opencv-python学习【4】色彩空间类型转换
文章目录
- 一.色彩空间基础
-
- 1.GRAY 色彩空间
-
- (1).RGB 转 GRAY
- (2).GRAY 转 RGB
- 2.XYZ 色彩空间
-
- (1).RGB 转 XYZ
- (2).XYZ 转 RGB
- 3.HSV 色彩空间
- 4.HLS 色彩空间
- 5.CIEL\*a\*b\* 色彩空间
- 6.CIEL\*u\*v\* 色彩空间
- 7.YCrCb 色彩空间
-
- (1).RGB 转 YCrCb
- (2).YCrCb 转 RGB
- 二.alpha 通道
-
- 示例:
-
- (1).显示窗口
- (2).预览图片
- 三.类型转换函数
-
- 1.相关函数
- 2.常用 code 色彩空间转换码
- 3.转换示例
一.色彩空间基础
RGB 图像是一种比较常见的色彩空间类型,除此之外,比较常见的还有以下类型:GRAY 色彩空间(即灰度图像)、XYZ 色彩空间、YCrCb 色彩空间、HSV 色彩空间、HLS 色彩空间、CIEL*a*b* 色彩空间、CIEL*u*v* 色彩空间等,这些不同的色彩空间,是根据不同角度进行定义的,比如从光学角度出发,可以将颜色解析为主波长、纯度、明度等;从心理学和视觉角度出发,可以将颜色解析为色调、饱和度、亮度等;从神经学来说,自然界中常见的各种光都可以通过三基色按照一定的比例混合构成。
色彩空间也称为颜色空间、色彩模型、彩色模型、彩色空间、颜色模型、颜色系统等。色彩空间转换指的是图像从一个色彩空间转换到另一个色彩空间,比如讲图像从 RGB 色彩空间转换到 XYZ 色彩空间,不同的色彩空间适用不同的场景,所以有时候需要将它们进行互相转换。
1.GRAY 色彩空间
GRAY 色彩空间值得是 8 位灰度图,有 0 到 255 共 256 个灰度级。
(1).RGB 转 GRAY
RGB 色彩空间转换为 GRAY 色彩空间通常有两种计算方式,其中简化形式为:
G R A Y = R + G + B 3 GRAY = \frac{R+G+B}{3} GRAY=3R+G+B
标准形式(OpenCV 采用的形式)为:
G R A Y = 0.299 ∗ R + 0.587 ∗ G + 0.114 ∗ B GRAY = 0.299*R+0.587*G+0.114*B GRAY=0.299∗R+0.587∗G+0.114∗B
(2).GRAY 转 RGB
RGB 每个通道的像素值都是 GRAY 的像素值,即 R = G = B = G R A Y R=G=B=GRAY R=G=B=GRAY。
2.XYZ 色彩空间
XYZ 色彩空间是一种更便于计算的色彩空间,可以和 RGB 色彩空间互换。
(1).RGB 转 XYZ
[ X Y Z ] = [ 0.412453 0.357580 0.180423 0.212671 0.715160 0.072169 0.019334 0.119193 0.950227 ] [ R G B ] \left[\begin{matrix} X\\Y\\Z \end{matrix}\right]=\left[\begin{matrix} 0.412453&0.357580&0.180423\\0.212671&0.715160&0.072169\\0.019334&0.119193&0.950227 \end{matrix}\right]\left[\begin{matrix} R\\G\\B \end{matrix}\right] ⎣ ⎡XYZ⎦ ⎤=⎣ ⎡0.4124530.2126710.0193340.3575800.7151600.1191930.1804230.0721690.950227⎦ ⎤⎣ ⎡RGB⎦ ⎤
(2).XYZ 转 RGB
[ R G B ] = [ 3.240479 − 1.53715 − 0.498535 − 0.969256 1.875991 0.041556 0.055648 − 0.204043 1.057311 ] [ X Y Z ] \left[\begin{matrix} R\\G\\B \end{matrix}\right]=\left[\begin{matrix} 3.240479&-1.53715&-0.498535\\-0.969256&1.875991&0.041556\\0.055648&-0.204043&1.057311 \end{matrix}\right]\left[\begin{matrix} X\\Y\\Z \end{matrix}\right] ⎣ ⎡RGB⎦ ⎤=⎣ ⎡3.240479−0.9692560.055648−1.537151.875991−0.204043−0.4985350.0415561.057311⎦ ⎤⎣ ⎡XYZ⎦ ⎤
3.HSV 色彩空间
RGB 是从硬件角度提出的颜色模型,而 HSV 色彩空间是一种面向视觉的的颜色模型,它从心理学和视觉的角度出发,指出了人眼的色彩知觉的三要素:色调(Hue)-- 光的颜色;饱和度(Saturation)-- 色彩的深浅程度;亮度(Value)-- 人眼感受到光的明暗程度。
