使用vue-admin-template搭建简单增删改查导入导出项目及CentOs服务器部署
1. Vue-admin-template
1. 简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
根据用户角色来动态生成侧边栏的分支:https://github.com/PanJiaChen/vue-admin-template/tree/permission-control
2. 安装和运行
# 首先使用git下载源码
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 将文件夹修改成我们自己的项目名称 如 vue-demo
# 使用git窗口修改,强化linux命令
mv vue-admin-template vue-demo
# 使用cmd或者IDE打开文件夹 如 vscode webstorm
# 下载安装项目所需的依赖 此步需要有node
npm install
#运行
npm run dev
#前端打包
npm run build:prod
2. 前端相关配置
1. 禁用EsLint
在
vue.config.js第30行禁用ESLint语法检查
lintOnSave: false,
2. 修改页面标题
在
src/setting.js第三行处修改页面标题
module.exports = {
title: 'vue测试系统',
}
3. 国际化设置
在
src/main.js第7行处修改语言
import locale from 'element-ui/lib/locale/lang/zh-CN' //lang i18n
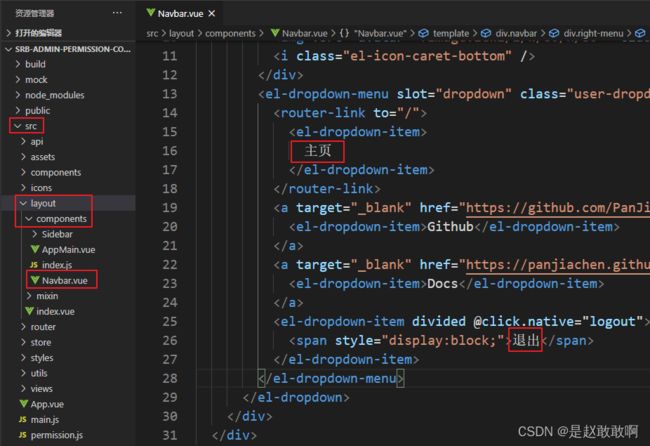
4. 下拉菜单修改
5. 登录页修改
在
src/views/login/index.vue修改登录页面标题和登录按钮等
3. 定义api
在
src/api下创建文件夹report
1. 导出整个对象
此方法只导出一个
default对象,使用的时候可以将一阵个文件导入成为一个对象来使用。在
report文件夹下创建reportApi.js
import request from '@/utils/request'
export default {
/**
* 分页查询
* @param data 查询参数
* @returns {AxiosPromise}
*/
fetchReportList(data) {
return request({
url: `/manager/report/page`,
method: 'get',
params: data
})
},
/**
* 根据id获取数据
* @param data 要查询的id
* @returns {AxiosPromise}
*/
getReportById(data) {
return request({
url: `/manager/report/${data}`,
method: 'get'
})
},
/**
* 新增或更新方法, 后端判断,如果有id则更新没有id则创建,
* 也可以直接使用MybatisPlus的saveOrUpdate方法简化操作
* @param data 表单数据
* @returns {AxiosPromise}
*/
saveOrUpdateReport(data) {
return request({
url: '/manager/report/saveOrUpdate',
method: 'post',
data
})
},
/**
* 根据id删除数据,逻辑删除
* 实体类删除属性上添加 @TableLogic即可标记 使用MybatisPlus的removeById即可
* @param data
* @returns {AxiosPromise}
*/
removeReportById(data) {
return request({
url: `/manager/report/${data}`,
method: 'delete'
})
},
getReportErrorPage() {
return request({
url: '/manager/report/errorPage',
method: 'get'
})
},
/**
* 文件上传 批量
* @param url 要上传的文件地址
* @param file 文件数组
* @returns {AxiosPromise}
*/
upload(url, file) {
// 创建 FormData对象
let data = new FormData()
// 将文件放置到data里,files对应后端MultipartFile 的变量名
file.forEach(everyFile => {
data.append("files", everyFile.raw)
})
return request({
//这里可以直接写url,
url: url,
method: 'post',
data
})
}
}
使用的时候直接导出整个对象
2. 单独导出每个方法
在
src/api/report下创建report.js
import request from '@/utils/request'
export function fetchReportList(data){
return request({
url: `/manager/report/page`,
method: 'get',
params:data
})
}
export function getReportById(data){
return request({
url: `/manager/report/${data}`,
method:'get'
})
}
export function importExcel(data){
return request({
url: '/manager/report/importBatch',
method:'post',
data
})
}
export function export2Excel(data){
return request({
url: '/manager/report/export',
method:'get'
})
}
export function saveOrUpdateReport(data){
return request({
url: '/manager/report/saveOrUpdate',
method:'post',
data
})
}
export function removeReportById(data){
return request({
url : `/manager/report/${data}`,
method:'delete'
})
}
export function getReportErrorPage(){
return request({
url: '/manager/report/errorPage',
method:'get'
})
}
export function upload(url,file){
let data = new FormData()
file.forEach(everyFile => {
data.append("files",everyFile.raw)
