Fiddler工具的使用与手机app数据抓包
在了解如何使用Fiddler工具抓包时,可以加深对接口的认知,而且可以拿到一些成熟的接口,方便自己写玩具的时候使用。当然了,这个仅仅是摸鱼的时候使用,切记不可拿来做商业宣传之类的事情、切记不要用于非法用途。
引言
Fiddler可以称为拉小提琴的人,也可以称作是骗子。
Fiddler是位于客户端和服务端之间的HTTP代理,所以它可以监测两端之间的通信。
既然我们可以获取到两端之间的数据传输,那么可以想象,这是否意味着我们可以在数据还未发送给目标端口的时候做一些操作呢,例如:
- 分析客户端向服务端发起的,某个请求的细节
- 将原本发送的数据扔掉,我们伪造客户端的请求或是服务端的响应
- 测试这个网站的性能(是否抗压
- 解密HTTPS的web会话
安装与配置
常用的几个快捷键:
Ctrl+X:清空所有记录
F12:启动或者停止抓包
Delete:删除某条请求
Shift + Delete:在选中一条请求后,清空其他的所有包
Shifr + R:选中一条请求后,设置接下来的重复请求次数
Ctrl+F:查找
首先打开Fiddler工具,由于浏览器在请求外部资源时的默认访问路径,就是系统代理**[chrome浏览器->设置->高级->系统->打开您计算机的代理设置->可以查看代理服务器的地址和端口号],那么Fiddler直接代替该代理[工具栏->Tools->Options->connections下有一个act as system proxy on setup选项]**,便可以实现:在启动时自动的开始代理抓包,关闭软件后这个代理通道会自动关闭。
HTTP协议概述
在进行抓包操作前,首先需要了解HTTP/HTTPS协议,这里复习一点点计算机网络的知识。
HTTP协议属于应用层协议,在HTTP里面规定了我们访问网页的时候如何进行缓存,以及请求什么格式等,主要是为了让人们访问网页的时候更快,更安全,而规定了很多参数。通俗点来讲,可以认为HTTP协议是面向业务的,它决定是否传输数据,以及传输数据的方法,和数据的格式等等。(TCP/IP协议来保证连接的可靠性,保证传输的东西不被损坏)
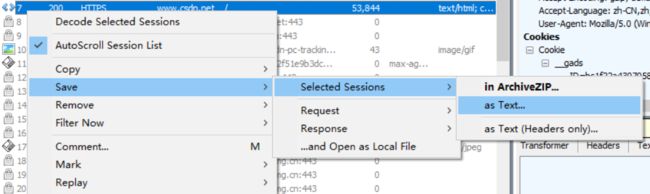
现在我们打开fiddler,再打开CSDN看看,可以成功的获取到数据包,这里我们将text/html格式的请求包保存到本地:
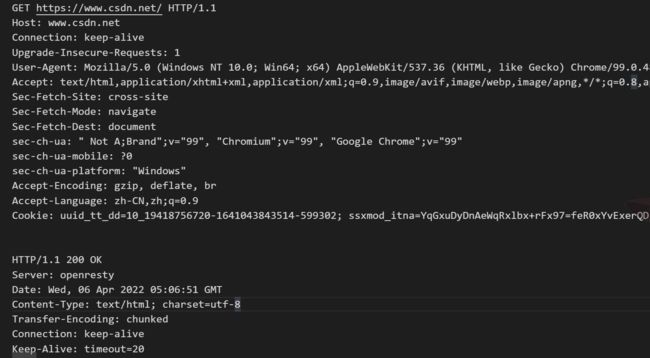
打开刚刚保存的文件可以看到,第一段是请求报文,第二段是响应报文。
我们的客户端在访问网页的时候生成这段请求报文发送给服务器,服务器接收到这段文本后进行解析。
请求报文
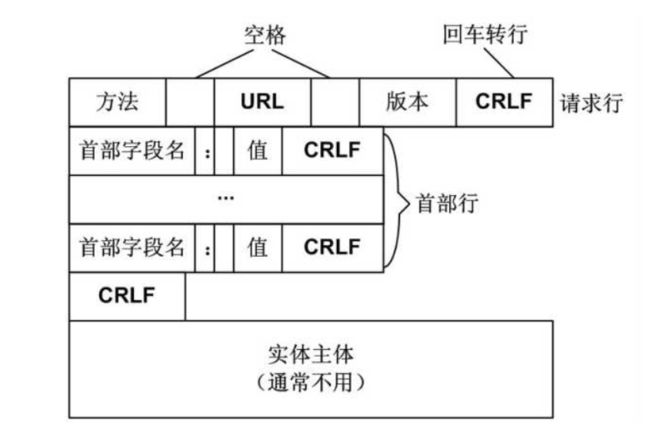
回到HTTP概述,HTTP请求报文主要由请求行,请求头部、空一行、请求体( get请求没有请求体 )这四个部分组成:
现在我们看看fiddler中的具体请求报文:
-
请求行
- GET表示请求方法,(如果后台采用
restful风格编码,请求方法会用到PUT替换资源和DELETE删除资源) - URL表示请求的路径
- HTTP/1.1表示http的协议以及版本号的说明
- GET表示请求方法,(如果后台采用
-
请求头:表示发起请求时的一些附加信息
-
HOST表示主机在哪
-
Accept表示我想接收到什么内容,让服务器别传其他的内容回来
-
User-Agent表示系统和浏览器版本的一些说明
-
Accept-Encoding表示可接受的内容编码,比如gzip(我们在传输文件时为了节省空间,可能会压缩资源
-
