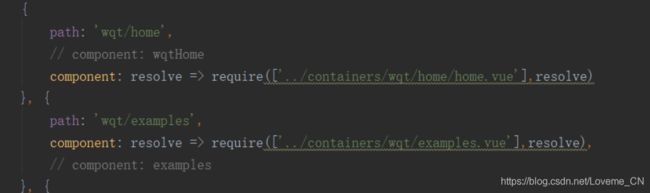
webpack提供的require.ensure()
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
{
path: '/home',
name: 'home',
component: r => require.ensure([], () => r(require('@/components/home')), 'demo')
},
{
path: '/index',
name: 'Index',
component: r => require.ensure([], () => r(require('@/components/index')), 'demo')
}
vue-route懒加载
简单来说就是访问到当前页面才会加载相关的资源,这对提高首页加载速度有很大的好处。
vue-router懒加载可以解决首次加载资源过多导致的速度缓慢问题:vue-router支持WebPack内置的异步模块加载系统。所以,那些使用较少的路由组件不必打包进bundles里,只需要在路由被访问时按需加载。
component: resolve => require([’’],resolve)
压缩文件(配置productionGzip和Nginx)
1、安装插件压缩插件
npm install --save-dev compression-webpack-plugin
2.在文件vue.config.js里导入compression-webpack-plugin,并添加压缩文件类型
1. 先声明对象信息
// 配置compression-webpack-plugin 插件 用于js 或者css压缩
const CompressionWebpackPlugin = require('compression-webpack-plugin')
// 定义压缩文件类型
const productionGzipExtensions = ['js', 'css']
// 开启Gzip
const productionGzip = true
2. 插件相关配置
plugins: [
new CompressionWebpackPlugin({
/* 配置参数详解
提示 [email protected]的话asset改为filename
asset: 目标资源名称。 [file] 会被替换成原始资源。[path] 会被替换成原始资源的路径, [query] 会被替换成查询字符串。默认值是 "[path].gz[query]"。
algorithm: 可以是 function(buf, callback) 或者字符串。对于字符串来说依照 zlib 的算法(或者 zopfli 的算法)。默认值是 "gzip"。
test: 所有匹配该正则的资源都会被处理。默认值是全部资源。
threshold: 只有大小大于该值的资源会被处理。单位是 bytes。默认值是 0。
minRatio: 只有压缩率小于这个值的资源才会被处理。默认值是 0.8。*/
// 提示[email protected]的话asset改为filename
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
})
]
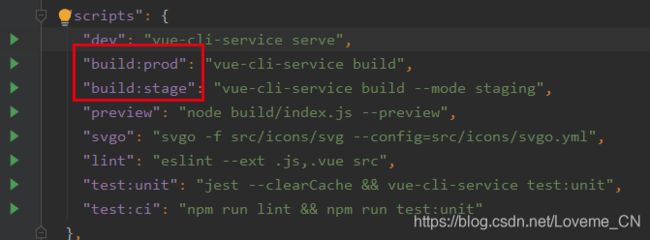
3.前端项目打包
npm run build:prod --report
4.Nginx开启Gzip
# 开启gzip 压缩,提升网站访问速度相关配置
gzip on;
# 开始压缩的最小长度(再小就不要压缩了,意义不在)
gzip_min_length 1k;
# 推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源)
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/jpg image/png;
# 是否传输gzip压缩标志
gzip_vary on;
# 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
参考地址:
配置productionGzip
nginx配置Gzip