- JAVASCRIPT 前端数据库-V5--仙盟数据库架构-—-—仙盟创梦IDE
未来之窗软件服务
仙盟创梦IDE数据库数据库架构数据库东方仙盟数据库仙盟创梦IDE东方仙盟
在v1版本中我们讲述了基础版的应用JAVASCRIPT前端数据库-V1--仙盟数据库架构-—-—仙盟创梦IDE-CSDN博客接下载我们做一个更复杂的的其他场景由于,V1查询字段必须id接下来我们修改了了代码JAVASCRIPT前端数据库-V2--仙盟数据库架构-—-—仙盟创梦IDE-CSDN博客由于,V2只能查询1个字段接下来我们修改了了代码JAVASCRIPT前端数据库-V3--仙盟数据库架构-
- 2024年Web前端面试题(最全、最详细、持续更新)_web前端面试问题
2401_84438160
程序员前端面试学习
总结面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】前端面试题汇总JavaScript前端资料汇总
- 客户端与终端安全
Alfadi联盟 萧瑶
网络安全安全
1.云端文件管理与Web连接模块(编号6)技术细节:SystemUC云端管理:通过Web接口实现文件上传/下载,依赖OAuth2.0或API密钥进行身份验证。风险场景:跨站脚本(XSS):恶意文件上传时未过滤文件名或元数据,导致存储型XSS攻击。API密钥泄露:客户端硬编码密钥(如JavaScript前端),通过逆向工程提取并滥用。典型漏洞:CVE-2023-12345(某云盘客户端未校验文件类型
- vue基本介绍
薇晶晶
hadoop
Vue是一款流行的JavaScript前端框架,以下是其基本介绍:发展历程-2014年,尤雨溪发布了Vue的第一个版本。-此后,Vue不断发展和完善,陆续发布了多个版本,功能逐渐强大,社区也日益活跃。特点-轻量级:核心库体积小,便于快速加载,适合构建各种规模的应用。-数据驱动:采用数据双向绑定机制,当数据发生变化时,视图会自动更新,反之亦然,提高了开发效率。-组件化:将页面拆分成一个个独立的组件,
- Vue.js与后端交互的方法及编程示例
DevProPlus
vue.js前端javascript编程
Vue.js是一种流行的JavaScript前端框架,它提供了许多方便的方法来与后端进行交互。在本文中,我们将介绍一些常见的Vue.js与后端交互的方式,并提供相应的编程示例。使用AJAX进行异步请求使用AJAX(AsynchronousJavaScriptandXML)进行异步请求是与后端交互的常见方式之一。Vue.js可以轻松地与后端API进行通信,从而实现数据的获取和更新。首先,我们需要在V
- JS设计模式之策略模式:灵活、可扩展的编程利器
前端梦工厂+
JavaScript设计模式javascript设计模式策略模式前端
一.前言在JavaScript前端开发中,随着代码规模的增长和项目的复杂性,我们常常需要处理各种不同的条件和情况,而这可能导致代码变得冗长、难以维护。这时,我们就需要一种强大而灵活的编程模式来应对这些复杂的逻辑,策略模式就是其中之一。策略模式是一种经典的设计模式,它通过将特定操作封装在独立的策略函数中,使得我们能够轻松地切换和组合不同的算法和策略。在JavaScript中,策略模式可以帮助我们处理
- Vue 从入门到精通:全流程指南
Mikey_n
vue.jsspringboot前端
一、引言Vue.js是一款轻量级的JavaScript前端框架,它易于上手,却又功能强大,在前端开发领域备受青睐。无论是开发简单的页面交互,还是构建复杂的单页应用(SPA),Vue都能胜任。本文将带你从Vue的基础概念开始,逐步深入,直至精通Vue开发。二、Vue入门基础(一)Vue的安装CDN引入:对于初学者或简单的项目,可以通过在HTML文件中引入Vue的CDN链接来快速使用Vue。在标签内添
- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- JavaScript前端性能优化技巧分享
代码旅人博客
前端javascript性能优化
在前端开发中,性能优化是一个持续不断的追求。随着Web应用的日益复杂,如何确保应用的流畅性和响应速度,成为了每个前端开发者必须面对的问题。JavaScript作为前端的核心语言,其性能优化更是至关重要。本文将分享一些JavaScript前端性能优化的技巧,帮助开发者提升Web应用的性能。一、减少DOM操作DOM(文档对象模型)操作是JavaScript中常见的性能瓶颈之一。频繁的DOM操作会导致浏
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 打卡55天------图论(并查集)
感谢上Di_123
前端算法题前端算法javascript
图论这里我学的不是很好,作为一名JavaScript前端开发工程师,我能说我基本上在工作中都没用到过吗?一、并查集理论基础这个说句实话,我平常工作很少用到,上学的时候好像也没学过,可能我只是本科生吧,卡尔我他的简介的学历是硕士,还是要在知识上不断追求呀。并查集理论基础二、寻找存在的路径题目链接:卡码网题目描述:题目描述给定一个包含n个节点的无向图中,节点编号从1到n(含1和n)。你的任务是判断是否
- 热门的19个JAVASCRIPT前端开发框架和库
