Element-UI源码学习——弹框组件
手写弹框组件
文章目录
- 手写弹框组件
- 前言
- 一、Element-UI的弹框
- 二、如何自己手写?
前言
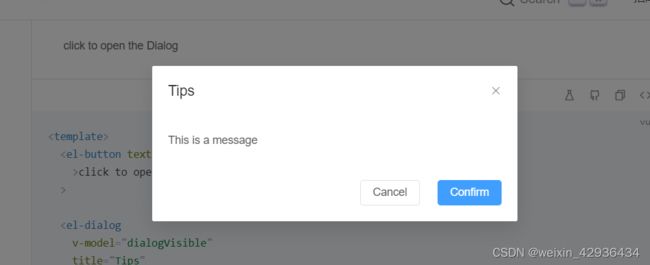
首先,分析一下Element-UI的对话框,点击,会弹出一个对话框。对话框由具体的弹框内容、关闭或确认按钮、外围的遮罩层组成。首先,先看下elmentui的用法:
一、Element-UI的弹框
el-dialog组件里面可进行配置
<el-dialog
v-model="dialogVisible"
title="Tips"
width="30%"
:before-close="handleClose"
>
<span>This is a message</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogVisible = false"
>Confirm</el-button
>
</span>
</template>
</el-dialog>
二、如何自己手写?
1、dom实现:
外面的div实现遮罩层,里面的div是具体的内容
<div class="el_dialog">
<div class="el_dialog__content">
<slot/>
</div>
</div>
css:
.el_dialog {
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
}
.el_dialog__content {
width: v-bind(width1);
height: 400px;
background-color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
2、弹框类的组件都需要直接渲染在body标签下面。因为弹框类组件都是绝对定位,如果在组件内部渲染,组件的css属性会影响弹框组件的渲染样式(可以尝试下,比如会出现浮动等),为了避免这种问题的出现,弹窗组件Dialog、Notification都需要渲染在body内部。
怎么渲染呢?可以使用vue3自带的Teleport,可以很方便地渲染到body上:
<template>
<teleport
to="body"
>
<div class="el_dialog">
<div class="el_dialog__content" :style="DialogStyle">
<slot/>
</div>
</div>
</teleport>
</template>
3、为了使样式可以可配置,可以在使用组件时传入一个对象,这个对象里面包含了样式,然后在组件中绑定这个样式:
<template>
<teleport
to="body"
>
<div class="el_dialog">
<div class="el_dialog__content" :style="DialogStyle">
<slot/>
</div>
</div>
</teleport>
</template>
<script>
export default {
name:'Dialog',
props: {
DialogStyle: {
type: Object,
default: function () {
return {
width: '800px',
height: '400px',
'background-color': 'white',
display: 'flex',
'flex-direction': 'column',
'justify-content': 'center',
'align-items': 'center'
};
},
},
}
}
</script>
弹框组件到此结束,全部代码可以从这下载https://github.com/LisaNcu/myElementUI.git