VUE学习-入门
VUE学习-入门
文章目录
- VUE学习-入门
-
- 1、vue简介
-
- 1.1、VUE是啥
- 1.2、为啥用VUE
- 2、[VUE的使用](https://v3.cn.vuejs.org/guide/introduction.html)
-
- 2.1、环境搭建
-
- 2.1.1、 nodejs安装
- 2.1.2、npm安装
-
- 2.1.2.1 升级npm版本
- 2.1.2.2 **配置nodejs运行环境变量**
- 2.1.2.3 **安装切换镜像工具**(可忽略)
- 2.1.3、 vue-cli安装
- 2.1.4、 webpack安装
- 2.1.5、 [NodeJs代码扫描工具ESLint](https://www.cnblogs.com/macrored/p/12586819.html)
-
- 2.1.5.1、简介
- 2.1.5.2、安装
- 2.1.5.3、初始化
- 2.1.5.4、检测规则
- 2.1.5.5、范例
- 2.2、创建项目
-
- 2.2.1 vue-cli 2.X 版本创建项目
-
- 2.2.1.1 VUE-CLI 2.X目录结构
- 2.2.1.2 vue2命令--初始化项目
- 2.2.2 vue-cli 3.X 版本创建项目
-
- 2.2.2.1 vue3命令--初始化项目
- 3、vue示例
-
- 3.1、安装element-ui
- 3.2、使用router路由
- 3.3、配置后端代理
- 3.4、使用axios组件
- 3.5、vue写法
- 4、部署发布
-
- 4.1、部署相关配置
- 4.2、部署
- 5、缺陷与问题
-
- 5.1 问题1--npm无法加载文件 D:\workspace\nodejs\node_global\npm.ps1
- 6、[Window下完全卸载删除Nodejs](https://www.cnblogs.com/fighxp/p/7410235.html)
1、vue简介
1.1、VUE是啥
前端三大主流框架:Angular React Vue
Vue结合了其他框架优点、轻量级、中文API、数据驱动、双向绑定、MVVM设计模式、组件化开发、单页面应用
# vue是js渐进式框架
# 根据开发需求,可以决定vue框架控制项目的具体方位:可以为一个标签,也可以为一个页面,甚至可以为整个项目
# 补充:与jq对比,每个页面都要导入jq,才能在页面中使用,而且jq控制的是整个页面html,不能局部控制
单页应用 、MVVM模式的Web应用框架。
1.2、为啥用VUE
- 前后端开发分离,前后端开发更加规范,专业的人干专业的事情。
- ‘轻’后端,‘重’前端。 所谓轻后端:传统的前后不分离项目:后端需要进行页面视图的渲染(渲染jsp页面)最终由浏览器渲染,使用VUE后,视图的渲染和页面之间的跳转由vue来进行控制
- 组件化开发: vue有组件的概念,可以 更容易 前端重复的使用的代码封装成一个组件,重复使用,减少开发工作量。
- 性能开销小,vue操作的是其虚拟DOM树,比通过js直接操作真实DOM树性能开销小。VUE的虚拟DOM
2、VUE的使用
官方参考资料: https://v3.cn.vuejs.org/guide/installation.html
官方VUE Demo学习网址: https://codepen.io/team/Vue/pen/KKpRVpx
Vue.js 教程 : https://www.runoob.com/vue2/vue-tutorial.html
- 开发版本:vue.js
- 生产版本:vue.min.js
vue的导入:
2.1、环境搭建
2.1.1、 nodejs安装
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;在开发、调试、编译打包阶段需要依赖nodejs环境
#下载地址:http://nodejs.cn/download/
# Node.js v16.11.0 API文档 : http://nodejs.cn/api/
# 安装完成自动添加环境变量
# 验证安装成功
C:\Users\Lenovo>node -v
# 当前node版本
v14.17.6
2.1.2、npm安装
npm: Nodejs下的包管理器。我们需要使用vue相关的组件 比如vuex,路由router等组件都需要使用其进行下载,下载好的node本身自带npm,可能版本比较旧 需要进行升级处理。
2.1.2.1 升级npm版本
# node本身自带 npm 但是版本比较旧 需要进行升级
C:\Users\Lenovo>npm -v
# 当前npm版本
7.13.0
#升级npm版本
npm install npm -g
#升级后版本
C:\Users\Lenovo>npm -v
7.21.1
2.1.2.2 配置nodejs运行环境变量
参考:
nodeJS安装和环境变量的配置
# 建立目录 node_global、node_cache 目录
# node_global 是npm 全局安装会安装到该指定目录
# node_cache node运行时候的缓存信息存放在该指定目录
# npm config set prefix "node安装目录\node_global"
# npm config set cache "node安装目录\node_cache"
npm config set prefix "I:\developSofe\nodejs\node_global"
