【微信小程序】小程序代码基本组成结构
✅作者简介:大家好我是hacker707,大家可以叫我hacker,新星计划第三季python赛道Top1
个人主页:hacker707的csdn博客
系列专栏:微信小程序
个人格言:但行好事,莫问前程
![]()
文章目录
- 了解项目的基本组成结构
- 小程序页面的组成部分
- JSON配置文件的作用
-
- app.json文件
- project.config.json文件
- sitemap.json文件
- 页面的.json配置文件
- 结束语
了解项目的基本组成结构

pages 用于存放所有小程序的页面
utils 用于存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目全局配置文件
app.wxss 小程序项目全局样式文件
project,config.json 项目的配置文件
sitemap.json 用于配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
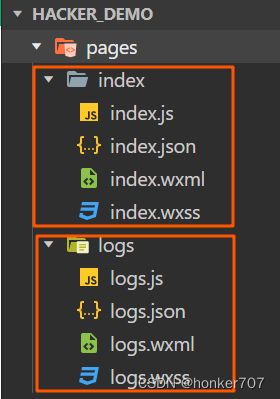
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在
如下图所示。

其中,每个页面由四个基本文件组成,分别是
① .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml文件(页面的模块结构文件)
④ .wxss文件(当前页面的样式表文件)
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有四种json配置文件,分别是:
① 项目根目录中的app.json配置文件
②项目根目录中的project.config.json配置文件
③项目根目录中的sitemap.json配置文件
④每个页面文件夹中的.json配置文件
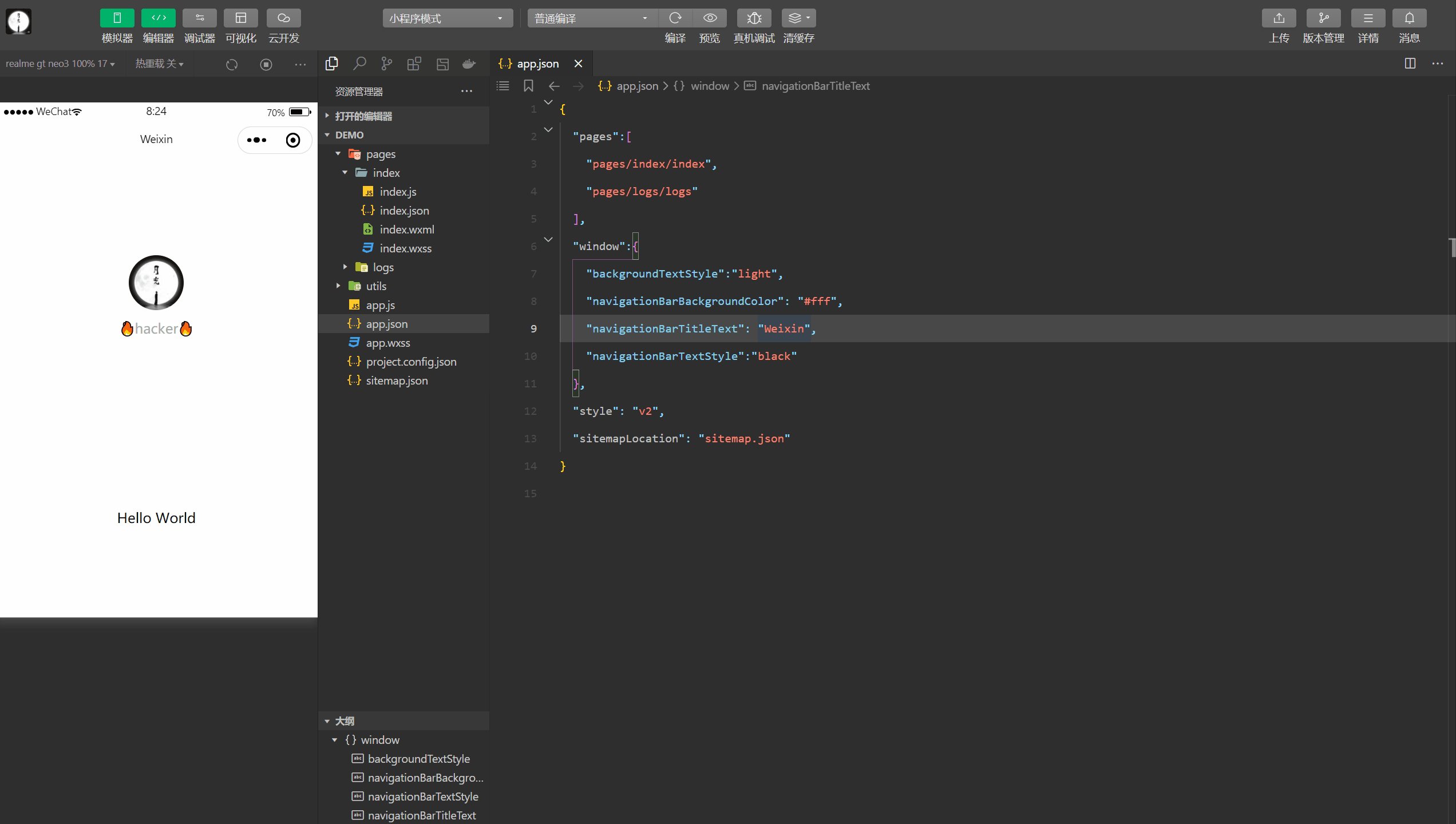
app.json文件