})
return request({
url:url,
method:'post',
data
})
}
使用的时候按需引入即可,不需要都引入
import {fetchReportList,removeReportById,upload} from '@/api/report/report'
export default {
name: 'reportList',
data(){
return{
reportList:[],
}
},
created(){
this.fetchList();
},
methods:{
clearSearchForm(){
this.searchForm = {}
this.fetchList()
},
fetchList() {
let data = {
name:this.searchForm.name,
phone:this.searchForm.phone,
idCard:this.searchForm.idCard,
testingResult:this.searchForm.testingResult,
queryStartTime:this.searchForm.queryStartTime,
queryEndTime:this.searchForm.queryEndTime,
pageNum:this.pageNum,
pageSize:this.pageSize
}
fetchReportList(data).then(resp => {
this.reportList = resp.data.list
this.total = resp.data.total
this.pageSize = resp.data.pageSize
this.pageNum = resp.data.pageNum
})
}
}
3. 总结
我自己是使用第二种方式的,可能也是受到了身边前端同时的影响,第一种可以有效的避免方法名重复我觉得哈哈哈
4. 配置项目路由
在
src/router/index.js中的constatnRoutes修改
{
path: '/report',
component: Layout,
redirect: '/report/list',
name: 'report',
meta:{title: '核酸检测管理',icon: 'el-icon-search'},
alwaysShow:true,
children: [
{
path: 'list',
name: 'reportList',
component: () => import('@/views/report/list'),
meta: { title: '统计结果', icon: 'form' }
},
{
path: 'save',
name: 'saveReport',
component: () => import('@/views/report/form'),
meta: { title: '添加核酸检测数据', icon: 'form' }
},
{
//相当于占位符,这个id可以用this.$route.params.id取出来
path: 'edit/:id',
name: 'editReport',
component: () => import('@/views/report/form'),
meta: { title: '修改核酸检测结果', icon: 'form' },
hidden:true
},
]
},
| 序号 | 属性 | 子属性 | 描述 |
|---|---|---|---|
| 1 | path | 路由的路径 | |
| 2 | name | 路由的名称,不能重复 | |
| 3 | redirect | 重定向的地址 | |
| 4 | component | 引用的组件 | |
| 5 | meta | 组件的描述 | |
| 6 | title | 组件的标题 | |
| 7 | icon | 组件的标签 | |
| 8 | alwaysShow | 是否永远展示, false时 有且仅有一个子组件时不展示 |
|
| 9 | hidden | 是否隐藏 | |
| 10 | children | 子组件 |
抽离出来的数据库实体类
create teble sys_menu(
id int primary key auto_increment comment '',
parent_id int comment '',
path varchar(50) not null unique comment '',
name varchar(50) not null unique comment '',
redirect varchar(100) comment '',
component varchar(50) comment '',
title varchar(50) comment '',
icon varchar(50) comment '',
always_show bit(1) comment '',
hidden bit(1) comment '',
create_by varchar(50) comment '',
create_time datetime default now() comment '',
update_by varchar(50) comment '',
update_time datetime comment '',
del_flag tinyint default 0 comment '0未删除 1已删除'
)comment '系统菜单表';
5. 创建组件(使用两个vue页面)
在
src/views下创建文件夹report
1. 创建列表组件 list.vue
1. 基础的表格展示
在
report文件夹下创建list.vue,使用elementui的el-table组件,elementui提供了一个slot-scope可以用来将后端传过来的数据转换成我们自己想要的数据,scope.row就是用户当前在操作的那一行
身份证
护 照
其 他
阳性
阴性
暂无结果
2. 创建表单组件form.vue
在
src/view/report下创建form.vue,此页面并没有添加表单校验,如有需要请参考表单验证。为了更好的控制每行的展示,可以使用栅格组件中的
el-row来实现。一行 24列, 在el-col中使用:span控制占用多少。在生命周期
created函数中,判断当前路由中的id是不是空值,这个值可以在ver devtools中查看到。如果存在id的话,则调用查询的接口,将获取到的数据展示在表单中
{{loadingText}}
当然,也可以给最下方的保存按钮添加加载中这种特效
{{loadingText}}
3. 列表页新增操作列
在
el-table最后添加一列操作列,用来编辑和删除
修改
删除
因为编辑按钮点击之后就跳转了
form.vue,所以直接使用router-link会比较方便,应该相当于下边这种写法,但是我没验证过。
修改
4. 新增查询功能
1. 修改页面组件
在页面的最上方添加查询字段,在需要输入框添加
@keyup.enter.native可以使回车键松开的时候调用查询方法,添加@blur是的输入框失去焦点的时候调用查询方法,下拉选择狂可以使用@change来调用
清空条件
查询
下载模板
导入
导出
错误数据
...