npm config set cache "I:\developSofe\nodejs\node_cache"
#npm安装组件的时候可能会从外网下载,会出现失败情况 这里安装cnpm并设置镜像 后期安装、编译组件可以使用cnpm命令
# 安装淘宝的cnpm镜像,可以采用cnpm install 来代替npm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
#也可以给npm 设置一个镜像(不建议)
#npm config set registry=http://registry.npm.taobao.org
# 全局安装的模块可能需要使用 比如上面安装的cnpm 所有需要设置环境变量
# 设置环境变量
系统变量设置:将用户变量中 PATH 的值改成 node安装目录\node_global
#与PATH环境变量类似,NodeJS允许通过NODE_PATH环境变量来指定额外的模块搜索路径
系统变量设置:添加变量 NODE_PATH 值为: node安装目录\node_global\node_modules
#列如: NODE_PATH :I:\developSofe\nodejs\node_global\node_modules
# 更改用户变量环境
用户变量设置:新增变量 Path 值为: I:\developSofe\nodejs\node_global
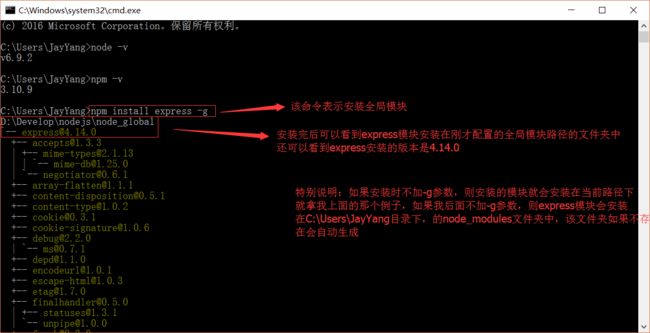
# 测试(可忽略)
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
2.1.2.3 安装切换镜像工具(可忽略)
# npm默认的仓库地址是在国外网站,速度较慢,建议设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm, 安装nrm,这里-g代表全局安装。
npm install nrm -g
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:
C:\Users\hb050>nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
通过nrm use taobao 切换到指定的镜像源:
然后通过nrm test npm来测试速度:
C:\Users\hb050>nrm test npm
npm ------ 771ms
注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!(有需要的情况下)
2.1.3、 vue-cli安装
vue-cli 是vue.js 的脚手架,用于自动生成vue.js+webpack的项目模板。脚手架顾名思义一个用于快速创建VUE项目工作平台。
vue-cli 每次创建VUE项目都要使用该模块 所以这里全局安装vue-cli (vue-cli 2.X 和vue3.X 创建的vue项目结构不一样)
# 全局安装 vue-cli vue npm可能不太好使
# 此处安装的是vue-cli 2.X 版本
# npm install -g vue-cli
cnpm install -g vue-cli
# 查看 vue-cli
# 此处安装的是vue-cli 3.X 版本
# npm install -g @vue/cli
cnpm install -g @vue/cli
# 查看vue-cli 版本
vue -V
@vue/cli 4.5.13
2.1.4、 webpack安装
npm install webpack -g
2.1.5、 NodeJs代码扫描工具ESLint
2.1.5.1、简介
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。如果每次在代码提交之前都进行一次eslint代码检查,就不会因为某个字段未定义为undefined或null这样的错误而导致服务崩溃,可以有效的控制项目代码的质量。
在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
- ESLint 使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式。
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
此外,也可以应用于nodejs中进行语法扫描,常用功能
- 检查语法错误
- 检查语法风格
- 修正语法
2.1.5.2、安装
ESLint 支持多种安装方式,可以通过 npm 来安装,也可以在 webpack(eslint-loader) 和 Gulp.js(gulp-eslint) 中使用。
全局安装
npm i -g eslint
局部安装(推荐)
npm i -D eslint
2.1.5.3、初始化
安装完毕后,接下来新建一个配置文件.eslintrc.js,或者使用如下的命令行来自动生成,命令如下:
eslint --init
运行 eslint --init 之后,.eslintrc 文件会在你的文件夹中自动创建,执行扫描:
eslint -c .eslintrc.json -f html -o Check.html .