app.json是当前小程序的全局配置,包括小程序的所有页面路径、 窗口外观、 界面表现、 底部tab等
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages :用于记录当前小程序所有页面的路径
windows :全局定义小程序所有页面的背景色、文字颜色等
“style”:“v2” :全局定义小程序组件所使用的样式版本(如要使用旧版只需要把该代码删除
sitemaplocation :用于指明sitemap.json 的位置
project.config.json文件
project.config.json是项目配置文件,用来记录我们对小程序开发做的个性化配置,例如:
setting中保存了编译相关的配置
projectname中保存的是项目名称
appid中保存的是小程序的账号ID
libVersion中保存的是基础库版本
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxa1b840ed79abac07",
"projectname": "miniprogram-92",
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 4
}
}
✅setting里面保存的是项目编译的个性化配置
当我们打开详情进行本地设置时把上传代码时样式自动补全取消勾选时postcss就会变成false,当我们把将JS编译成es5取消勾选时es6就会变成false
sitemap.json文件
✅sitemap.json文件用于配置小程序页面是否允许被微信索引。
当开发者允许被微信索引时,微信会提过爬虫的形式,为小程序页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
✅当我们不想被微信索引,我们可以把action里面的值改为disallow就不会被微信索引了
页面的.json配置文件
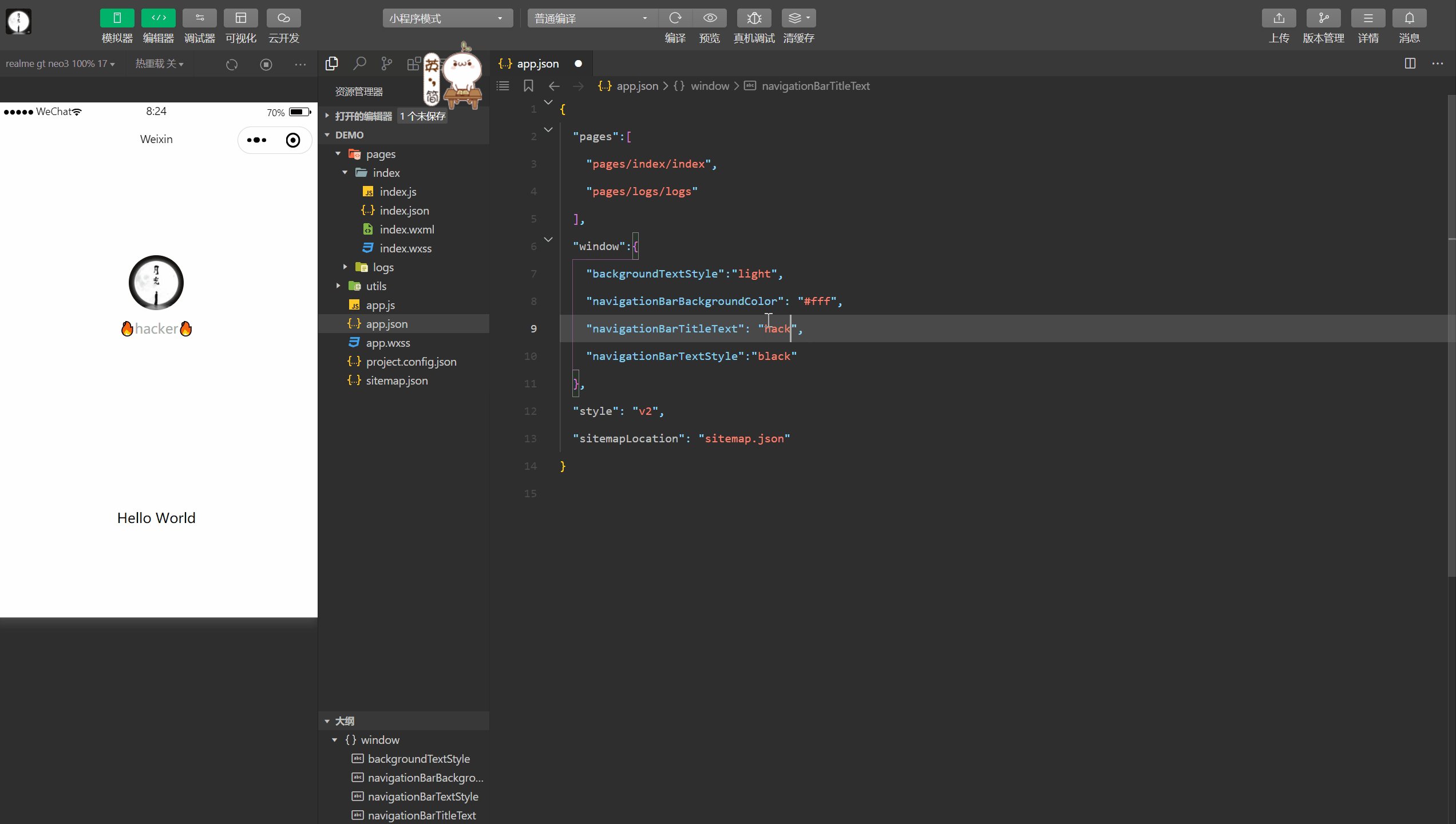
小程序的每一个页面,可以使用.json文件对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相关的配置项