从 RGB 转换到 HSV 要经过若干步骤,这些步骤已经被封装在 OpenCV 中,只要调用 cv2.cvtColor() 即可,而步骤具体为:
V = m a x ( R , G , B ) V=max(R,G,B) V=max(R,G,B) S = { V − m i n ( R , G , B ) V , V ≠ 0 0 , o t h e r S=\left \{ \begin{matrix}\frac{V-min(R,G,B)}{V},&V\neq0\\0,&other\end{matrix}\right. S={VV−min(R,G,B),0,V=0other H = { 60 ( G − B ) V − m i n ( R , G , B ) , V = R 120 + 60 ( B − R ) V − m i n ( R , G , B ) , V = G 240 + 60 ( R − G ) V − m i n ( R , G , B ) , V = B H=\left \{ \begin{matrix}\frac{60(G-B)}{V-min(R,G,B)},&V=R\\ 120+\frac{60(B-R)}{V-min(R,G,B)},&V=G\\240+\frac{60(R-G)}{V-min(R,G,B)},&V=B\end{matrix}\right. H=⎩ ⎨ ⎧V−min(R,G,B)60(G−B),120+V−min(R,G,B)60(B−R),240+V−min(R,G,B)60(R−G),V=RV=GV=B H = { H + 360 , V < 0 H , o t h e r H=\left \{ \begin{matrix}H+360,&V\lt0\\H,&other\end{matrix}\right. H={H+360,H,V<0other
4.HLS 色彩空间
HLS 色彩空间包含的三元素色调(Hue)、光亮度(Lightness)、饱和度(Saturation),和 HSV 相比,只是光亮度取代了亮度。
5.CIEL*a*b* 色彩空间
CIEL*a*b* 是均匀色彩空间,是一种面向视觉感知的颜色模型,从视觉感知均匀角度来说,人所感知到的两种颜色的区别程度,应该与这两种颜色在色彩空间中的距离成正比,而这种色彩空间就称之为均匀色彩空间。
在CIEL*a*b* 中:
- L* 分量表示像素的亮度,取值范围是 [0,100],表示从纯黑到纯白;
- a* 分量表示从红色到绿色的范围,取值范围是 [-127, 127];
- b* 分量表示从黄色到蓝色的范围,取值范围是 [-127, 127]。
由于 CIEL*a*b* 色彩空间是在 CIE 的 XYZ 色彩空间的基础上发展而来,所以 RGB 转 CIEL*a*b* 的方式如下:
[ X Y Z ] = [ 0.412453 0.357580 0.180423 0.212671 0.715160 0.072169 0.019334 0.119193 0.950227 ] [ R G B ] \left[\begin{matrix} X\\Y\\Z \end{matrix}\right]=\left[\begin{matrix} 0.412453&0.357580&0.180423\\0.212671&0.715160&0.072169\\0.019334&0.119193&0.950227 \end{matrix}\right]\left[\begin{matrix} R\\G\\B \end{matrix}\right] ⎣ ⎡XYZ⎦ ⎤=⎣ ⎡0.4124530.2126710.0193340.3575800.7151600.1191930.1804230.0721690.950227⎦ ⎤⎣ ⎡RGB⎦ ⎤ X = X X n , X n = 0.950456 Z = Z Z n , Z n = 1.088754 X=\frac{X}{X_n},X_n=0.950456\\ Z=\frac{Z}{Z_n},Z_n=1.088754\\ X=XnX,Xn=0.950456Z=ZnZ,Zn=1.088754 H = { 116 ∗ Y 1 3 − 16 , Y > 0.008856 903.3 ∗ Y , o t h e r H=\left \{ \begin{matrix}116*Y^{\frac{1}{3}}-16,&Y\gt0.008856\\903.3*Y,&other\end{matrix}\right. H={116∗Y31−16,903.3∗Y,Y>0.008856other a = 500 ∗ ( f ( X ) − f ( Y ) ) + d e l t a b = 200 ∗ ( f ( Y ) − f ( Z ) ) + d e l t a a = 500*(f(X)-f(Y))+delta\\ b = 200*(f(Y)-f(Z))+delta a=500∗(f(X)−f(Y))+deltab=200∗(f(Y)−f(Z))+delta 其中:
f ( t ) = { t 1 3 , t > 0.008856 7.787 t + 16 116 , o t h e r f(t)=\left \{ \begin{matrix}t^{\frac{1}{3}},&t\gt0.008856\\7.787t+\frac{16}{116},&other\end{matrix}\right. f(t)={t31,7.787t+11616,t>0.008856other d e l t a = { 128 , 8 位图像 0 , 单精度图像 delta=\left\{ \begin{matrix} 128,&8位图像\\0 ,&单精度图像 \end{matrix} \right. delta={128,0,8位图像单精度图像
6.CIEL*u*v* 色彩空间
CIEL*u*v* 是均匀色彩空间,它与设备无关,适用于显示器显示和根据加色原来进行组合的场合,该空间对红色的变化比较敏感,对蓝色的变化不太敏感。
由于 CIEL*u*v* 色彩空间是在 CIE 的 XYZ 色彩空间的基础上发展而来,所以 RGB 转 CIEL*u*v* 的方式如下:
[ X Y Z ] = [ 0.412453 0.357580 0.180423 0.212671 0.715160 0.072169 0.019334 0.119193 0.950227 ] [ R G B ] \left[\begin{matrix} X\\Y\\Z \end{matrix}\right]=\left[\begin{matrix} 0.412453&0.357580&0.180423\\0.212671&0.715160&0.072169\\0.019334&0.119193&0.950227 \end{matrix}\right]\left[\begin{matrix} R\\G\\B \end{matrix}\right] ⎣ ⎡XYZ⎦ ⎤=⎣ ⎡0.4124530.2126710.0193340.3575800.7151600.1191930.1804230.0721690.950227⎦ ⎤⎣ ⎡RGB⎦ ⎤
L = { 116 ∗ Y 1 3 − 16 , Y > 0.008856 903.3 ∗ Y , o t h e r L=\left \{ \begin{matrix}116*Y^{\frac{1}{3}}-16,&Y\gt0.008856\\903.3*Y,&other\end{matrix}\right. L={116∗Y31−16,903.3∗Y,Y>0.008856other
u ′ = 4 X X + 15 Y + 3 Z v ′ = 9 Y X + 15 Y + 3 Z u' = \frac{4X}{X+15Y+3Z}\\ v' = \frac{9Y}{X+15Y+3Z} u′=X+15Y+3Z4Xv′=X+15Y+3Z9Y
u = 13 ∗ L ∗ ( u ′ − u n ) , u n = 0.19793943 v = 13 ∗ L ∗ ( v ′ − v n ) , v n = 0.46831096 u = 13*L*(u'-u_n),u_n=0.19793943\\ v = 13*L*(v'-v_n),v_n=0.46831096 u=13∗L∗(u′−un),un=0.19793943v=13∗L∗(v′−vn),vn=0.46831096
7.YCrCb 色彩空间
对于人眼视觉系统(HVS,Human Visual System)来说,人对颜色的敏感度要低于对亮度的敏感度,而在传统的 RGB 三原色中忽略了亮度信息。在 YCrCb 色彩空间中, Y 代表光源亮度信息,Cr 表示红色分量信息,Cb 表示蓝色分量信息。
(1).RGB 转 YCrCb
Y = 0.299 ∗ R + 0.587 ∗ G + 0.114 ∗ B C r = ( R − Y ) ∗ 0.713 + d e l t a C b = ( B − Y ) ∗ 0.564 + d e l t a Y=0.299*R+0.587*G+0.114*B\\ Cr=(R-Y)*0.713+delta\\ Cb=(B-Y)*0.564+delta Y=0.299∗R+0.587∗G+0.114∗BCr=(R−Y)∗0.713+deltaCb=(B−Y)∗0.564+delta 其中: d e l t a = { 128 , 8 位图像 32768 , 16 位图像 0.5 , 单精度图像 delta=\left\{ \begin{matrix} 128,&8位图像\\32768,&16位图像\\0.5 ,&单精度图像 \end{matrix} \right. delta=⎩ ⎨ ⎧128,32768,0.5,8位图像16位图像单精度图像
(2).YCrCb 转 RGB