ESlint支持的可配置信息主要分为3类:
- Environments:Javascript 脚步将要运行在什么环境中(如:nodejs,browser,commonjs等),ESlint支持的所有环境都可以在官网查到。
- Globals:执行代码时脚步需要访问的额外全局变量。
- Rules:开启某些规则,也可以设置规则的等级。
2.1.5.4、检测规则
接下来,可以在配置文件中设置一些规则。ESLint规则的三种级别:
- “off” 或者 0:关闭规则。
- “warn” 或者 1:打开规则,并且作为一个警告(不影响exit code)。
- “error” 或者 2:打开规则,并且作为一个错误(exit code将会是1)。
规则说明
"no-alert" : 0, //禁止使用alert confirm prompt
"no-array-constructor" : 2, //禁止使用数组构造器
"no-bitwise" : 0, //禁止使用按位运算符
"no-caller" : 1, //禁止使用arguments.caller或arguments.callee
"no-catch-shadow" : 2, //禁止catch子句参数与外部作用域变量同名
"no-class-assign" : 2, //禁止给类赋值
"no-cond-assign" : 2, //禁止在条件表达式中使用赋值语句
"no-console" : 2, //禁止使用console
"no-const-assign" : 2, //禁止修改const声明的变量
"no-constant-condition" : 2, //禁止在条件中使用常量表达式 if(true) if(1)
"no-continue" : 0, //禁止使用continue
"no-control-regex" : 2, //禁止在正则表达式中使用控制字符
"no-debugger" : 2, //禁止使用debugger
"no-delete-var" : 2, //不能对var声明的变量使用delete操作符
"no-div-regex" : 1, //不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys" : 2, //在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args" : 2, //函数参数不能重复
"no-duplicate-case" : 2, //switch中的case标签不能重复
"no-else-return" : 2, //如果if语句里面有return,后面不能跟else语句
"no-empty" : 2, //块语句中的内容不能为空
"no-empty-character-class": 2, //正则表达式中的[]内容不能为空
"no-empty-label" : 2, //禁止使用空label
"no-eq-null" : 2, //禁止对null使用==或!=运算符
"no-eval" : 1, //禁止使用eval
"no-ex-assign" : 2, //禁止给catch语句中的异常参数赋值
"no-extend-native" : 2, //禁止扩展native对象
"no-extra-bind" : 2, //禁止不必要的函数绑定
"no-extra-boolean-cast" : 2, //禁止不必要的bool转换
"no-extra-parens" : 2, //禁止非必要的括号
"no-extra-semi" : 2, //禁止多余的冒号
"no-fallthrough" : 1, //禁止switch穿透
"no-floating-decimal" : 2, //禁止省略浮点数中的0 .5 3.
"no-func-assign" : 2, //禁止重复的函数声明
"no-implicit-coercion" : 1, //禁止隐式转换
"no-implied-eval" : 2, //禁止使用隐式eval
"no-inline-comments" : 0, //禁止行内备注
"no-inner-declarations" : [
2,
"functions"
], //禁止在块语句中使用声明(变量或函数)
"no-invalid-regexp" : 2, //禁止无效的正则表达式
"no-invalid-this" : 2, //禁止无效的this,只能用在构造器,类,对象字面量
"no-irregular-whitespace": 2, //不能有不规则的空格
"no-iterator" : 2, //禁止使用__iterator__ 属性
"no-label-var" : 2, //label名不能与var声明的变量名相同
"no-labels" : 2, //禁止标签声明
"no-lone-blocks" : 2, //禁止不必要的嵌套块
"no-lonely-if" : 2, //禁止else语句内只有if语句
"no-loop-func" : 1, //禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-mixed-requires" : [
0,
false
], //声明时不能混用声明类型
"no-mixed-spaces-and-tabs": [
2,
false
], //禁止混用tab和空格
"linebreak-style": [
0,
"windows"
], //换行风格
"no-multi-spaces" : 1, //不能用多余的空格
"no-multi-str" : 2, //字符串不能用\换行
"no-multiple-empty-lines": [
1,
{
"max": 2
}
], //空行最多不能超过2行
"no-native-reassign" : 2, //不能重写native对象
"no-negated-in-lhs" : 2, //in 操作符的左边不能有!
"no-nested-ternary" : 0, //禁止使用嵌套的三目运算
"no-new" : 1, //禁止在使用new构造一个实例后不赋值
"no-new-func" : 1, //禁止使用new Function
"no-new-object" : 2, //禁止使用new Object()
"no-new-require" : 2, //禁止使用new require
"no-new-wrappers" : 2, //禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls" : 2, //不能调用内置的全局对象,比如Math() JSON()