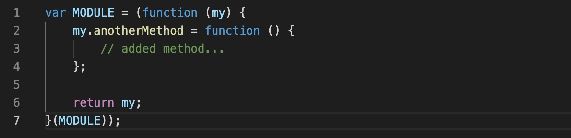
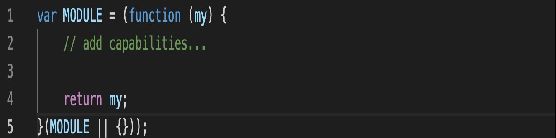
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
- Vue涉及国家安全漏洞?尤雨溪回应:前端框架没有渗透功能
涅槃快乐是金
无论是前端还是后端,只要有代码存在,就会出现漏洞。最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日
- 【开题报告】基于SpringBoot+Vue.js的社区管理系统的设计与实现
加瓦程序设计师
开题报告springbootvue.js后端
1.研究背景社区管理系统是近年来随着社区发展和居民需求增加而兴起的一种信息化管理工具。传统的社区管理方式存在信息传递不畅、居民参与度低、管理效率低下等问题,因此需要引入现代化的信息技术手段来改善社区管理工作。SpringBoot是一个轻量级的Java后端开发框架,具有快速开发、简化配置、内嵌服务器等特点,适合用于构建中小型的Web应用程序。Vue.js是一种流行的JavaScript前端框架,可以
- 第十天知识总结
Alice丨殇
JavaScript实现包含了三个部分:ECMAScript、JavaScript前端验证node.js可写服务器写后台dom文档对象模型操作文档网页bom浏览器模型操作浏览器编写输出提示框。alert(‘’)用文档写内容document,write(‘asasda’)(可以向body中输出内容)写的内容显示在body中。和body的直接区别,不过JS、可以动态改变控制台输出内容console.l
- 不看后悔之JavaEE Web开发预备知识篇:HTML5、CSS3与JavaScript前端三剑客——搭建企业级应用的基石
陈大狗Ayer
javaee前端java-eehtml5后端java
引言在JavaEE企业级Web开发中,HTML5、CSS3和JavaScript作为前端技术的核心力量,为构建高性能、高交互的企业应用程序提供了不可或缺的基础支撑。本文将详尽探讨这三种技术在JavaEE环境下的基本概念、核心功能以及最佳实践,助你顺利开启JavaEEWeb开发之旅。一、HTML5基础及其在JavaEE中的应用1.1HTML5简介与JavaEE集成HTML5是现代Web开发的标准语言
- JavaScript前端开发 DOM 列表的增删和移动
i学无止境
JavaScript学习
利用DOM操作节点的方式实现列表的增删和移动case.html列表的增删和移动body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-
- JavaScript前端开发 实现购物车
i学无止境
JavaScript学习
购物车ShopCart.html购物车.cart{width:700px;padding:010px10px;border:1pxsolid#D5E5F5;}.cart-title{margin-bottom:10px;font-size:14px;border-bottom:1pxsolid#AED2FF;line-height:30px;height:30px;font-weight:700;
- 在Vue.js中,什么是mixins?它们的作用是什么?
揣晓丹
前端开发vue.js前端javascript
目录一、Vue.js介绍二、什么是mixins三、mixins的应用场景四、mixins的优势和作用一、Vue.js介绍Vue.js是一种流行的JavaScript前端框架,用于构建交互式的Web界面。它被设计为易于理解和集成的框架,使开发者能够快速构建可复用的组件化应用程序。Vue.js采用了MVVM(Model-View-ViewModel)架构模式,通过将数据和视图分离,使开发更加简单和高效
- Brackets - (HTML/CSS/JavaScript 前端 WEB IDE) 使用技巧
11061104
Bracketside前端
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维护,根据MIT许可证发布,支持Windows、Linux以及OSX平台。它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和SublimeText、Everedit等通用代码编辑器不一样,Brackets
- Vue.js:构建用户界面的渐进式框架
番茄大大~
前端基础知识要点vue.jsui前端
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。一、引言在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。二、Vue.js简介Vue.js是一款构建用户界面的渐进式框架。与其他重
- JavaScript前端三大框架比较:Angular、React、Vue
键盘上のDancer
参考链接:https://www.infoq.cn/article/3zjscesgksmfndgir7sm
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修