R = Y + 1.403 ∗ ( C r − d e l t a ) G = Y − 0.714 ∗ ( C r − d e l t a ) − 0.344 ∗ ( C b − d e l t a ) B = Y + 1.773 ∗ ( C b − d e l t a ) R=Y+1.403*(Cr-delta)\\ G=Y-0.714*(Cr-delta)-0.344*(Cb-delta)\\ B=Y+1.773*(Cb-delta)\\ R=Y+1.403∗(Cr−delta)G=Y−0.714∗(Cr−delta)−0.344∗(Cb−delta)B=Y+1.773∗(Cb−delta) 其中 d e l t a delta delta 和上式相同。
二.alpha 通道
在 RGB 色彩空间三个通道基础上,我们还可以加上一个 alpha 通道,也叫 A 通道,表示图像的透明度。这 4 个通道构成的色彩空间叫做 RGBA 色彩空间。alpha 通道的取值范围是 [0, 255] 或 [0, 1],表示从透明到不透明。PNG图像就是一种常见的典型 4 通道图像。
示例:
- 读取图片为 BGR 格式
- 将 BGR 格式转为 BGRA 格式
- 分离 BGRA 获得四个通道 B, G, R, A
- 先将 A 通道的值赋值为 125(即图像透明度减半)
- 合并 4 中的图像获得一个图像取名为 bgra125
- 再将 A 通道的值赋值为 0(即图像完全透明不可见)
- 合并 6 中的图像获得一个图像取名为 bgra0
- 将 bgra, bgra125, bgra0 图像显示并保存
import cv2
bgr = cv2.imread('dog.jpg')
bgra = cv2.cvtColor(bgr, cv2.COLOR_BGR2BGRA)
b, g, r, a = cv2.split(bgra)
a[:, :] = 125
bgra125 = cv2.merge([b, g, r, a])
a[:, :] = 0
bgra0 = cv2.merge([b, g, r, a])
cv2.imshow('bgra', bgra)
cv2.imshow('bgra125', bgra125)
cv2.imshow('bgra0', bgra0)
cv2.waitKey()
cv2.destroyAllWindows()
cv2.imwrite('bgra.png', bgra)
cv2.imwrite('bgra125.png', bgra125)
cv2.imwrite('bgra0.png', bgra0)
(1).显示窗口
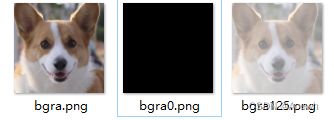
下图分别为 bgra, bgra125, bgra0 显示窗口,此时可以看到它们显示出来并没有明显的区别。
(2).预览图片
下图分别为 bgra, bgra125, bgra0 保存本地后的预览图片,此时可以看到它们的透明度有明显的区别。透明度为 0 时图像应该是不可见的,但此时是黑色,这并不是程序有错,而是为了预览时可以看到该图片而已。

将 bgra0.png 预览图打开以后可以看到其是一张完全透明的图:

三.类型转换函数
1.相关函数
dst = cvtColor(src, code[, dstCn])
- dst:输出的结果,与原始输入图像的数据类型和深度相同
- src:输入的图像。可以是 8 位无符号图像、16位无符号图像、单精度浮点数
- dstCn:目标图像的通道数,默认为 0,自动通过原始输入图像和 code 参数计算得到
- code:色彩空间转换码
2.常用 code 色彩空间转换码
| 值 | 备注 |
|---|---|
| cv2.COLOR_BGR2BGRA cv2.COLOR_RGB2RGBA |
为 RGB 或 BGR 图像添加 alpha 通道 |
| cv2.COLOR_BGRA2BGR cv2.COLOR_RGBA2RGB |
从 RGBA 或 BGRA 图像中删除 alpha 通道 |
| cv2.COLOR_RGB2BGR cv2.COLOR_BGR2RGB |
BGR 与 RGB 互换 |
| cv2.COLOR_RGB2GRAY cv2.COLOR_BGR2GRAY cv2.COLOR_GRAY2RGB cv2.COLOR_GRAY2BGR |
BGR、RGB、灰度图互换 |
| cv2.COLOR_RGB2XYZ cv2.COLOR_BGR2XYZ cv2.COLOR_XYZ2RGB cv2.COLOR_XYZ2BGR |
BGR、RGB、XYZ 互换 |
| 其它色彩空间类似 |
3.转换示例
import cv2
bgr = cv2.imread('dog.jpg')
gray = cv2.cvtColor(bgr, cv2.COLOR_BGR2GRAY)
rgb = cv2.cvtColor(bgr, cv2.COLOR_BGR2RGB)
cv2.imshow('RGB_img',bgr)
cv2.imshow('BGR_img',rgb)
cv2.imshow('GARY_img',gray)
cv2.waitKey()
cv2.destroyAllWindows()
从左到右依次为 RGB、BGR、GRAY 色彩空间的图像(注意 OpenCV 展示图像是 BGR 与 RGB 格式的转换):