"no-octal" : 2, //禁止使用八进制数字
"no-octal-escape" : 2, //禁止使用八进制转义序列
"no-param-reassign" : 2, //禁止给参数重新赋值
"no-path-concat" : 0, //node中不能使用__dirname或__filename做路径拼接
"no-plusplus" : 0, //禁止使用++,--
"no-process-env" : 0, //禁止使用process.env
"no-process-exit" : 0, //禁止使用process.exit()
"no-proto" : 2, //禁止使用__proto__属性
"no-redeclare" : 2, //禁止重复声明变量
"no-regex-spaces" : 2, //禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules" : 0, //如果禁用了指定模块,使用就会报错
"no-return-assign" : 1, //return 语句中不能有赋值表达式
"no-script-url" : 0, //禁止使用javascript:void(0)
"no-self-compare" : 2, //不能比较自身
"no-sequences" : 0, //禁止使用逗号运算符
"no-shadow" : 2, //外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2, //严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func" : 2, //函数调用时 函数名与()之间不能有空格
"no-sparse-arrays" : 2, //禁止稀疏数组, [1,,2]
"no-sync" : 0, //nodejs 禁止同步方法
"no-ternary" : 0, //禁止使用三目运算符
"no-trailing-spaces" : 1, //一行结束后面不要有空格
"no-this-before-super" : 0, //在调用super()之前不能使用this或super
"no-throw-literal" : 2, //禁止抛出字面量错误 throw "error";
"no-undef" : 1, //不能有未定义的变量
"no-undef-init" : 2, //变量初始化时不能直接给它赋值为undefined
"no-undefined" : 2, //不能使用undefined
"no-unexpected-multiline" : 2, //避免多行表达式
"no-underscore-dangle" : 1, //标识符不能以_开头或结尾
"no-unneeded-ternary" : 2, //禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
"no-unreachable" : 2, //不能有无法执行的代码
"no-unused-expressions" : 2, //禁止无用的表达式
"no-unused-vars" : [
2,
{
"vars": "all",
"args": "after-used"
}
], //不能有声明后未被使用的变量或参数
"no-use-before-define": 2, //未定义前不能使用
"no-useless-call" : 2, //禁止不必要的call和apply
"no-void" : 2, //禁用void操作符
"no-var" : 0, //禁用var,用let和const代替
"no-warning-comments" : [
1,
{
"terms": [
"todo",
"fixme",
"xxx"
],
"location": "start"
}
], //不能有警告备注
"no-with" : 2, //禁用with
"array-bracket-spacing": [
2,
"never"
], //是否允许非空数组里面有多余的空格
"arrow-parens" : 0, //箭头函数用小括号括起来
"arrow-spacing" : 0, //=>的前/后括号
"accessor-pairs" : 0, //在对象中使用getter/setter
"block-scoped-var": 0, //块语句中使用var
"brace-style" : [
1,
"1tbs"
], //大括号风格
"callback-return": 1, //避免多次调用回调什么的
"camelcase" : 2, //强制驼峰法命名
"comma-dangle" : [
2,
"never"
], //对象字面量项尾不能有逗号
"comma-spacing": 0, //逗号前后的空格
"comma-style" : [
2,
"last"
], //逗号风格,换行时在行首还是行尾
"complexity": [
0,
11
], //循环复杂度
"computed-property-spacing": [
0,
"never"
], //是否允许计算后的键名什么的
"consistent-return": 0, //return 后面是否允许省略
"consistent-this" : [
2,
"that"
], //this别名
"constructor-super": 0, //非派生类不能调用super,派生类必须调用super
"curly" : [
2,
"all"
], //必须使用 if(){} 中的{}
"default-case": 2, //switch语句最后必须有default
"dot-location": 0, //对象访问符的位置,换行的时候在行首还是行尾
"dot-notation": [
0,
{
"allowKeywords": true
}
], //避免不必要的方括号
"eol-last" : 0, //文件以单一的换行符结束
"eqeqeq" : 2, //必须使用全等
"func-names": 0, //函数表达式必须有名字
"func-style": [
0,
"declaration"
], //函数风格,规定只能使用函数声明/函数表达式
"generator-star-spacing": 0, //生成器函数*的前后空格
"guard-for-in" : 0, //for in循环要用if语句过滤