2. 修改api
将searchForm里边所有的值都赋值给我们要查询的data
当然这种方法不叫繁琐,也可以使用
...来进行赋值
5. 添加分页功能
1. 修改页面
在
el-table标签下添加分页组件el-pagination
...
2. 修改api
添加分页相关的方法和属性。
首先
data中添加了三个属性total总条数,pageNum查询页数,pageSize每页展示多少条。其次
methods中需要添加pageSize和pageNum变化的方法。在
fetchList方法查询参数data中添加分页的参数pageNum和pageSize即可。分页可以使用
async,这一部分我还没研究到。
6. 添加导入导出功能
在搜索的后边添加导入导出功能按钮
1. 修改页面
当然也可以将下载模板放置到弹出的
el-dialog中
下载模板
导入
导出
将文件拖到此处,或点击上传
*
请选择 .xls 或 .xlsx后缀的文件
2. 修改api
7. 最终的list.vue
清空条件
查询
下载模板
导入
导出
错误数据
身份证
护 照
其 他
阳性
阴性
暂无结果
修改
删除
将文件拖到此处,或点击上传
*
请选择 .xls 或 .xlsx后缀的文件
6. 创建组件(使用dialog弹出新增编辑页面)
暂时没时间写
7. 后端创建
创建出来后端项目,配置好跨域,添加
context-path
server:
port: 8090
servlet:
context-path: /manager
8. 运行前配置
前后端分离的配置一般都是通过
Nginx来管理静态资源,在通过Nginx将请求代理到后台的,所以需要对前端项目进行相关的配置
1. 本地运行
1. 修改 .env.development文件
将
VUE_APP_BASE_API修改为Nginx运行端口
VUE_APP_BASE_API = 'http://localhost'
2. 修改 request.js
将
src/utils/request.js中的axios相关哦诶之修改一下
- 修改baseURL
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout:5000
})
- 修改响应拦截器
service.interceptors.response.use(response =>{
const res = response.data
// 这里添加上自己后端返回正确的编码
if (res.code !== 20000 && res.code != 200) {}
})
3. 修改mock服务
本次未整合后端的登录注册服务,依旧使用原来的mock
- 修改
mock/mock-server.js第39行
url: new RegExp(`/dev-api${url}`),
- 修改
src/api/user.js为每一个接口添加baseURL
import request from '@/utils/request'
export function login(data) {
return request({
baseURL: '/dev-api',
url: '/vue-admin-template/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
baseURL: '/dev-api',
url: '/vue-admin-template/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
baseURL: '/dev-api',
url: '/vue-admin-template/user/logout',
method: 'post'
})
}
4. Nginx修改
前端打包
npm run bubild:prod
将前端打包后生成的
dist文件夹复制到Nginx解压目录下,修改conf/nginx.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root dist;
index index.html index.htm;
}
location /manager/ {
proxy_pass http://localhost:8090;
}
}
在
nginx解压目录的文件地址栏输入cmd,在cmd窗口运行Nginx
start nginx.exe
启动后端项目,并使用浏览器打开
localhost进行测试
2. 部署线上环境
1. 后端修改
在
pom.xml添加打包的相关配置,在IDEA右侧maven-->LifeCycle-->package或者直接执行mvn clean package
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<configuration>
<mainClass>net.lesscoding.MainAppmainClass>
configuration>
<version>1.4.2.RELEASEversion>
plugin>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<executions>
<execution>
<goals>
<goal>build-infogoal>
goals>
execution>
executions>
plugin>
<plugin>
<groupId>org.sonarsource.scanner.mavengroupId>
<artifactId>sonar-maven-pluginartifactId>
<version>3.2version>
plugin>
plugins>
build>
2. 服务器相关配置
-
Centos中Java初始化环境搭建
-
nginx安装、前后端分离部署流程
-
Centos 安装Nginx错误集锦
-
nginx安装部署ssl证书