Accept-Language表示接收的语言
这里再介绍一些其他个人认为挺重要的请求头:
-
Referer表示我发送请求的这个请求,来自于哪个页面,可以用来防止盗链
-
Authorization表示客户端提供给服务端进行权限认证的信息
-
Content-Type表示提交给服务器的请求体内容类型
-
Cache-Control表示缓存机制,比如Cache-Control: no-cache
-
Pragma表示防止页面被缓存,和Cache-Control: no-cache作用相同
-
响应报文
HTTP响应报文主要由响应行,响应头、空一行、响应体这四个部分组成:
- 响应行
- 状态码:粗略来说,1xx表示提示接收到消息;2xx表示成功处理消息;3xx表示重定向相关;4xx表示客户端错误;5xx表示服务端错误。具体的状态码可以看常用状态码。
- 响应头
- Server HTTP服务器的软件信息
- Date 响应报文的时间
- Set-Cookie 设置Cookie
- Expires 指定缓存过期时间
- Last-Modified 资源最后修改时间
- Connection 如keep-Alive,表示保持tcp链接不关闭,不回永久保持链接,服务器可设置
- Location 指明重定向的位置,新的URL地址,如304的情况
AutoResponder自动响应器
如果你对请求/响应拦截器知识点有一定了解的话,AutoResponder就是一种用于拦截请求的工具,它可以自定义响应。有时候我们想替换页面的资源,但是有无法对其服务器进行更改,就可以替换资源(这其实是一种自己骗自己的视觉效果,实现本地页面被替换的假象)
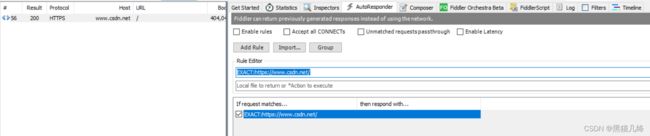
选择AutoResponder,将上方的选项全部选中,然后在Rule Editor中:第一行设置待更换元素,第二行设置目标更换元素即可。
提示:可以通过鼠标拖动的方式将左边的接口数据拖动到右边的编辑区
最终的结果是:原本服务器返回的资源,被替换为了你设置展示的资源
如果你在生活中有时会需要连接公共场合的wifi,比如图书馆wifi之类的,如果你去设置了它的代理,然后将原本的(连接wifi时会自动跳出一个网页)页面数据替换为你伪造的数据,别人看到的就会是你替换后的数据。
所以我们在外面千万不要贪图小便宜,连接陌生人的wifi : ),因为你连接上别人的wifi上网后,别人可以对你访问的页面进行抓包,然后将原本应该返回给你的数据替换为他设置的钓鱼链接。
现在站在前端开发者的角度来看,在后端接口还没有数据的时候,我通常是选择在前端代码中进行mock模拟请求数据。现在通过Fiddler的自动响应器,我们可以这么做:
- 正常请求前后端约定好的接口路径,当然了,肯定是拿不到数据的
- 抓包后将该接口请求鼠标拖动到右边的编辑区(
Enable rules,Accept all CONNECTs这两个选项一定要勾选上) - 鼠标右击该请求,选择
Edit Response,修改没有数据的那个请求结果,保存,重新请求即可。
Android手机抓包
在了解了一些操作后娱乐一下,试试看对安卓手机进行抓包操作。
首先按照具体的配置步骤进行手机的设置,照着教程一步一步进行配置即可。
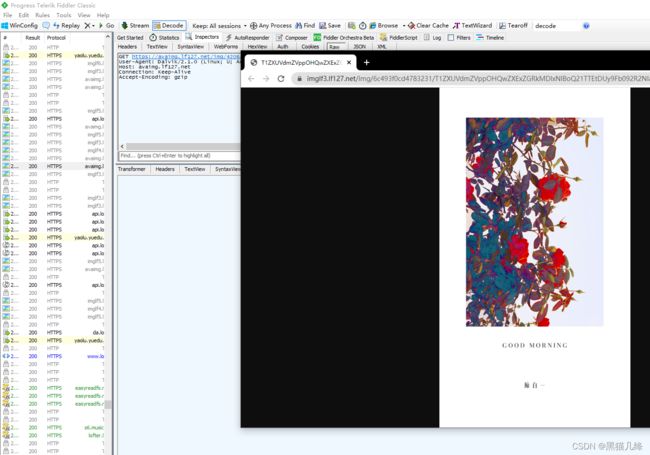
接下来我们以某分享图片的软件举例。
在打开软件后选择目标的图片,就可以看到目标图片的路径了。
我们也可以对某音的视频进行抓包处理,由于Android手机版本问题,我们可以在电脑上下载模拟器,选择<6版本的安卓系统进行安装,下载抖音软件后可以成功抓包。