"handle-callback-err" : 0, //nodejs 处理错误
"id-length" : 0, //变量名长度
"indent" : [
2,
4
], //缩进风格
"init-declarations": 0, //声明时必须赋初值
"key-spacing" : [
0,
{
"beforeColon": false,
"afterColon" : true
}
], //对象字面量中冒号的前后空格
"lines-around-comment": 0, //行前/行后备注
"max-depth" : [
0,
4
], //嵌套块深度
"max-len": [
0,
80,
4
], //字符串最大长度
"max-nested-callbacks": [
0,
2
], //回调嵌套深度
"max-params": [
0,
3
], //函数最多只能有3个参数
"max-statements": [
0,
10
], //函数内最多有几个声明
"new-cap" : 2, //函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
"new-parens" : 2, //new时必须加小括号
"newline-after-var" : 2, //变量声明后是否需要空一行
"object-curly-spacing": [
0,
"never"
], //大括号内是否允许不必要的空格
"object-shorthand" : 0, //强制对象字面量缩写语法
"one-var" : 1, //连续声明
"operator-assignment": [
0,
"always"
], //赋值运算符 += -=什么的
"operator-linebreak": [
2,
"after"
], //换行时运算符在行尾还是行首
"padded-blocks" : 0, //块语句内行首行尾是否要空行
"prefer-const" : 0, //首选const
"prefer-spread" : 0, //首选展开运算
"prefer-reflect": 0, //首选Reflect的方法
"quotes" : [
1,
"single"
], //引号类型 `` "" ''
"quote-props": [
2,
"always"
], //对象字面量中的属性名是否强制双引号
"radix" : 2, //parseInt必须指定第二个参数
"id-match" : 0, //命名检测
"require-yield": 0, //生成器函数必须有yield
"semi" : [
2,
"always"
], //语句强制分号结尾
"semi-spacing": [
0,
{
"before": false,
"after" : true
}
], //分号前后空格
"sort-vars" : 0, //变量声明时排序
"space-after-keywords": [
0,
"always"
], //关键字后面是否要空一格
"space-before-blocks": [
0,
"always"
], //不以新行开始的块{前面要不要有空格
"space-before-function-paren": [
0,
"always"
], //函数定义时括号前面要不要有空格
"space-in-parens": [
0,
"never"
], //小括号里面要不要有空格
"space-infix-ops" : 0, //中缀操作符周围要不要有空格
"space-return-throw-case": 2, //return throw case后面要不要加空格
"space-unary-ops" : [
0,
{
"words" : true,
"nonwords": false
}
], //一元运算符的前/后要不要加空格
"spaced-comment": 0, //注释风格要不要有空格什么的
"strict" : 2, //使用严格模式
"use-isnan" : 2, //禁止比较时使用NaN,只能用isNaN()
"valid-jsdoc" : 0, //jsdoc规则
"valid-typeof" : 2, //必须使用合法的typeof的值
"vars-on-top" : 2, //var必须放在作用域顶部
"wrap-iife" : [
2,
"inside"
], //立即执行函数表达式的小括号风格
"wrap-regex": 0, //正则表达式字面量用小括号包起来
"yoda" : [
2,
"never"
] //禁止尤达条件
2.1.5.5、范例
这是一个例子,可以直接使用,具体规格可以自己指定
{
"globals": {
"$": true //zepto
},
"env": {
"browser": true,
"node" : true
},
"rules": {
//警告
// "quotes": [1, "single"], //建议使用单引号
// "no-inner-declarations": [1, "both"], //不建议在{}代码块内部声明变量或函数
"no-extra-boolean-cast": 1, //多余的感叹号转布尔型
"no-extra-semi" : 1, //多余的分号
"no-extra-parens" : 1, //多余的括号
"no-empty" : 1, //空代码块
"no-use-before-define" : [
1,
"nofunc"
], //使用前未定义
"complexity": [
1,
10
], //圈复杂度大于10 警告
//常见错误
"comma-dangle": [
2,
"never"
], //定义数组或对象最后多余的逗号
"no-debugger" : 2, //debugger 调试代码未删除
"no-constant-condition" : 2, //常量作为条件
"no-dupe-args" : 2, //参数重复
"no-dupe-keys" : 2, //对象属性重复
"no-duplicate-case" : 2, //case重复
"no-empty-character-class" : 2, //正则无法匹配任何值
"no-invalid-regexp" : 2, //无效的正则
"no-func-assign" : 2, //函数被赋值
"valid-typeof" : 2, //无效的类型判断
"no-unreachable" : 2, //不可能执行到的代码
"no-unexpected-multiline" : 2, //行尾缺少分号可能导致一些意外情况