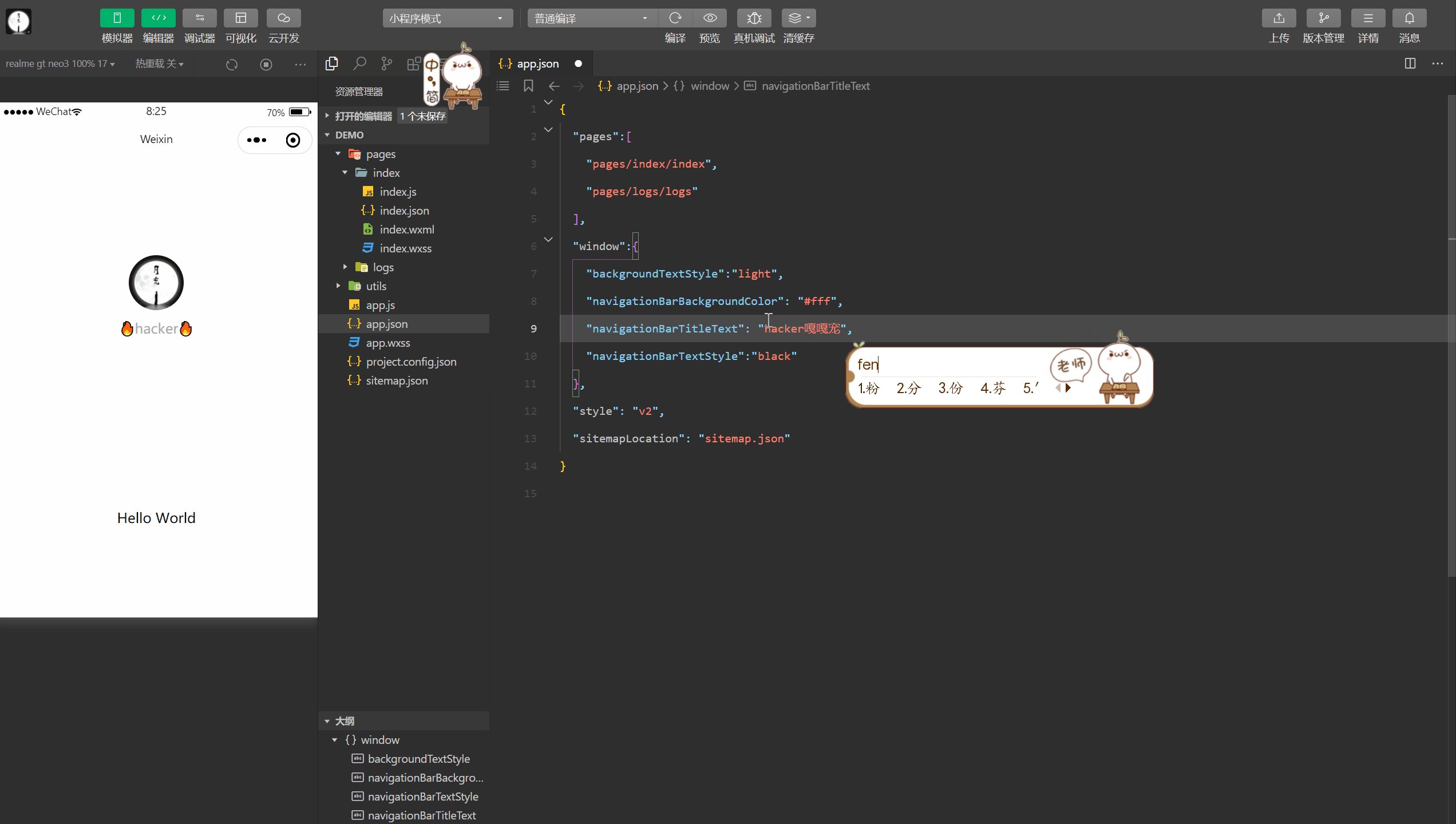
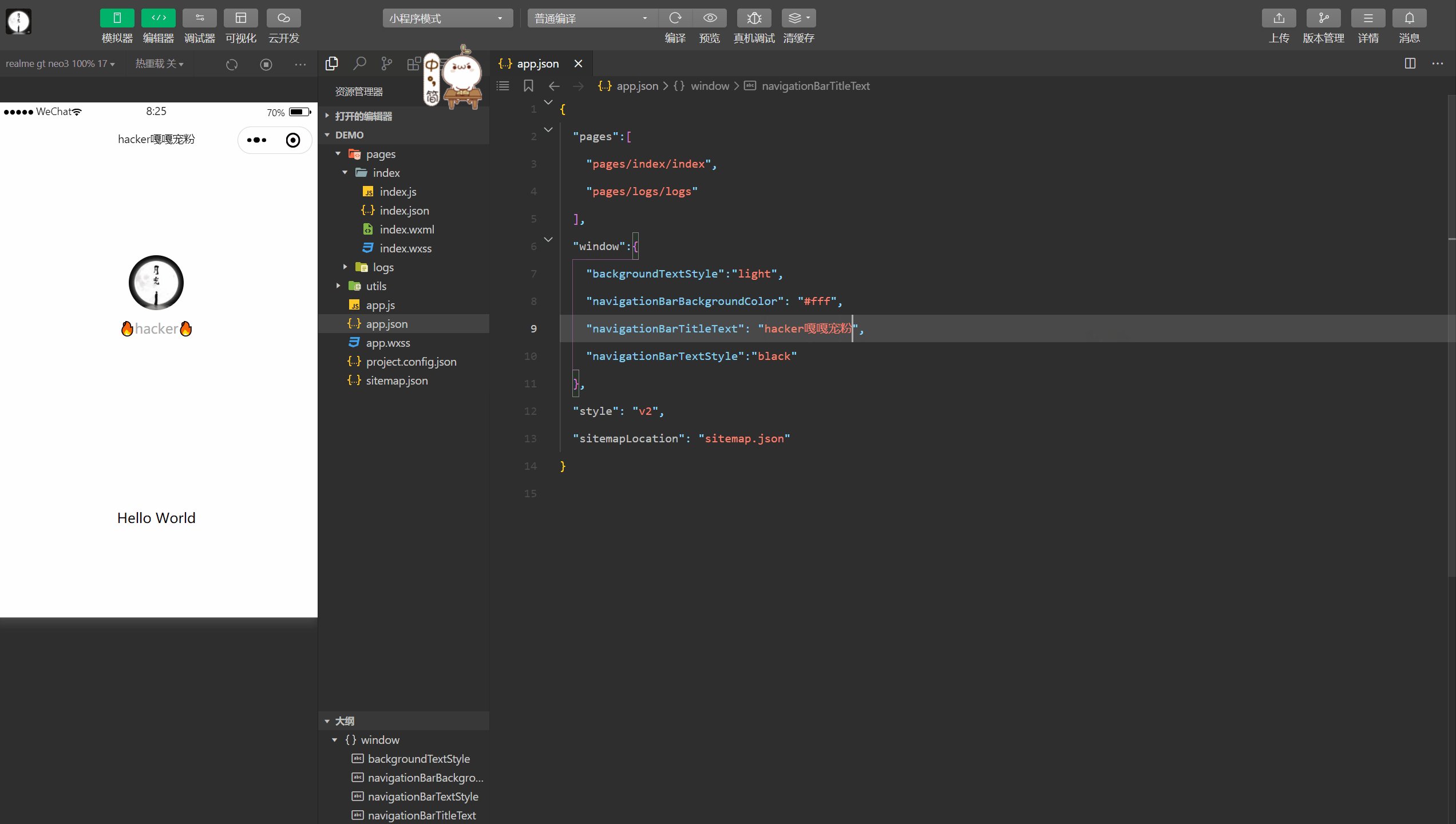
✅如果我们想修改导航栏的标题怎么操作呢?只需要在app.json中将navigationBarTitleText修改成你想要修改的标题(我这里改的是hacker嘎嘎宠粉)

✅如果我们想修改首页导航栏的背景颜色怎么操作呢?只需要在index文件中找到index.json将navgationBarBackgroundColor改为你想要修改的颜色(我这里修改的是蓝色)
我们可以在app.json文件中对所有页面的窗口外观进行全局配置,在页面的.json文件中可以对当前页面窗口外观进行配置,如果页面的配置与全局配置发生冲突会以页面的配置为准。
结束语
以上就是微信小程序之小程序代码基本组成结构
持续更新微信小程序教程,欢迎大家订阅系列专栏微信小程序
你们的支持就是hacker创作的动力