"no-sparse-arrays" : 2, //数组中多出逗号
"no-shadow-restricted-names": 2, //关键词与命名冲突
"no-undef" : 2, //变量未定义
"no-unused-vars" : 2, //变量定义后未使用
"no-cond-assign" : 2, //条件语句中禁止赋值操作
"no-native-reassign" : 2, //禁止覆盖原生对象
//代码风格优化
"no-else-return" : 1, //在else代码块中return,else是多余的
"no-multi-spaces": 1, //不允许多个空格
"key-spacing" : [
1,
{
"beforeColon": false,
"afterColon" : true
}
], //object直接量建议写法 : 后一个空格签名不留空格
"block-scoped-var" : 2, //变量定义后未使用
"consistent-return": 2, //函数返回值可能是不同类型
"accessor-pairs" : 2, //object getter/setter方法需要成对出现
"dot-location" : [
2,
"property"
], //换行调用对象方法 点操作符应写在行首
"no-lone-blocks" : 2, //多余的{}嵌套
"no-empty-label" : 2, //无用的标记
"no-extend-native" : 2, //禁止扩展原生对象
"no-floating-decimal": 2, //浮点型需要写全 禁止.1 或 2.写法
"no-loop-func" : 2, //禁止在循环体中定义函数
"no-new-func" : 2, //禁止new Function(...) 写法
"no-self-compare" : 2, //不允与自己比较作为条件
"no-sequences" : 2, //禁止可能导致结果不明确的逗号操作符
"no-throw-literal" : 2, //禁止抛出一个直接量 应是Error对象
"no-return-assign" : [
2,
"always"
], //不允return时有赋值操作
"no-redeclare": [
2,
{
"builtinGlobals": true
}
], //不允许重复声明
"no-unused-expressions": [
2,
{
"allowShortCircuit": true,
"allowTernary" : true
}
], //未使用的表达式
"no-useless-call" : 2, //无意义的函数call或apply
"no-useless-concat" : 2, //无意义的string concat
"no-void" : 2, //禁用void
"no-with" : 2, //禁用with
"no-warning-comments": [
2,
{
"terms": [
"todo",
"fixme",
"any other term"
],
"location": "anywhere"
}
], //标记未写注释
"curly": 2 //if、else、while、for代码块用{}包围
}
}
2.2、创建项目
webpack可以看做是
模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
2.2.1 vue-cli 2.X 版本创建项目
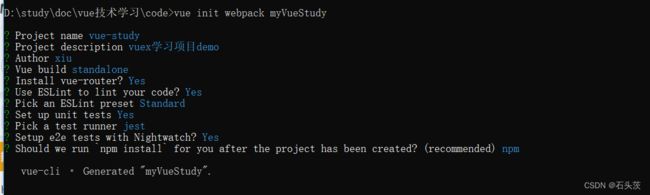
执行命令:
#创建过程 会交互的输入 相关项目名称、描述等
vue init webpack vue-study
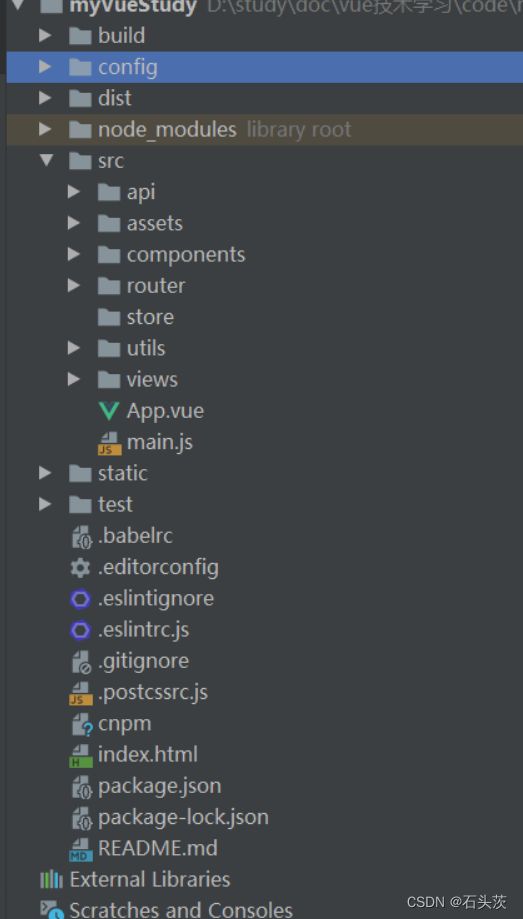
2.2.1.1 VUE-CLI 2.X目录结构
| *一级目录* | *二级目录* | *是否必须存在* | *描述* | *备注* |
|---|---|---|---|---|
| build | 是 | build目录是webpack的打包配置文件 | 核心文件:webpack.xxx.conf.js | |
| config | 是 | 环境信息、node监听端口、静态文件、node代理 | 核心文件 index.js | |
| public | 是 | 标签图标favicon.ico , 当前项目唯一的页面index.html | ||
| node_modules | 否(自动生成) | 项目相关依赖模块 | 与package.json/pakcage.lock.json配置相关 通过npm/cnpm install产生 | |
| src | api | 是 | 封装所有请求后台的接口url | |
| assets | 是 | 放置一些图片,如logo等 | ||
| base | 否 | 一些基础的三方已有的公共组件 | ||
| common | 按需 | 通用的css,js,img静态资源 | 按需设置 | |
| components | 是 | 项目开发的组件 | 可复用的页面可以抽成组件 | |
| views | 是 | 业务相关的vue页面 | 文件名可自行定义 | |
| router | 是 | Vue页面进行跳转的路由设置 | ||
| store | 按需 | 存放 vuex 为vue专门开发的状态管理器。 | Vuex是一个全局容器,用来存储全局变量,比较高效 | |
| utils | ||||
| App.vue | ||||
| main.js | ||||
| static | 是 | 静态资源 | 可弃用 | |
| theme | 按需 | Elemet-ui 主题样式 | 可选 | |
| index.html | 是 | 项目入口文件 | ||
| package.json | 是 | 各个模块的包管理工具 | 类似于maven的pom.xml | |
| package.lock.json | 否(自动生成) | 记录状态下的包管理工具 | ||
| dist | 项目编译打包输出目录 | 名字不定,由config目录下的相关配置为准 |
默认项目目录结构也发生了变化:
移除了配置文件目录,config 和 build 文件夹
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中

2.2.1.2 vue2命令–初始化项目
#1、 快速清理 vue 项目中的 node_modules 包
# 全局安装npm包–rimraf
npm install rimraf -g
#在cmd指令下,进入所需删除的node_modules文件夹的位置,再输入指令
rimraf node_modules
#2、 编译项目 生成node_modules(类似maven 重新获取jar包)
# npm install (此处可以用cnpm代替npm,因为安装了阿里的镜像)
cnpm install
# 本地开发调试(热部署)
npm run dev
# 将vue项目打包成 静态资源 用于后续部署
npm run build
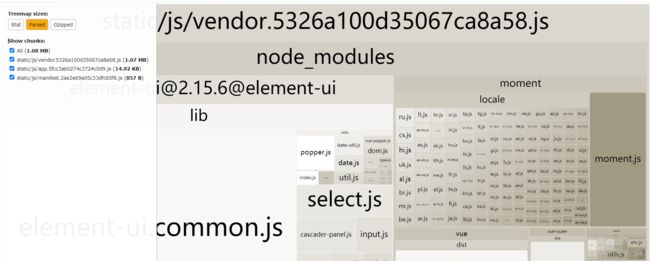
#看看各个文件的大小占比 可以针对较大文件进行优化操作
npm run build --report
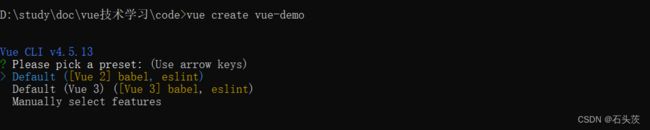
2.2.2 vue-cli 3.X 版本创建项目
#创建过程 会交互的输入 相关项目名称、描述等
vue create vue-study
2.2.2.1 vue3命令–初始化项目
# 编译项目 生成node_modules(类似maven 重新获取jar包)
npm install
# 本地开发调试(热部署)
npm run serve
# 将vue项目打包成 静态资源 用于后续部署
npm run build
参考文档: vue-cli官方文档
3、vue示例
项目架构:vue+elementui + springBoot
工具:idea+webstrom
3.1、安装element-ui
element-ui是饿了吗团队研发的一个ui库,它不依赖于vue,但是确实配合vue配合做项目开发的一个比较好的ui框架。也是vue项目最常见的ui框架。
#安装elemnt-ui
cnpm install element-ui -Save
#项目引入element-ui
#main.js 引入elementui样式
#vue页面标签
import ElementUI from 'element-ui'
#样式
import 'element-ui/lib/theme-chalk/index.css'
#vue使用elementui size 整体样式的 改变组件的默认尺寸 常见参数 normal、small、mini
Vue.use(ElementUI, { size: 'mini' });
elementui官方文档
3.2、使用router路由
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的。这里的路由就是vue的路径管理器,路由模块的本质就是建立起url和页面之间的映射关系,让页面中的部分内容可以无刷新的跳转,使用路由后会替代后端的视图跳转的模式。可以先暂时理解成高级的a标签。
(这里只讲解demo使用路由的方式,以后技术分享会讲解路由其他使用方式,路由进阶用法)
// 1、这里路由 使用单独的文件目录router/index.js 方便管理 可读性好
// 引入vue-router插件 vue组件使用
import Vue from 'vue'
import Router from 'vue-router'
// vue使用路由
Vue.use(Router);
// 导入vue相关的页面 建立路由使用
import HelloWorld from "@/components/HelloWorld"
import StudentManager from "@/views/student/StudentManager"
// 配置路由:组件(页面)和url的映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/studentManager',
name: 'studentManager',
component: StudentManager
}
]
})
// ###################################################################
// 项目使用配置好的路由
// main.js
//导入上述配置好的路由
import router from './router'
// 项目使用
new Vue({
el: '#app',
router, #vue实例使用配置好的路由
components: { App },
template: '3.3、配置后端代理
config/index.js下(调试环境下)
#dev 环境 与开发环境后端联调
#执行命令 npm run dev
dev: {
#1、静态资源访问路径
assetsSubDirectory: 'static',
assetsPublicPath: './',
#2、访问vue页面资源的ip和端口
host: 'localhost',
port: 8080,
#运行后项目自动打开浏览器访问
autoOpenBrowser: true,
#查询错误
errorOverlay: true,
#通知错误
notifyOnErrors: true,
#webpack为我们提供的devserver是可以监控文件改动的
poll: false,
#3、代理配置规则
proxyTable: {
//所有请求前缀带有/utopia接口请求 会直接被转发到代理
'/vue/demo'': {
//设置调用的接口域名和端口
target: 'http://127.0.0.1:8081/vue/demo',
//是否跨域
changeOrigin: true,
//请求路径重写 这样在vue页面请求中针对 http://127.0.0.1:8081/vue/demo 可以直接请求 vue/demo
pathRewrite: {
'^/vue/demo': ''
}
}
},
#4、开发调试工具
devtool: 'cheap-module-eval-source-map',
#浏览器缓存定时清除 (缓存破解)
cacheBusting: true,
#5、浏览器调试时是否开启css样式的源码显示
cssSourceMap: true
}
3.4、使用axios组件
axios是一个基于 promise 的 HTTP 库
- 创建 http 请求,向后端发送请求并接收 返回的数据
- 对请求和返回的数据做统一的处理(请求和响应的拦截)
import axios from 'axios'
const request = axios.create({
timeout: 15000, //请求超时时间
withCredentials: true //允许携带cookie
});
//请求响应配置拦截
request.interceptors.response.use(
response => {
const res = response.data;
return res
}
);
//便于别人去引用
export default request
################################
#项目配置api (使用一个单独文件夹存储 api接口配置)
import request from '@/api/request'
export function getStudentList(query) {
let {name} = query;
return request({
method: 'POST',
url: 'vue/demo/student/list',
data: {
name
}
})
}
#使用api xxx.vue
import {getStudentList} from '@/api/url.js'
getList() {
//调用http后端接口
getStudentList( _this.formInline).then(res => {
//获取响应数据 填充数据
this.tableData = res;
this.selected = []
}).catch(err => {
console.log(err)
})
this.listLoading = false
},
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools ,它允许你在一个更友好的界面中审查和调试 Vue 应用。
3.5、vue写法
4、部署发布
4.1、部署相关配置
# production 环境
#执行命令 npm run build
build: {
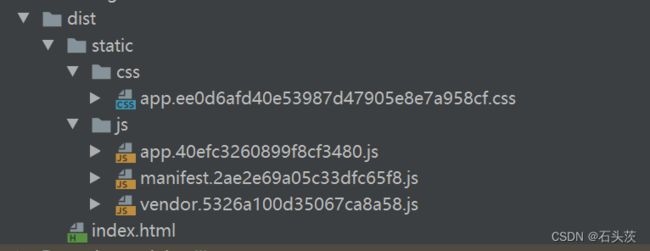
#1、编译运行后会在当前目录 下的dist/下生成index.html文件
index: path.resolve(__dirname, '../dist/index.html'),
#2、项目打包后 webpack将我们编写的vue页面和资源打包到该目录结构下(根目录 一级目录)
assetsRoot: path.resolve(__dirname, '../dist'),
#页面和资源打包后的二级目录
#上述webpack打包后的页面和静态资源这里统一称为资源
assetsSubDirectory: 'static',
#3、以http请求的方式访问资源的根路径
assetsPublicPath: './',
#4、在构建生产环境版本时是否开启source map webpack打包后会将所有的代码揉在一起
#开启source-map 则可以在chrome浏览器中调试的时候可以显示源代码。
productionSourceMap: true,
devtool: '#source-map',
#是否开启 gzip
productionGzip: false,
#需要使用 gzip 压缩的文件扩展名
productionGzipExtensions: ['js', 'css'],
#通过npm run build --report 可以查看性能优化分析报告
bundleAnalyzerReport: process.env.npm_config_report
}
体现了项目为
单页面,只有一个入口文件index.html(不同的vue页面挂载/卸载上index.html )
4.2、部署
打成的静态资源包上传到服务器,因为是静态资源需要存放到web容器中,一般解决方案是通过nginx去进行请求转发
# nginx配置
server {
listen 80;
server_name localhost;
location / {
#vue项目打包的页面
root /home/vueDemo/dist;
#访问的首页
index index.html index.htm;
}
}
#生产环境配置后端接口
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://xxxxxx:8081/"',
}
#axios配置
const request = axios.create({
baseURL: process.env.BASE_API, #引用生产配置
timeout: 15000, //请求超时时间
withCredentials: true //允许携带cookie
});
5、缺陷与问题
- 前后端分离,开发模式复杂,前后端并行开发需要依赖文档,前后端分离会有跨域相关问题。
- vue更适合开发小型项目。
- vue封装的比较好,如果需求涉及定制化开发的化可能会比较困难。
5.1 问题1–npm无法加载文件 D:\workspace\nodejs\node_global\npm.ps1
npm : 无法加载文件 D:\workspace\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
步骤一:
以管理员身份运行Windows PowerShell,然后执行命令: get-ExecutionPolicy
如果输出:Restricted(表示状态是禁止的)。
步骤二:
执行命令:set-ExecutionPolicy RemoteSigned
执行后,继续执行查看命令: get-ExecutionPolicy
如果输出:RemoteSigned,则表示修改成功。
6、Window下完全卸载删除Nodejs
- 从卸载程序卸载程序和功能。
- 重新启动(或者您可能会从任务管理器中杀死所有与节点相关的进程)。
- 寻找这些文件夹并删除它们(及其内容)(如果还有)。根据您安装的版本,UAC设置和CPU架构,这些可能或可能不存在:
C:\Program Files (x86)\Nodejs (nodejs本地安装目录)
C:\Program Files\Nodejs (nodejs本地安装目录)
C:\Users{User}\AppData\Roaming\npm(或%appdata%\npm)
C:\Users{User}\AppData\Roaming\npm-cache(或%appdata%\npm-cache) - 检查您的%PATH%环境变量以确保没有引用Nodejs或npm存在。
- 如果仍然没有卸载,请where node在命令提示符下键入,您将看到它所在的位置 - 删除(也可能是父目录)。
- 重新启动,很好的措施。